Hola Chicos,
Hoy os traigo un tutorial que me habéis pedido un montón, cómo hacer una web con resultados deportivos. Concretamente en este tutorial voy a contar cómo hacer una web para un equipo de fútbol, pero realmente valdría para cualquier deporte.
Vamos a ver como podemos crear una web completa de un equipo de fútbol, con rankings de jugadores, perfil individuales de ellos, estadísticas y mucho más.
Tutorial en Vídeo
Suscríbete a mi canal:
Demo de SportsPress
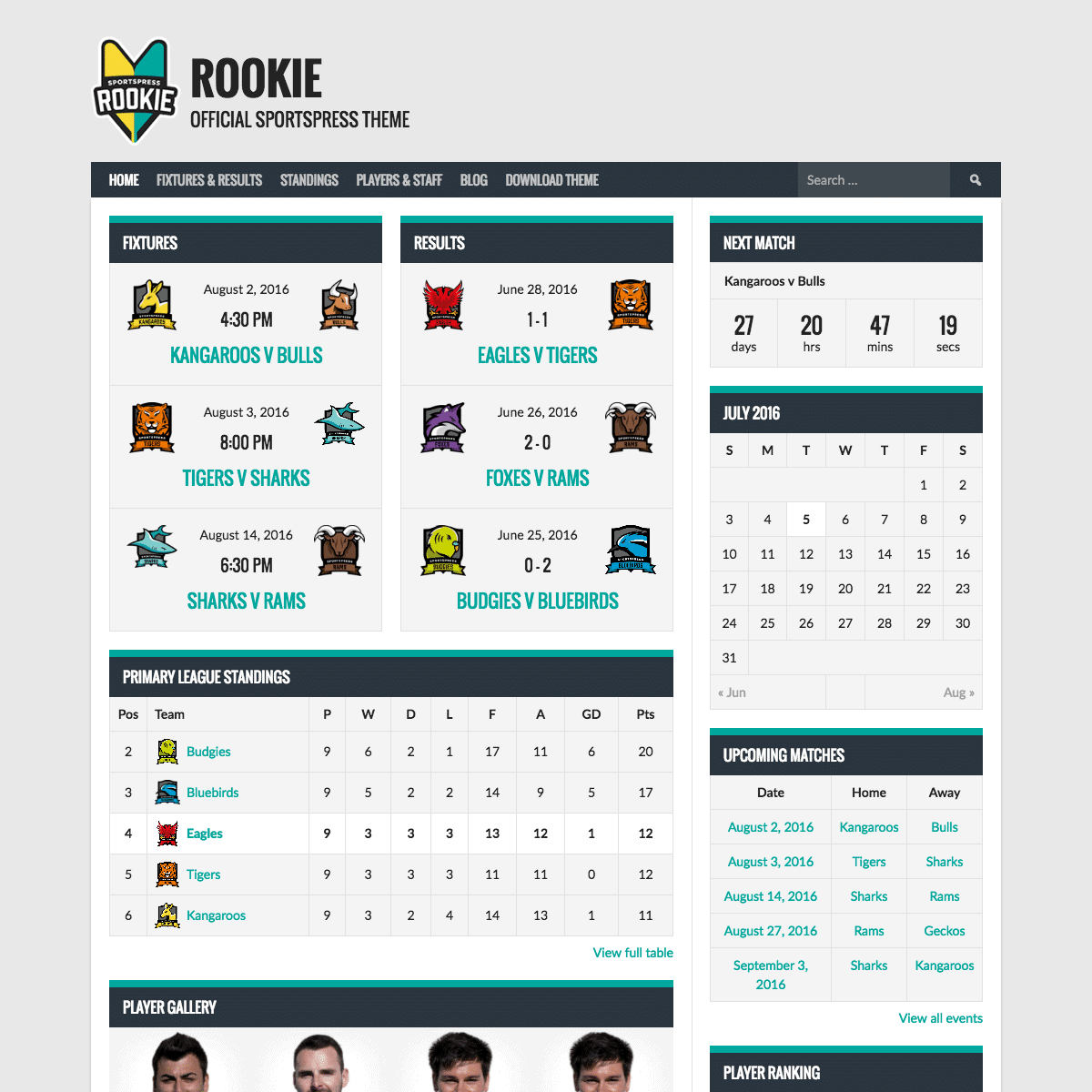
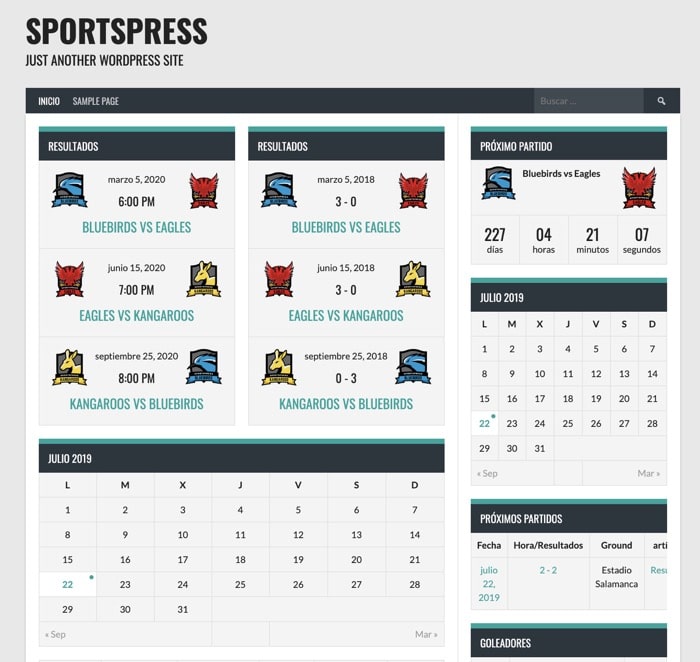
En este tutorial vamos a configurar SportsPress para conseguir llegar al resultado final de la demo que viene de ejemplo con la plantilla Rookie:

Si prefieres ver la demo interactiva lo puedes hacer desde aquí:
http://demo.themeboy.com/rookie-soccer/
Qué necesitamos para seguir el tutorial
- Dominio y Hosting: Cupón descuento para Hostgator creartuwebfacil
- Plugin SportsPress: https://es.wordpress.org/plugins/sportspress/
Para seguir el tutorial necesitamos instalar WordPress en nuestro servidor, si todavía no tienes alojamiento web aquí tienes un cupón descuento para Hostgator:
Una vez que ya tienes WordPress instalado empezamos a crear nuestra web de un equipo de fútbol, para ello instalamos el plugin SportsPress.
No te dejes impresionar por todas las opciones que tiene SportsPress, las iremos viendo poco a poco 🙂
Instalando SportsPress
En cuanto instalamos y activamos SportsPress nos salta un configurador para que instalemos de forma sencilla el plugin. Nos saldrá una imagen como esta:

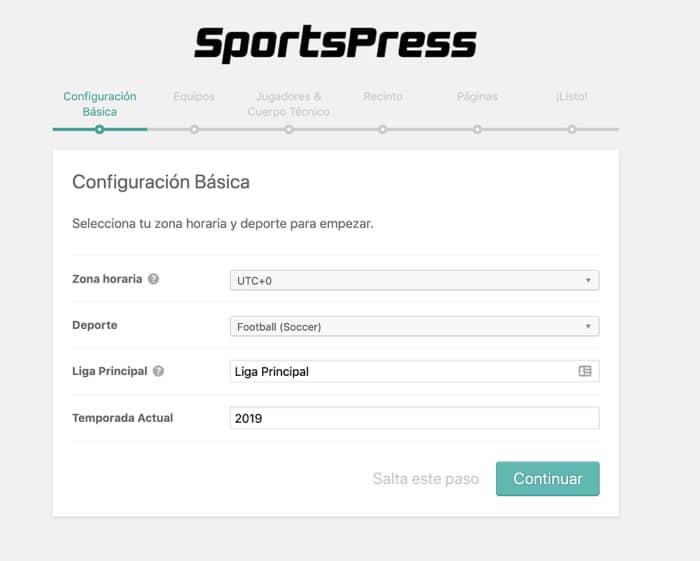
Configurador Básica
Lo primero que tenemos que configurar es:
- Zona Horaria
- Deporte: Sportspress funciona con un montón de deportes, tenemos que elegir el nuestro
- Liga principal: Nombre de la liga donde participamos
- Temporada actual: Año en el que es la competición
Aquí tienes la pinta que tiene esta pantalla:

