Привет, ребята,
Сегодня я представляю учебник по дочернему шаблону Studiopress под названием Jessica.
Это один из последних шаблонов, выпущенных для FrameWork Genesis.
Это длинное руководство, так как в нем много вариантов, надеюсь, вам понравится 😉
Вы можете шаблон купить здесь за $129,95$ o бесплатно для моих учеников
Вот полный видеоурок по шаблону:
Suscríbete a mi канал:
[wps_button style=»default» url=»https://comohacerunaparina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » Wide=»yes» Position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Кнопка по умолчанию» id=»default-button»]КУПИТЬ ШАБЛОН JESSICA[/wps_button ]
Прежде чем продолжить обучение, вам потребуется веб-хост для установки веб-сайта. Если у вас его нет, то я рекомендую Hostgator, помимо того, что он является одним из самых дешевых на рынке и предлагает больше функций, с купоном oscarteahelp вы получаете на 25% дешевле.
После того, как у вас есть хостинг и вы установили WordPress, как я объясняю в видео, мы начинаем с фактической настройки премиум-шаблона Jessica.
Конечный результат, которого мы собираемся достичь, следующий:
[wps_button style=»default» url=»https://comohacerunaparina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star » Wide=»yes» Position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Кнопка по умолчанию» id=»default-button»]КУПИТЬ ШАБЛОН JESSICA[/wps_button ]
Первый шаг, который мы должны сделать, это установить родительский шаблон, то есть шаблон Genesis.
Помните, что шаблон Jessica является дочерним шаблоном Genesis, поэтому вам необходимо сначала установить шаблон Genesis.
Напоминаем, что оба шаблона доступны в премиальная зона.
После установки шаблона Genesis мы можем установить шаблон Jessica. В сжатом файле шаблона Jessica, когда он распакован, есть три папки, шаблон, одна с демо-контентом в Интернете, а другая с дизайнами. Говорю вам это потому, что при установке шаблона вам не нужно загружать сжатый файл со всем, а только саму папку с шаблоном.
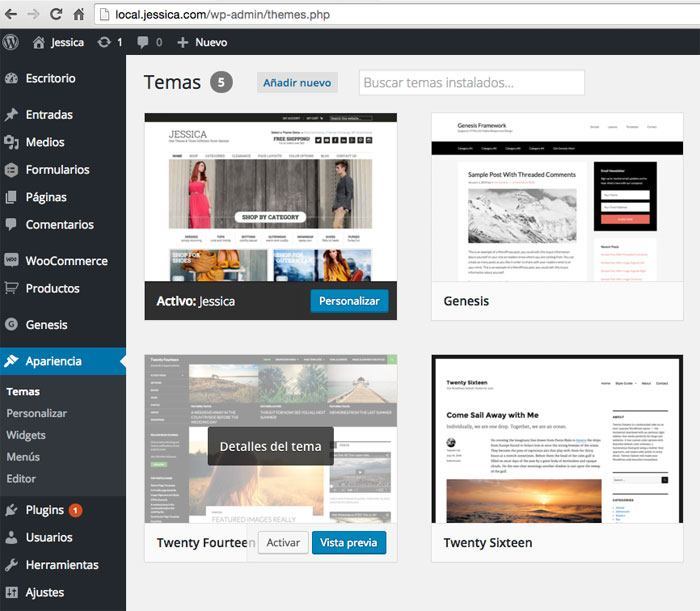
Если вы сделаете это правильно, вы найдете что-то похожее на следующее:

После того, как шаблон установлен, вы сталкиваетесь с очень трудным моментом, что вы увидите свой сайт, и это не имеет ничего общего с демонстрацией:
Не беспокойтесь, даже если мы установили шаблон, теперь нам нужно его настроить, вы увидите, что как только мы добавим плагины, виджеты и демо-контент, результат будет тем, что мы ищем 😉
Теперь мы собираемся установить плагины, которые необходимы для корректного функционирования шаблона Jessica:
Монолог: Он поставляется с шаблоном, и вы также можете найти его в премиум-зоне.
Digg Digg: Это бесплатно и вы можете скачать здесь
Гравитационные формы: Это платный плагин ($39), члены премиальная зона Вы можете скачать это бесплатно из личного кабинета, и если вы предпочитаете, вы можете купить здесь
вукоммерция: Это лучший плагин для преобразования нашего сайта в магазин. Это бесплатно и вы можете скачать отсюда.
