Hola chicos, ¿qué tal? En este tutorial vamos a ver cómo podemos alojar videos en nuestra página web usando el servicio de Amazon, concretamente de Amazon S3.
Tutorial en vídeo
Suscríbete a mi canal:
¿Qué vamos a necesitar para seguir este tutorial?
- AWS de Amazon
- S3 Media Maestro que lo puedes descargar de la zona premium gratis o lo puedes comprar por 107$ aquí.
Resultado Final
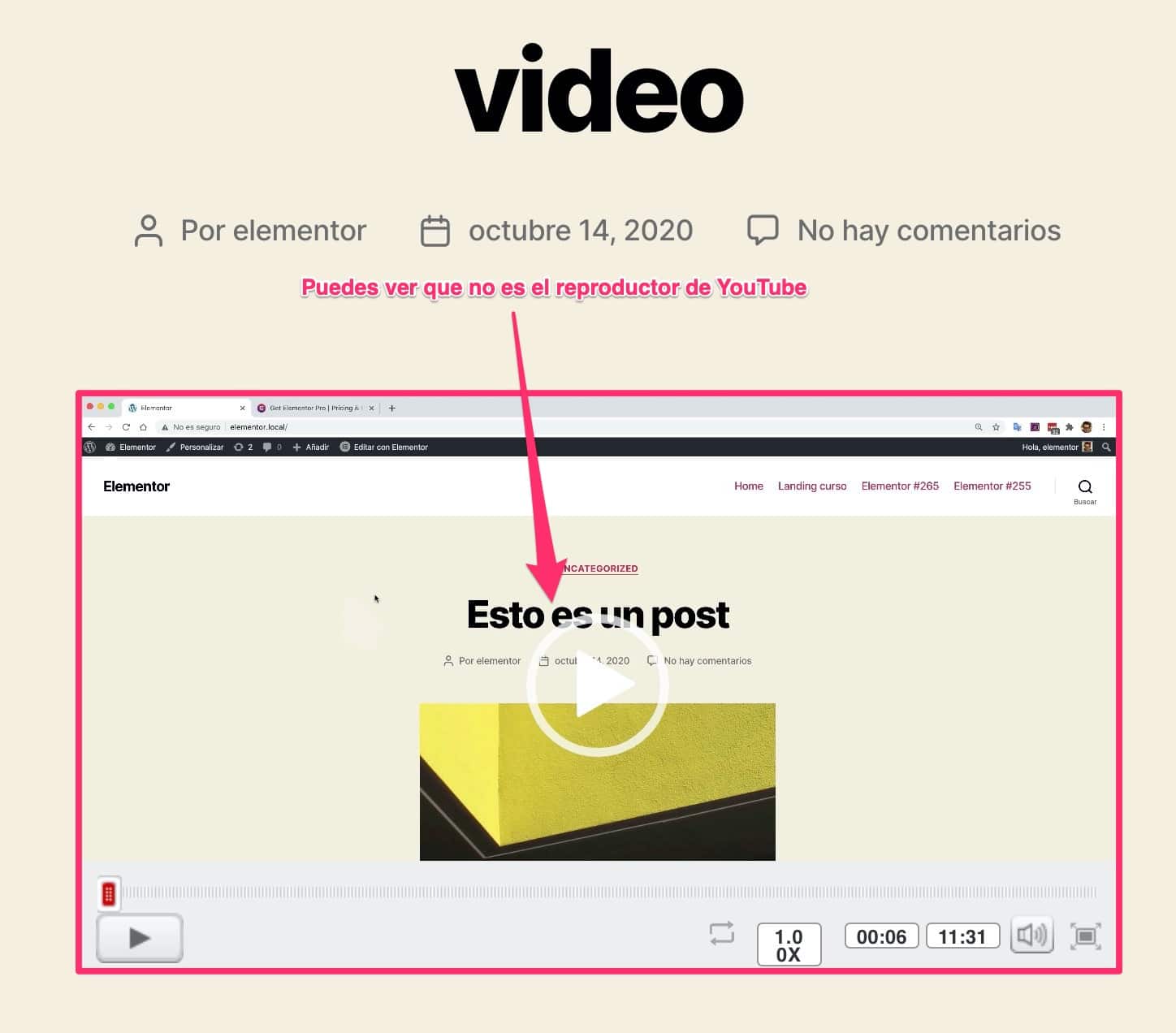
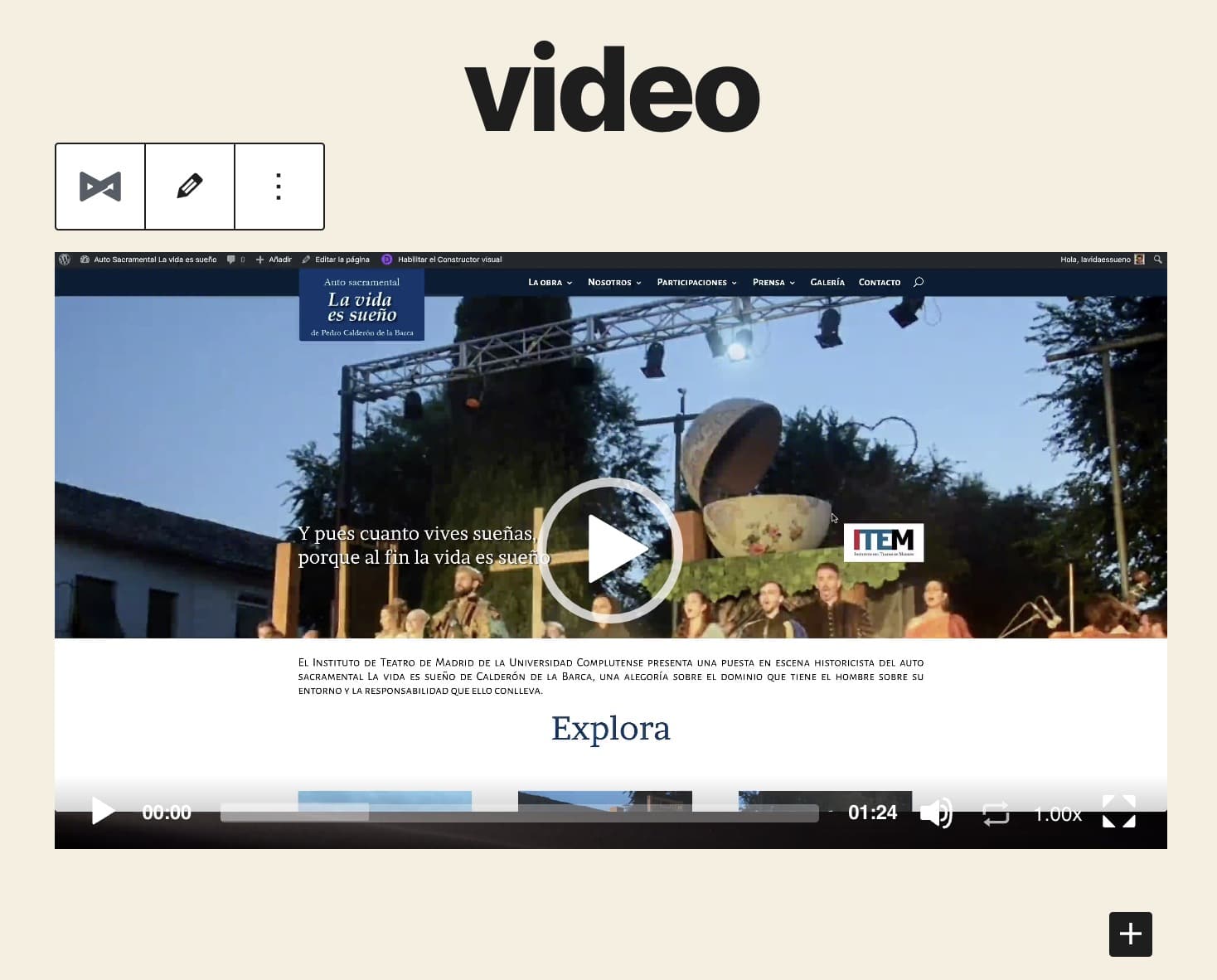
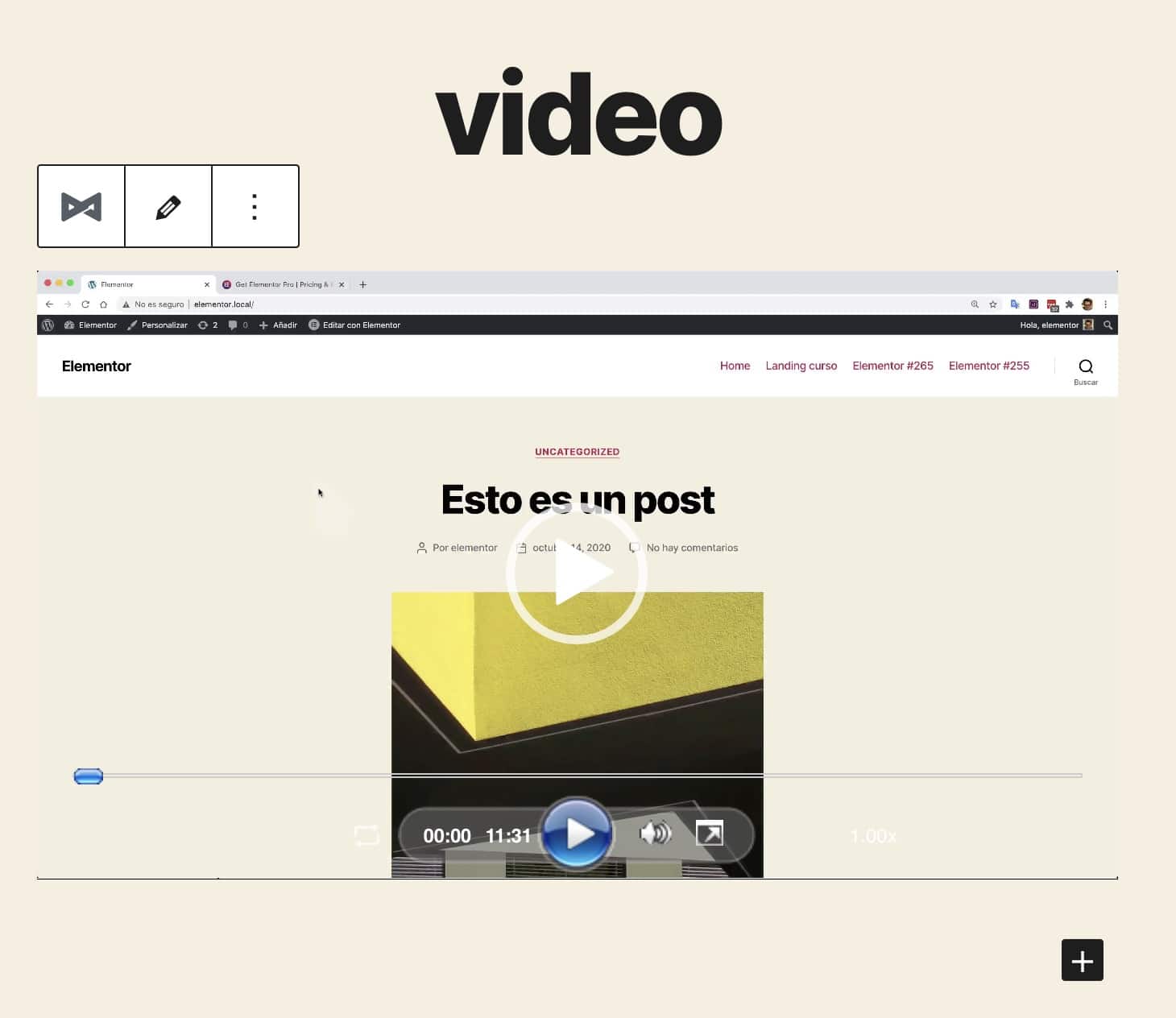
Como podéis ver en este ejemplo, tenemos un vídeo que está alojado en Amazon S3 y veis que no están las marcas de YouTube o Vimeo y es porque estoy usando el servicio del propio Amazon. En esta captura podéis ver qué funciona perfectamente.

