Hola chicos 😉
Aquí estoy de nuevo con un tip que os puede sacar de más de un apuro.
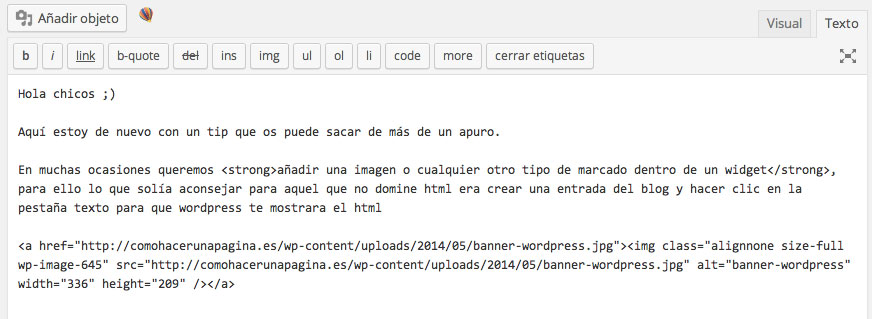
En muchas ocasiones queremos añadir una imagen o cualquier otro tipo de marcado dentro de un widget, para ello lo que solía aconsejar (para aquel que no domine html) era crear una entrada del blog y hacer clic en la pestaña texto para que wordpress te mostrara el html como vemos en el pantallazo siguiente:
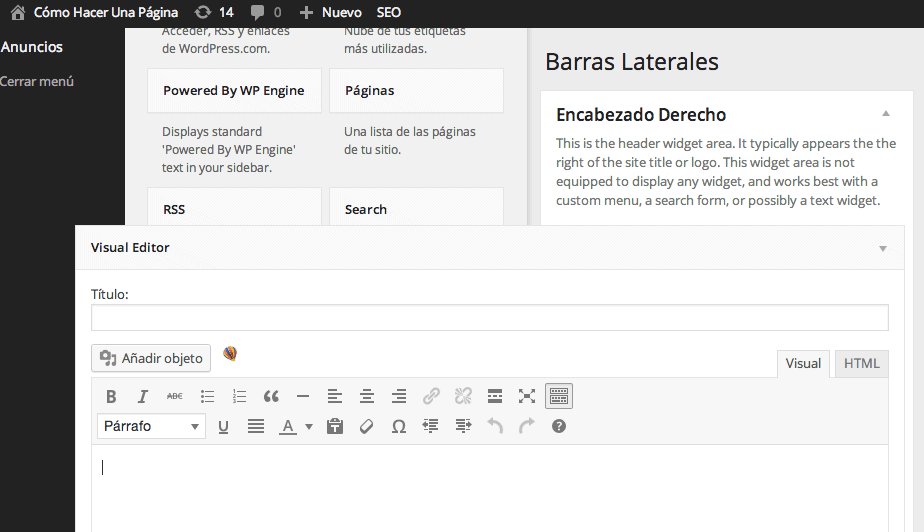
Y luego ir al tipo de widget texto y pegar el html que previamente habíamos copiado. Aunque el método es fácil puede resultar engorroso, si es tu caso estás de enhorabuena 😉 He descubierto el plugin Black Studio TinyMCE Widget que lo que hace es crear un widget llamado Visual Editor con la posibilidad de añadir imágenes, negritas etc desde el propio widget:
Espero que os sea útil 😉
Saludos
Óscar


Super util el widget y la información. Iguallmente tengo una pregunta: tu sabes como recortar el espacio entre las imágenes generadas entre los widgets? Yo por ejemplo deseo colocar varias imágenes en mi sidebar y me quedan muy separadas. Gracias por tu atención.
Hola Noriaki,
Me alegro que te guste.
¿me puedes enseñar en donde has puesto las imágenes para ver si te puedo ayudar? Seguramente tenga que ver con el margin puesto en la hoja de estilos pero si lo veo te digo seguro 😉
Óscar