Lo reconozco, el título de este artículo no puede parecer más clickbait, pero dame una oportunidad y sigue leyendo; aunque te parezca increíble es escrupulosamente cierto.
No solo vas a poder alojar tu web totalmente gratis sino que vas a utilizar las últimas tendencias en desarrollo de webs.
Además, como verás a continuación, gracias al plugin Simply Static lo haremos muy fácil.
Aunque hacerlo será fácil hay varios conceptos y temas que quiero explicar por lo que te dejaré el índice a continuación para que puedas ir a la parte concreta del artículo que quieras, aunque si ves que te suena a chino te recomiendo que lo leas desde el principio con calma.
Tutorial en vídeo
Índice
¿Qué es una Web Estática?
La creación de Web Estáticas no es algo nuevo para mi, de hecho, si buscas alternativas interesantes aquí puedes ver como hacer una web estática con una herramienta llamada Hugo.
Hugo me encanta, si buscas una alternativa 100% pensada para hacer una web estática y rápida hugo te encantará.
Ahora bien, si buscas funcionalidad, ninguna herramienta tiene más plugins y funcionalidades que WordPress 😉
En vez de usar una herramienta nueva para hacer nuestra web estática, vamos a usar WordPress y mediante un plugin la convertiremos automáticamente en una web estática.
¿Por qué querríamos convertir nuestra web en una web estática?
Beneficios de Convertir nuestra web de WordPress en una Web Estática
Velocidad
Uno de los grandes problemas que tiene WordPress es que para que funcione bien requiere un alojamiento web muy bueno. Por cierto, para mi, el mejor Hosting del mundo mundial es Kinsta 😛
¿Por qué hace falta un buen hosting? WordPress es un gestor de contenidos dinámico, por lo que cada artículo o página que creas no tiene su página en html real, sino que es generado de forma dinámica cada vez que un usuario visita la web.
La información de cada artículo de la web está en una base de datos (MySQL). Cuando el visitante entra en la URL se genera el HTML de la página en tiempo real.
Y esto consume tiempo y cuando peor el es hosting más tiempo consume.
Seguridad
Uno de los mayores desafíos de mantener una web hecha en WordPress es mantenerlo seguro.
Si estás familiarizado con WordPress sabrás que hay que actualizar continuamente WordPress, la plantilla y por supuesto los plugins.
Si no actualizas de forma regular WordPress se abren brechas de seguridad que los hackers pueden aprovechar. Es la parte más fea de WordPress y cualquier otra herramienta que use lenguajes de programación dinámicos.
¿Qué tiene de bueno convertir la web en estática? Tu web no tendrá ficheros PHP, solo ficheros html planos por lo que reduces de forma radical las posibilidades de ser hackeado.
Coste
Respecto al coste hay una gran confusión entre la gente.
Déjame que te diga algo directa y sinceramente:
Un buen hosting hay que pagarlo.
Punto.
No hay más.
Hazme caso.
No hay más.
He usado (y uso) muchos alojamientos webs y hay varias cosas que te puedo decir:
- Cuando un hosting dice «Ilimitado«, está mintiendo.
- Un hosting barato no funciona bien en webs grandes, salvo que mantengas tu mismo la infraestructura.
- Un alojamiento compartido es el diablo.
Espero no haber sido demasiado duro, pero en mis años de experiencia puedo decirte que es así de duro el mundo del alojamiento web.
Puede que me quieras preguntar, Pero, Óscar, si el hosting barato es malo ¿como me estás recomendando una opción gratuita como dice el título de este post?
Un hosting para webs dinámicas es caro porque hay muchas ‘piezas’ que tienen un coste caro:
- Bases de datos rápidas
- Alojamiento con PHP rápido y seguro
- CDN
- Etc…
En cambio, cuando conviertes tu web en estática no hay nada de eso, no necesitas, ni bases de datos, ni php, ni nada. Solo necesitas un alojamiento para subir ficheros estáticos y esto, amigo mio, es barato. Tan barato que muchas empresas profesionales lo regalan.
Hablaré de esto más adelante, pero hay hostings buenos y baratos que permiten alojar gratis tu web si es una webs estática, entre los hostings que permiten alojar webs estáticas gratis están Kinsta, Netlify, Github y muchos más.
