Hola chicos,
Hoy os traigo un tutorial muy corto pero muy útil 😉
Divi por defecto no trae la posibilidad de añadir en una pestaña nueva los enlaces de redes sociales del footer o pie de página.
Suscríbete a mi canal:
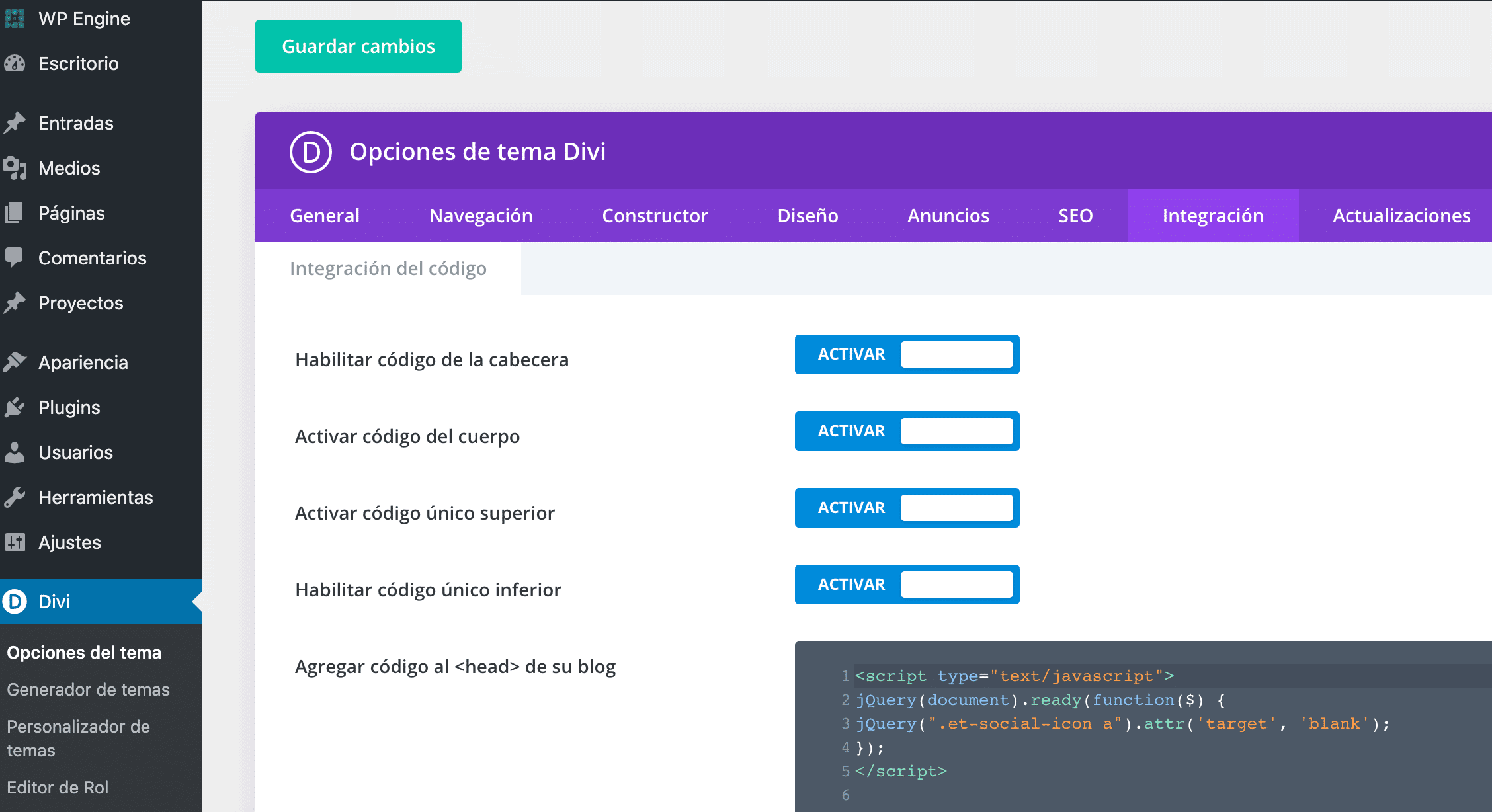
La buena noticia es que lo podemos hacer de forma sencilla añadiendo este pequeño código en DIVI —> Opciones del tema —> Integración en la opción Agregar código al <head> de su blog
<script type="text/javascript">
jQuery(document).ready(function($) {
jQuery(".et-social-icon a").attr('target', 'blank');
});
</script>
Guardamos y listo, ahora los iconos de las redes sociales del footer abren en una pestaña nueva 😉
Aquí tienes una captura para que veas como deberías hacer:

Espero que te haya sido útil 😉
Saludos