Hola chicos, ¿Qué tal?
Espero que genial 😉
El título parece un contrasentido pero creedme que no lo es.
Imaginad que tenéis una web con Elementor pero que queréis activar un popup al hacer click en un botón en una página en la que no estáis usando Elementor.
Tanto una página o una entrada en la que estemos usando Gutenberg.
¿Es posible hacerlo? Sí, lo podemos hacer con Elementor Pro como explico en este tutorial o como JetPopups como explico aquí.
No voy a explicar como hacer el popup propiamente dicho ya lo tengo explicado en este tutorial.
Para seguir el tutorial necesitas:
Tutorial en Video
Suscríbete a mi canal:
Me voy a centrar en la lógica que hay que usar para conseguir lo que queremos, es decir, conseguir activar un popup desde una entrada sin elementor pero que el popup esté hecho con Elementor 😉
Para ello, voy a la página desde la que quiero que salte el popup.
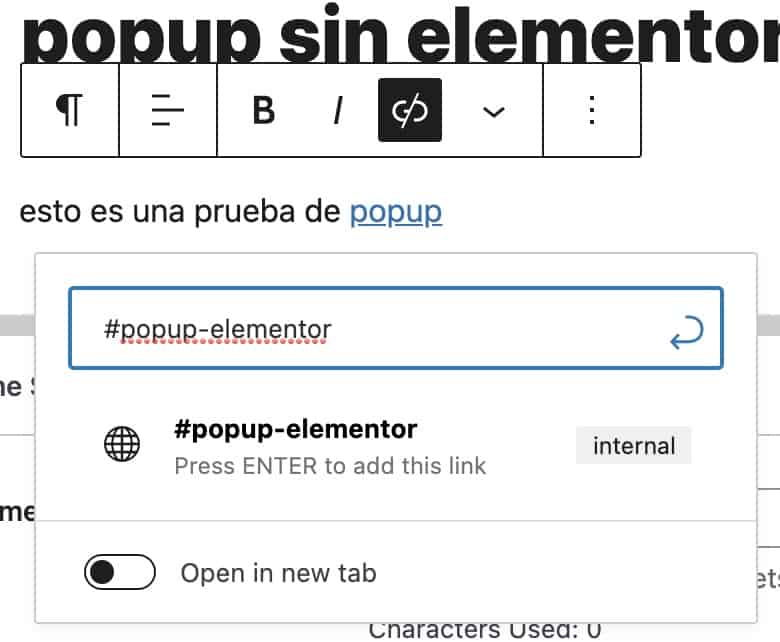
En este caso, lo que quiero, es que al hacer click en un enlace salte el Popup, por lo que creo un enlace interno a una url que me invento.
Para ello, añado una # delante del enlace interno que quiero:

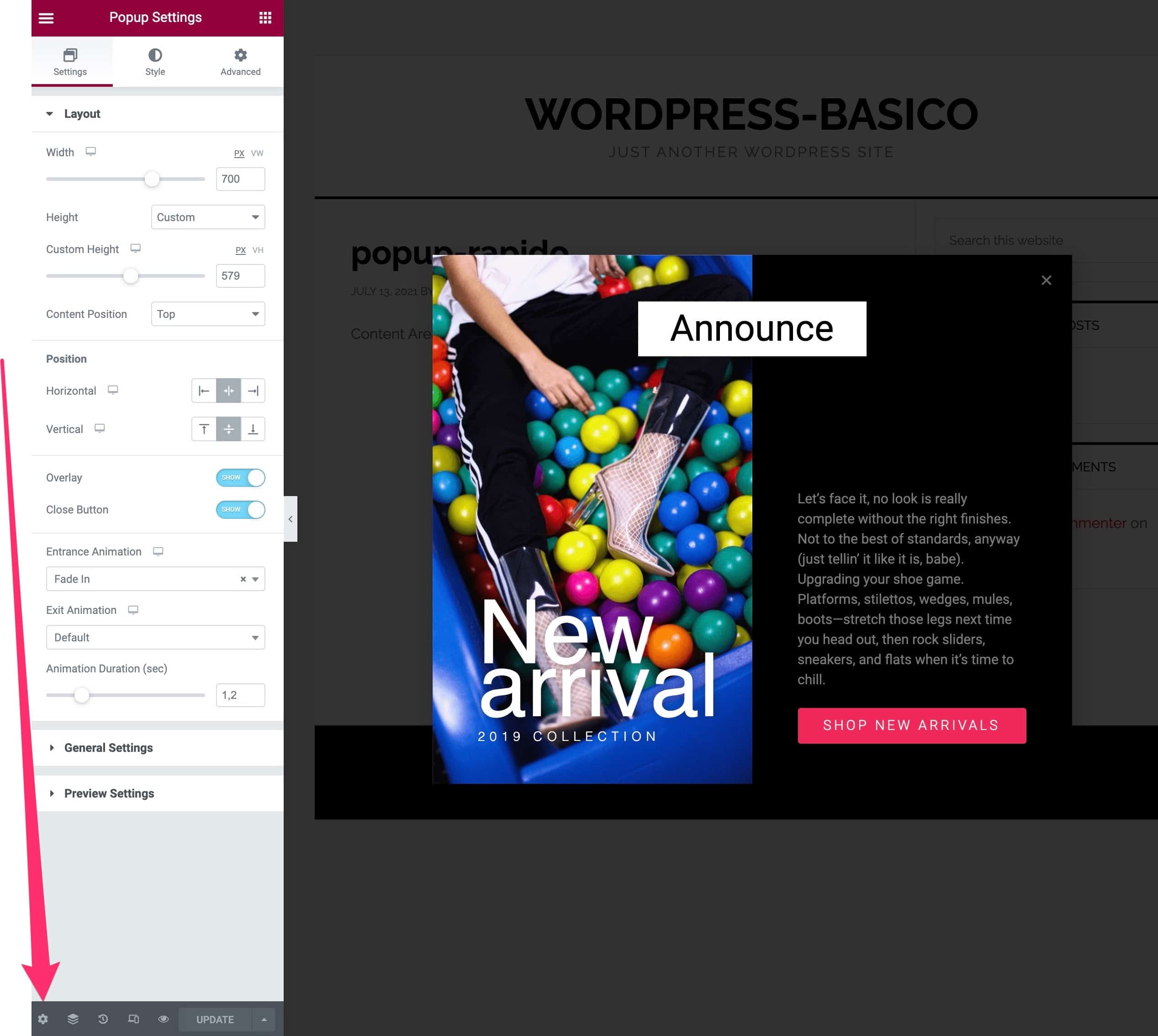
Ahora vamos al popup que estamos creando con Elementor Pro

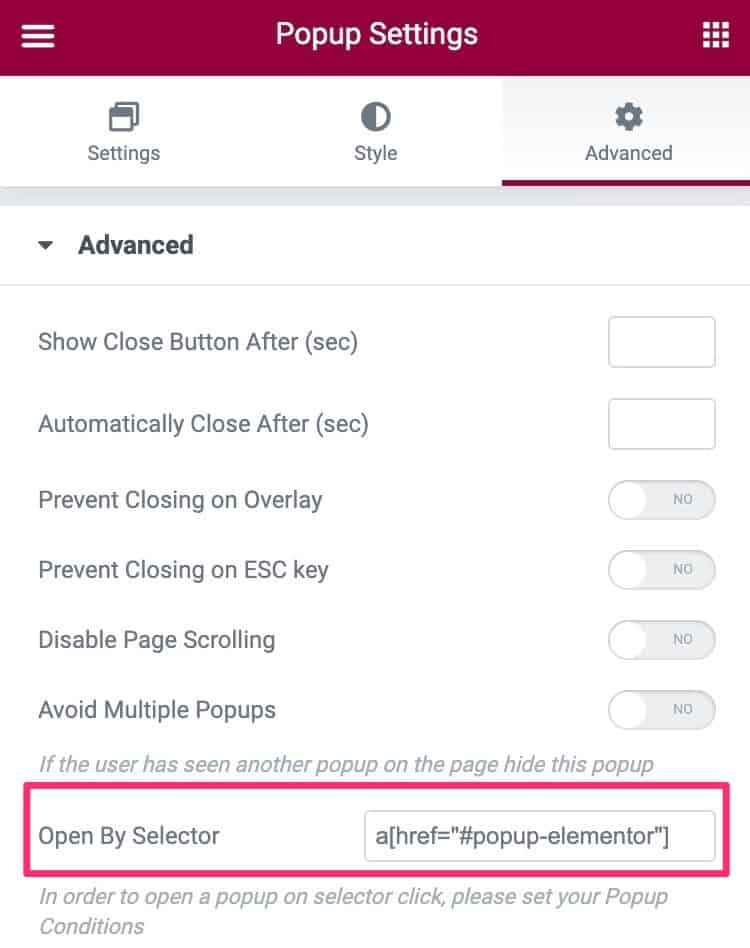
Una vez que hacemos click en los ajustes vamos a Advanced y aquí vamos a la opción Open By Selector

Y añadimos aquí lo siguiente:
a[href="#popup-elementor"]
Si recordamos la parte #popup-elementor es el enlace interno que hemos creado en la página.