Si la web estática la haces con Simply Static puedes añadir otro beneficio a todos los beneficios que acabo de comentar
Diseño
Si no usas WordPress para hacer la web estática te vas a encontrar con un problema:
El Diseño
Si conoces WordPress sabrás que hay infinidad de plantillas de muchísima calidad predefinidas y lo que es mejor, hay constructores visuales como Elementor o DIVI.
Al usar Simply Static para convertir tu web en un sitio estático te respeta el diseño que hayas hecho. Esta funcionalidad es simplemente magia. Ya que obtienes lo mejor de los dos mundos.
Desventajas
No vale para Webs dinámicas
Si tienes una tienda hecha con WooCommerce o una membresía o suscripción no te funcionará.
Este método es perfecto para Webs de empresas y Blogs pero para webs dinámicas no funciona.
Como verás más adelante sí puedes añadir a tu web buscador, comentarios y formularios.
Pero Tiendas online no.
¿Sin comentarios?
Hemos dicho que no se permiten webs dinámicas, por lo que ¿podemos tener comentarios en nuestra web si la convertimos en estática?
Al convertir nuestra web de WordPress en estática, la interacción con los usuarios queda limitada y no podremos tener los comentarios nativos de de WordPress pero existen herramientas como Disqus que nos dan esta funcionalidad en un par de clics 😉
Formulario de Contacto
Con el formulario de contacto pasaría lo mismo pero la versión premium de Simply Static tiene esta función.
Si prefieres usar la versión gratuita de Simply Static puedes crear el formulario con herramientas como Tally que permite crear formularios maravillosos y gratuitos.
Requiere un poco más de configuración
Como verás en este tutorial no es difícil pero requiere un poco más de configuración que cuando hacemos una web normal de WordPress.
Eso sí, una vez configurado verás que funciona todo en piloto automático.
Por qué elegir WordPress para crear una web estática
Partir de WordPress para crear una web estática es una maravillosa idea.
WordPress no solo es lo que vemos, una herramienta increíble con miles de plugins y plantillas para crecer en funcionalidad sino que también es una maravillosa herramienta para usarla como Headless.
Usar WordPress como herramienta interna (backend) y otra herramienta para mostrar el resultado final de la web se llama Headless.
Puede que te estés preguntando, bueno vale, la web «que ve la gente» es estática pero necesito alojar un WordPress para poder convertirla en estática.
Lo bueno de que tenga tanta cantidad de plugins y plantillas es que podremos tener un diseño y funcionalidad sin límite y además que nuestra web vuele y alojarla gratis.
Y estás en lo cierto, pero aquí viene la mejor parte, como WordPress solo lo necesitas para ti mismo, puedes alojarlo en local o puedes alojarlo en un hosting web barato ya que es solo para tu uso personal.
Alojar WordPress en Local
Si alojas tu web en tu ordenador localmente, tienes el problema que solo puedes añadir contenido desde el ordenador que tengas instalado WordPress.
Además, salvo que seas una persona muy ordenada, no te recomiendo hacerlo ya que cualquier fallo en tu ordenador te hará perder mucho tiempo.
Hacer backups siempre es fundamental pero al trabajar en local todavía más, ya que cualquier problema en tu ordenador local hará que pierdas tu WordPress.
Recuerda, backups y mucho orden si lo alojas localmente.
Alojar WordPress en un hosting barato
Como te comenté más arriba, los alojamientos baratos son la principal causa de una web lenta pero si solo lo usas para añadir o modificar contenido puede ser una buena opción.
Tus visitantes disfrutarán de una web rápida y solo tu «sufrirás» el WordPress de un alojamiento compartido.
Y si quieres lo mejor de los dos mundos y tu bolsillo te lo permite, te recomiendo usar un buen hosting para tu web estática y también para tu instalación de WordPress.
Crear una Web Estática con WordPress y Simply Static
Ya hemos visto las ventajas de crear una web estática con WordPress, ahora vamos a ver como lo podemos hacer.
En este tutorial vamos a usar el plugin Simply Static.
Simply Static tiene dos versiones:
Simple Static en su versión Gratuita
La versión gratuita es plenamente funcional pero solo te deja bajarte la web estática a tu ordenador. Es decir, no te permite subir directamente la web estática al servidor.
Si usas la versión gratuita, tendrías que subir la web estátia al servidor manualmente.
Si vas a hacer una web con pocas actualizaciones, puede ser una buena opción. Pero si lo que quieres es crear un blog o una web que vas a actualizar mucho te recomiendo que sigas leyendo y veas todo lo que hace la versión de pago.
