Estamos haciendo una serie de tutoriales para crear un buscador personalizado en listable. Cómo ya sabrás si has seguido los anteriores tutoriales nos estamos apoyando en el plugin FacetWP para hacerlo.
En este tutorial hemos visto como crearlo pero ahora estamos añadiendo el botón de búsqueda, para que tenga el mismo comportamiento que el buscador de la home de Listable.
44 Añadir botón buscar en el buscador personalizado
En el tutorial podéis ver que es muy fácil añadir el botón y como además con un pequeño código podemos cambiar el comportamiento del buscador para que no auto refresque automáticamente.
En el siguiente vídeo lo que vamos a hacer es darle estilo al botón.
Vamos a cambiar el color y vamos a añadir el icono para que sea más atractivo
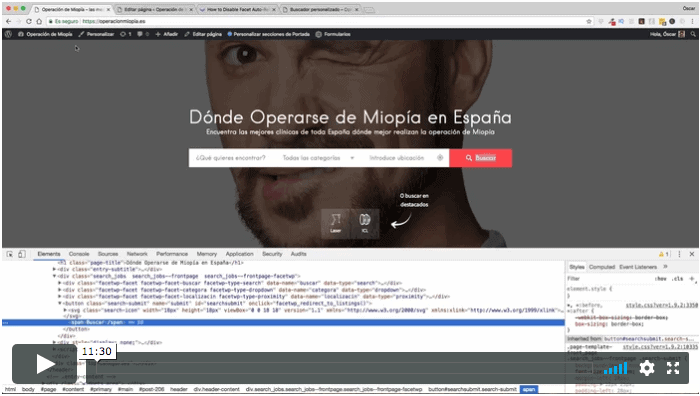
45 Dar formato con CSS al botón buscar
Gracias a las clases que ya existen en la plantilla vemos lo fácil que es dar estilo al botón.
Lo que no es tan fácil es descubrir como habían añadido el icono en la plantilla, pero una vez que vemos cómo está hecho es muy fácil replicarlo.
Un poco de CSS nos puede salvar la vida, además, no hay un sólo camino para hacer las cosas.
Espero que os haya gustado 😉