Aquí podemos ver la ayuda oficial al respecto.
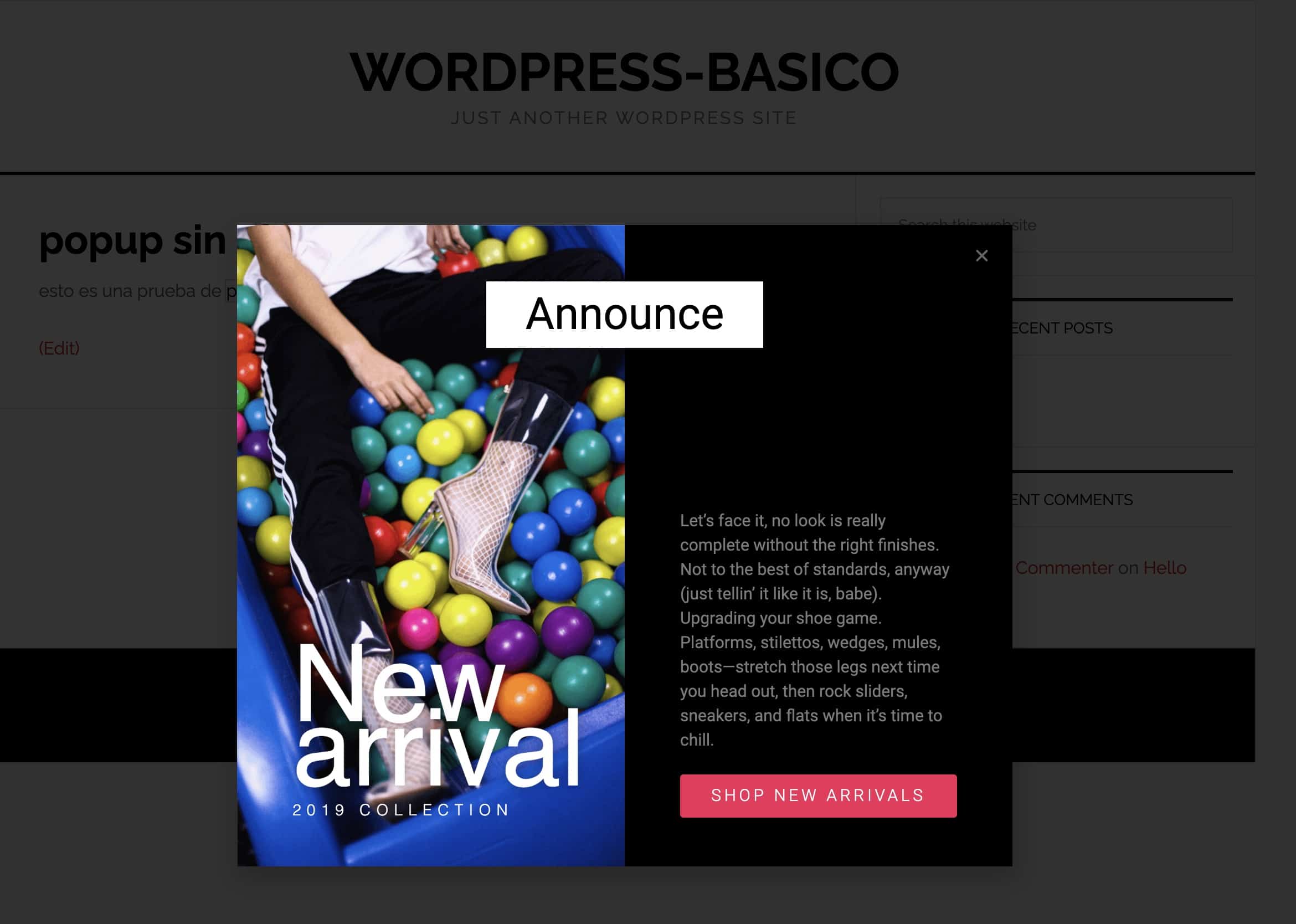
Ahora si probamos el enlace en la página que no está hecha con Elementor podremos ver que salta el Popup

Espero que os haya sido útil 😉
Un saludo