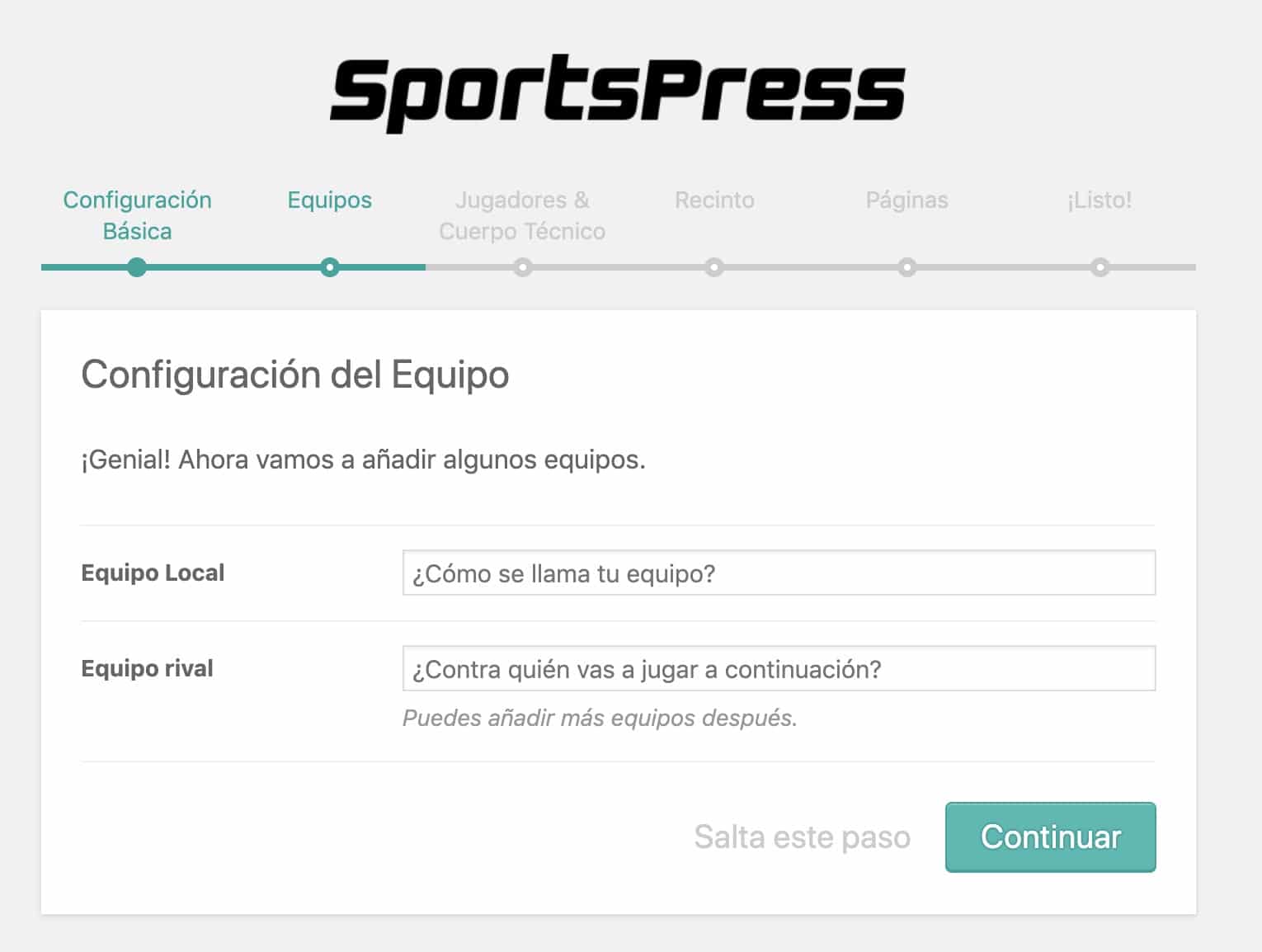
Equipos
En esta pantalla tenemos que poner el nombre de nuestro equipo y si queremos también el nombre de los equipos rivales. Estos datos se pueden añadir también dentro de las opciones de SportsPress más adelante.

