Hola Chicos,
Hoy traigo un tutorial de la plantilla hija de Studiopress llamada Jessica.
Es una de las últimas plantillas que ha salido para el FrameWork Genesis.
Es un tutorial largo ya que viene con muchas opciones, espero que os guste 😉
La plantilla la puedes comprar aquí por 129,95$$ o Gratis para mis alumnos
Aquí tienes el tutorial completo en vídeo de la plantilla:
Suscríbete a mi canal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star» wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]COMPRAR PLANTILLA JESSICA[/wps_button]
Antes de seguir con el tutorial, necesitas tener un alojamiento web para instalar tu web. Si no lo tienes te recomiendo hostgator, además de ser de los más económicos del mercado y que más funcionalidad ofrece, con el cupón oscarteayuda te sale un 25% más barato.
Una vez que ya tienes el hosting y has instalado WordPress cómo explico en el vídeo empezamos con la configuración propiamente dicha de la plantilla premium Jessica.
El resultado final que vamos a conseguir es el siguiente:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/jessica-theme» target=»blank» background=»#dd3333″ color=»#ffffff» size=»18″ icon=»star» wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Default Button» id=»default-button»]COMPRAR PLANTILLA JESSICA[/wps_button]
El primer paso que tenemos que dar es instalar la plantilla padre, es decir la plantilla Genesis.
Recordar que la plantilla Jessica es una plantilla hija de Genesis por lo que necesita tener primero instalada la plantilla Genesis.
Recordaros que ambas plantillas están disponibles en la zona premium.
Una vez instalada la plantilla Genesis ya podemos instalar la plantilla Jessica. En el fichero comprimido de la plantilla Jessica, al descomprimirlo, vienen tres carpetas, una plantilla, una con el contenido demo de la web y otra con los diseños. Os lo comento porque al instalar la plantilla no tenéis que subir el fichero comprimido con todo, sino sólo la carpeta de la plantilla propiamente dicha.
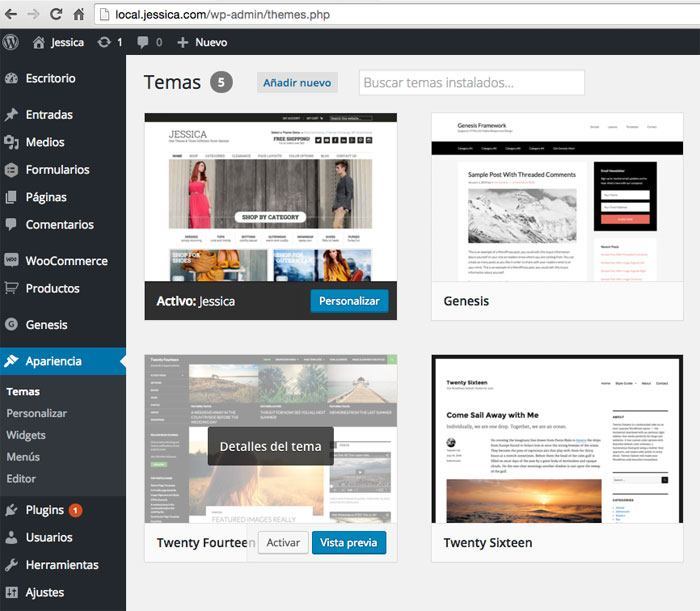
Si lo hacéis correctamente os encontraréis algo parecido a lo siguiente:

Una vez instalada la plantilla te enfrentas a un momento bastante duro, que vas a ver tu web y no tienen nada que ver con la demo:
No te preocupes en absoluto, aunque tengamos instala la plantilla ahora nos toca configurarla, ya verás que en cuanto añadamos los plugins, widgets y el contenido demo el resultado será el que buscamos 😉
Ahora vamos a instalar los plugins que hacen falta para el correcto funcionamiento de la plantilla Jessica:
Soliloquy: Viene con la plantilla y además lo puedes encontrar en la zona premium.
Digg Digg: Es gratis y lo puedes descargar aquí
Gravity Forms: Es un plugin de pago (39$), los miembros de la zona premium lo pueden descargar gratis desde el área de miembros y si lo prefieres, la puedes comprar desde aquí
Woocommerce: Es el mejor plugin para convertir nuestra web en una tienda. Es gratuito y lo puedes descargar desde aquí.
Genesis Connect for Woocommerce: Este plugin hace que nuestra tienda tenga los estilos necesarios cuando usamos una plantilla de Genesis. Lo podemos descargar desde aquí
Una vez instalados y configurados los plugins tal como podemos ver en el vídeo de este post podemos seguir configurando nuestra plantilla.
