Bu derste, her sayfanın başlığında farklı başlıklara veya resimlere sahip olmak için 3 farklı yöntem göreceğiz.
Örneğin, ana sayfanın başlığında web'in geri kalanında değil veya her sayfa için farklı bir resim olabilir.
Size en uygun olanı seçebilmeniz için 3 farklı yöntemle nasıl yapıldığını da göreceğiz.
Video öğretici
Kanalıma abone ol:
1 – Blox Lite ile farklı başlıklar ekleyin
blox lite Ücretsizdir ve Genesis şablonunuzun çok özel yerlerine kolayca bilgi eklemek için kullanılır.
Bu eklenti, bir başlığa öne çıkan bir resim eklemekten çok daha fazla kullanılabilir, eğer beğenirseniz bu eklenti hakkında daha fazla eğitim yapacağım.
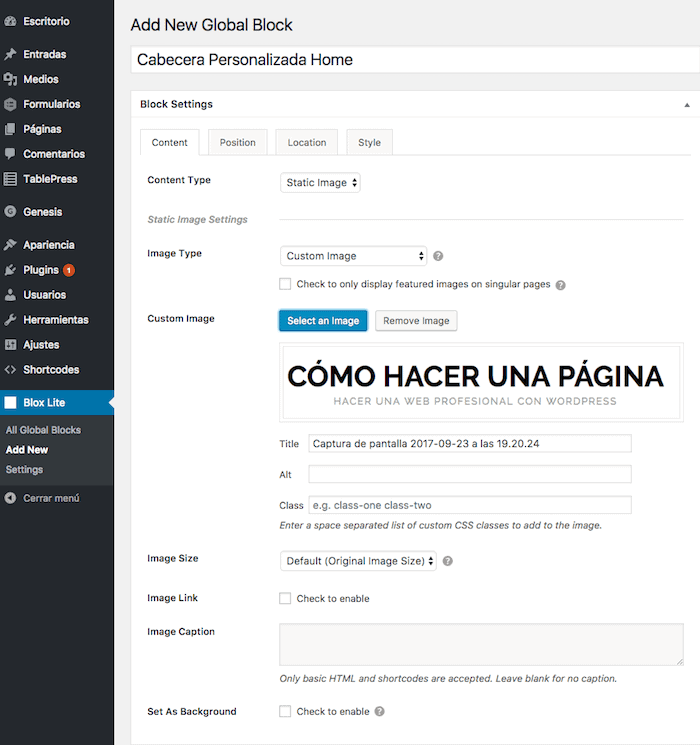
Kurulduktan ve etkinleştirildikten sonra, yan tarafta yeni menü görünecektir. "Blox Lite" –> Yeni Ekle

Ona istediğimiz adı veriyoruz, benim durumumda "Özel Ev Başlığı"
En içerik türü “Statik Görüntü” seçeneğini işaretliyorum
Resim türünde söylüyorum «Özel resim» ve başlıkta istediğim resmi ekleyin.
Görüntüyü kişiselleştirmek için daha fazla seçeneğimiz var, bizi en çok ilgilendirenleri seçiyoruz.
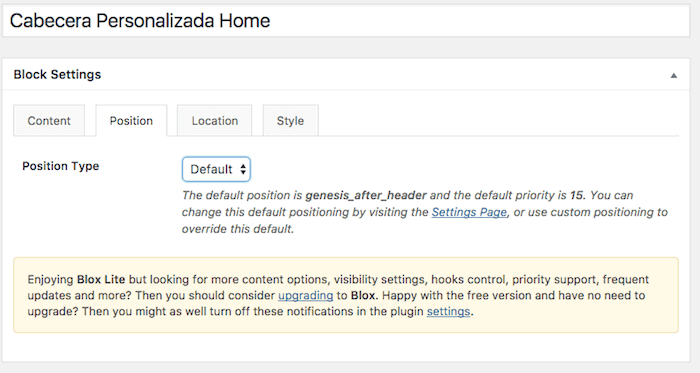
Şimdi bu görüntünün nerede görünmesini istediğimizi söylemeliyiz, bunun için Konum sekmesi içinde görüntünün görünmesini istediğim yeri tam olarak seçebilirim. Varsayılan olarak konumunda görünür Genesis_after_header ama istediğim yere koyabilirim.