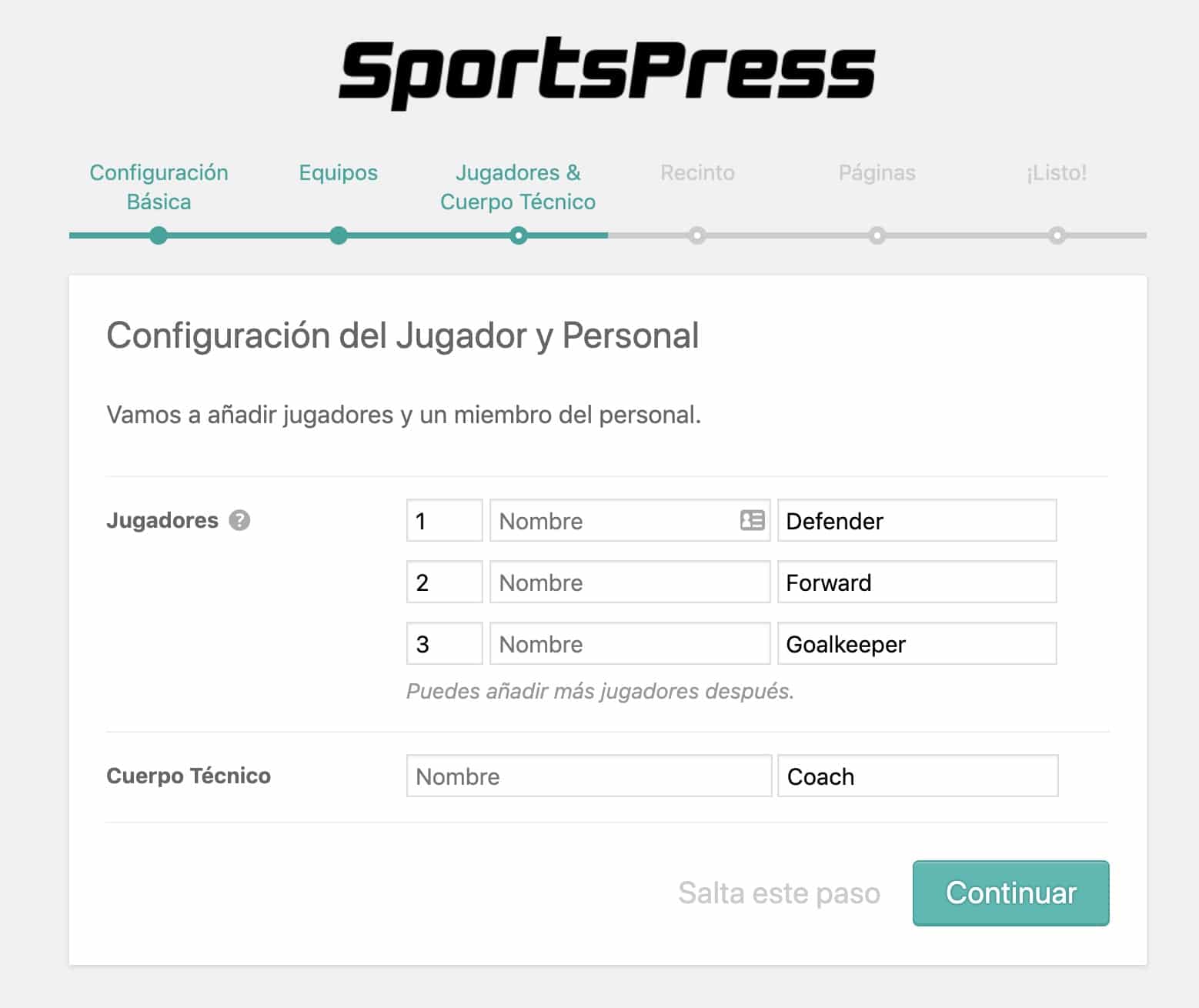
Jugadores y Cuerpo Técnico
En esta pantalla podemos añadir el nombre y puesto de cada jugador, así como el nombre del entrenador.

