Los que venimos de WordPress estamos mal acostumbrados.
¿Queremos una nueva funcionalidad? Plugin que te crió 😉
En Hugo no es así, nos toca hacer las cosas un poco más manualmente.
Esto no significa que mucho más difícil pero sí conociendo mejor la herramienta que nos traemos entre manos.
La de veces que he visto que instalamos un plugin en WordPress para hacer algo que ya hace de serie el propio WordPress, simplemente por no conocer bien la herramienta.
Hugo nos obliga a conocerla un poco si queremos usarla.
Hugo soporta de serie las tablas de contenido pero no vienen activadas de serie en las plantilla. Bastará con añadir un shortcode en nuestra plantilla para que aparezca la tabla de contenidos.
Tutorial en Vídeo
Suscríbete a mi canal:
Añadiendo la Tabla de Contenidos en la plantilla en Hugo
Para añadir la tabla de contenidos tendremos que modificar el fichero layouts » _default » single.html
Si no tienes ese archivo lo tienes que añadir en esa ruta, lo podrás encontrar dentro del directorio de tu plantilla en layouts » _default » single.html
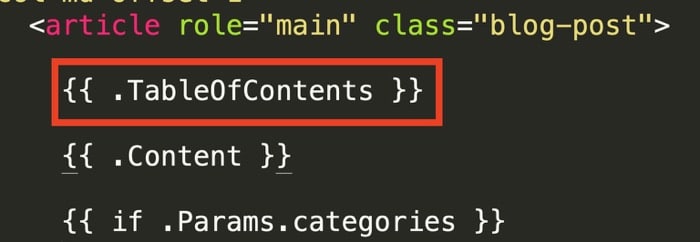
En el fichero single.html tienes que añadir el shortcode {{ .TableOfContents }} en el lugar que quieras que aparezca, en mi caso en el siguiente lugar:

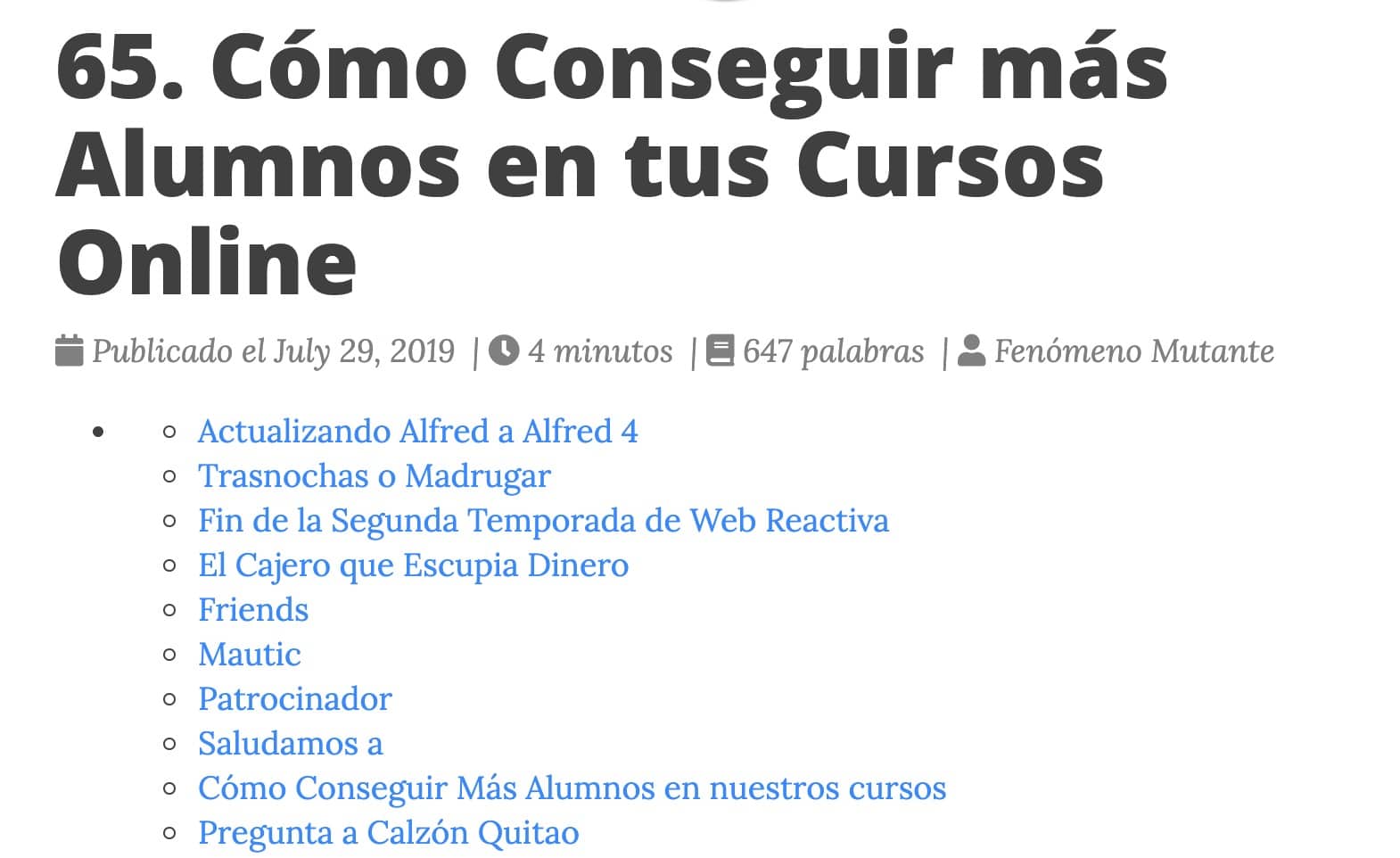
Una vez añadido ya aparecerá la tabla de contenidos:

Y como por arte de magia aparecerá la tabla de contenidos 😉
Añadir la Tabla de contenidos con un shortcode dentro del artículo
Hemos visto como añadir la tabla de contenidos en la plantilla para todos los artículos pero al hacerlo de esta forma no podemos elegir el lugar exacto donde lo queremos añadir.
Yo prefiero hacerlo por shortcode, para hacer por shortcode tenemos que hacer lo siguiente.
Crear el Shortcode
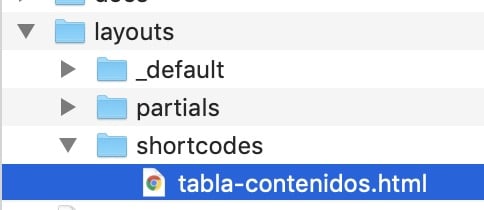
Lo primero que tenemos que hacer es crear la carpeta shortcodes dentro de la carpeta layouts y añadir dentro el fichero con el nombre del shortcode seguido de .html

En mi caso, voy a llamar al shortcode tabla-contenidos por lo que llamo al fichero tabla-contenidos.html
Ahora voy a añadir dentro del fichero el siguiente código:
{{ .Page.TableOfContents }}
Ahora tan sólo tenemos que añadir el shortcode {{< tabla-contenidos >}} donde queramos que aparezca la tabla de contenidos 😉
Diseño de la Tabla de contenidos
Cómo has podido comprobar aparece la tabla de contenidos pero el diseño no es el mejor.
Ahora tendremos que aplicar CSS para que el índice o tabla de contenidos se vea como nosotros queremos.