Instalar la versión gratuita es tan fácil como entrar en la zona de administración de WordPress –> Plugins –> Añadir nuevo plugin y en el buscador escribir simply static:

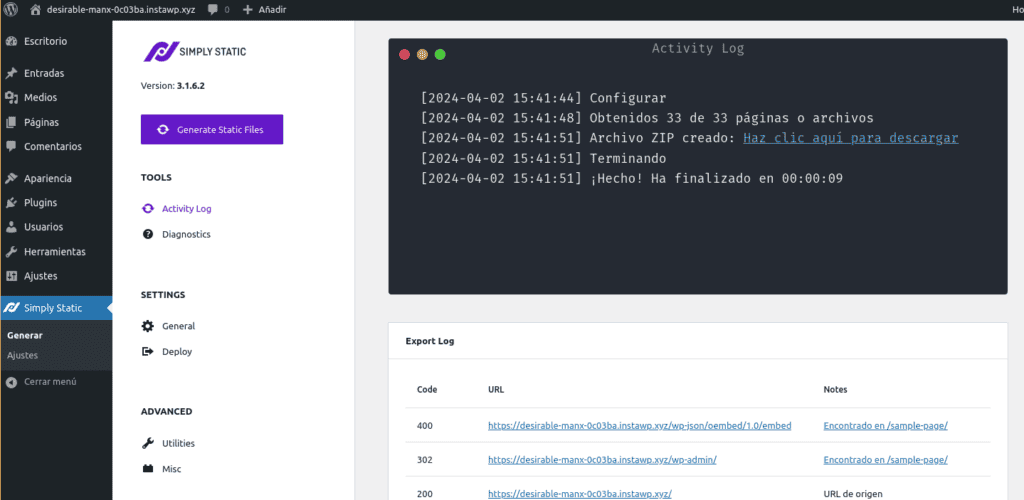
Una vez instalado y activado nos aparecerá un nuevo menú en el lateral de WordPress con la opción Simply Static –> Generate Static Files:

Cuando acabe con la exportación verás un enlace con el texto Haz clic aquí para descargar.
Al hacer clic se te bajará un fichero comprimido con tu web estática.
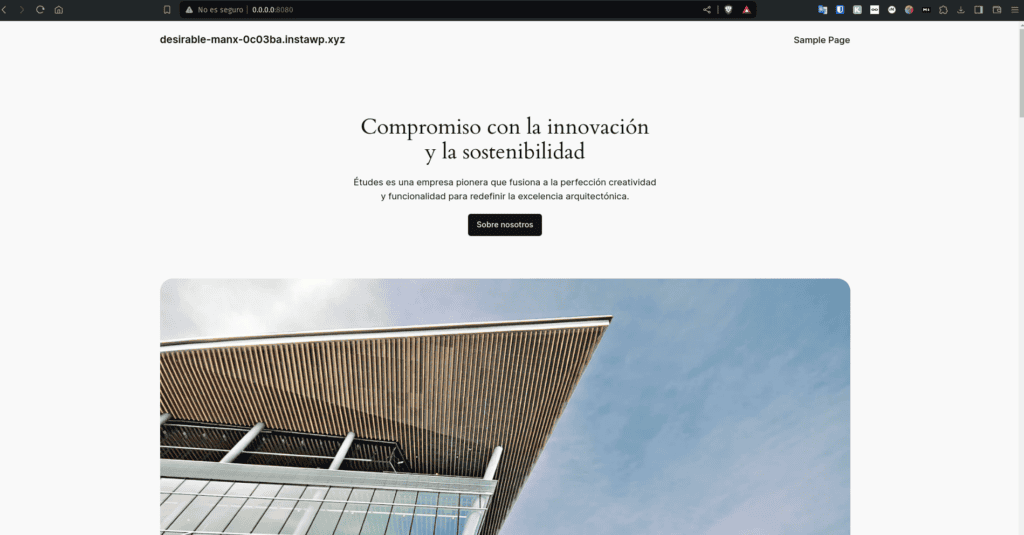
Si abres la web en local puedes ver que tienes tu web con el mismo diseño que la web original de WordPress.