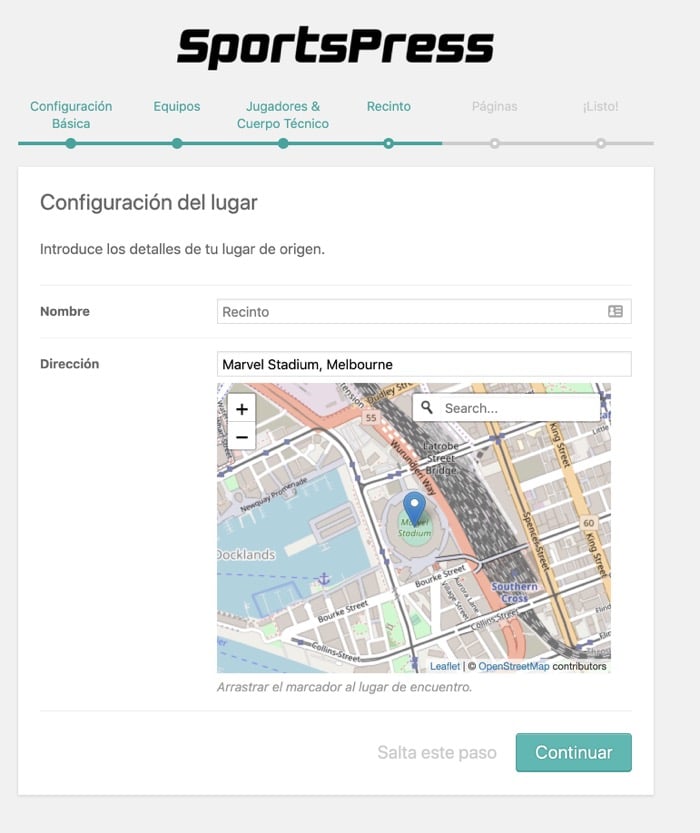
Estadio
En esta pantalla podemos poner el nombre y dirección de nuestro Estadio o Recinto:

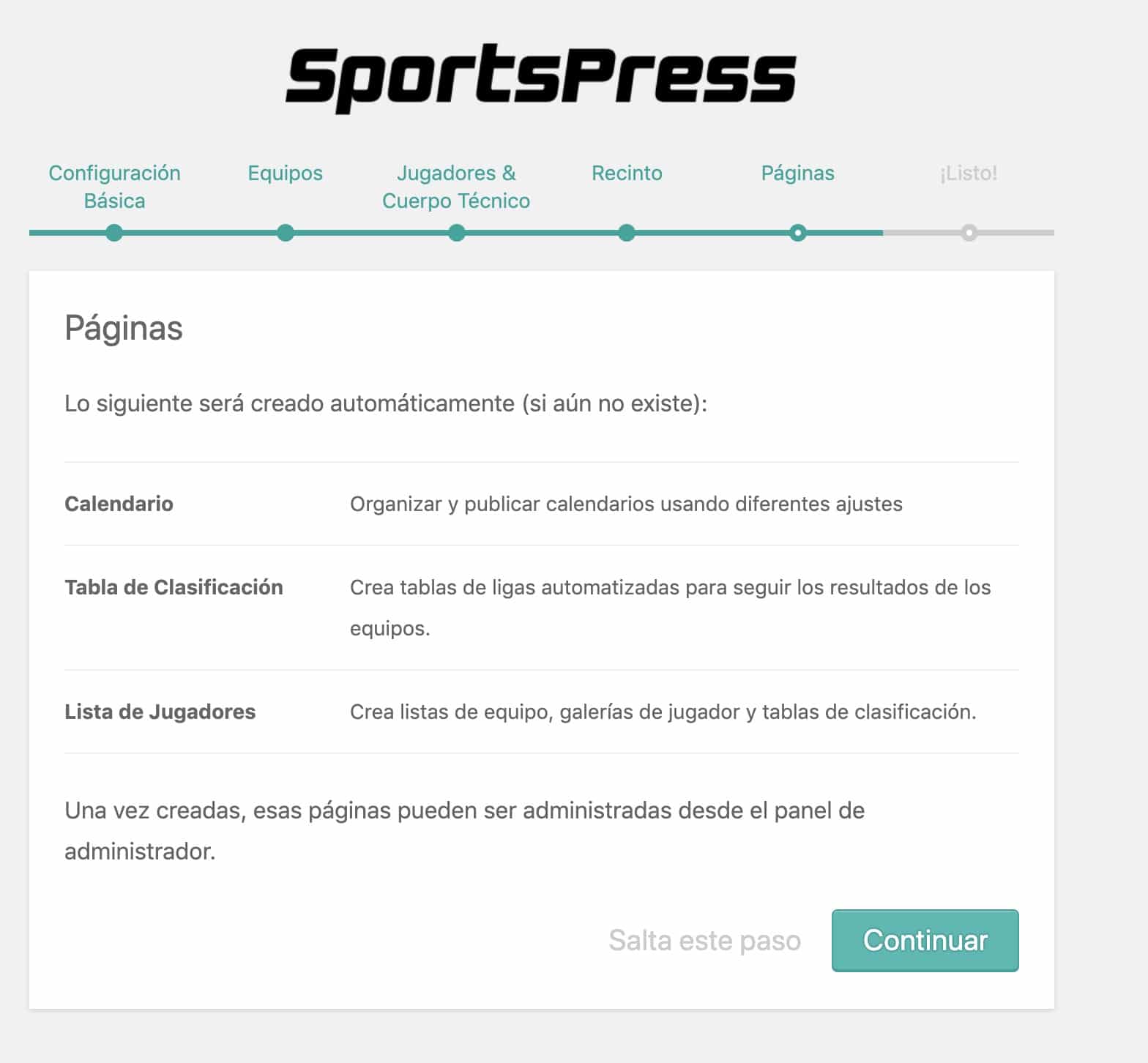
Páginas de SportsPress
El configurador nos avisa que va a instalar unas páginas que son necesarias para el correcto funcionamiento de nuestra web, concretamente se van a instalar las páginas siguientes:
- Calendario: Organizar y publicar calendarios usando diferentes ajustes.
- Tipos de Clasificación Crea tablas de ligas automatizadas para seguir los resultados de los equipos.
- Lista de jugadores Crea listas de equipos, galería de jugadores y tablas de clasificación

Y listo, ya estamos listos para crear nuestra web de un equipo de fútbol:

Instalar addon de nuestro deporte
SportsPress tiene Addons para casi todos los deportes, esto hará que las opciones no estén pensadas para el deporte en generar sino para el fútbol concretamente.
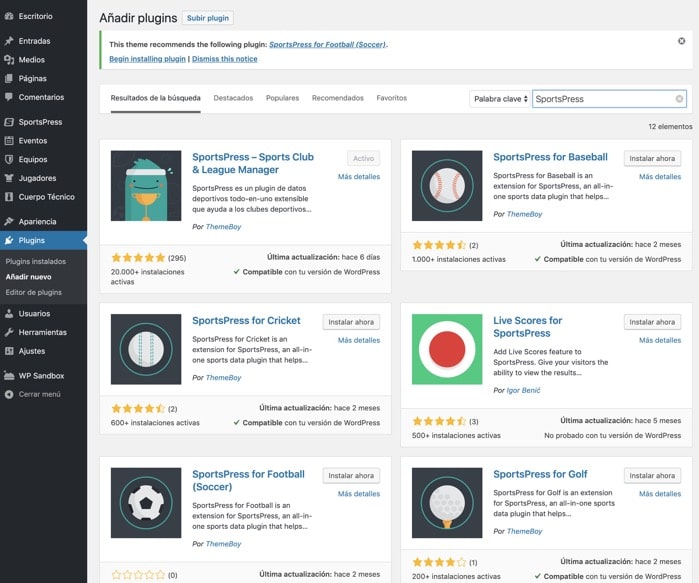
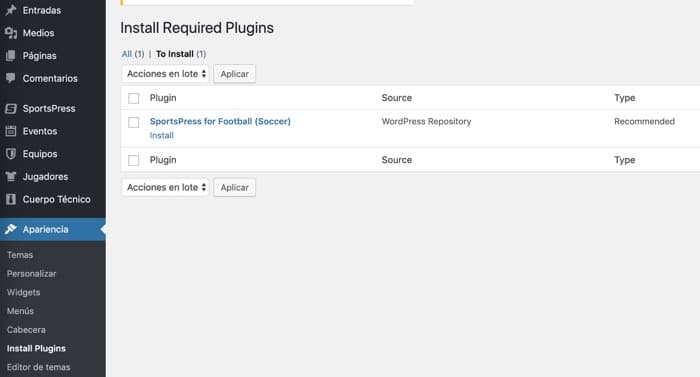
Si vas a Plugins –> Añadir nuevo plugin vas a ver un montón de extensiones a elegir:

Cómo nosotros elegimos en su momento el fútbol nos sale arriba el aviso que nos recomienda instalar el plugin SportsPress for Football(soccer)
Lo instalamos.

Instalar plantilla Rookie para SportsPress
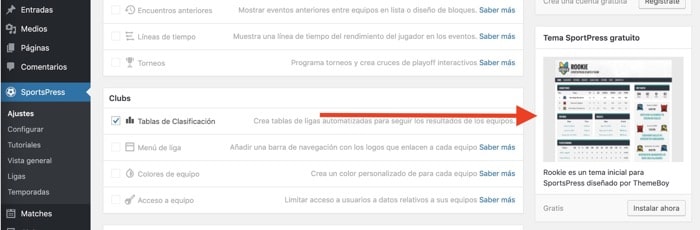
Para conseguir el resultado que tenemos en la demo necesitamos instalar la plantilla Rookie.
Si vamos al menú SportsPress –> Ajustes nos encontraremos con el aviso para que instalemos la plantilla:

Una vez instalada y activada vamos a instalar contenido demo para que sea más fácil ver el resultado de esta plantilla.
Instalar contenido demo SportsPress
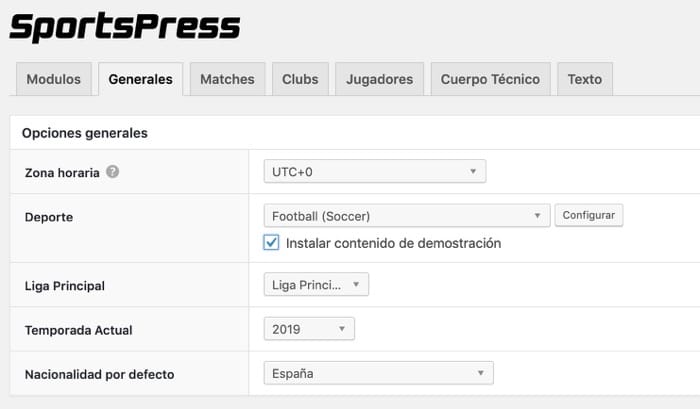
Para instalar el contenido demo vamos a SportsPress–> Ajustes –> Generales
En esta pantalla marcamos:
- Instalar contenido de demostración
- Nacionalidades por defecto: En mi caso España

