En este tutorial vamos a ver como podemos crear a nuestro gusto la página principal de nuestra tienda con WooCommerce y Elementor Pro.
Error común con Elementor y WooCommerce
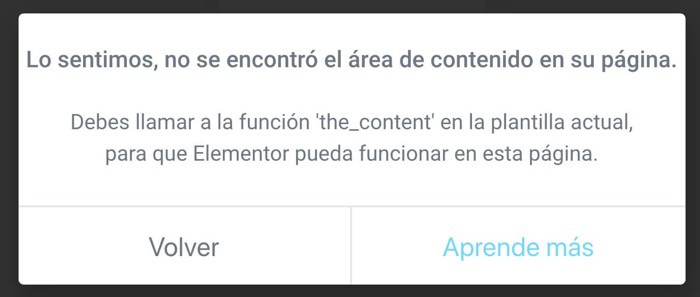
Si te has lanzado directamente a editar la página de tu tienda con WooCommerce es muy probable que te salta este error y no sepas como salir de el:
Lo sentimos, no se encontró el área de contenido de su página.
Debes llamar a la función ‘the_content_’ en la plantilla actual, para que Elementor pueda funcionar en esta página.
Y no tengamos otra opción de hacer click en el botón volver

¿Te has encontrado con esta situación? No te preocupes que lo resolveremos 😉
El error que nos da el constructor visual en la página de WooCommerce es debido a que el propio WooCommerce trata la página de tienda de forma especial y no deja que ningún plugin externo la toque directamente.
Si quieres saber más sobre este problema aquí lo explican.
Crear una plantilla con Elementor para resolver el problema
Para que WooCommerce no de guerra lo que tenemos que hacer es primero crear una plantilla con Elementor y luego decirle que sea usada exclusivamente en la página de Tienda a través de las condicionales que nos permite añadir Elementor. Qué gran invento 🙂
¿Cómo hacemos esto? Muy sencillo, vamos a ello 😉
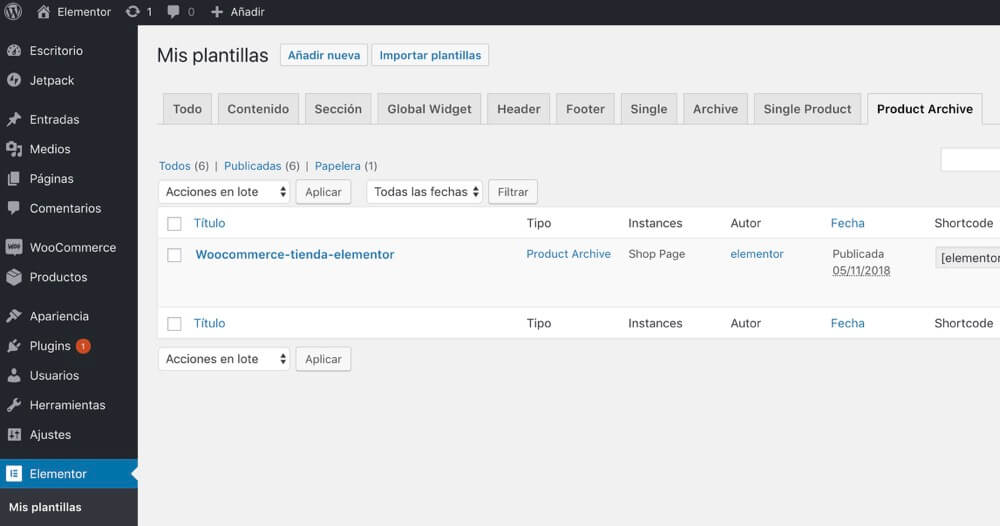
Vamos a Elementor —> mis plantillas —> product Archive —> Añadir Nueva

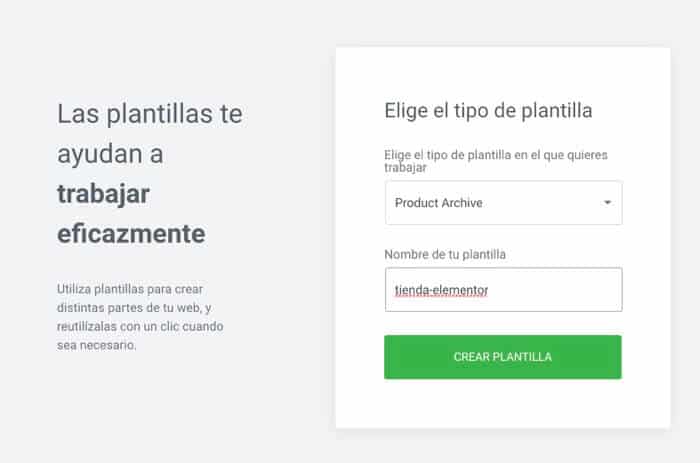
En añadir nueva plantilla nos selecciona automáticamente Product Archive y le damos un nombre:

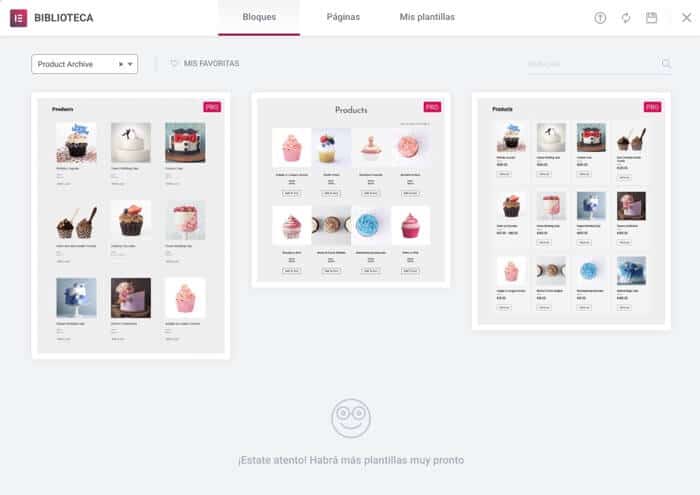
Ahora podemos elegir entre una plantilla predefinida o hacerla a nuestro gusto.
En esta ocasión voy a elegir una de las plantillas:

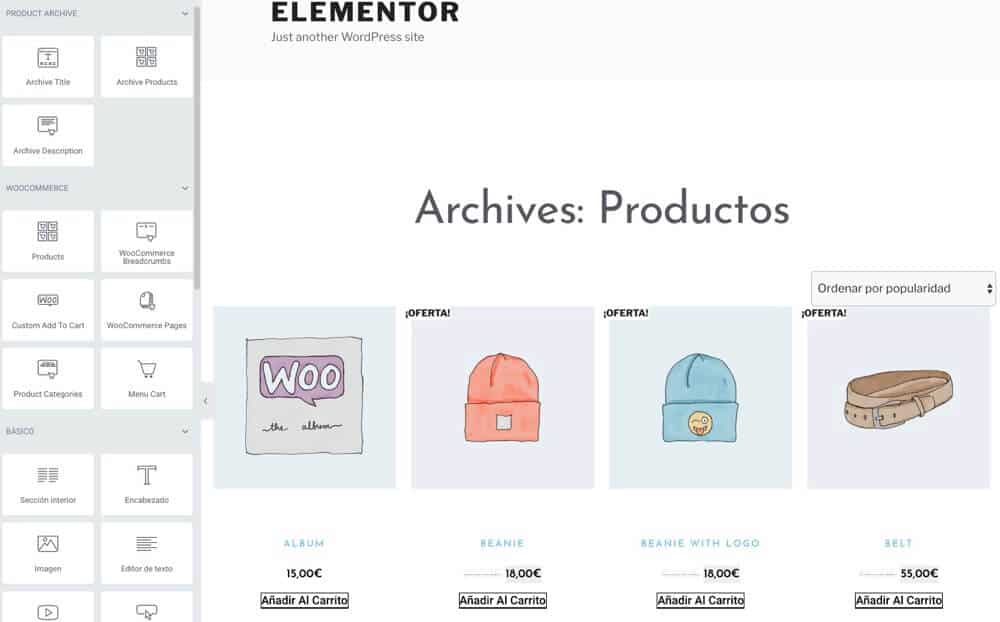
Una vez seleccionada la plantilla podremos modificar lo que queramos, con la ventaja que vemos visualmente como va quedando:

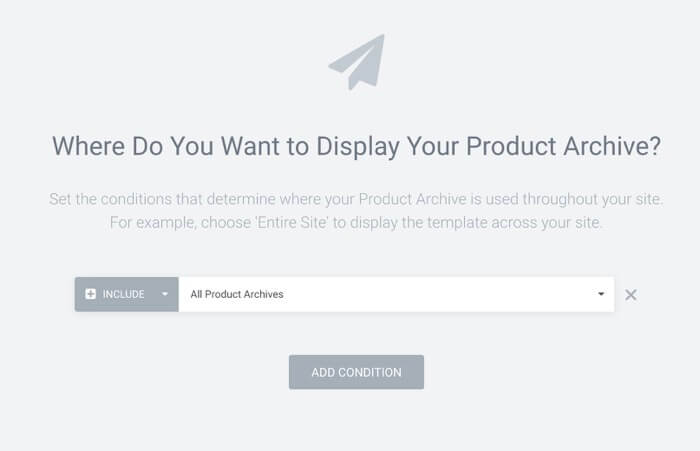
Cuando tenemos la página a nuestro gusto hacemos click en publicar y aquí viene la parte más importante add condition o añadir condición
En nuestro caso le vamos a decir que tenga en cuenta esta plantilla para la página de tienda

Y listo, a partir de ahora si vas a la página de tienda ya tendrá el nuevo diseño sin errores ni problemas 🙂
Si prefieres ver todo el proceso en vídeo aquí tienes el tutorial en vídeo para ver todo el proceso en detalle.
Suscríbete a mi canal:
Espero que os haya sido útil 😉
Muchas gracias tanto por este artículo como por el otro sobre «Cómo crear la ficha de los productos de WooCommerce con Elementor Pro» . Me ayudaron muchísimo. Esta bien explicado.
Muchas gracias Emelys 😉