Genesis Connect для Woocommerce: Этот плагин позволяет нашему магазину иметь необходимые стили, когда мы используем шаблон Genesis. Мы можем скачать отсюда
Как только плагины будут установлены и настроены, как мы можем видеть на видео этого поста, мы можем продолжить настройку нашего шаблона.
Теперь у нас есть все необходимое для настройки нашего шаблона.
Следующим шагом является установка демо-контента. чтобы у нас было достаточно контента, чтобы наш демо-магазин не пустовал.
Помните, я говорил вам, что когда мы разархивируем шаблон, у нас есть 3 папки, одна из них называется Джессика-xml-файлы, внутри этой папки у вас есть 3 файла, мы собираемся использовать один или другой в зависимости от установленного плагина магазина. В нашем случае, поскольку мы установили Woocommerce, мы будем использовать файл с именем Джессика-woocommerce.xml.
Как мы его импортируем? Очень просто, идем в инструменты -> Импорт -> WordPress, здесь нам говорят, что нам нужно установить импортер WordPress, мы устанавливаем его, как вы можете видеть на следующем изображении:
Нажимаем на «Активировать плагин и начать импорт»
Он говорит нам выбрать файл, и мы выбираем файл на нашем компьютере. Джессика-woocommerce.xml
Перед началом импорта нас спрашивает, какому пользователю будет присвоен импортируемый контент, мы выбираем своего пользователя или создаем его и отмечаем опцию «Загружать и импортировать прикрепленные файлы».
Это займет некоторое время, и, возможно, он скажет нам, что не смог импортировать все, не волнуйтесь, это нормально, и все будет работать отлично:
Сейчас у нас много продуктов, постов и тестовых меню, чтобы можно было посмотреть наш сайт с информацией.
Если мы перейдем к продуктам, мы увидим все, что было создано:
Теперь нам нужно начать размещать информацию на нашем сайте.
Начнем с размещения меню:
Для этого мы идем в «Внешний вид» -> «Меню» и видим, что у нас есть несколько меню, созданных из демо-контента.
Выбираем меню «Основная навигация», нажимаем «Выбрать» и внизу отмечаем расположение темы «Основное меню навигации», как мы видим на следующем изображении:
Ту же операцию проделываем с «Вторичной навигацией» и помещаем ее во «Вторичное меню навигации».
Если зайти на наш сайт, то в шапке уже появились менюшки:
Теперь мы разместим в шапке текст «Бесплатная доставка» и значки социальных сетей.
Для этого мы идем к виджетам, в «Внешний вид» -> «Виджеты» и видим, что у нас есть область под названием «Правый заголовок».
В этой области мы собираемся разместить виджет «Социальный виджет Web Savvy».
Этот виджет имеет ряд полей, которые мы собираемся заполнить, мы сделаем это так же, как мы видим на следующем изображении:
Пользовательский текст:
<h2>Free Shipping!</h2> For all orders over $50
А в остальных полях url социальных сетей, которые мы хотим отобразить. Если вы оставите его пустым, эта социальная сеть не появится.
После заполнения виджет выглядит следующим образом:
И конечный результат:
Теперь займемся настройкой слайдера главной страницы., для этого возвращаемся к виджетам и на этот раз собираемся настроить область Rotator и собираемся добавить виджет Soliloquy, добавляем его, появляется ползунок домашней страницы, я его выбираю и тестовое изображение появится на нашем главном страница.
Результат выглядит следующим образом:
Если мы хотим добавить новые ползунки, мы можем сделать это из бокового меню области администрирования в пункте монолог.
Теперь мы собираемся добавить меню, которое появляется под ползунком., для этого переходим к виджетам в область «Меню домашних категорий», добавляем виджет «Пользовательское меню» и выбираем меню «Домашние категории».
Результат будет следующим:
Теперь мы собираемся создать баннеры, которые появляются под меню. который мы только что создали.Для этого мы собираемся использовать области виджетов под названием Home CTA Left и Home CTA Right.
Виджет, который мы собираемся использовать в обеих областях, — это виджет «Web Savvy — CTA Widget». Этот виджет не будет создавать баннер очень простым способом.
После добавления виджета у нас есть ряд полей, которые мы должны заполнить.
Поля:
Название: МАГАЗИН ОБУВИ
Больше текста: GO
Ссылка: URL-адрес, по которому мы хотим направлять посетителей при нажатии.
Изображение: URL нашего изображения: Изображение должно иметь размер 544×194 пикселей.
