Merhaba millet,
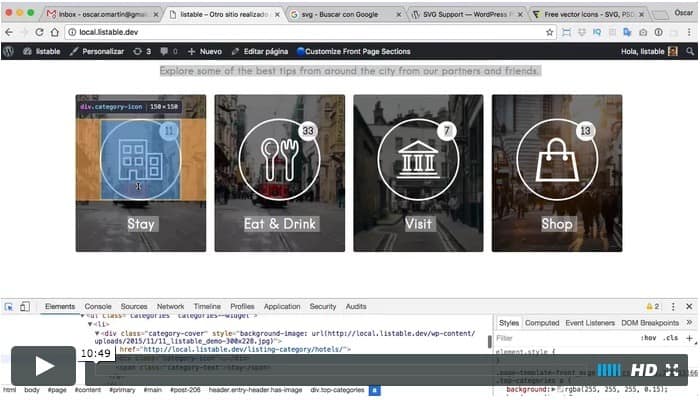
Bugünkü eğitimde Listable şablonuna nasıl yeni simgeler ekleyebileceğimizi göreceğiz.
Çok masum bir görev gibi görünse de göründüğü kadar basit değildir.
Web için listelenebilir tarafından kullanılan simgeler, SVG biçimindeki dosyalardır.
SVG formatındaki simgeler, XML ile çalıştığı için boyutu ve rengi css aracılığıyla değiştirmemize izin verdiği için harikadır. Bu format hakkında daha fazla bilgi edinmek isterseniz şuraya bakabilirsiniz. Vikipedi
WordPress'te bu güçlü formatla çalıştığımızda birkaç sorunla karşılaşıyoruz:
SVG dosyalarını WordPress'e yüklerken hata oluştu: Varsayılan olarak WordPress, güvenlik için bu formatta dosya yüklenmesine izin vermez, bunları nasıl yükleyebileceğimizi video eğitiminde göreceğiz.
rengi otomatik olarak değiştir SVG'de görsel kullanmanın zarafeti, aynı görseli farklı renklerde farklı mekanlarda kullanabilmemizdir. Nasıl yapılacağını öğreneceğiz. Bunu yapmak için SVG dosyasını bir metin düzenleyiciyle düzenlememiz gerekecek. seni öneririm Sublime Text
Yeni ücretsiz kaliteli SVG simgeleri bulun Eğitimde ayrıca Listable ile yapılmış web siteniz için SVG formatında ücretsiz, kaliteli simgeleri nereden indirebileceğinizi de açıklıyorum 😉
Daha fazla uzatmadan, işte öğretici:
23 Listelenebilir şablona yeni simgeler ekleyin
Umarım beğenmişsinizdir 😉
selamlar
Oskar