En muchas ocasiones nos encontramos con que tenemos que presentar de forma ordenada imágenes muy distintas entre si, por lo que queremos alinearlas horizontal y verticalmente.
¿Cuál es el problema? Que si forzamos un ancho y alto fijo las imágenes se distorsionan si son de deferente proporción.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
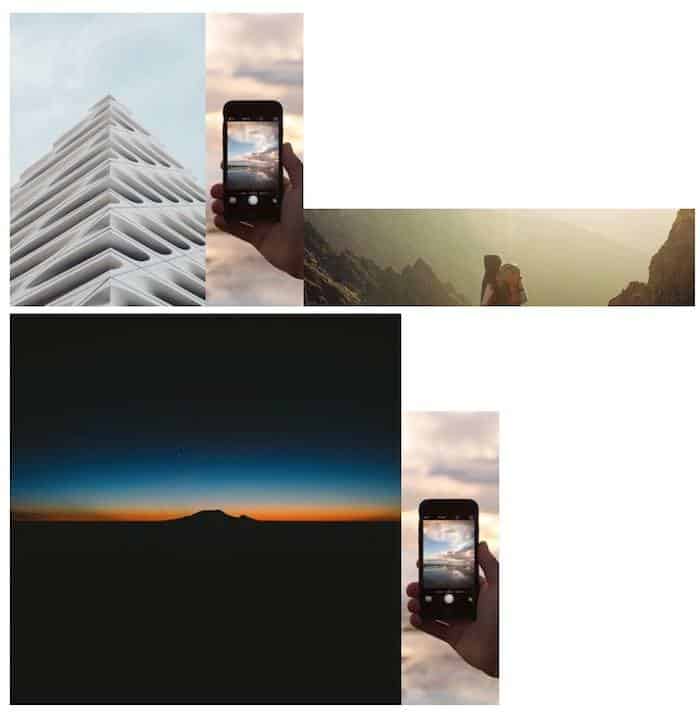
Imaginemos que tenemos las siguientes imágenes que queremos alinear:

Si las cambiamos el ancho y alto por 100px conseguimos el siguiente resultado distorsionado:
img {
height: 100px;
width: 100px;
}
Pero si añadimos al CSS la propiedad object-fit:
img {
height: 100px;
width: 100px;
object-fit: cover;
}
El resultado será:
Créeme que este pequeño código te puede salvar de bastantes líos 😉