Para asegurarnos que hemos añadido el contenido demo podemos ir al menú Matches –> Matches y veremos los partidos que se han añadido demo.
De esta forma podremos tener nuestra web con contenido demo para poder maquetarla.
Configurar Página Home
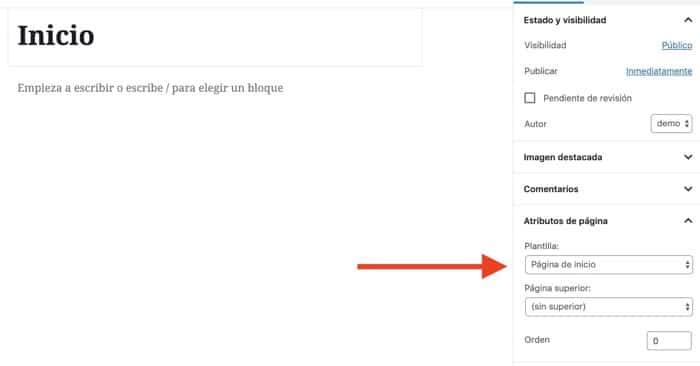
La página principal se configura con widgets pero antes de hacerlo necesitamos crear una página vacía y marcarla con la plantilla página de inicio en los atributos de página:

Ahora tenemos que añadir esta página como página de inicio en Personalizar –> Ajustes de portada –> Una página estática –> Inicio
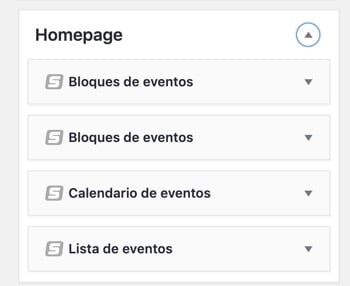
Una vez hecho tenemos la página de inicio vacía y tenemos que configurar los widgets en la zona Página de Inicio:

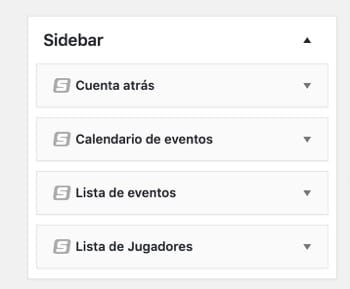
Y también los widgets de la barra lateral:

Si has llegado hasta aquí tendrás una página como la de la demo o al menos muy parecida 😉

Añadir Banderas en los listados de los jugadores
Si queremos que aparezca la bandera con la nacionalidad en los widgets de listados de jugadores necesitamos activar la opción en SportsPress –> Jugadores –> Listas del Jugador –> Mostrar banderas nacionales
El resultado sería el siguiente:

Te recomiendo que eches un ojo a todos los tipos de widgets específicos que tenemos disponibles de SportsPress, es posible que te den buenas ideas para dejar tu web todavía más chula.
Entre los tipos de widgets que vienen de serie están:
- Bloques de eventos
- Calendario de eventos
- Cuenta atrás
- Cumpleaños
- El personal
- Galería de jugadores
- Lista de eventos
- Lista de jugadores
- Tabla de la Liga
- Team Gallery
Conclusión
Cómo puedes ver el plugin es una opción muy completa para hacer una web deportiva.
Hay también una versión pro que añade todavía más funcionalidad.
Espero que os haya gustado, si es así decírmelo y hago un curso sobre este maravilloso plugin 😉
Saludos
Hola Oscar!!
Genial el video!
Esta aplicación me gusta, pero no he podido instrumentarla
Ahora arranco contigo!!
Tenés idea cuando presentás más videos??
Muchas gracias genio!!
Muchas gracias Jesus,
Como veo que este tema interesa haré más vídeos en breve 😉
Un abrazo y gracias por tu comentario
Impresionante el vídeo y tutorial. Me gustaría que hicieras un curso. Un saludo.
Muchas gracias Pedro, te lo agradezco un montón 😉
Preparando ya el curso jejeje