[cajamarilla]Si estás visualizando la web desde tu propio ordenador tienes que instalar un servidor local para que se vea bien. Si no lo haces no se verá bien, pero no te preocupes, cuando la subas a un servidor se verá perfecta[/cajaamarilla]
Simply Static versión Premium
La versión de pago de Simply Static tiene opciones muy interesantes como:
- Configurar un buscador en tu web estática: Un buscador es «algo» dinámico por lo que en principio no podríamos usarlo. Simply Static Premium sale al rescate y lo tiene incorporado;)
- Añadir comentarios: Ya hemos comentado que podemos solventarlo con Disqus pero la versión premium nos permite añadir comentarios.
- Configurar formularios: Como hemos comentado anteriormente las webs estáticas no tienen la posibilidad de crear formularios ya que es una funcionalidad dinámica pero Simply Static Premium ofrece esta maravillosa funcionalidad
- Minificar el código: Te permite comprimir los scripts para que todavía la web vaya más rápida.
Pero sin duda, lo más interesante de la versión de pago es que puedes subir la web estática directamente a tu servidor. En el momento de escribir este artículo tenía integración con los siguientes Hostings:
- GitHub
- AWS S3
- Tiiny.host
- Bunny CDN
- Simply CDN
- Digital Ocean Spaces
- SFTP
De las opciones anteriores te recomiendo las siguientes:
- Kinsta: Kinsta es conocido por su rendimiento y soporte premium. Además, puedo dar fe de ello, es mi hosting favorito. Lo genial es que ofrece hasta 100 sitios estáticos gratis a través de MyKinsta.
- Netlify: Netlify es una opción muy buena y conocida para alojamiento de webs estáticas. Ofrece, al igual que Kinsta, despliegue continuo, lo que significa que cada vez que actualices tu repositorio en GitHub, Netlify actualizará automáticamente tu sitio web. Además, incluye funciones como HTTPS gratuito y un dominio personalizado.
- GitHub Pages: Esta es quizás la opción más sencilla y directa si ya usas GitHub. Solo tienes que activar GitHub Pages en la configuración de tu repositorio y ¡listo! Tu sitio estará online sin coste alguno. Es ideal para proyectos personales y documentación. He de reconocer que me gusta más Kinsta o Netlify pero es otra opción profesional y gratuita.
Lo bueno es que Simply Static permite muchas opciones para alojar nuestra web y simplemente con SFTP lo puedes subir a casi cualquier servidor y Github te permite configurarlo con otros muchos como Kinsta o Netlify.
En mi prueba lo voy a hacer con Kinsta, como decía, muchos alojamientos tienen integración con Github, por lo que aunque no aparezca en la lista lo puedes configurar a través de Github.
Desplegar tu Web Estática en Kinsta
El proceso que vamos a seguir es el siguiente:
- Subir nuestra web estática en Github
- Conectar Kinsta con Github para alojar nuestra web en Kinsta
- Cada vez que añadamos nuevo contenido en la web, se sube a Github, Github avisa a Kinsta para que refresque el contenido.
Subir Nuestra Web Estática a GitHub
Crear una cuenta en GitHub es gratis. Una vez creada la cuenta tenemos que crear un token para poder conectar Simply Static con GitHub.
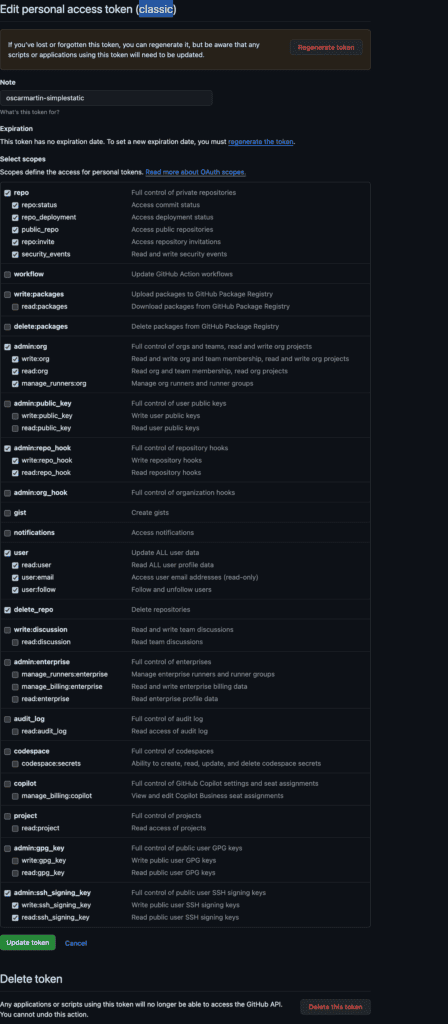
Para crearlo, tenemso que ir a Settings –> Developer Settings –> Personal Access Tokens.
