En muchas ocasiones necesitamos poder cobrar en nuestra web pero no nos hace falta una solución completa de eCommerce, para estos casos los formularios de gravityforms con stripe son perfectos.
Gravity forms es el mejor formulario para WordPress, el único problema es que es de pago.
Recordar que si sois miembros premium os regalo tanto el formulario como el addon de stripe para gravityforms.
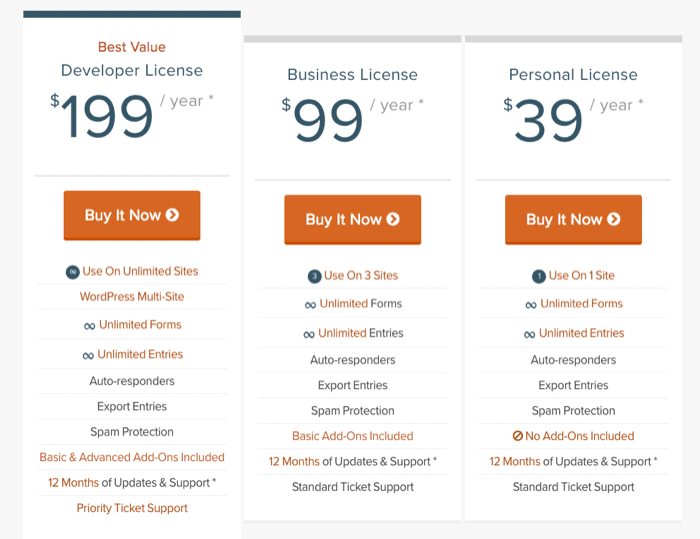
Si prefieres comprarlo lo puedes hacer aquí, el plugin básico cuesta $39/año pero en este precio no entra la extensión. Si quieres el paquete con los addons cueta $199/año.
Aquí lo puedes ver:

La extensión de Stripe para Gravity Forms no se vende por separado, es un addon de la versión de $199/año:

El tutorial en vídeo:
Suscríbete a mi canal:
Gravity forms y el addon se instala cómo cualquier otro plugin, la única salvedad es que si es la versión que yo te regalo te dirá que añadas la licencia para poder actualizarlo de forma automática, simplemente ignoras el mensaje y todo funciona perfecto. Salvo que no puedes actualizar el plugin automáticamente.
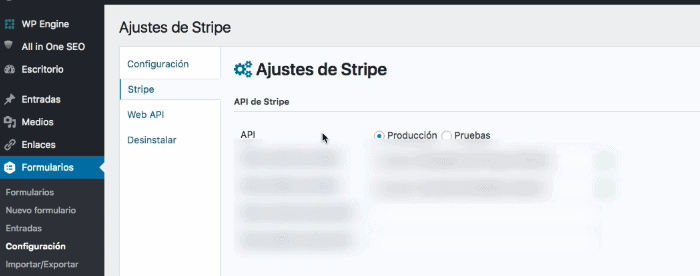
Una vez que ya hemos instalado Gravity forms y el addons vamos dentro de nuestro escritorio de WordPress en Formularios –> Configuración
Veremos que aparece la opción de stripe, dónde tenemos que añadir las claves de api de nuestra cuenta de Stripe:

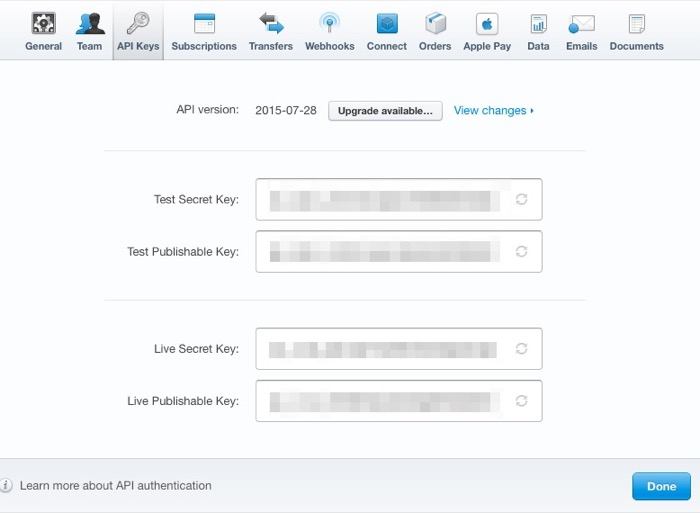
Para conseguir nuestras claves de stripe tenemos que entrar en nuestra cuenta de Stripe –> Account Settings –> Api Keys

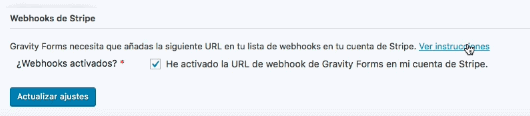
En la pantalla de opciones de stripe en wordpress (debajo de las api keys) tenemos que activar los Webhooks de stripe, hay un enlace con las instrucciones para hacerlo:

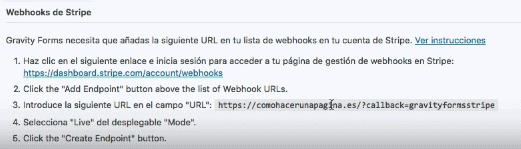
Al hacer click en «ver instrucciones» se depliegan las instrucciones como puedes ver a continuación:

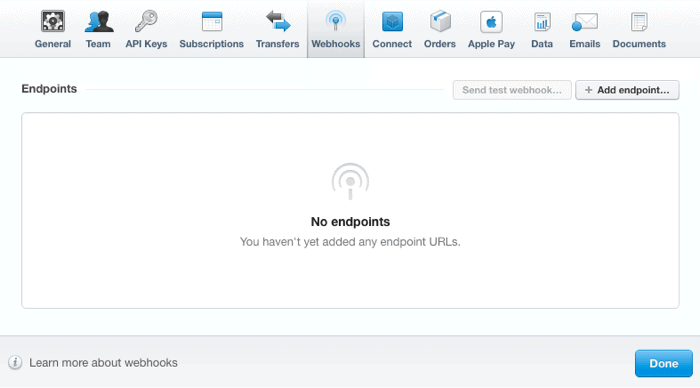
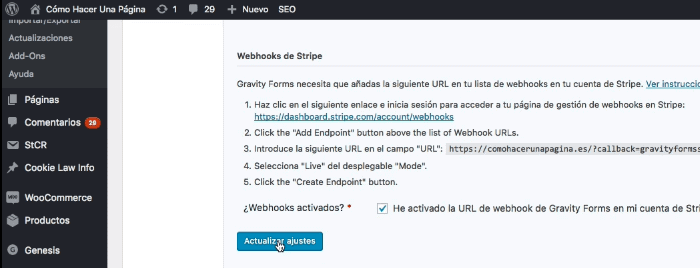
Las instrucciones nos dicen que añadamos la url que nos dan en la opción webhooks en la configuración de stripe:

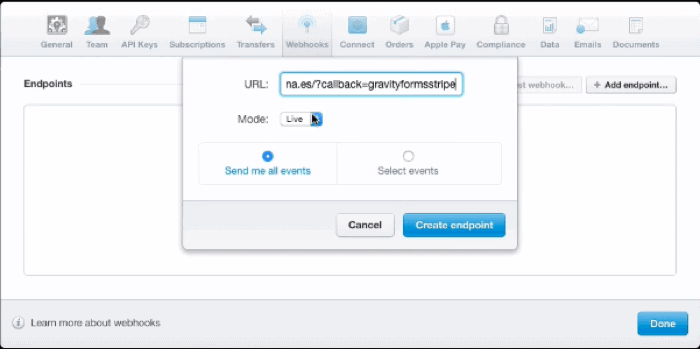
Añado un endpoint con la url que me dio gravity forms y lo creo:

Y una vez hecho todo en la página de configuración de Gravity Froms de Stripe hago click en «Actualizar Ajustes»

Desde este momento ya podemos aceptar pagos en nuestros formularios.
Recordaros una cosa importante:
Stripe sólo funciona si tienes instalado un certificado de seguridad
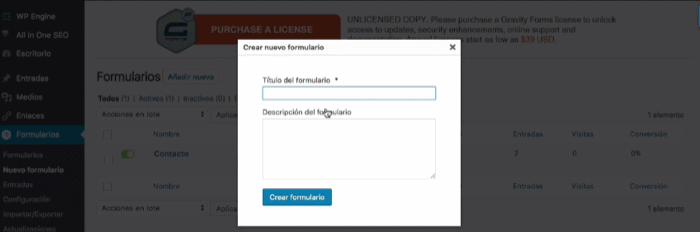
Ahora ya podemos crear un formulario nuevo. para ello vamos a Formularios –> Nuevo Formulario y lo creamos:

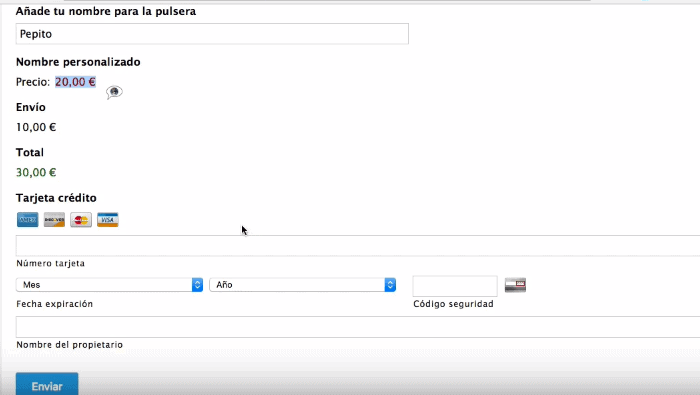
Ahora en la pantalla de creación de formularios de Stripe lo que tengo que hacer añadir los campos que voy a necesitar para poder vender dentro del formulario. Para ello desplegamos los campos de precio y añadimos los campos que necesitamos. En este ejemplo el campo producto con el nombre y precio que necesitemos. También voy a añadir un campo línea de texto para que lo pueda rellenar el usuario.
Añado también un campo total, coste de envío y de tarjeta de crédito
Hago click en previsualizar y el resultado es el siguiente:

Espero que os haya sido útil 😉
Saludos
Óscar