Merhaba millet,
Premium alandaki bir öğrenci, kaynak türüne göre filtreleyebileceğimiz bir kaynak sayfasını nasıl yapabileceğimizi sordu.
İşte video eğitimi:
Kanalıma abone ol:
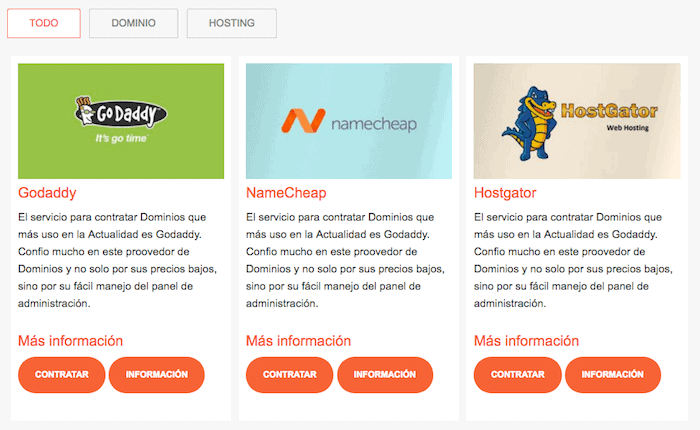
Sonuç, aşağıdaki ekran gibi bir şey olacaktır:

Bunu yapmak için 3 öğe kullandım: 2 eklenti ve özel css.
İhtiyacımız olacak eklentiler:
Tabby Duyarlı Sekmeler eklentisi, web sitemize kolayca sekme eklememize izin verecek. Sekmeleri eklemek için sadece bazı kısa kodlar eklememiz gerekecek.
Liste kategorisi gönderileri eklentisi, belirli bir kategorinin içeriğini sekmelerin her birine eklememize izin verecektir.
Başka bir deyişle, her sekmeye tıkladığınızda belirli bir kategorinin gönderileri görünecektir.
Tipik sekme şekline sahip olmaması ve sonuç yukarıdaki resim olması için, yapacağımız şey stil sayfalarını değiştirmek.
Kullandığım CSS'yi aşağıdaki gibi geliştirebilirsiniz. Görünüm -> Özelleştir -> Ek Css'ye eklemeniz gerekecek
body.page-id-533 {
background-color: #f7f7f7;
}
.tabcontent ul.lcp_catlist li{
float: left;
width:32%;
margin:5px;
list-style-type: none;
font-size:15px;
background:white;
padding:10px;
}
.responsive-tabs .responsive-tabs__panel {
border:0px !important;
padding: 0px !important;
background: #f7f7f7 !important;
}
.responsive-tabs .responsive-tabs__list__item {
color: grey !important;
border: 1px solid #cacaca !important;
font-size:14px!important;
padding:10px 30px !important;
margin-bottom:20px !important;
}
.responsive-tabs .responsive-tabs__list__item--active{
color: #f4633e !important;
border: 1px solid #f4633e !important;
}
.responsive-tabs ul.responsive-tabs__list{
margin:0px !important;
}
.entry-content ol, .entry-content ul {
margin-left: 0px;
}
.button{
border-radius: 47px;
background: #f4633e;
font-size: 12px;
text-decoration:none;
}
.page-id-533 h4{
color:#f4633e;
font-weight: normal;
}
Şimdi sadece bir sayfa oluşturmamız ve içeriğin görünmesini sağlamak için kullanacağımız kısa kodları eklememiz gerekiyor:
Benim durumumda şuydu:
[tabby title="TODO"] [catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="DOMINIO"] [catlist id=32 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes] [tabby title="HOSTING"] Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. [tabbyending]
Videoda her bir kısa kod parametresinin ne anlama geldiğini açıklıyorum ancak özetle aşağıda açıklıyorum:
Kısa koddan:
[catlist id=2 excerpt=yes excerpt_strip=no thumbnail=yes no_post_titles=yes]
- ID Listelemek istediğimiz kategorinin tanımlayıcısıdır
- alıntı=evet İçerik özetinin görünmesini istediğimi belirtiyorum
- alıntı_strip=hayır Html işaretlemesinin kaldırılmasını istemediğimi belirtiyorum
- küçük resim=evet resmin görünmesine izin ver
- no_post_titles=evet Başlık görünmüyor
Umarım işinize yarar 😉
selamlar
Oskar
Merhaba Oscar,
Bu harika eğitim için çok teşekkür ederim. Web siteme profesyonel bir görünüm kazandırmak bana çok yardımcı oluyor.
Bu fırsatı size başka bir soru sormak için değerlendiriyorum. Bir girişin şöyle görünmesini sağlamak için kodu nasıl eklersiniz: http://prntscr.com/fp3zb5
Çok iyi ve gözle görülür görünüyor
teşekkürler
Çok teşekkür ederim Davut 😉
Ücretsiz SyntaxHighlighter Evolved eklentisini kullanıyorum
https://es.wordpress.org/plugins/syntaxhighlighter/
selamlar
Çok teşekkür ederim !!
Saludos!
hola!
Tüm bilgiler için çok teşekkür ederim, giriş için aynı durumda mıyım?
Yani iki eklentim var ve şimdi CSS yapmak istiyorum ancak kodu yerleştirecek kimliği bulamıyorum
Merhaba John,
Her şablonda farklıdır. Eleman denetçisi ile koda bir göz atın; sınıfları ve kimlikleri görebileceksiniz.
Selamlar 😉
Oskar
Örnek ve gösterim için çok teşekkür ederim. Bana çok yardımcı oldu ama bir sorunum var; öne çıkan görsel bazen bulanık görünüyor. Bunu fark ettim çünkü resimde metin var.
Yardımınız için teşekkürler, mükemmel blog, bana çok yardımcı oluyor.
Çok teşekkür ederim Alberto 😉
Bana öyle geliyor ki görsel yeniden boyutlandırılıyor ve piksellendiriliyor, web sitenizde yerinde görülmesi gerekiyor.
URL'yi bizimle paylaşırsanız inceleyelim