Ahora ya tenemos todo lo necesario para configurar nuestra plantilla.
El siguiente paso es instalar el contenido demo para que tengamos contenido suficiente para que nuestra tienda de demostración no esté vacía.
Recordar que os comentaba que cuando descomprimimos la plantilla tenemos 3 carpetas, una de ellas se llama jessica-xml-files, dentro de esta carpeta tienes 3 ficheros, vamos a usar uno u otro dependiendo del plugin de tienda que hayamos instalado. En nuestro caso como hemos instalado Woocommerce vamos a usar el fichero llamado jessica-woocommerce.xml.
¿Cómo lo importamos? Muy fácil, vamos a herramientas –> Importar–> WordPress, aquí nos dice que hace falta instalar el importador de WordPress, lo instamos tal como se puede ver en la siguiente imagen:
Hacemos click en «Activar plugin y Comenzar Importación»
Nos dice que seleccionemos el fichero y seleccionamos de nuestro ordenador el fichero jessica-woocommerce.xml
Antes de empezar con la importación nos pregunta a que usuario se le va a asignar el contenido importado, seleccionamos nuestro usuario o creamos uno y marcamos la opción «Descarga e importa archivos adjuntos».
Tardará un poco y es posible que nos diga que no ha podido importar todo, no os preocupéis es normal y todo funcionará perfectamente:
Ahora ya tenemos un montón de productos, posts y menús de prueba para poder ver nuestra web con información.
Si vamos a productos podemos ver todos los que se han creado:
Ahora lo que tenemos que hacer es empezar a colocar la información en nuestra web.
Empecemos colocando los menús:
Para ello vamos a Apariencia –> Menús y veremos que tenemos varios menús que se han creado desde el contenido demo.
Seleccionamos el menú «Primary Navigation» hacemos click en elegir y abajo del todo marcamos la ubicación del tema «Primary Navigation Menu», Tal como vemos en la siguiente imagen:
Hacemos la misma operación con el «Secondary Navigation» y lo colocamos en «Secondary Navigation Menu».
Si vamos a nuestra web ya nos han aparecido los menús en la cabecera:
Ahora vamos a colocar en la cabecera el texto de «Free Shipping» y los iconos de las redes sociales.
Para ello vamos a los widgets, en Apariencia –> Widgets y vemos que tenemos una zona que se llama «Header Right»
En esta zona vamos a colocar el widget «Web Savvy Social Widget».
Este widget tiene una serie de campos que vamos a rellenar, lo haremos igual que vemos en la imagen siguiente:
Custom Text:
<h2>Free Shipping!</h2> For all orders over $50
Y en el resto de campos la url de las redes sociales que queremos que aparezcan. Si lo dejas vacío no aparecerá esa red social.
El widget una vez rellenado tiene esta apariencia:
Y el resultado final es:
Ahora vamos a configurar el Slider de la página principal, para ello volvemos a los widgets y en esta ocasión vamos a configurar la zona Rotator y vamos a añadir el widget Soliloquy, añadirlo nos aparece el slider home page, lo selecciono y aparecerá en nuestra página principal la imagen de prueba.
El resultado es el siguiente:
Si queremos añadir nuevos sliders lo podemos hacer desde el menú lateral de la zona de administración en el item Soliloquy.
Ahora vamos a añadir el menú que aparece debajo del slider, para ello vamos a los widgets a la zona «Home Categories Menu» y añadimos el widget «Menú personalizado» y seleccionamos el menú «Home Categories».
El resultado sería el siguiente:
Ahora vamos a crear los banners que aparecen debajo del menú que acabamos de crear.Para ello vamos usar las zonas de widgets llamadas Home CTA left y Home CTA Right.
El widget que vamos a usar en ambas zonas es el widget «Web Savvy – CTA Widget», este widget no va a crear una banner de forma muy sencilla.
Una vez añadido el widget tenemos una serie de campos que tenemos que rellenar.
Los campos son:
Title: SHOP FOR SHOES
More Text: GO
Link: Url donde queremos dirigir a los visitantes al hacer click
Image: Url de nuestra imagen: La imagen debe tener un tamaño de 544×194 píxeles
El aspecto del widget debe ser algo como lo siguiente:
Una vez rellenado las dos zonas el aspecto que debe tener es:
Ahora vamos a configurar el formulario que aparece debajo de los banners a la derecha. Para ello vamos a usar el plugin gravity forms, recordar que si estáis en la zona premium lo tenéis disponible de forma gratuita.
