
Seguramente si usar WordPress habrás visto unas etiquetas raras en los enlaces si has mirado el código.
Al principio asusta ya que sabes que no lo has añadido tu mismo y piensas ¿de dónde ha salido eso? No te preocupes, no ha pasado nada malo, es el propio WordPress quién lo ha añadido.
¿Por qué lo hace? Para protegerte, te explico en más detalle.
Es un atributo de HTML que nos ayuda a estar protegidos de cualquier vulnerabilidad que se produzca al colocar un enlace externo dentro de nuestra página web.
Cada vez que creamos un enlace para que se abra en una ventana nueva con target=”_blank”. Al hacer esto, hemos estado expuestos a hackers maliciosos que podían, mediante el selector window.opener, modificar cosas gracias al lenguaje de programación JavaScript.
Tales cosas como llevarnos a una página falsa y pedirnos que ingresemos nuestros datos.
Por este motivo a partir de la versión 4.7.4 de WordPress, todo enlace que se genere a una pestaña nueva con target=”_blank” estará vinculado con rel=”noreferrer noopener” evitando así cualquier vulnerabilidad a cualquier enlace externo.
¿Cómo puedo Verificar qué tengo rel=»noreferrer noopener»?
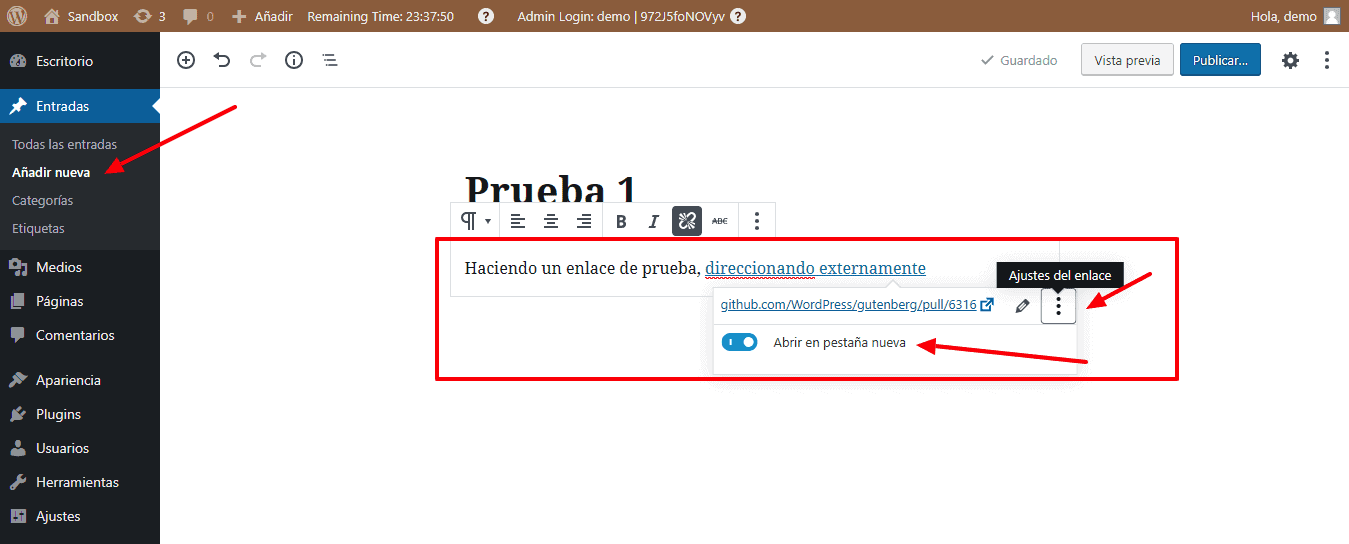
Aquí os muestro mi editor de WordPress y vamos hacer un ejemplo.
Creamos una entrada y añadimos un enlace externo de prueba.

