Me habéis preguntado como añadir infinite scrolling en nuestra tienda hecha con WooCommerce.
Vamos a ver como hacerlo de forma sencilla.
Para ello vamos a usar este plugin
En este vídeo podéis ver como lo vamos a usar y el resultado final:
Suscríbete a mi canal:
Una vez instalado el plugin nos aparecerá el menú Phoeniixx –> Infinite Scrolling

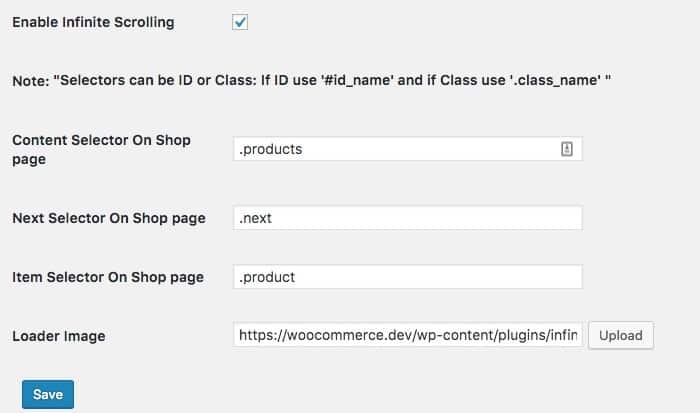
Para activar el scrolling infinito tenemos que activarlo mediante el check que veis en esta pantalla:

Una vez activado si todo ha ido bien ya deberías de poder disfrutar del infinite scrolling.
En algunos casos puede que no funcione.
Cómo podemos ver en la imagen anterior tenemos una serie de campos que podemos configurar.
Me refiero a los campos «Content Selector On Shop page», «Next Selector On Shop page» y «Item Selector On Shop page»
Estos campos son las clases que tiene el html del paginador de la tienda.
Si en nuestro caso no es el mismo que el que viene de serie lo deberíamos de cambiar para que funcionara.
Espero que el tutorial os haya servido 😉