Aquí tienes los permisos necesarios:

Ahora ya tenemos todos los datos que necesitamos para configurar el plugin premium de Simply Static.
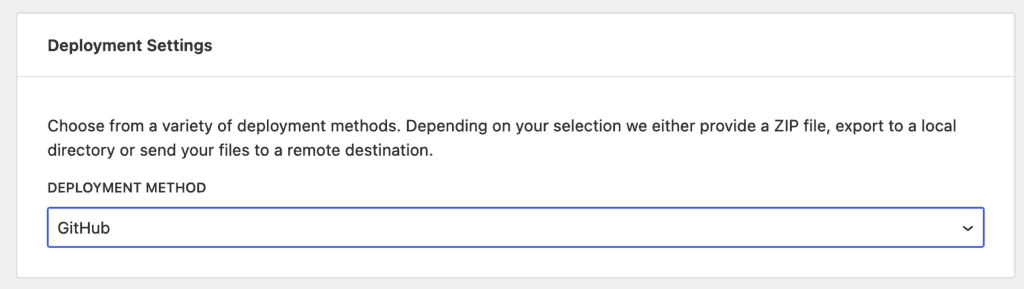
Dentro de Deploy –> Deployment Method: Github

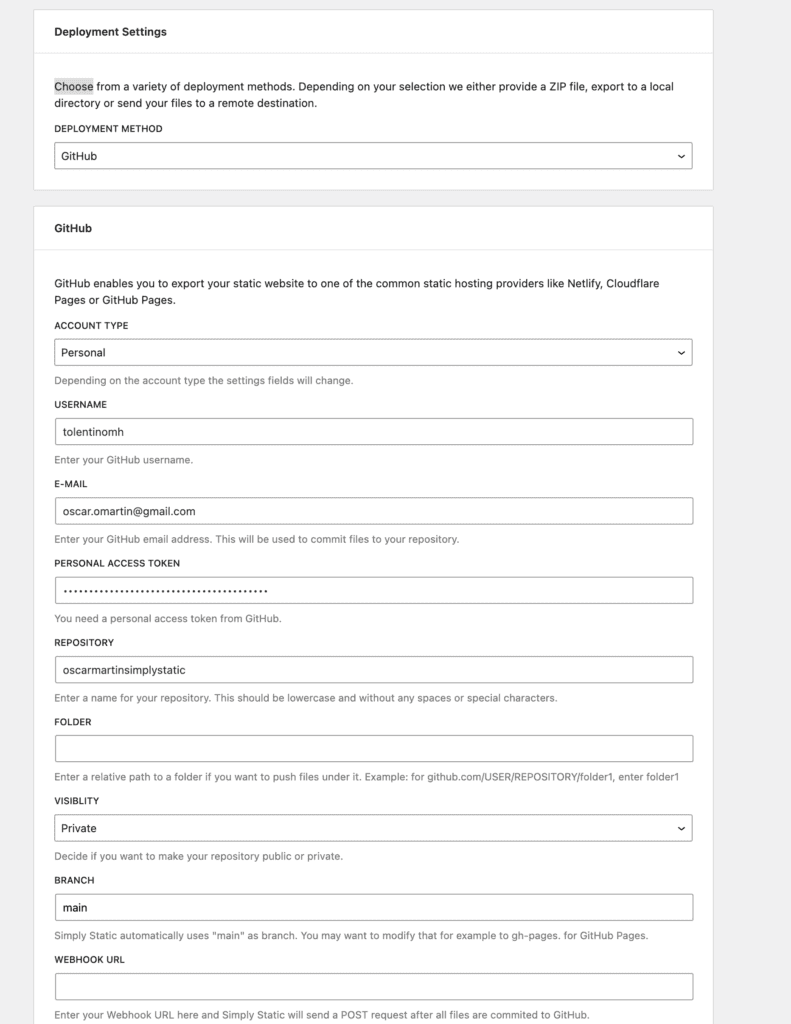
Con las siguientes opciones configuradas:

Evidentemente, tienes que cambiar el email y el repositorio por tus datos 😉
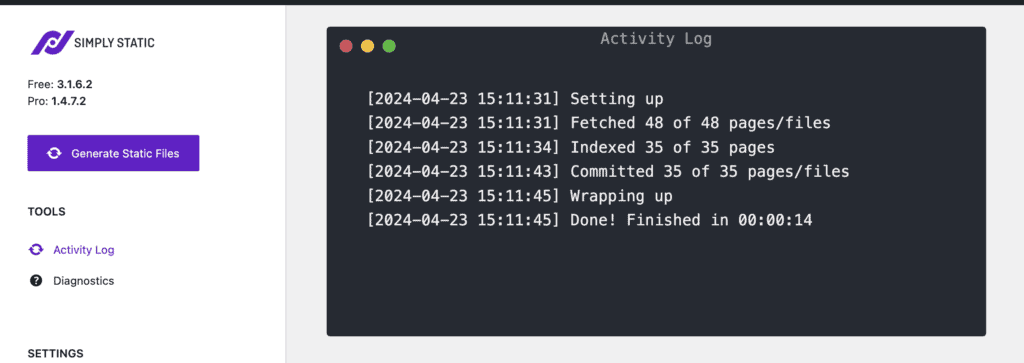
Para comprobar que todo funciona bien hacemos click en el botón morado ‘Generate Static Files’ y si todo ha ido bien se subirá nuestra web estática a GitHub.