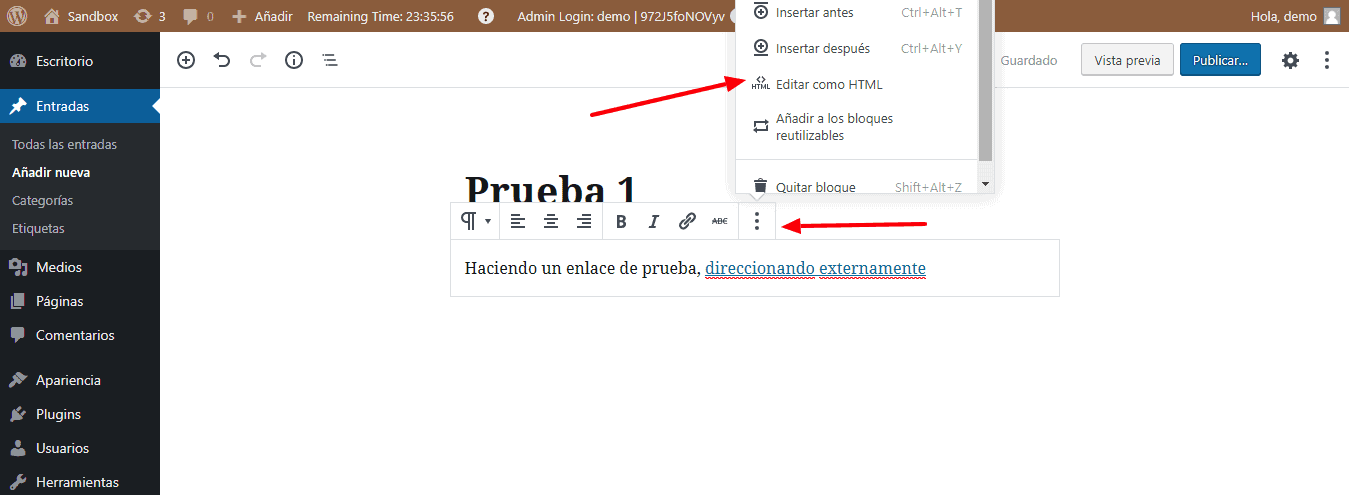
Ahora vamos a ver la entrada en formato HTML, para ello hacemos clic en los tres puntos que aparecen en el encabezado del bloque en el lado derecho y seleccionamos «Editar como HTML»

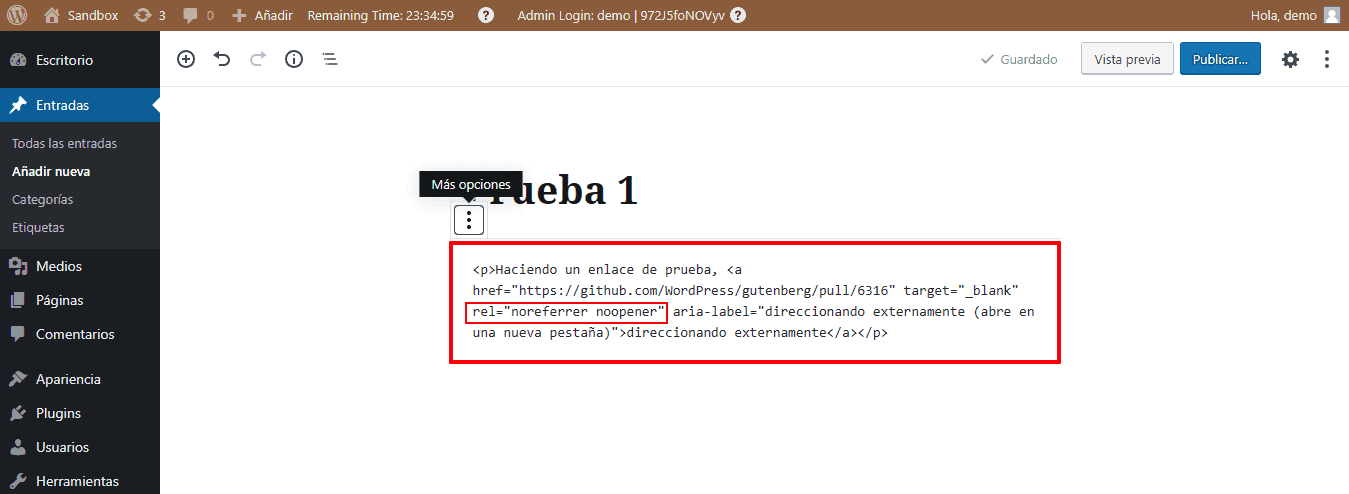
Ahora veremos cómo está estructurado mi enlace. Podemos darnos cuenta de que por defecto WordPress llama al código rel=”noreferrer noopener”

¿Estarán preguntándose qué es Noreferrer?
