Kanalıma abone ol:
Bu eğitimde Listable şablonunu zenginleştirmeye devam edeceğiz.
Önceki eğitimde nasıl olduğunu gördük fiyat teklifi istemek için bir düğme ekleyin her sekmede.
Bu eğitimde, kullanıcıların fiyat teklifi istemek için düğmeye tıkladıklarında bulacakları formu oluşturacağız.
Formumuzdan ihtiyacımız olan bir özellik, sorgunun hangi dosyadan yapıldığını bilmek. Yerçekimi formları, daha sonra göreceğimiz gibi bu bilgileri otomatik olarak doldurmamızı sağlar.
Gravity Forms'u yükledikten sonra, WordPress yönetim alanı "Formlar" -> Yeni Form'un yanında görünecektir.
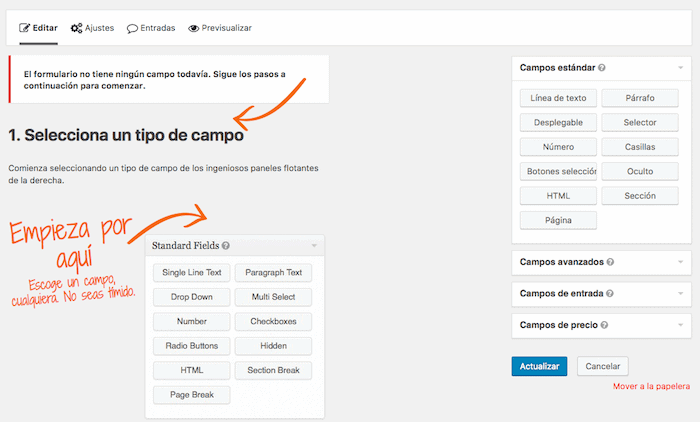
Tıklıyoruz, yeni bir form oluşturuyoruz ve aşağıdaki gibi bir ekranla karşılaşacağız:


Sağ tarafta ekleyebileceğimiz alanları görüyoruz.
Bizim durumumuzda, forma ulaşmak için tıkladığınızda kuruluşun adının görüneceği bir alan ekleyeceğiz. Ve bunu otomatik olarak yapacağız.
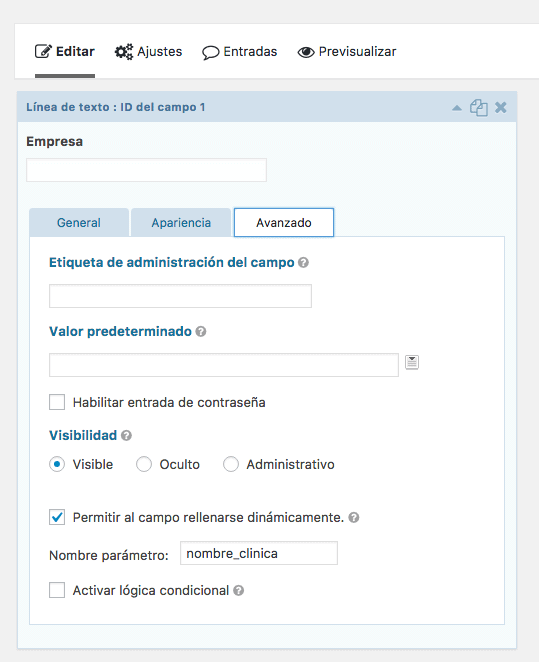
"Standart Alanlar" içerisinde "Metin Satırı" alan tipine tıkladığımızda alan bilgileri açılacaktır. Genel sekmesinde “Alan Etiketi” alanına istediğimiz ismi dolduruyoruz. Benim durumumda "Şirket".
"Gelişmiş" sekmesine tıklıyoruz, "Alanın dinamik olarak doldurulmasına izin ver" seçeneğini seçiyoruz ve "Parametre adı"na istediğimiz değişken adını ekliyoruz, benim durumumda "klinik_adı".

Ad, E-posta vb. gibi ihtiyacımız olan diğer alanları ekliyoruz…
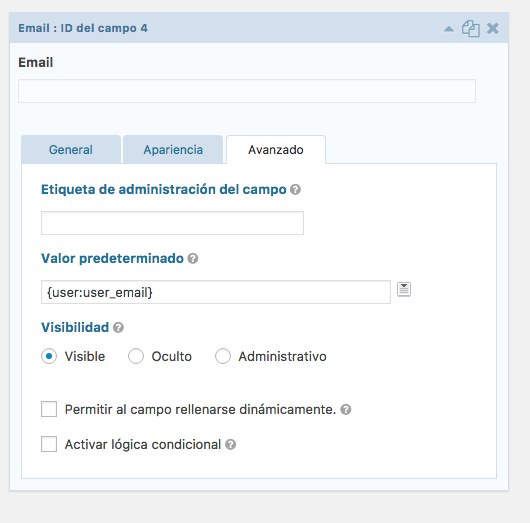
Ayrıca, oturum açmış kullanıcılar için E-posta alanının otomatik olarak doldurulmasını sağlayabiliriz.
Bunu başarmak için "E-posta" türünde gelişmiş bir alan oluşturuyoruz ve Gelişmiş sekmesinde, açılır menüdeki "Varsayılan değer" seçeneğinde {user:user_email} seçeneğini ekliyoruz.

