В этом уроке мы добавим кнопку WhatsApp в каждое объявление на нашем веб-сайте, созданное с помощью шаблона Listify.
Кнопка WhatsApp будет полностью функциональной, и когда вы нажмете ее, WhatsApp откроется, и наши пользователи смогут отправить WhatsApp на номер, который мы указали.
Чтобы следовать этому руководству, вам понадобится платный плагин WP Job Manager Field Editor, плагин стоит 39 долларов, но он доступен в премиум-зоне бесплатно.
Если вы не подписаны на Премиум-зону, вы можете дать зарегистрируйтесь за 10 евро в месяц здесь
Вот видеоурок:
Suscríbete a mi канал:
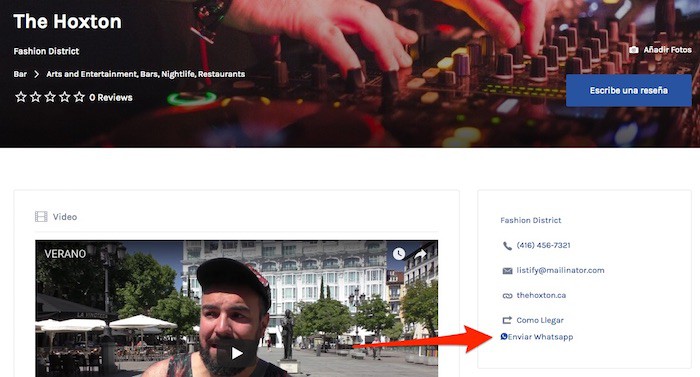
Результат, который мы собираемся получить, — это кнопка сбоку с возможностью отправки WhatsApp. Что-то вроде следующего:

И когда мы нажмем на кнопку, откроется WhatsApp, чтобы можно было отправить сообщение:
Первое, что нам нужно, это установить плагин WP Job Manager Field Editor. После установки в меню списков появятся новые параметры, позволяющие создавать поля в каждом списке:
Вводим поля компании и нажимаем «Добавить поле компании»
И заполните следующие поля:
Конфигурация:
- мета ключ: job_whatsapp
- Тип: Текстовое поле
- тег: WhatsApp
Отъезд:
- Отъезд: Уникальный фон виджета карты листинга
- Вывод как: Ссылка: текстовое поле
- Надпись: Отправить WhatsApp
- классы: Ион-социальный-WhatsApp
Вот скриншот экрана конфигурации:
Вот скриншот экрана вывода:
Если вы зашли так далеко, теперь, когда вы редактируете список, у вас будет новое поле, поле WhatsApp:
Отлично, но как его заполнить? Очень просто, вот увидишь 😉
WhatsApp сам говорит нам, как на следующей странице:
https://faq.whatsapp.com/en/android/26000030/?category=5245251
Нам нужно добавить ссылку, как показано ниже:
https://api.whatsapp.com/send?phone=15551234567
Мы должны быть осторожны с кодом страны, нам не нужно добавлять знак плюс
Другими словами, для мобильного телефона из Испании мы бы поставили что-то вроде этого:
https://api.whatsapp.com/send?phone=34600000000
без знака +
И теперь да, у нас уже есть кнопка в каждом списке, чтобы иметь возможность отправить WhatsApp.
Надеюсь вам понравилось 😉