Es otro atributo que acompaña a Noopener para evitar pasar nuestra información personal a la nueva pestaña a la que nos dirigimos.
¿Afecta al SEO añadir noopener noreferrer?
Por supuesto que no, no afecta el posicionamiento a los enlaces.
También puede que se os estéis preguntado si afectaría a los enlaces que tienen el atributo nofollow
Vamos a verlo, si por ejemplo teníamos un enlace como este:
<a rel="nofollow" href="https://misitio.es/mi-enlace/">Texto de mi enlace</a>
Y ahora tendría que estar de la siguiente forma:
<a rel="nofollow noopener noreferrer" href="https://misitio.es/mi-enlace/">Texto de mi enlace</a>
Déjame decirte que tampoco afectaría al SEO.
Y no lo digo yo, lo dice el propio Google.
Según han respondido desde Google añadir noopener a nuestros enlaces no afecta el posicionamiento.
¿Y para mis enlaces de afiliados? si el atributo Noreferrer no me permite pasar la información personal ¿me veré perjudicado?
Tampoco, la mayoría de programas de afiliados te proporcionan una URL única que incluye tu ID de afiliado.
¿Puedo alternar Noopener y Noreferrer?
Sí puedes hacerlo, esto no afecta la protección del enlace.
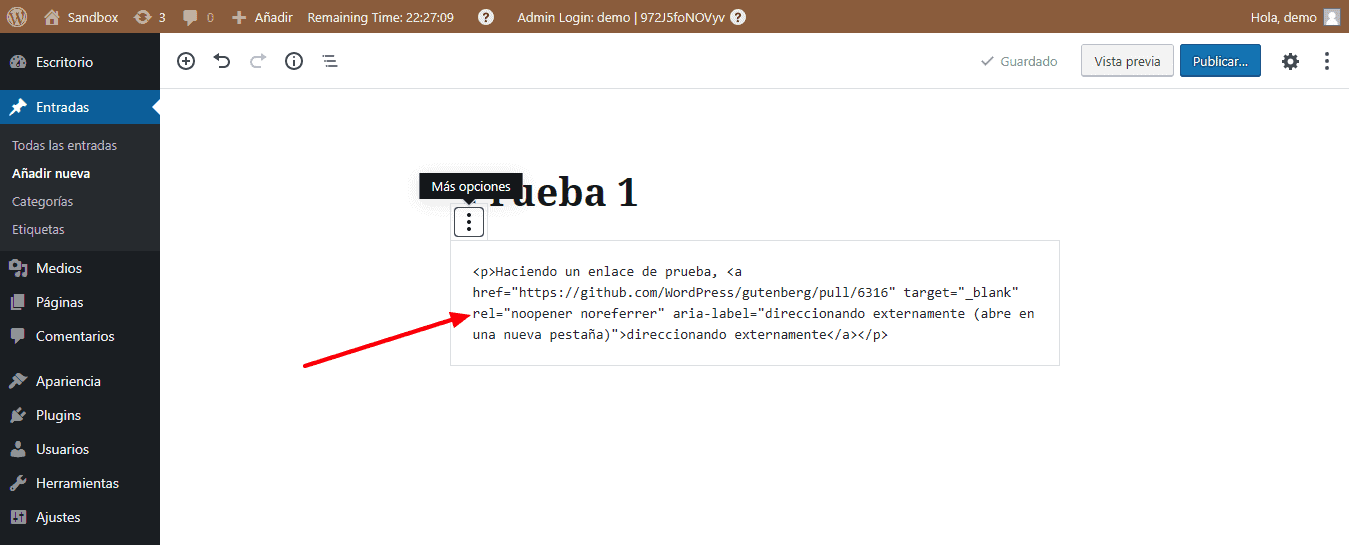
