No hay muchas plantillas de Genesis para eCommerce, por eso cada vez que sale una nueva me pongo muy contento. StudioPress acaba de sacar al mercado el Theme Outfitter Pro y aquí tienes un tutorial para aprender a dejar tu web como viene en la demo de esta plantilla.
Esta plantilla, junto al Framework de Genesis tiene un precio de 129,95$.
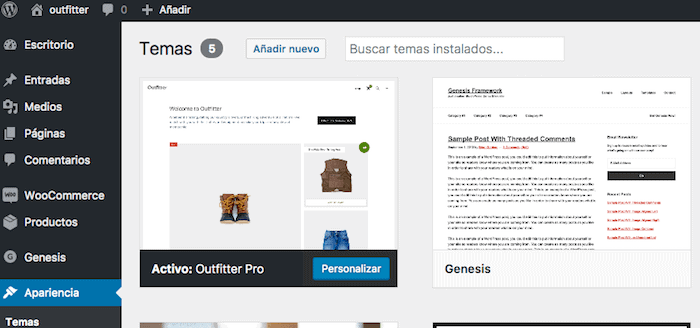
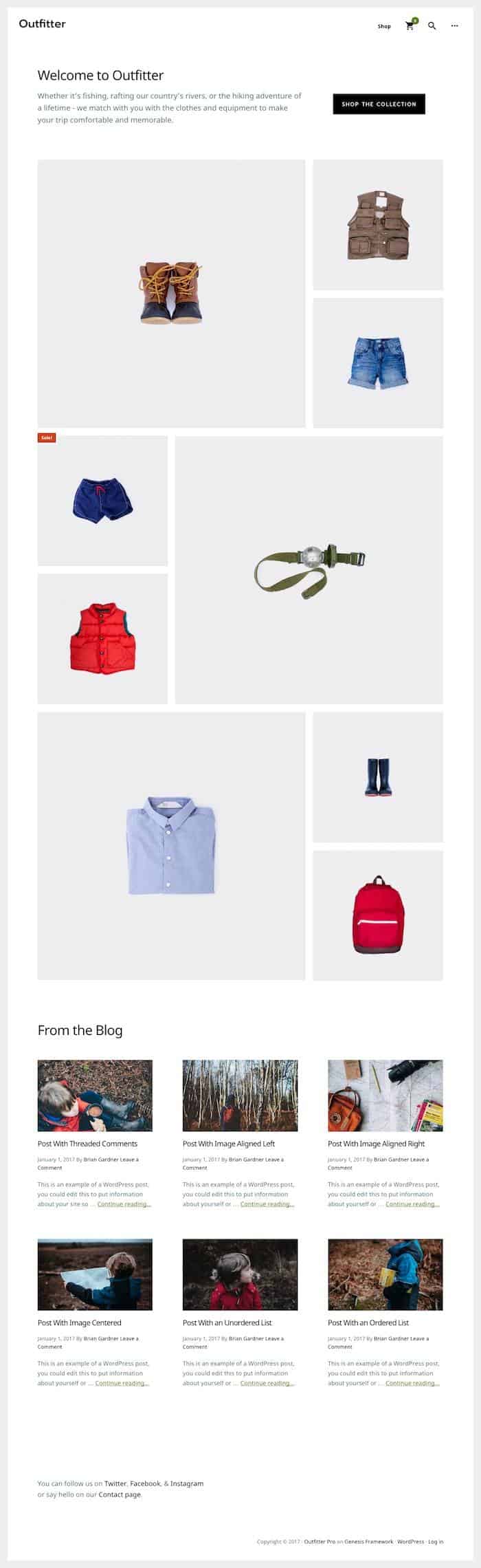
En la siguiente imagen puedes ver el resultado final que vamos a obtener:
Antes de empezar con este tutorial tienes que tener WordPress instalado. En la zona premium tienes un Curso de WordPress
Aquí tenéis el tutorial en vídeo:
Suscríbete a mi canal:
Instalación Plantilla
Como seguramente ya sabes, al ser una plantilla hija de Genesis, antes de instalar la plantilla Outfitter tienes que tener instalado el framework Genesis. y una vez instalado y puedes instalar y activar el theme Outfitter.

Una vez activada la plantilla tenemos que instalar los siguientes plugins:
Plugins Necesarios
- WooCommerce: Si vamos a crear una tienda en WordPress no hay mejor opción
- Genesis Connect for WooCommerce: El plugin añade los estilos a los componentes de la tienda. Imprescindible en plantillas Genesis
Importar contenido demo
Configurar la plantilla sin contenido es muy complicado ya que no tendremos nada que colocar en la página.
Esta plantilla viene preparada con contenido demo. El contenido demo lo puedes encontrar dentro del fichero comprimido de la plantilla. Concretamente en la carpeta XML encontrarás un fichero con el nombre outfitter-pro.xml
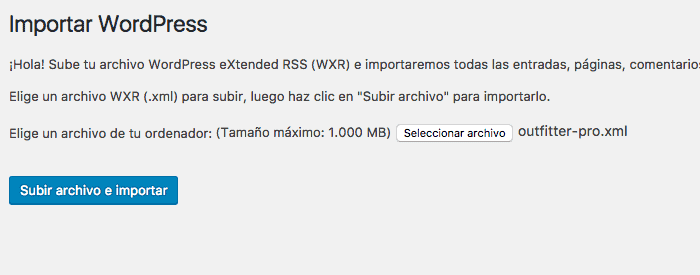
Para importar el contenido tienes que ir al Escritorio de WordPress –> Importar –> WordPress y ejecutas el importador:

Puede tardar unos minutos. Cuando termina tienes entradas, productos y páginas demo para poder configurar la plantilla.
Configuración del Menú
En el menú tenemos que configurar los siguientes elementos:

- Header Menú: Son los elementos a la derecha del carrito de la compra
- Carrito de la compra
- Buscador
- Off-screen Menú
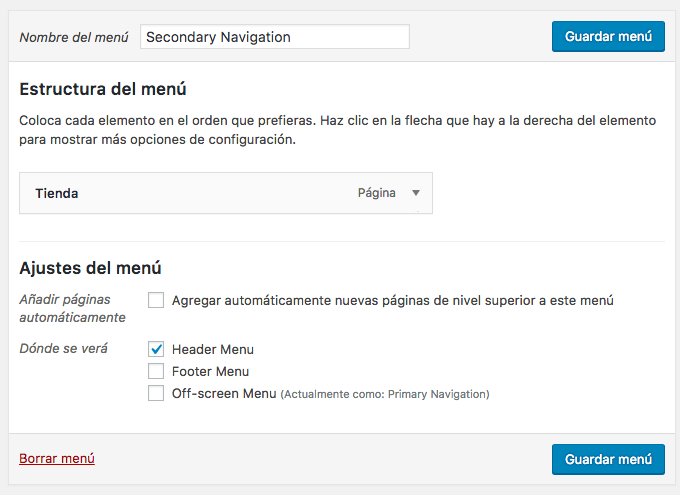
Header Menú
En el caso de la demo es el menú «Tienda»
Puedes añadir tantos elemenos como quieras, tan sólo tienes que ir a Apariencia –> Menús y añadir un menú.
En el menú que has creado tienes que marcar «header menu»

Carrito de la compra
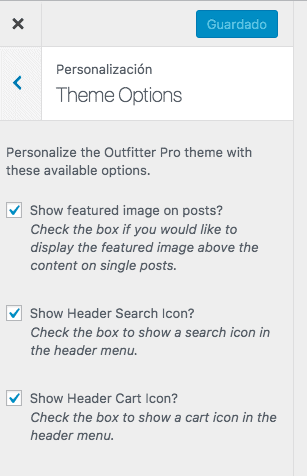
Puedes ocultarlo o mostrarlo de la cabecera de la web. Para ello tienes que ir a Apariencia –> Personalizar –> Theme options y marcar o desmarcar la opción «Show header cart icon»

Buscador
En las opciones anteriores tenemos que activas o desacgtivar «Show Header Search Icon»
Off-screen Menú
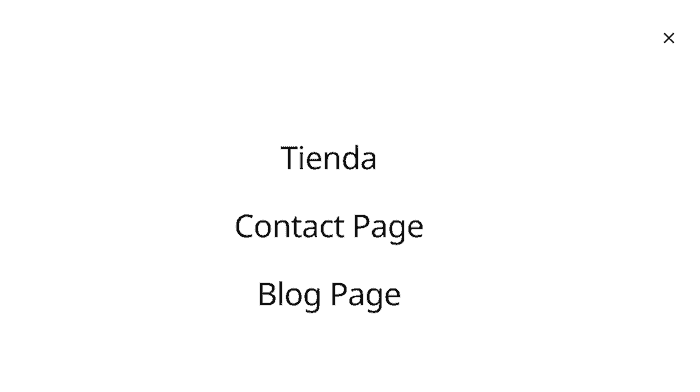
Es el menú que aparece en los tres puntitos. Al hacer click en ellos aparece el menú así:

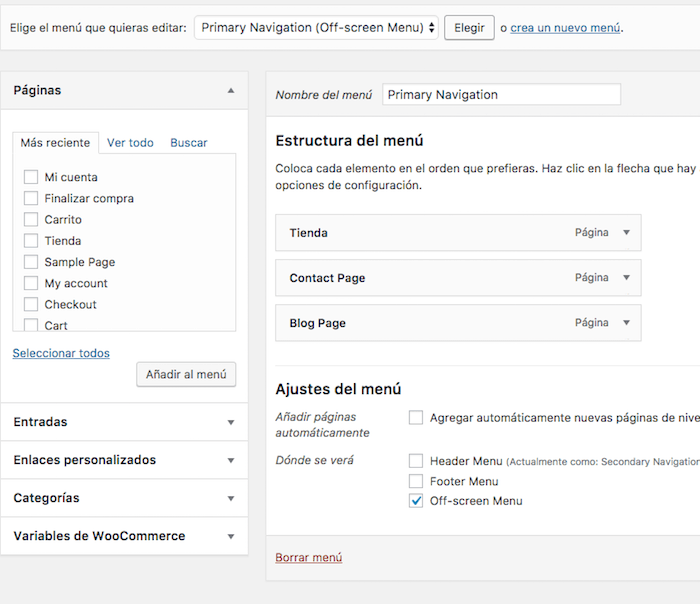
Para configurar el menú vamos a Apariencia –> Menus –> creamos un menú nuevo y marcamos la opción «Off-screen Menu»