Виджет должен выглядеть примерно так:
После того, как две области заполнены, она должна выглядеть так:
Теперь мы собираемся настроить форму, которая появляется под баннерами справа.. Для этого мы собираемся использовать плагин гравитационных форм, помните, что если вы находитесь в премиум-зоне, он доступен вам бесплатно.
Чтобы настроить его, мы переходим в боковое меню к пункту «Формы» и добавляем новую форму, даем ей желаемое имя и переходим на экран, где мы можем добавлять поля.
Среди полей, которые мы можем добавить в расширенные поля, есть поле «Электронная почта», и мы перетаскиваем его в среднюю область. Во вкладке «Внешний вид» в поле «Маркер контента» ставим Email*, в поле «Размер» ставим поле «Большой».
Как только вышеописанное сделано, сохраняем поле и переходим к настройке формы, здесь в описании формы добавляем текст, который мы хотим отобразить в виджете, в нашем случае:
«Присоединяйтесь сейчас и мгновенно получите купон на скидку 20 долларов на скидку 100 долларов по электронной почте.
Другие привилегии для участников включают ежемесячные скидки только для участников и ранние уведомления о поступлении новых продуктов».
И чуть ниже в поле «Имя CSS-класса» ставим: gforms-placeholder button-right
Внешний вид этой конфигурации выглядит следующим образом:
После настройки плагина Gravity Forms мы возвращаемся к виджетам и добавляем виджет «форма» в область «Home Mid Right», выбираем нашу форму, ставим «Свяжитесь с нами» в названии и проверяем опцию «Показать описание формы». .», у нас должно остаться что-то вроде следующего:
Теперь давайте добавим отзыв клиента, для этого переходим в область «Home Mid Left» и добавляем текстовое поле со следующим содержимым:
В названии:
Что думают наши клиенты
и в содержании:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Если мы правильно сделали форму и виджет отзыва, то результат будет таким:
Теперь мы собираемся добавить баннер, который появляется на главной странице. Для этого мы вернемся к виджетам, добавим виджет «Веб-смекалка — Виджет распродажи» в область «Домашняя нижняя реклама» и заполните его следующим образом. :
в URL-адресе изображения вы должны указать: /wp-content/themes/jessica/images/banner-bg.png
Конечным результатом будет:
Теперь нам понадобятся виджеты зон Главная Нижняя 1, Главная Нижняя 2, Главная Нижняя 3 что бы мы наполняли их почти так же, добавляя избранные товары, новости, предложения и т.д.,
был бы с ним Виджет «Продукты Woocommerce» следующее
ГлавнаяВнизу1
Вы делаете то же самое для 3-х зон, но меняете рекомендуемые продукты, все продукты, предложения
ГлавнаяВнизу2
ГлавнаяВнизу3
В нижней части дома 4 мы добавляем виджет Web Savvy – Featured posts следующим образом:
В «Количество постов для отображения» ставим 3, отмечаем «Показать заголовок поста» и «Показать информацию о посте».
В поле «Показать информацию о сообщении» нужно указать что-то очень важное: post_date format="M" d» в квадратных скобках []
Визуальный результат этой области будет:
Теперь мы собираемся настроить нижний колонтитул в Область виджетов «Нижний колонтитул 1» и добавьте текстовый виджет со следующим содержимым:
Название: Свяжитесь с нами
Содержание:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
En la зона для ног 2 Мы добавляем еще один текстовый виджет со способами оплаты, содержание будет следующим:
Название: Способы оплаты
Содержание:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
En la нижняя зона 3 добавляем виджет «Облако тегов»:
En la зона для ног 4 Добавляем виджет «Пользовательское меню» и выбираем меню «Нижний колонтитул»:
Результатом 4 виджетов в области нижнего колонтитула будет:
У нас уже почти готов наш веб-сайт, нам понадобятся боковые панели внутренних страниц, для этого мы собираемся настроить виджеты областей боковой панели.
Боковая панель блога, который является боковой панелью в блоге, мы можем добавить собственные виджеты блога, такие как категории, избранные сообщения, последние статьи и все, что мы хотим. В моем случае я добавил следующее:
Результатом этого виджета будет:
Мы бы сделали то же самое с боковой панелью магазина, в моем случае я добавил следующее:
И результатом будет:
Вы можете шаблон купить здесь за $129,95$ o бесплатно для моих учеников
Надеюсь, урок был вам полезен 😉
Любое сомнение здесь у вас есть я.
привет
Оскар