En el tutorial anterior vimos como añadir un buscador personalizado en cualquier página de Listable
Este buscador es igual de potente del que viene en la cabecera de la home en Listable pero viene sin diseño.
En este tutorial veremos como podemos añadir diseño por medio de CSS.
Vamos a darle un estilo parecido al buscador que está en la Home.
Recordar que en la Zona Premium tenemos un curso de CSS de Guerrilla para WordPress
Apoyándonos en el inspector de elementos de Google iremos copiando el CSS del buscador principal.
43 Añadir estilo al buscador creado con CSS en Listable
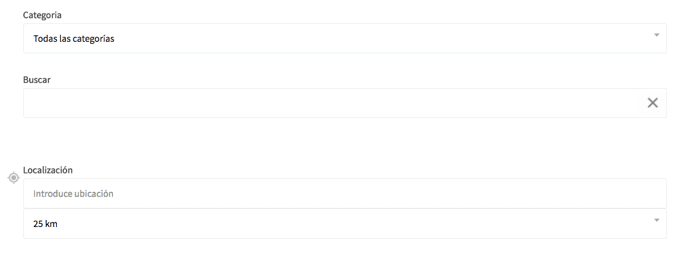
Pasaremos de un buscador sin diseño:

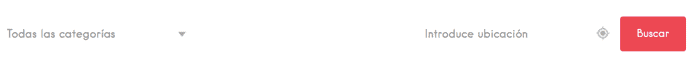
A un buscador con diseño:

Cómo veis con muy poco CSS podemos hacer que nuestro buscador se vea mucho más bonito.
El truco está en aprovechar las clases ya creadas en la plantilla.
Nos faltaría de añadir el botón rojo de buscar, lo veremos en el próximo vídeo.
Hasta el siguiente tutorial 😉