Başka bir şey yapmazsak, resim web sitemizin tüm sayfalarının başlığında görünecektir.
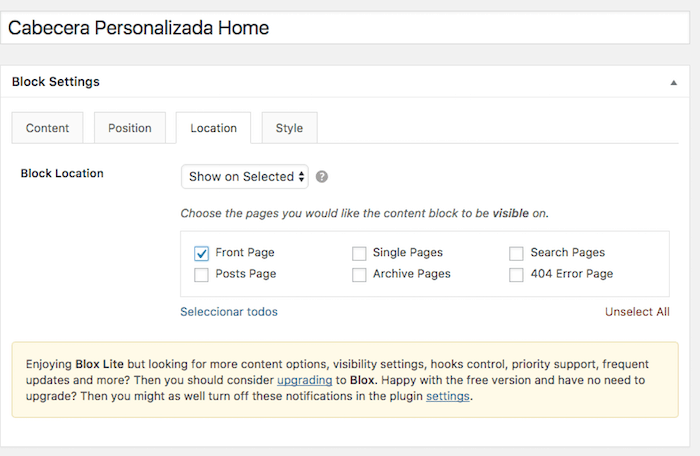
Resmin görünmesini istediğimiz yeri seçmek için konum sekmesi ve bu bloğa eklenen görselin hangi sayfada görünmesini istediğimizi seçiyoruz. Örneğin ana sayfa:

2 – Functions.php dosyasını değiştirerek farklı başlıklar ekleyin
function imagen_especifica_header(){
if(is_home())
echo '<div class="home-header"><img src="http://ejemplo.com/imagen.png" alt="home header image" /></div>';
elseif(is_page() )
echo '<div class="page-header"><img src="ttp://ejemplo.com/imagen2.png" alt="page header image" /></div>';
}
add_action('genesis_header', 'imagen_especifica_header');
Yukarıdaki kodda resmin adresini sizinkiyle değiştirmemiz gerekiyor.
Ana sayfa ise istenilen resim çıkıyor, ana sayfa değilse başka bir resim çıkıyor diyoruz.
3 – Şablonumuzun stillerini değiştirerek farklı başlıklar ekleyin
Bu sefer style.css dosyasını değiştireceğiz ve aşağıdaki kodu ekleyeceğiz:
.home .site-header {
height: 262px;
background: url("images/big.png") no-repeat scroll 0 0 transparent;
}
.site-header {
max-width: 980px;
margin: 0 auto;
width: 100%;
height: 149px;
background: url("images/small.png") no-repeat scroll 0 0 transparent;
}
Görsellerin eklendiği klasör, şablonumuzun içindeki görseller klasörüdür.
Bir önceki kod ile web'e ana sayfada bir arka plan görüntüsü ve diğer sayfalarda bir arka plan görüntüsü istediğimizi söylüyoruz.
Genişlik, yükseklik ve kenar boşlukları sadece bir örnektir, bunları web sitenizin stiline göre değiştirmeniz gerekir.
Umarım beğendiğiniz 3 yöntemden biri amaçlarınıza hizmet eder 😉
Sevgili Oscar ve canım, sevgili Oscar'la yetersiz kalıyorum, bir şeyi çözmem gerektiğinde hayatımı kurtarıyorsun. Bütün gün bunu arıyordum ve her zaman web sitenize düşüyorum.
Sana sonsuz teşekkürlerimi sunarım.
Teşekkürler teşekkürler teşekkürler!!!!
Senin öğrencin
nuh mesih
Sizden her zaman yorum görmek ne güzel!
Sözleriniz için sonsuz minnettarım.
Çalışmalarımın sizin için yararlı olduğunu bilmek beni ne kadar mutlu bilemezsiniz!!!
Güçlü bir kucaklama 😉