Para configurarlo vamos al menú del lateral al item «Formularios» y añadimos un nuevo formulario, le damos el nombre que queramos y vamos a una pantalla donde podemos añadir campos.
Entre los campos que podemos añadir dentro de campos avanzados está el campo Email y lo arrastramos a la zona del medio. En la pestaña apariencia en el campo «Marcador de contenido» ponemos Email*, en tamaño del campo ponemos campo «Grande».
Una vez hecho lo anterior guardamos el campo y nos vamos a configuración del formulario, aquí en descripción del formulario añadimos el texto que queremos que aparezca en el widget, en nuestro caso:
«Join now and instantly receive a $20 off $100 coupon via email.
Other member perks include monthly member only discounts and early notifications of new product arrivals.»
Y un poco más abajo en el campo «Nombre clase CSS» ponemos: gforms-placeholder button-right
El aspecto de esta configuración es el siguiente:
Una vez configurado el plugin gravity forms volvemos a los widgets y añadimos el widget «formulario» en la zona «Home Mid Right», seleccionamos nuestro formulario, en el nombre ponemos «Contacta con nosotros» y marcamos la opción «Mostrar la descripción del formulario», tiene que quedarnos algo pareció a lo siguiente:
Ahora vamos a añadir un testimonio de un cliente, para ello vamos a la zona «Home Mid Left» y añadimos un campo texto con el siguiente contenido:
En el título :
What Our Customers Think
y en el contenido:
<blockquote>I absolutely love my new dress and shoes. They made the perfect night even more perfect. Not only did I get a fab outfit, I received free shipping too. Love you Jessica's Shop!</blockquote>
Si hemos hecho bien el widget del formulario y del testimonio el resultado será:
Ahora vamos a añdir el banner que aparece en la home, para ello vamos de nuevo a los widgets y añadirmos en la zona «Home Bottom ad» el widget «Web Savvy – On Sale Widget» y lo rellenamos de la siguiente forma:
en image url tienes que poner: /wp-content/themes/jessica/images/banner-bg.png
El resultado final sería:
Ahora nos faltarían los widgets de las zonas Home Bottom 1, Home Bottom 2, Home Bottom 3 que los rellenaríamos casi de la misma forma, añadiendo productos destacados, novedades, ofertas, etc,
Sería con el widget «Productos Woocommerce» de la siguiente forma
Home Bottom1
Haces lo mismo para las 3 zonas pero cambiando productos destacados, Todos los productos, Ofertas
Home Bottom2
Home Bottom3
En la zona home bottom 4 añadimos el widget Web Savvy – Featured posts de la siguiente forma:
En «Number of Posts to Show» ponemos 3, marcamos «Show Posts Title» y «Show Post info».
Algo muy importante es en el campo «Show post info» poner: post_date format=»M d» entre corchetes []
El resultado visual de esta zona sería:
Ahora vamos a configurar el pié de página en la zona de widget «Footer 1» y añadimos un widget texto con el siguiente contenido:
Título: Contact US
Contenido:
<p>Fashion on your terms. Our collection is inspired by you and changes daily. Contact us to make suggestions and requests for designers we may have missed.</p> <p><b>Phone:</b> 123.456.7890<br> <b>Returns:</b> 123.456.7890<br> <b>Email:</b> info@jessicastore.com</p>
En la zona footer 2 añadimos otro widget texto con las formas de pago, el contenido sería el siguiente:
Título: Formas de pago
Contenido:
We accept PayPal and all major credit cards. <br><br> Transactions are performed via a SSL server to ensure your privacy.<br><br> <img src="/wp-content/themes/jessica/images/visa.png" alt="">
En la zona Footer 3 añadimos el widget de Nube de etiquetas:
En la zona footer 4 añadimos el widget Menú personalizado y elegimos el menú «Footer Menu»:
El resultado de los 4 widgets de la zona del footer sería:
Ya tenemos nuestra web casi lista, nos faltarían las barras laterales de las páginas internas, para ello vamos a configurar los widgets de las zonas de los Sidebar.
Blog Sidebar, que es el barra lateral en el blog podemos añadir los widgets propios del blog, como categorías, post destacados, artículos recientes, lo que queramos. En mi caso he añadido los siguientes:
El resultado de estos widget sería:
Haríamos lo mismo con el sidebar de la tienda, en mi caso he añadido los siguientes:
Y el resultado sería:
La plantilla la puedes comprar aquí por 129,95$$ o Gratis para mis alumnos
Espero que el tutorial os haya sido útil 😉
Cualquier duda aquí me tenéis.
Saludos
Óscar