В этом уроке мы увидим 3 разных метода, чтобы иметь разные заголовки или изображения в заголовке каждой страницы.
Например, у нас может быть изображение в заголовке главной страницы, а не в остальной части Интернета, или разные изображения для каждой страницы.
Мы также увидим, как это сделать тремя разными способами, чтобы вы могли выбрать тот, который подходит вам больше всего.
Видеоурок
Suscríbete a mi канал:
1 — Добавьте разные заголовки с помощью Blox Lite
блок лайт Это бесплатно и используется для простого добавления информации в очень определенные места вашего шаблона Genesis.
Этот плагин можно использовать гораздо больше, чем добавление избранного изображения в заголовок, если вам это нравится, я сделаю больше руководств по этому плагину.
После установки и активации сбоку появится новое меню. «Блокс Лайт» -> Добавить новый

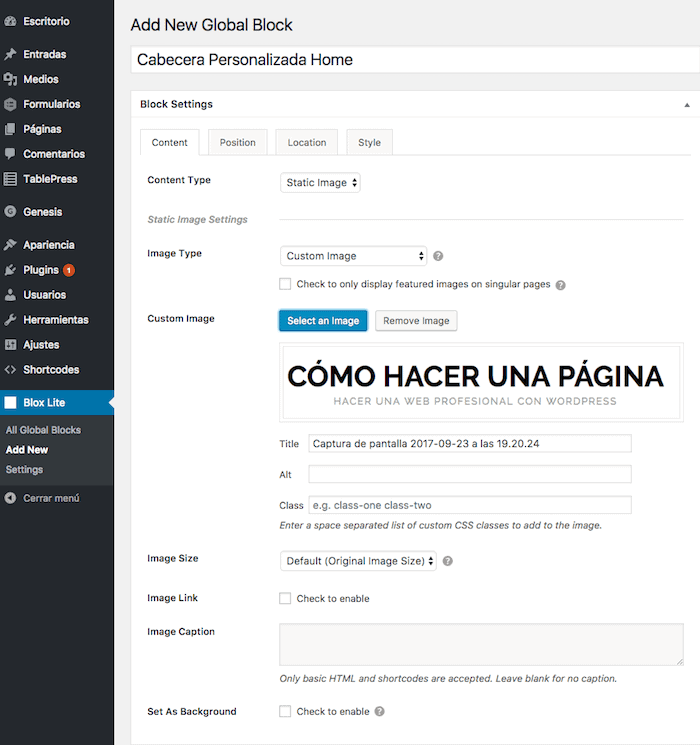
Мы даем ему желаемое имя, в моем случае «Пользовательский домашний заголовок».
En тип контента Я проверяю опцию «Статическое изображение».
В типе изображения я говорю «Индивидуальное изображение» и добавьте изображение, которое я хочу в шапку.
У нас есть больше возможностей для настройки изображения, мы выбираем те, которые нас интересуют больше всего.
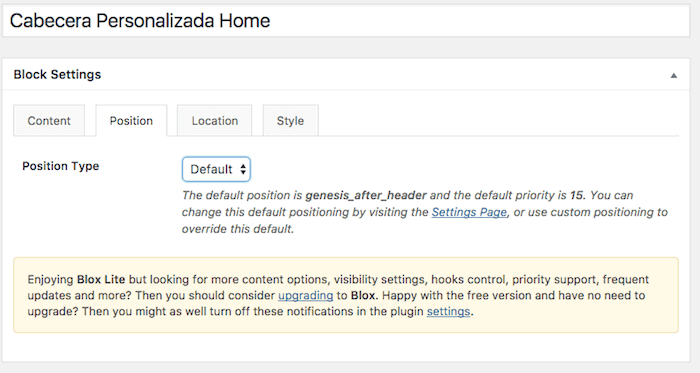
Теперь мы должны сказать ему, где мы хотим, чтобы это изображение появилось, для этого мы идем в Вкладка "Позиция" в нем я могу выбрать точное место, где я хочу, чтобы изображение появилось. По умолчанию он отображается в позиции генезис_after_header но я могу поставить его, где я хочу.

Если мы ничего не сделаем, изображение появится в шапке всех страниц нашего сайта.
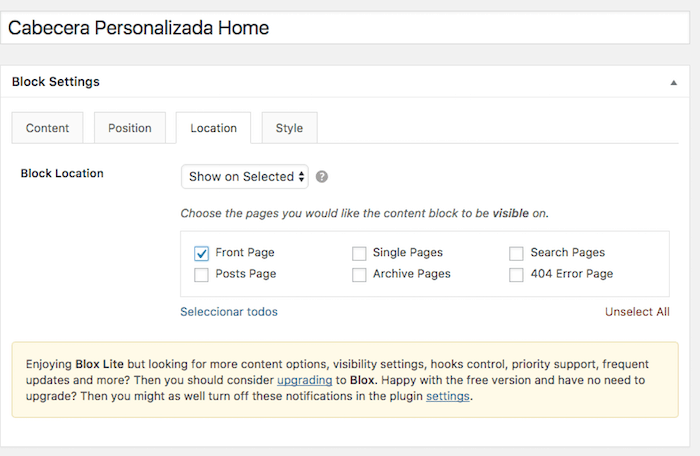
Чтобы выбрать, где мы хотим, чтобы изображение появилось, мы идем в вкладка местоположения и мы выбираем, на какой странице мы хотим, чтобы изображение, добавленное в этот блок, появилось. Например главная страница:

2 – Добавьте разные заголовки, изменив файл functions.php
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
В приведенном выше коде мы должны изменить адрес изображения на ваш.
Мы говорим о том, что если это домашняя страница, появляется желаемое изображение, а если это не домашняя страница, появляется другое изображение.
3 — Добавьте разные заголовки, изменив стили нашего шаблона.
На этот раз мы изменим файл style.css и добавим следующий код:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
Папка, в которую добавляются изображения, — это папка изображений внутри нашего шаблона.
С помощью предыдущего кода мы сообщаем сети, что нам нужно фоновое изображение на главной странице и другое на остальных страницах.
Ширина, высота и поля — это только пример, вы должны изменить их в соответствии со стилем вашего сайта.
Я надеюсь, что любой из 3-х способов вам понравится и подойдет для ваших целей 😉
Дорогой Оскар, и мне не хватает дорогого, самого дорогого Оскара, ты спасаешь мне жизнь каждый раз, когда мне нужно что-то решить. Я весь день искал это, и я всегда попадаю на ваш сайт.
Моя вечная благодарность вам.
Спасибо Спасибо спасибо!!!!
Ваш студент
Ной Христос
Как же приятно всегда видеть твой комментарий!
Я бесконечно благодарна вам за ваши слова.
Вы не представляете, как мне приятно знать, что моя работа вам полезна!!!
Крепко обнимаю 😉