Formu istediğimiz gibi aldıktan sonra bir sayfa oluşturuyor ve sayfaya ekliyoruz.
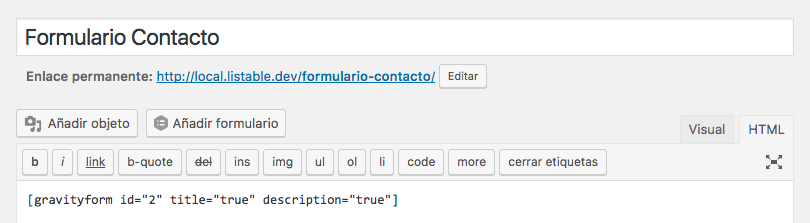
Yeni bir sayfa oluşturuyoruz, "Form ekle"ye tıklıyoruz, oluşturduğumuzu seçiyoruz ve form kodu aşağıda görünecektir:

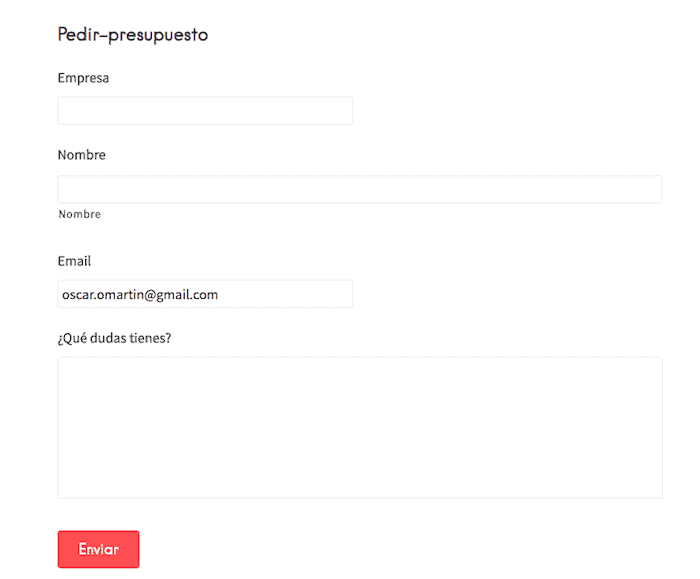
Ve sonuç şu olacaktır:

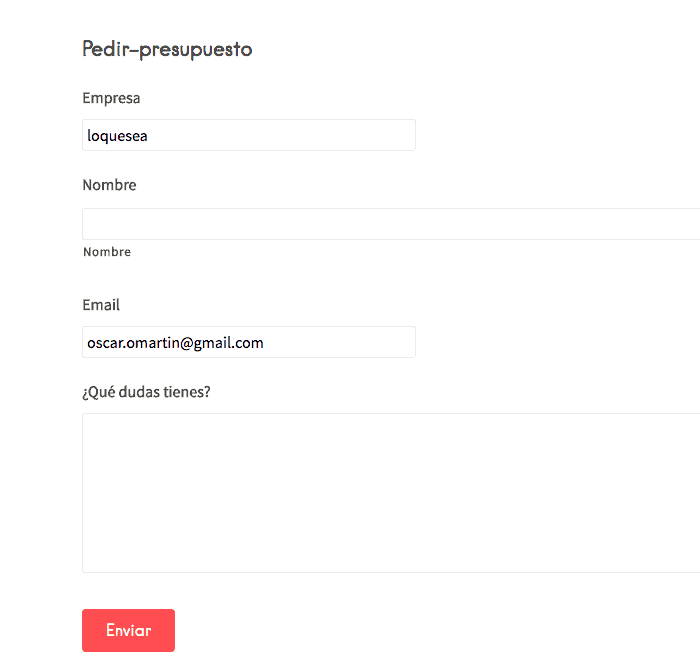
E-posta alanının otomatik olarak doldurulduğunu ancak Şirket alanının henüz doldurulmadığını görüyoruz.
Niye ya? çünkü değişkeni her sekmenin düğme bağlantısına eklemem gerekiyor.
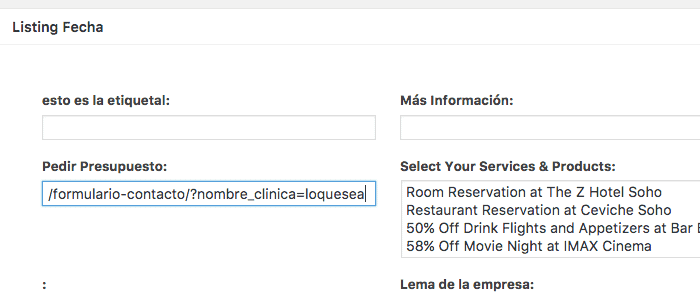
Formunuzun bağlantısı /form-contact ise, yapmanız gereken belirli şirketin değişkenini url'nin sonuna eklemektir, yani /form-contacto/?name_clinic=ne olursa olsun
Sonuç şöyle olurdu:

Başka bir deyişle, fiyat teklifi isteme butonumuz:

Kişinin url'sini ve ardından doldurulmasını istediğimiz isimle değişkeni koymalıyız:

Ve buraya kadar geldiysen zaten biraz daha akıllı bir forma sahipsin 😉
selamlar
Oskar
Günaydın,
Bir kurs mağazası oluşturuyorum ve sepete ekle düğmesinin altına bir düğme eklemem gerekiyor
Müşterilerin benden bilgi talep etmeleri için, benden her bilgi istediklerinde sahip olduğum gerçeğin dışında
bir kimlik numarası, çok teşekkür ederim
selamlar
Merhaba Juanjo,
Her listede mi yoksa başka bir sayfada mı?
Selamlar 😉