Suscríbete a mi canal:
Hola Chicos,
Hoy vamos a ver como crear una galería en la plantilla Divi que muestre un texto al pasar el ratón por encima y además que tenga un link.
Esto es útil si queremos crear un portfolio personalizado, recetas de cocina o cualquier otra idea que se os ocurra.
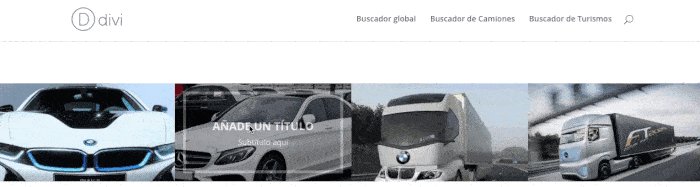
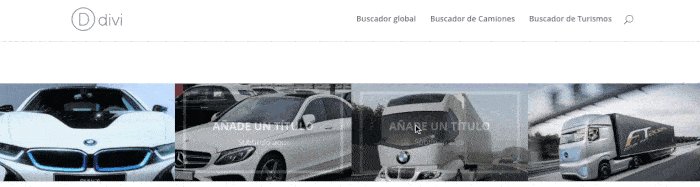
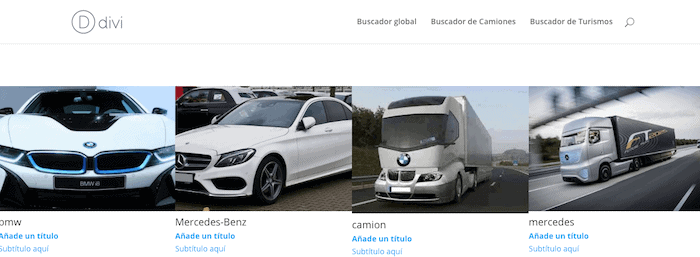
El resultado será el siguiente:

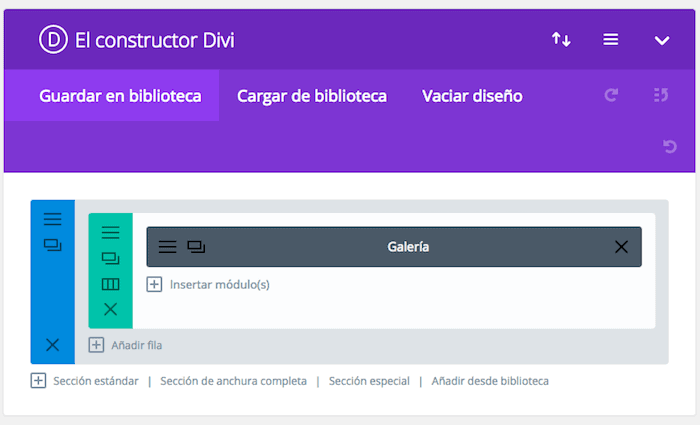
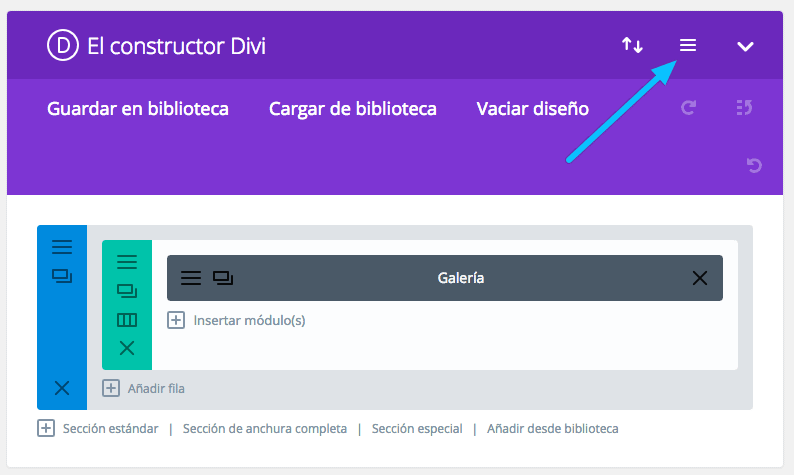
Para hacerlo usaremos el constructor de DIVI y el aspecto final que tiene que tener el editor es el siguiente:

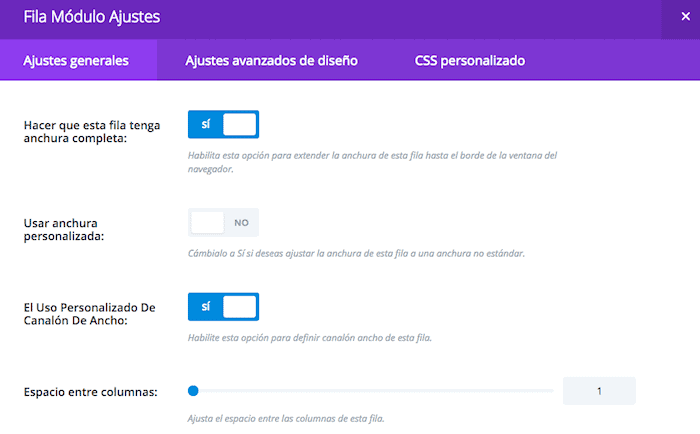
El primer paso es configurar la fila, es la sección verde de la imagen anterior, al hacer click en las tres rayitas horizontales verás la siguiente pantalla y tienes que dejar las opciones como ves aquí:

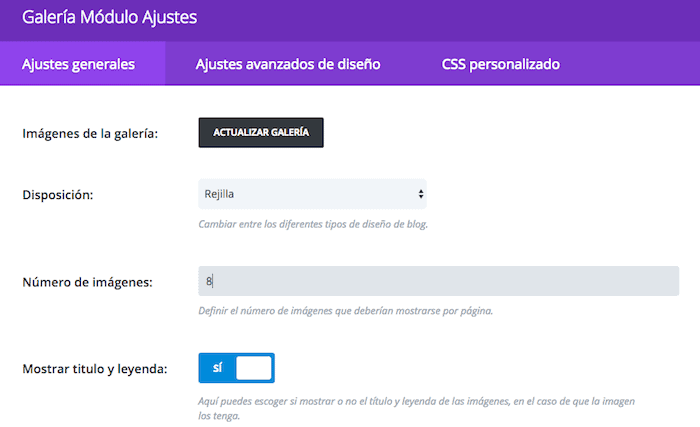
Ahora añadimos el módulo galería con las siguientes opciones:

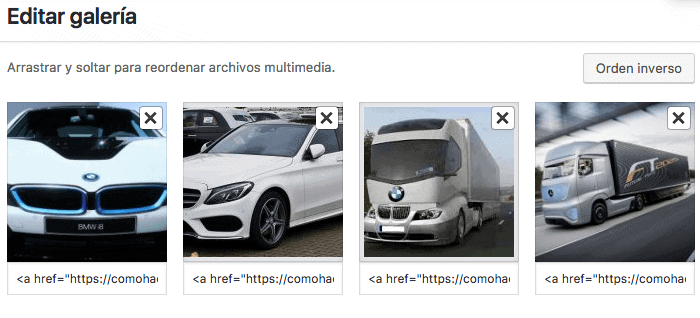
Para añadir las imágenes tenemos que hacer click en el botón «Actualizar Galería» y elegimos las imágenes que vamos a añadir:

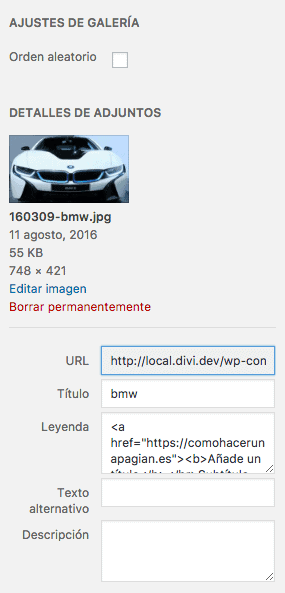
Ahora tenemos que añadir en cada imagen el texto que queramos que aparezca al hacer hover en la imagen.
Lo vamos a añadir en el campo leyenda al hacer click sobre cada imagen:

En el ejemplo he añadido el siguiente enlace con un título y subtítulo:
<a href="https://comohacerunapagina.es"><b>Añade un título</b></br>Subtítulo aquí</a>
Ya lo tenemos casi listo, pero a falta de añadir la hoja de estilos parece que estamos muy lejos del resultado final:

Ahora tan sólo tenemos que añadir el CSS. Para ello hacemos click en las opciones del constructor, tal como se muestra en la siguiente imagen:

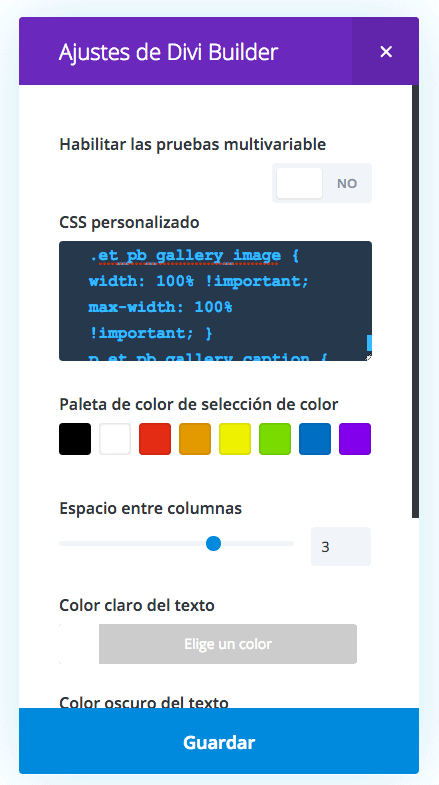
Añadimos el css en la siguiente pantalla:

El CSS que tienes que añadir es:
/*---Add Links to the Divi Gallery Module and Show Captions on Hover---*/
/*Hide the image title and default overlay effect*/
.et_pb_gallery_item h3,
.et_overlay {
display: none;
}
/*Set the position and size of the images and add an extra pixel to get rid of white space between images*/
.et_pb_gallery_grid .et_pb_gallery_image {
position: absolute;
width: calc(100% + 1px) !important;
}
.et_pb_gallery_caption {
margin: 0 !important;
}
/*Set the colour of the caption text*/
.et_pb_gallery_caption a {
color: #fff;
}
/*Set the font size and case for the title*/
b {
font-size: 20px;
text-transform: uppercase;
}
/*Set the position of caption text so it displays on to of the image on hover and add an outline*/
p.et_pb_gallery_caption {
position: relative;
background: rgba(0, 0, 0, .5);
/*This is the colour of the image overlay on hover*/
border: none;
outline: 5px solid rgba(255, 255, 255, .5);
/*This is the colour of the border*/
outline-offset: -20px;
/*This moves the border in a little from the edge*/
text-align: center;
padding: 25% 5%;
/*Adjust the first value if using more or less text*/
cursor: pointer;
opacity: 0;
/*Hide the caption until hover*/
-webkit-transition: all 1s ease;
-moz-transition: all 1s ease;
transition: all 1s ease;
}
/*Show the caption on hover*/
p.et_pb_gallery_caption:hover {
opacity: 1;
}
/*Media queries: You will need to adjust these values if using more or less text*/
@media only screen and (max-width:1366px) {
p.et_pb_gallery_caption {
padding: 23.7% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1280px) {
p.et_pb_gallery_caption {
padding: 19% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width:1024px) {
p.et_pb_gallery_caption {
padding: 15% 5%;
/*Adjust the first value if using more or less text*/
}
}
/*This media query make the gallery display as two columns rather than three on tablets in portrait*/
@media only screen and (min-width: 768px) and (max-width: 980px) {
.et_pb_column .et_pb_grid_item:nth-child(2n+1) {
clear: both !important;
}
.et_pb_gutters1 .et_pb_grid_item:nth-child(n) {
width: 50% !important;
margin: 0 !important;
clear: none;
}
p.et_pb_gallery_caption {
padding: 26.5% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 480px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 24.8% 5%;
/*Adjust the first value if using more or less text*/
}
}
@media only screen and (max-width: 320px) {
.et_pb_gallery_grid .et_pb_gallery_image {
width: 100% !important;
max-width: 100% !important;
}
p.et_pb_gallery_caption {
padding: 19.4% 5%;
/*Adjust the first value if using more or less text*/
}
}
Y conseguimos el resultado que buscábamos 😉

Hola…Que bueno el postre, veo cierta divization de Óscar…Je je. En todo caso es mi framework para hacer web. Que diferencias opinas entre Génesis va Divi? Cómo ves a ambos capaz de hacer los mismos proyectos? Saludos!
Hola Sergio,
Me ha gustado lo de «divization». Muchos de vosotros me lo habéis pedido y por eso lo estoy haciendo 😉
Genesis y Divi son visiones muy distintas. Divi es mucho más fácil diseñar pero en mi opinión más robusto Genesis, esos si, mucho más complicado.
Un saludo 😉
Óscar
totalmente de acuerdo Oscar, genesis es una pasada! y divi mola por lo facil que hace algunas cosas que de normal son dificiles. bueno, genia este video, eh? muchas gracias.
Muchas gracias por tus palabras Txomin 😉
Totalmente de acuerdo con tu comentario
Un abrazo!!!
Buenas día Oscar, una pregunta, al suscribirse y descargar la plantilla Divi, ¿Como funcionan las actualizaciones? Ya que para poderse actualizar por lo regular se solicitan claves del producto
Hola Roberto,
Subo las actualizaciones a la zona premium y la tienes que actualizar de forma manual.
Un saludo 😉
ummMMMmm no se que es lo que hago mal, pero no me sale, es la 2 da vez que lo intento. Hola Oscar 🙂
mira, si tienes un momentico, es una web de prueba, la uso pàra un proyecto.
estoy usando imagenes con el mismo tamaño que usas tu en el video 748px por 421px.
he probado a hacerlas menos altas, mas estrechas y no lo entiendo jeje
es verdad que la version de divi no es la misma que la de el video, pero no creo que tenga nada que ver.
ejemplo aqui:
ht—tps://txurrut.appbera.com/
Genial Oscar, seguimos aprendiendo con tus tutoriales de wordpress
Muchas gracias amigo 😉
Un abrazo!!!