La plantilla Outfitter de Genesis es una plantilla genial para poder hacer una tienda con Woocommerce, si no has visto el tutorial para tener la plantilla como en la demo aquí lo tienes
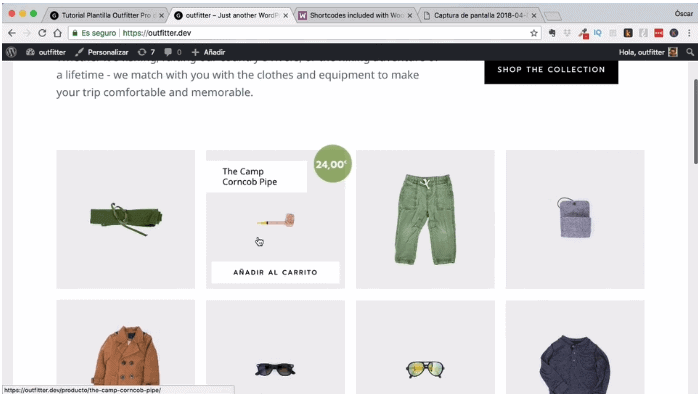
Esta plantilla tiene una home muy chula y distinta a lo que suele ser una tienda, eso me gusta especialmente.
Pero me habéis preguntado si hay posibilidad de cambiar el tamaño y disposición de las imágenes de la página principal.

Lo primero que yo intentaría (en esta ocasión no funciona) es ir a los ajustes de las imágenes de los productos en WooCommerce y cambiarlo.
El problema que hay es que está forzado por CSS el tamaño por lo que no nos funcionará.
De serie no trae opciones para cambiar el tamaño de las imágenes pero podemos hacerlo con CSS.
En este vídeo vemos como cambiar el tamaño y disposición de las imágenes con CSS.
Si os asusta el CSS recordar que estamos haciendo un Curso de CSS para WordPress paso a paso ;).
Modificar el tamaño de las imágenes del Frontpage
Como habéis visto que gracias al inspector de elementos y un poco de CSS podemos modificar la plantilla OutFitter a nuestro gusto.
Tenemos que tener cuidado de que el CSS que creamos solo se aplique a la parte que queremos modificar y no a toda la página.
Espero que os haya gustado 😉