Puedo hacer todo lo que se pueda hacer con un vídeo.
La gracia de hacerlo con Amazon, es que si queréis tener una escuela online con vuestros propios vídeos, podéis ocultarlos. En cambio si lo tenéis en YouTube no lo podéis ocultar dentro de vuestra página web.
La gente va a poder verlos porque aunque esté oculto en YouTube, van a poder ver la URL y entrar en el vídeo.
Además alojar los vídeos de un curso privado en YouTube no es muy profesional.
Otra opción es alojarlos en Vimeo. Esta opción me encanta y de hecho yo mismo la uso.
El único problema que tiene Vimeo es que si te pasas del consumo de ancho de banda su coste es enorme.
En cambio, con Amazon tiene la ventaja que el primer año es absolutamente gratis ya que tiene una capa gratuita que nos vale en la mayoría de usos.
Además de la capa gratuita de Amazon S3, sigue siendo mucho más competitivo en precio. Es mucho más económico que Vimeo.
1º Instalar S3 Media Maestro
Lo primero que hay que hacer es tener el plugin ya instalado. En mi caso ya lo tengo.

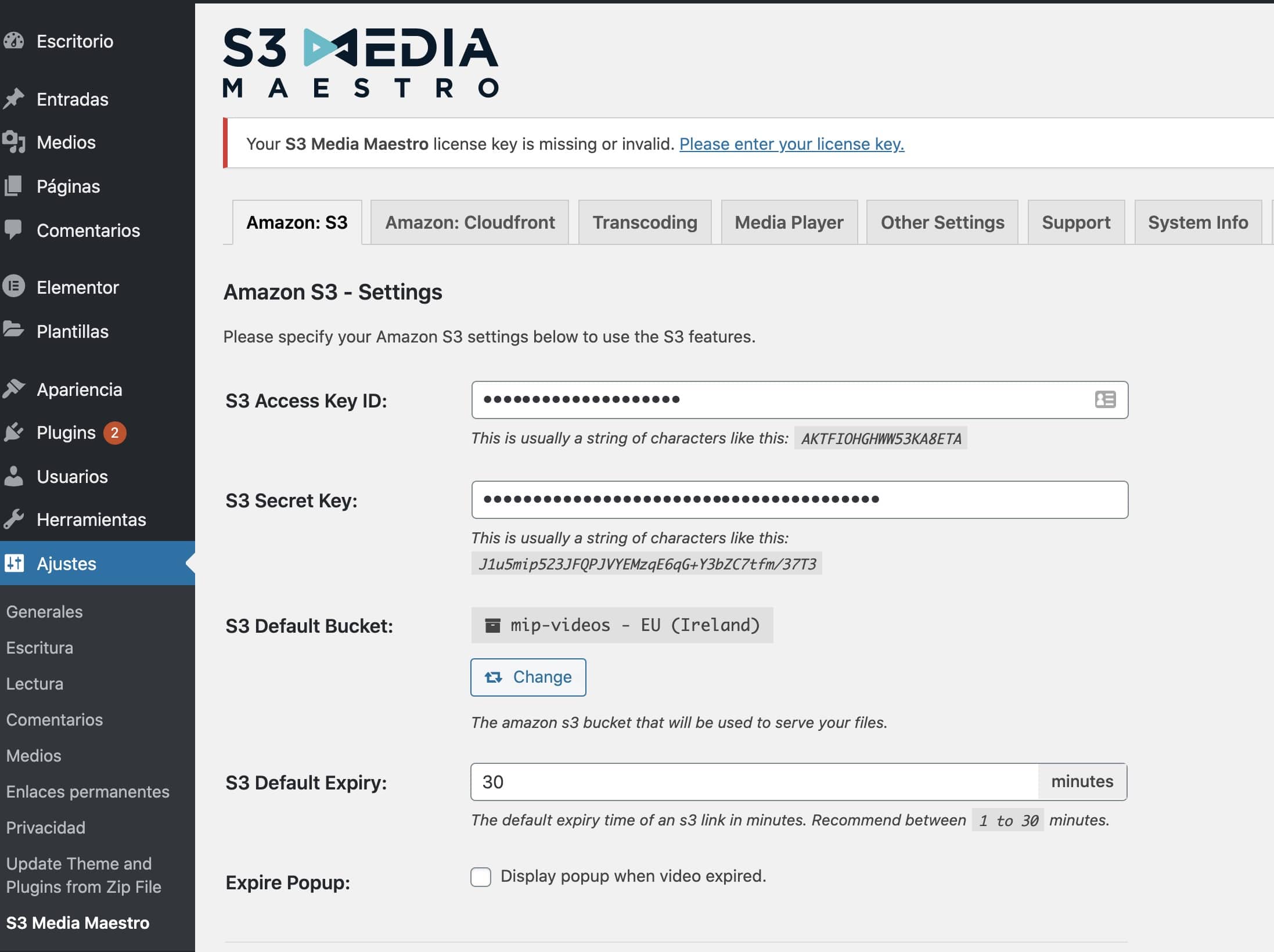
Una vez instalado nos vamos a Ajustes »S3 media maestro:

y aquí tenemos que añadir Access Key el Secret Key de Amazon.
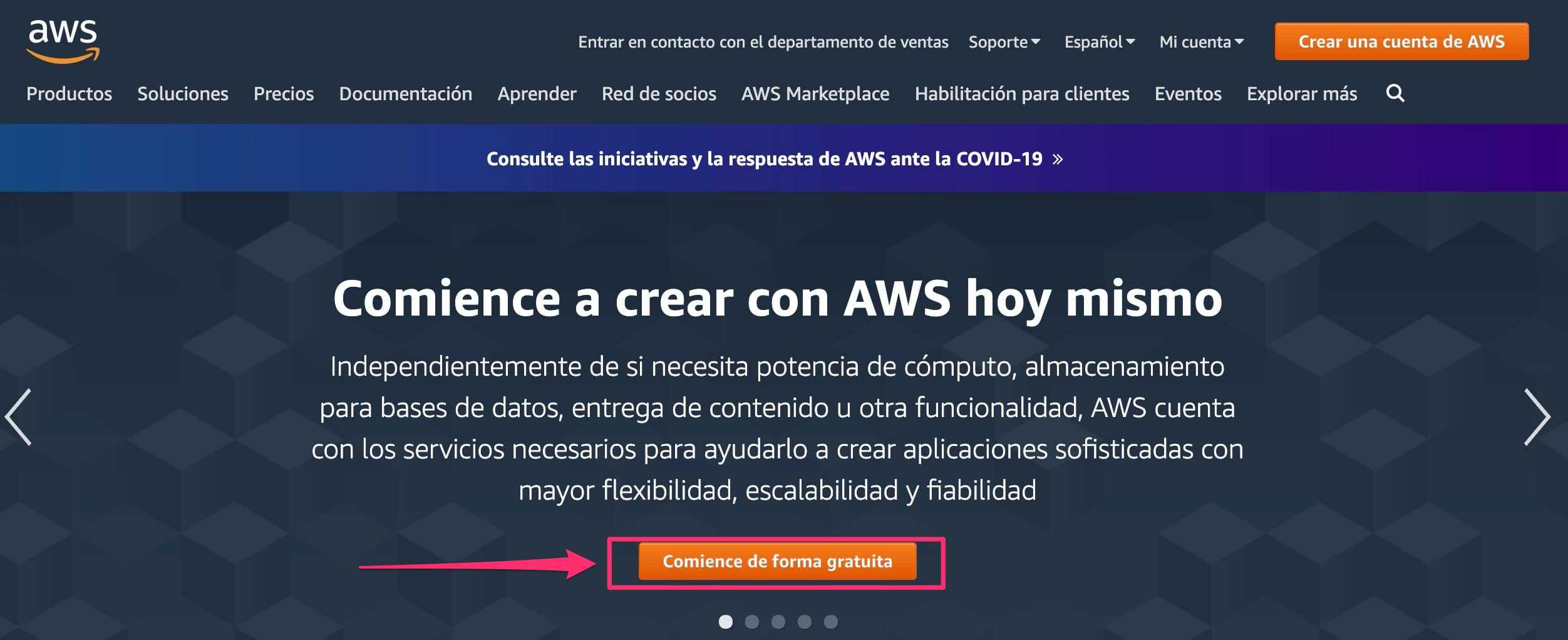
¿Cómo lo obtenemos? Bueno, pues lo primero que tienes que tener es una cuenta de AWS de Amazon.
Darse de alta es absolutamente gratis y además podemos usarlo durante un año sin coste alguno gracias a su capa gratuita.

Una vez dato de alta podrás ver que dentro hay un montón de servicios.
Para este tutorial el servicio que nos interesa es S3.
En la consola de administración tenemos un buscador. Escribimos S3 y entramos en el servicio.
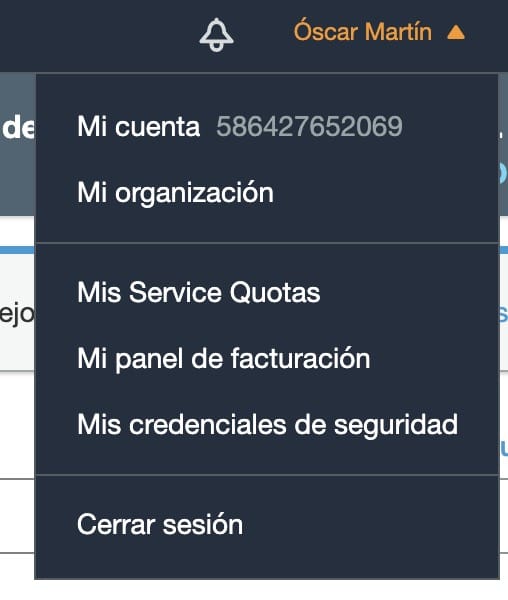
Lo primero que tenéis que hacer es iros arriba, donde está vuestro nombre y entrar en Mis credenciales de seguridad.

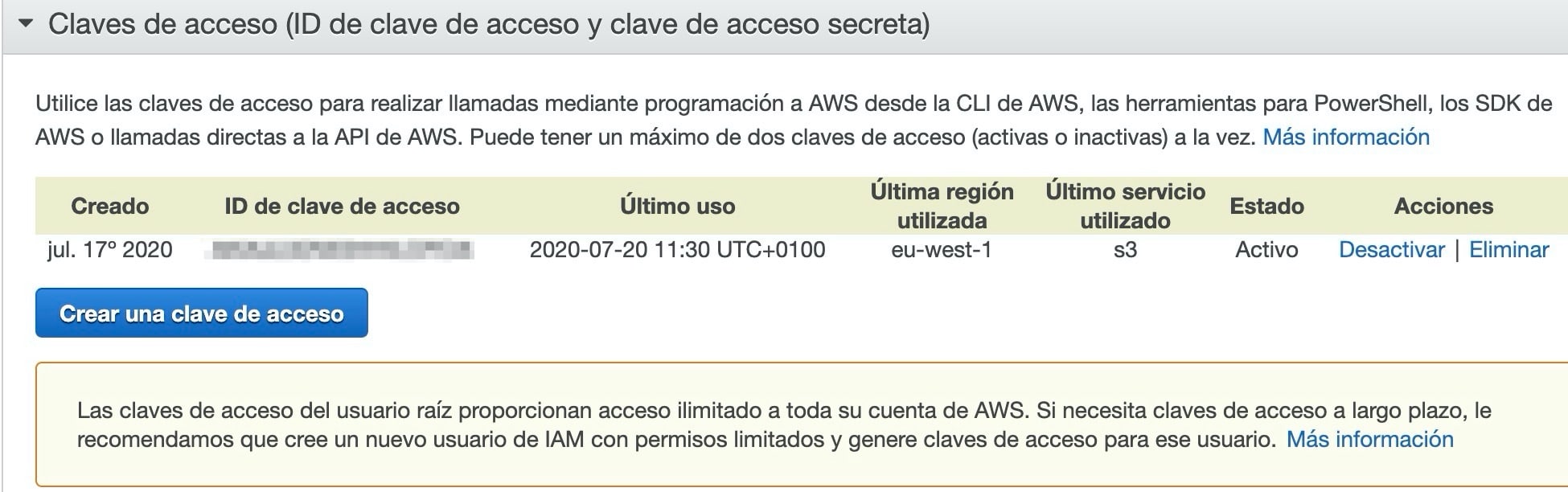
En la siguiente pantalla vamos a la opción que pone Claves de acceso (ID de clave de acceso y clave de acceso secreta).
Y aquí yo tengo la mía. Hacéis clic en crear una nueva clave de acceso.