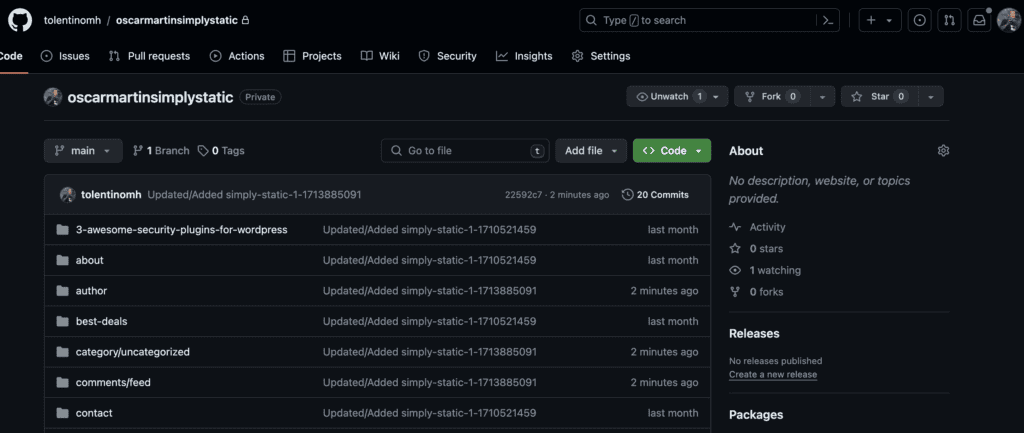
Y en nuestro repositorio de GitHub tendremos que ver algo parecido a esto:

Desplegar la Web Estática en Kinsta
Kinsta tiene permite alojar gratuitamente hasta 100 sitios estáticos totalmente gratis.
Tan sólo tienes que crearte una cuenta gratuita en MyKinsta.

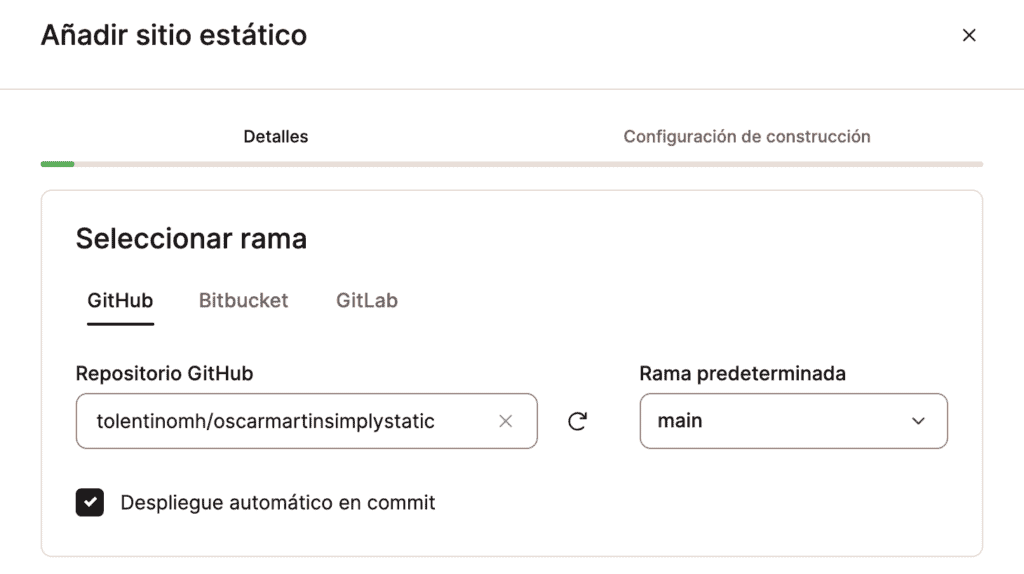
Dentro de MyKinsta, vamos a la sección Sitios Estáticos y hacemos clic en Añadir Sitio
Si no tenemos conectado Kinsta con nuestra cuenta de GiHub lo conectamos y si ya lo tenemos conectado, seleccionamos el repositorio de la web estática que tenemos en GiHub:

Si cada vez que añadimos cambios a la web queremos que se despliegue automáticamente marcamos Despliegue automático en Commit y hacemos clic en continuar.