Veamos el siguiente ejemplo, dentro de mi entrada de prueba he colocado al revés los códigos

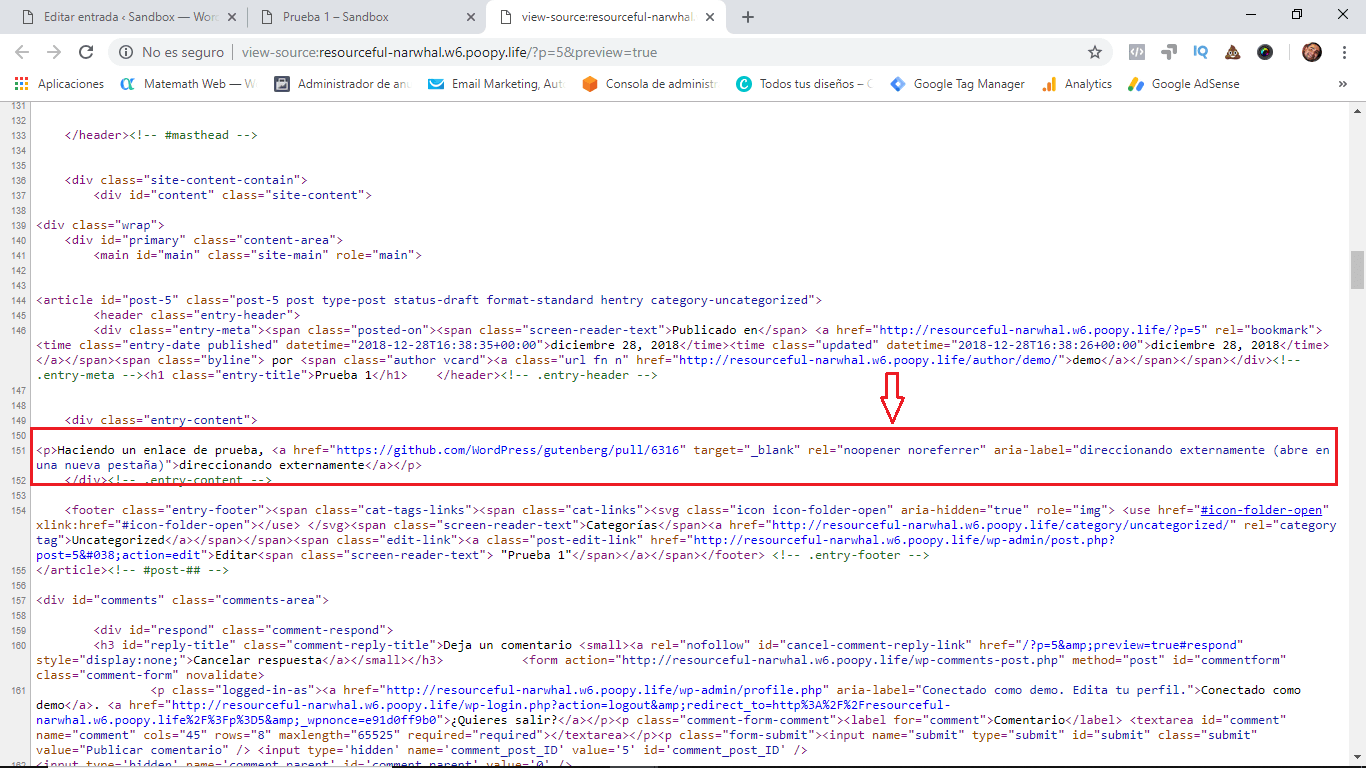
Guardo la entrada y hago clic en Vista previa. Una vez que estoy visualizando me voy a ver el código fuente, haciendo clic en Ctrl+U (Si es que trabajas en Chrome)

Podemos darnos cuenta de que los atributos siguen presentes realizando la función de protección.
¿Puedo desactivar esta funcionalidad?
Puedes hacerlo, pero estarías expuesto nuevamente, así que no tendría sentido hacerlo.
De igual modo si quieres desactivarlo, tendrías que ingresar a tu archivo functions.php del tema hijo activo y añadir el código siguiente:
// Esto desactiva voluntariamente una funcionalidad de seguridad de tinyMCE.
// NO ES RECOMENDABLE usar este código.
add_filter('tiny_mce_before_init','tinymce_allow_unsafe_link_target');
function tinymce_allow_unsafe_link_target( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
Espero que este artículo te haya servido para entender cómo funciona el atributo noopener en los enlaces externos.
Te recomendamos no modificar nada pues así estarás protegido y seguro.
Hasta el siguiente tutorial 😉