En mi caso le he añadido este css al fichero custom.css que tengo en static » css » custom.css
nav#TableOfContents {
border: 1px solid #ddd;
background: #ddd;
margin-bottom: 20px;
}
nav#TableOfContents ul{
background: white;
padding-inline-start: 0px !important;
}
nav#TableOfContents:before {
content: "Tabla de Contenidos";
width: 100%;
background: #ddd;
display: block;
padding: 20px;
}
nav#TableOfContents ul li {
list-style: none;
padding: 10px;
border-bottom: 1px solid #ddd;
}
Y para que ese fichero se lea añado en el fichero layouts » partials » head_custom.html lo siguiente:
<link href="{{ .Site.BaseURL }}/css/custom.css" rel="stylesheet">
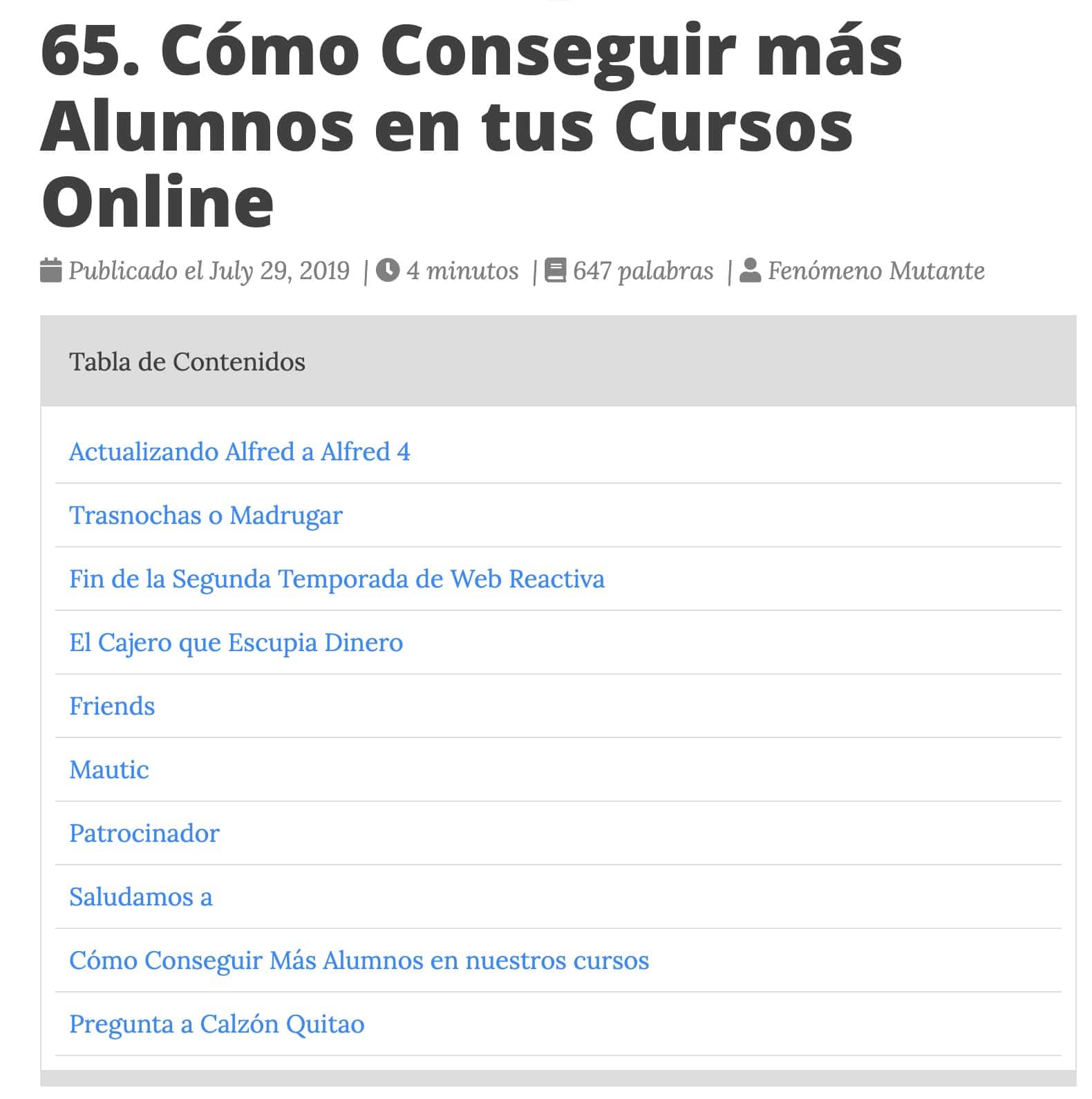
Y el resultado final sería el siguiente:

Espero que te haya gustado 😉