Como la web es estática, en esta pantalla no hay que tocar nada, hacemos clic en Crear Sitio.
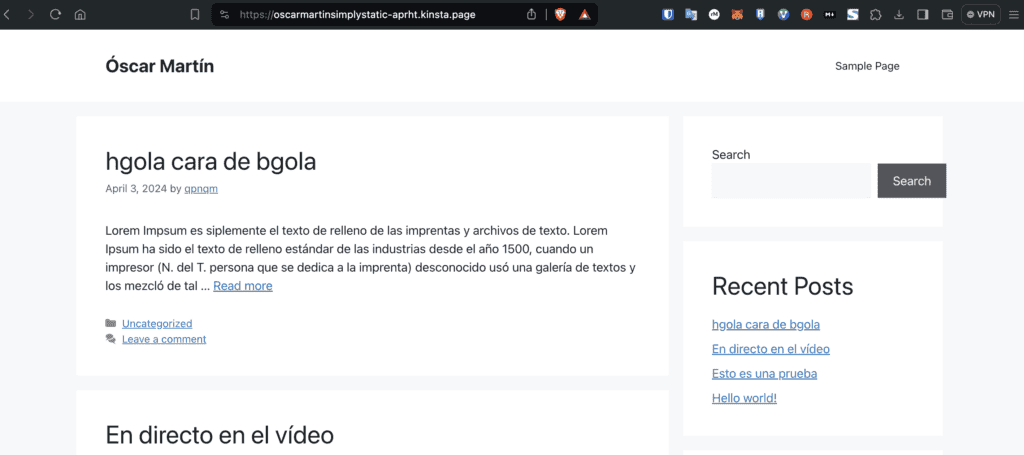
Esperamos unos minutos y si todo ha salido bien tendremos nuestra flamante web estática lista 🙂

Consejos adicionales para alojar y mantener una web estática segura y de alto rendimiento en WordPress
Cómo puedes mejorar aún más el rendimiento de tu sitio web estático en WordPress
Optimizar el rendimiento de un sitio web estático creado con WordPress es esencial para asegurarte de que tus visitantes tengan la mejor experiencia posible. Aquí hay algunas técnicas clave:
- Minimización y compresión: Utilizar herramientas que minimicen y compriman tus archivos CSS y JavaScript puede reducir considerablemente los tiempos de carga.
- Caché del navegador: Configura el caché del navegador para almacenar archivos estáticos durante más tiempo, lo que reduce la necesidad de recargar recursos repetidamente.
- Redes de entrega de contenido (CDN): Implementar una CDN ayuda a distribuir tu contenido por múltiples servidores alrededor del mundo, acelerando la entrega a usuarios según su ubicación geográfica.
- Optimización de imágenes: Asegúrate de que todas las imágenes estén optimizadas en cuanto a tamaño y formato sin perder calidad.
Consideraciones Finales
- La web del ejemplo es una web sencilla pero funcionaría igual de bien con diseños complejos de Elementor o DIVI.
- Si tienes WordPress en internet te recomiendo que lo pongas bajo contraseña para que no se indexe.
- Haz Siempre copias de seguridad. Es fácil ‘perder’ el WordPress cuando lo que se usa es la web estática
Espero que os haya gustado y os sea útil.