Os va a dar el ID de acceso y la clave, guardarla a buen recaudo, porque luego ya no la vais a poder volver a ver.
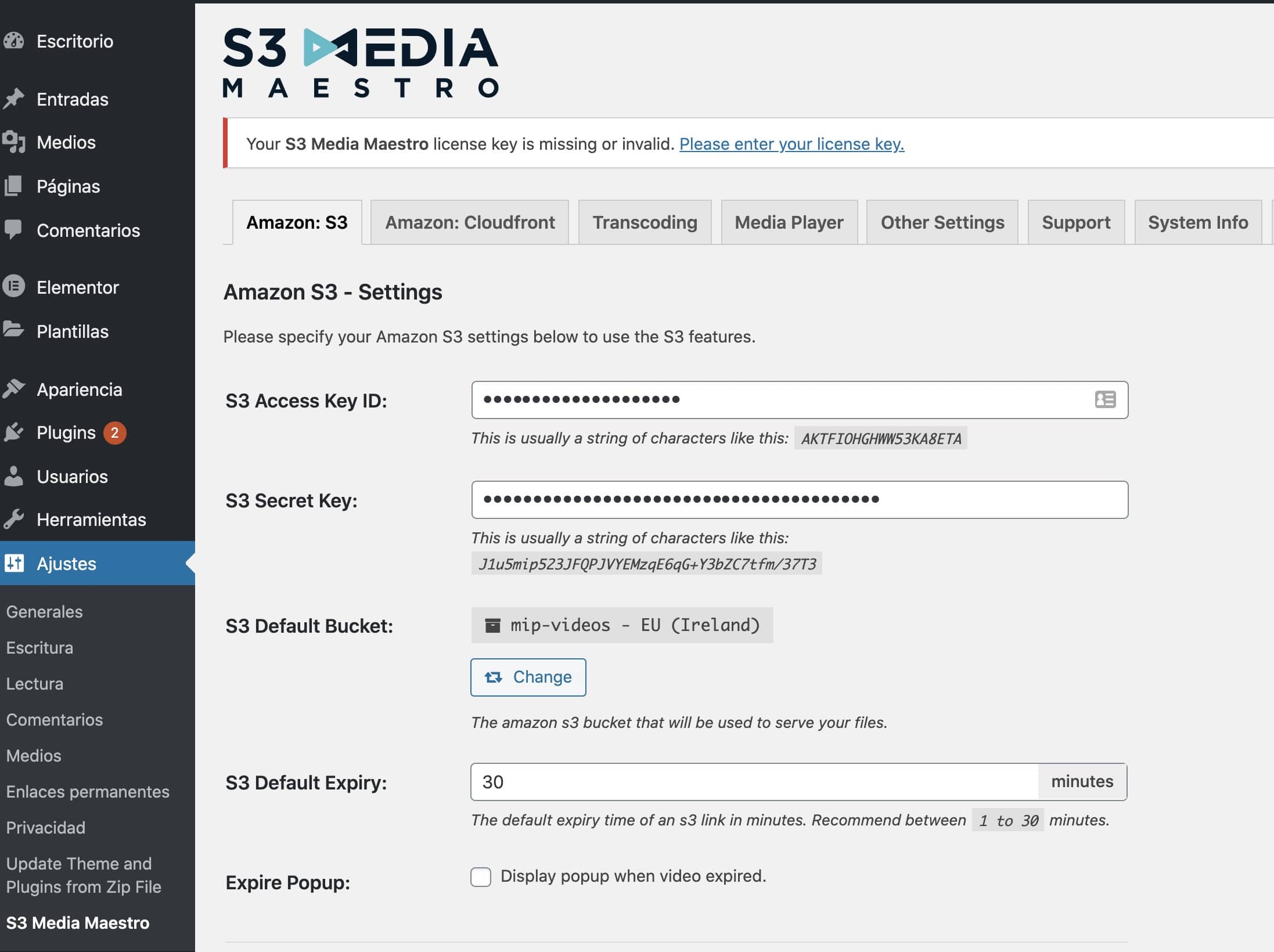
Ahora volvéis a vuestro WordPress y lo pegáis en los ajustes de S3 Media Maestro:

Como podéis ver en la captura de arriba, una vez añadidos los credenciales me aparece cual es el bucket (contenedor) por defecto.
Es decir en que contenedor se van a añadir los vídeos que vamos a usar.
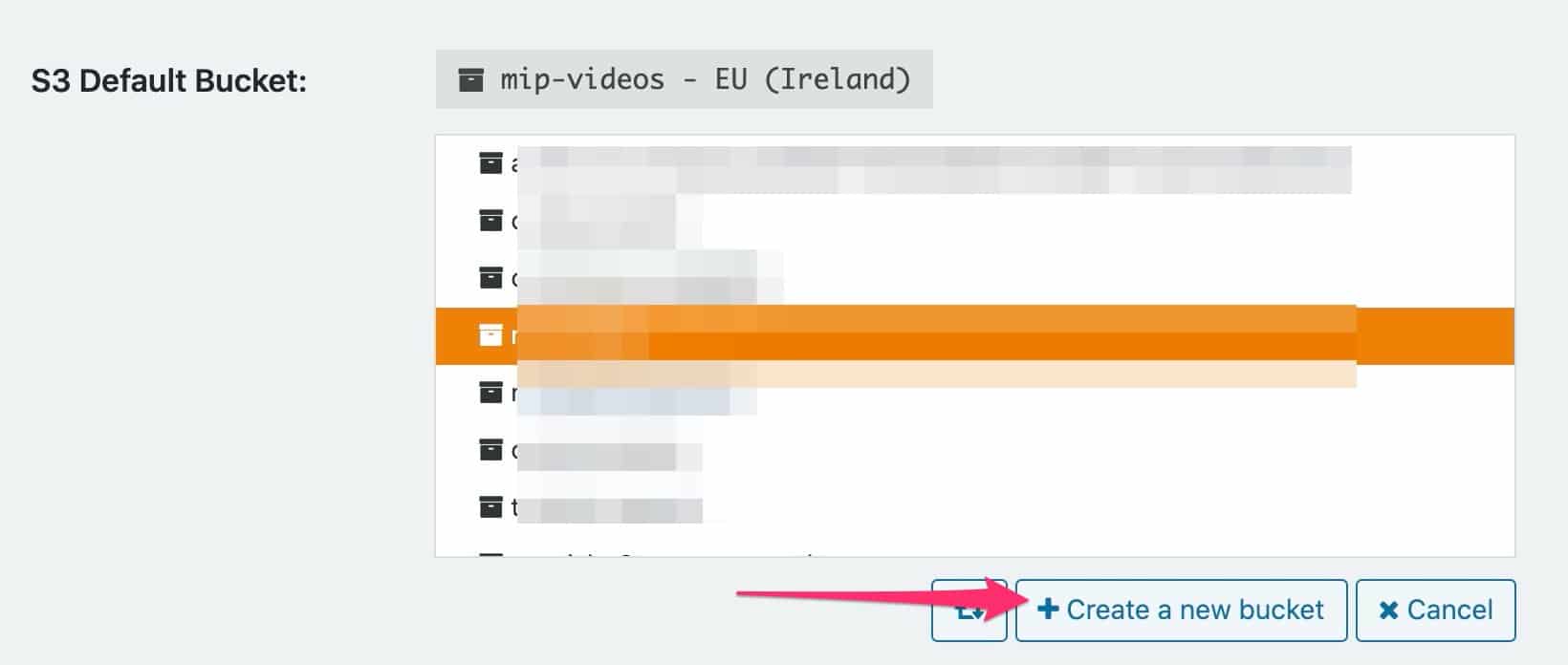
Si hago click en Change (cambiar) puedo seleccionar otro o en su caso crearlo:

Es decir, tú puedes tener diferentes buckets o contenedores con tu contenido.
Por defecto ha seleccionado uno pero yo le puedo decir que sea otro.
En la opción S3 Default Expiry puedo cambiar el tiempo que quiero que el video esté funcionando sin que expire.
Esta opción está realmente bien ya que si un usuario le pasa la url del vídeo a otro no le va a funcionar si el tiempo ya a expirado.
Añadir un vídeo alojado en S3 a una entrada o página
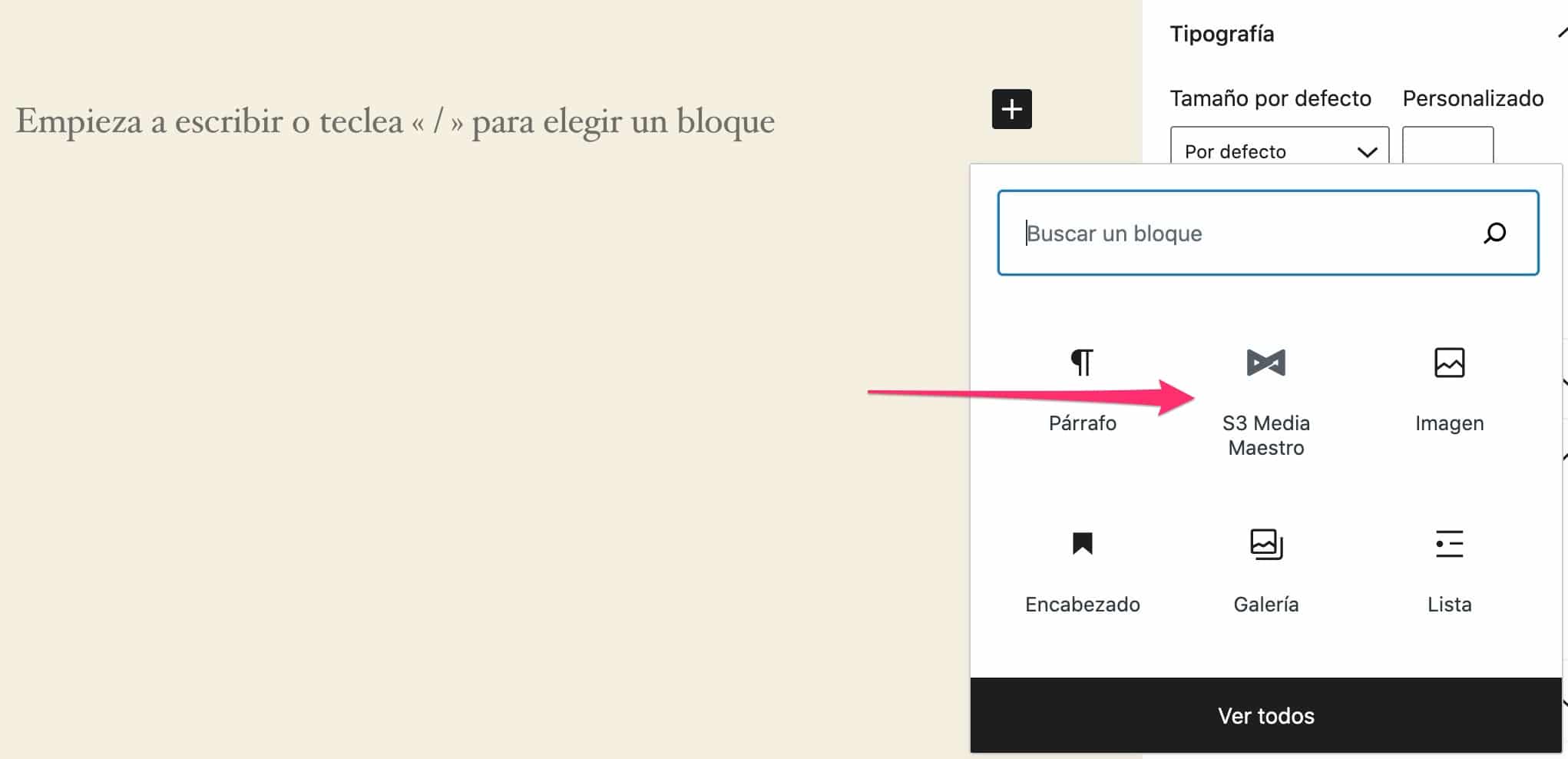
Nos vamos a crear una entrada o página y hago click en el + para añadir un bloque de Gutenberg:

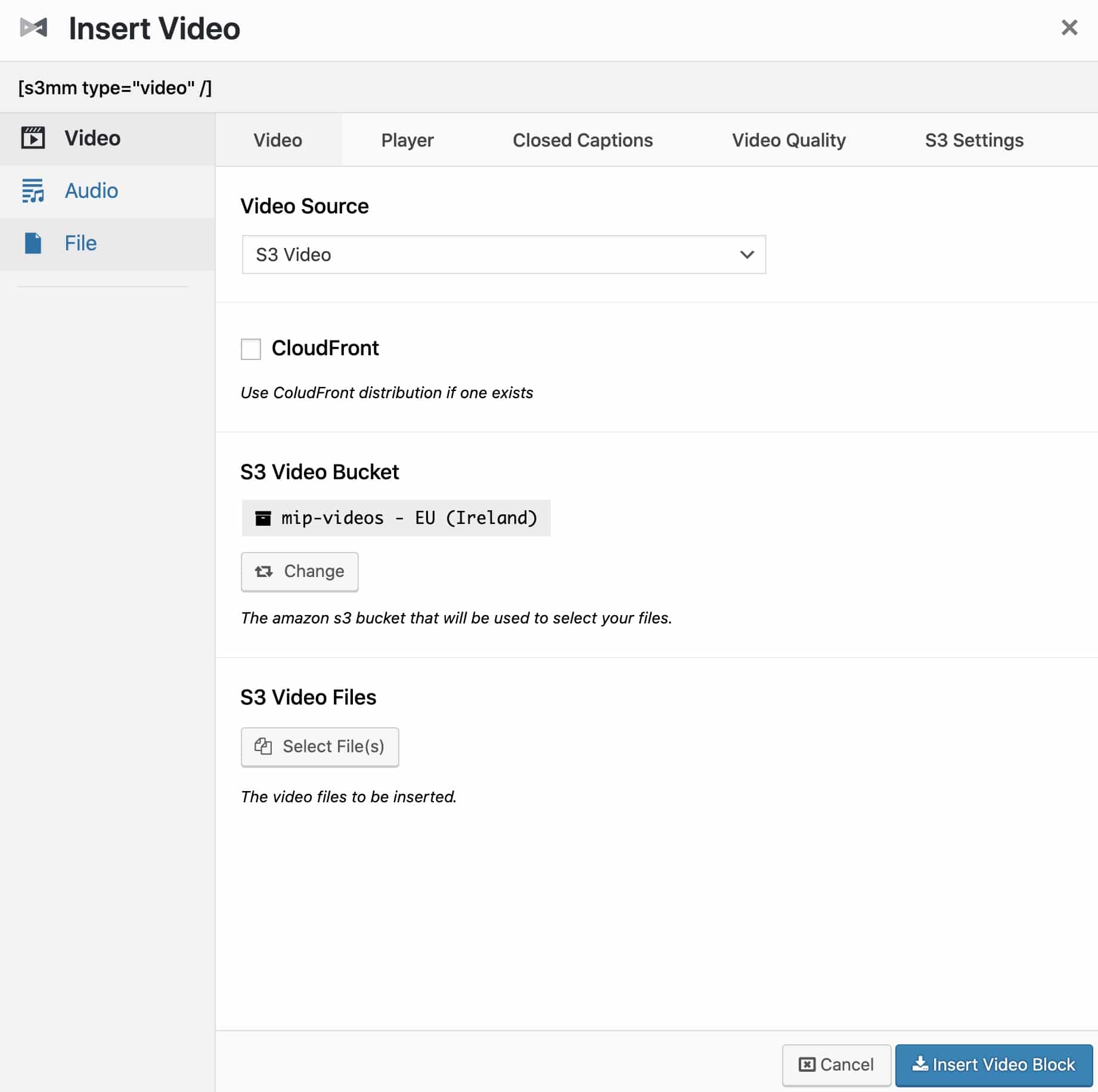
Nos aparece un botón con el texto: Add S3 / Cloudfront Media hacemos click y nos aparecen las opciones de Amazon S3 para añadir el vídeo:

En esta pantalla tan sólo tenemos que elegir el contenedor donde está alojado el vídeo o donde lo queremos alojar.
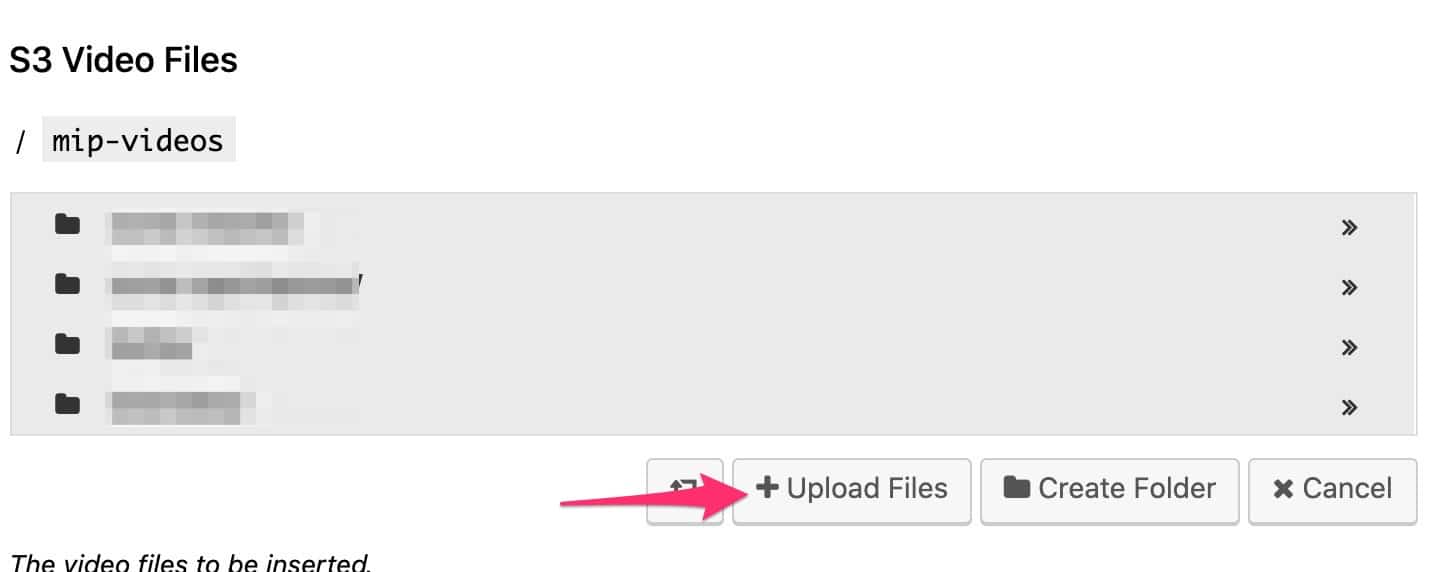
Es decir podemos elegir un vídeo que previamente hayamos subido a Amazon S3 o lo podemos subir desde esta misma ventana haciendo click en Select File(s):

Una vez seleccionado el vídeo de mi ordenador y subido hacemos click en Insert Video Block y aparecerá el vídeo en nuestro editor.