Página Principal – Home
La página principal se configura a través de los widgets. Concretamente las zonas:
- Front Page 1
- Front Page 2
- Front Page 3
Front Page 1
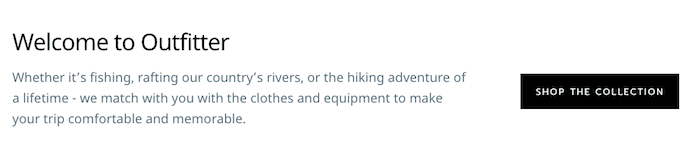
En el front page 1 vemos el siguiente contenido:

Para configurarlo creamos un widget tipo html y añadimos el siguiente contenido si queremos el resultado de la demo:
Título: Welcome to Outfitter
Contenido:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
Front Page 2
Aquí vienen los productos de la página principal. Si no añadimos nada a esta zona aparecen por defecto.

Si queremos cambiar el número de productos destacados podemos usar el shortcode siguiente:
[featured_products per_page=”9″]
Front Page 3
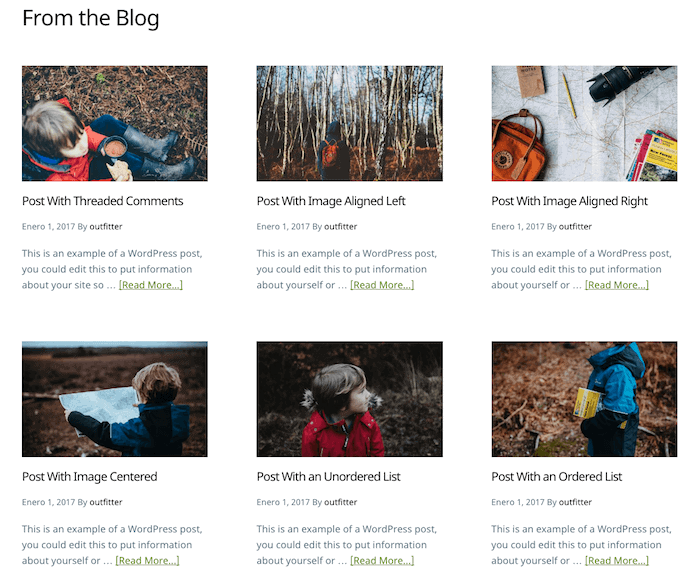
En esta zona van los artículos del blog.
Para conseguir el resultado siguiente:

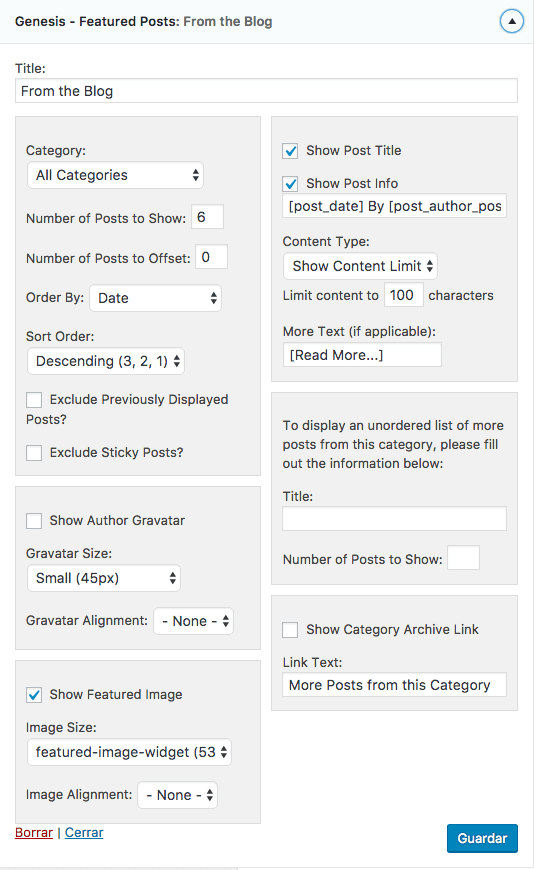
Tenemos que añadir a Front Page 3 el widget Genesis Featured Posts con la siguiente configuración:

Página del Blog
Para que la página del blog tenga la imagen destacada a todo lo ancho tenemos que ir al escritorio de WordPress –> Genesis –> Theme Settings –> Content Archives y marcar «Featured image» y seleccionamos «Featured-image» y centrada.
Si has completado el tutorial hasta aquí, enhorabuena, tendrás tu plantilla como en la demo 😉
Espero que te haya servido
Saludos
Óscar

1 comentario en «Tutorial Plantilla Outfitter Pro de Genesis para WooCommerce»