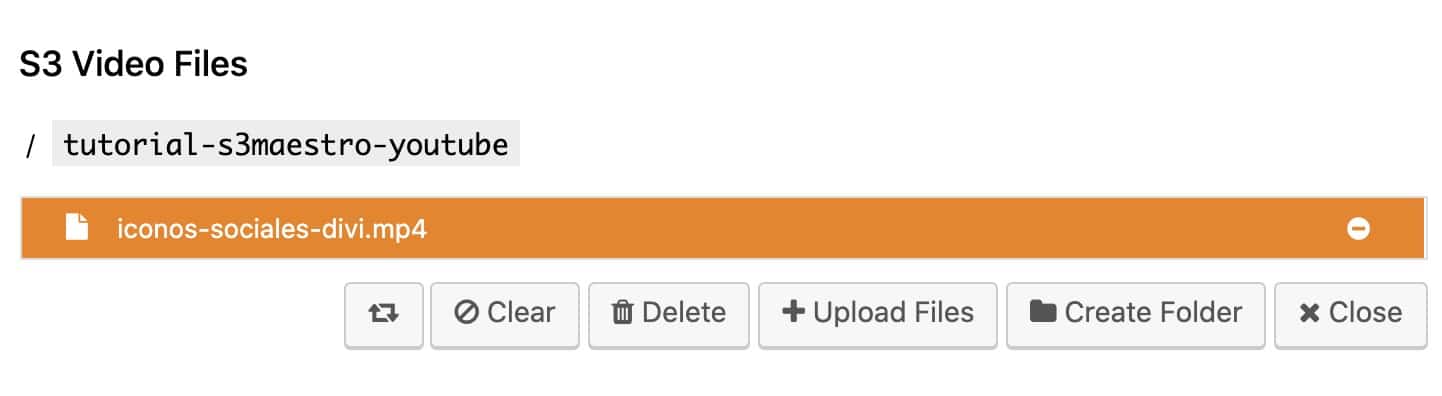
Cuidado Es un poco confuso si el vídeo está seleccionado o no.
Puede parecer una bobada pero yo me he liado con esto. Aseguraros que el vídeo tiene el fondo naranja para saber que está seleccionado:

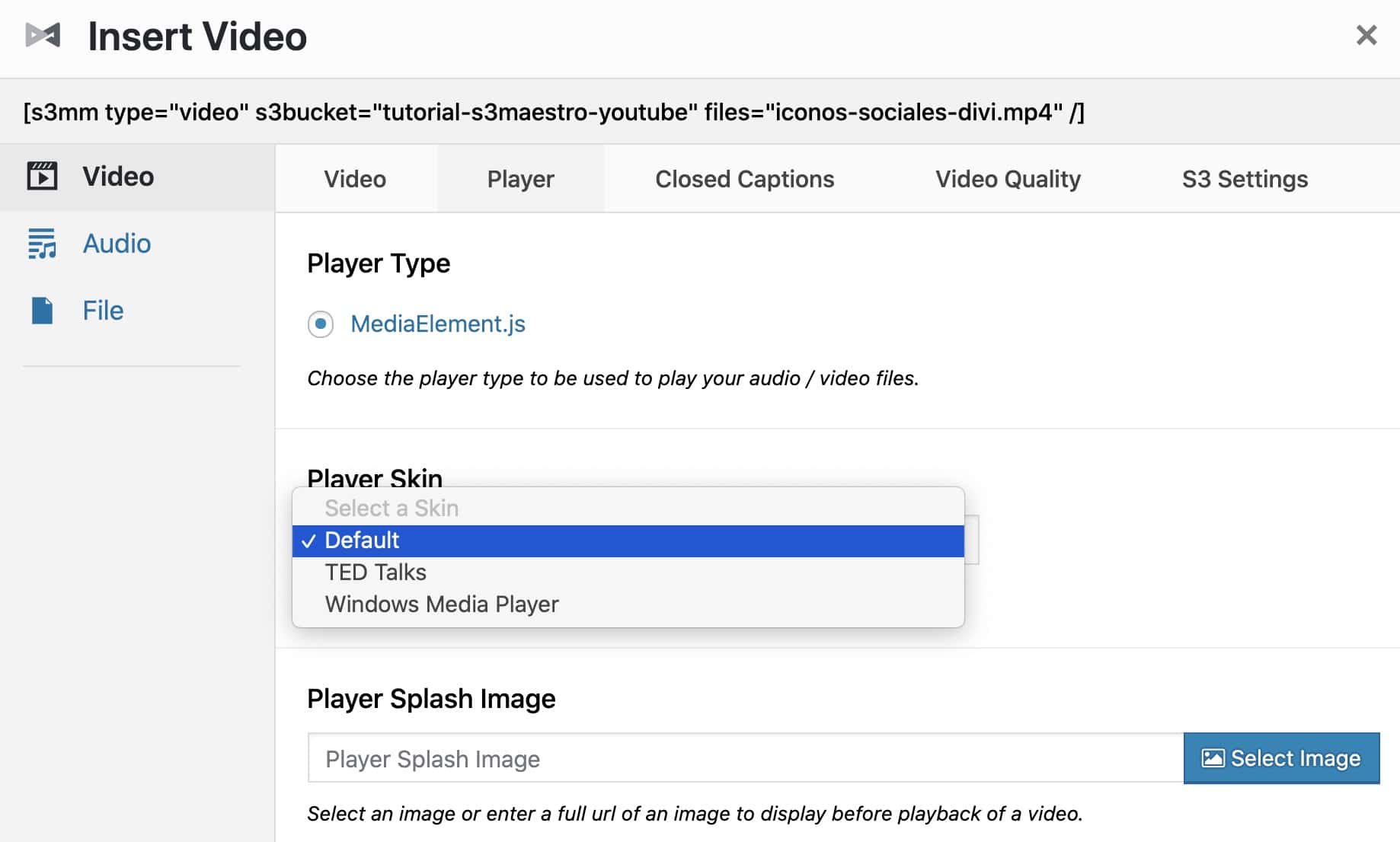
Fijaros que si yo edito la entrada tengo más opciones de visualización. Puedo seleccionar otro player para que no sea el que viene por defecto:

En este caso voy a elegir cualquiera para que veáis la diferencia:

Como habéis podido ver el plugin S3 Media Maestro nos facilita mucho el trabajo para poder añadir vídeos de forma profesional en nuestra web.
Espero que os haya gustado 😉