Hola Chicos,
Hoy vamos a dar respuesta a una pregunta que me ha lanzado un alumno premium respecto a WooCommerce.
La duda es la siguiente:
Lo que necesito es que una vez el cliente ha hecho una compra, reciba automáticamente un cupón de descuento por un importe fijo para que pueda descontar en su próxima compra
Formas de de hacerlo hay muchas, por ejemplo lo podríamos hacer con Zapier pero en esta ocasión hemos elegido hacerlo con una extensión de WooCommerce.
Vamos a solucionar este problema gracias a WooCommerce Follow Ups
Este plugin sirve para muchas otras cosas, de hecho muy pronto crearé un curso completo sobre WooCommerce Follow Ups.
Tutorial en vídeo:
Suscríbete a mi canal:
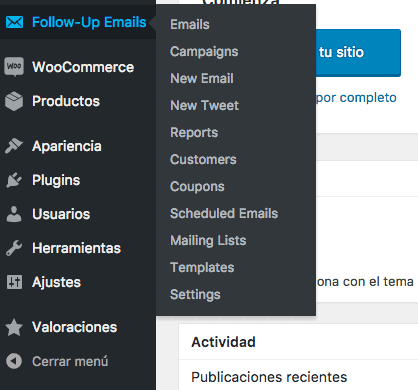
Una vez instalada la extensión nos aparecerá un nuevo menú en el lateral de nuestro WordPress «Follow-Up Emails»

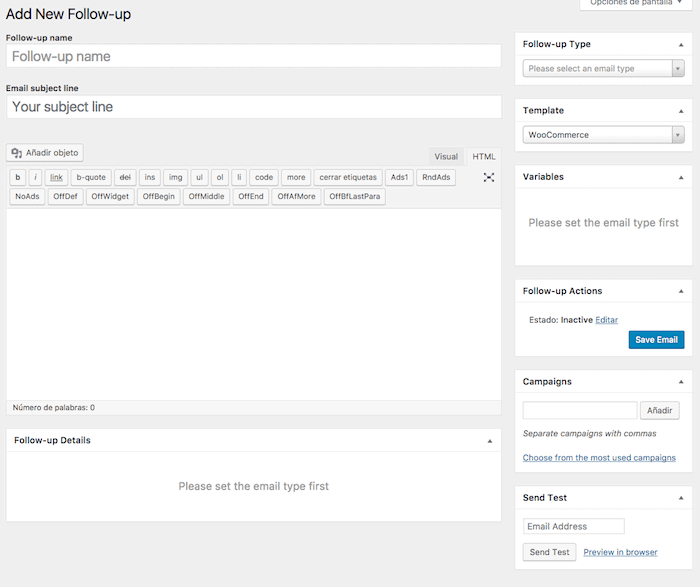
Dentro de Follow-Up Emails vamos a New Email y nos encontramos con la siguiente pantalla:

En la parte de abajo en la opción «Follow-up Details» podemos ver que nos dice que debemos de elegir un tipo de email para seguir, por lo que arriba a la derecha, donde pone Follow-up Type elegimos un tipo de email, en nuestro caso «Customer Email»

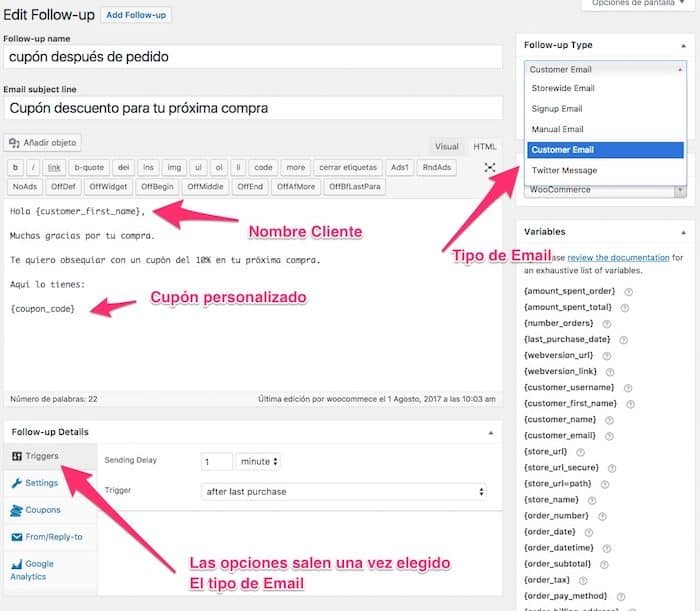
Rellenamos los campos de la siguiente forma:
- Follow-up Type: Tipo de email que vamos a enviar.
- Follow-up name: Nombre interno del email.
- Email subject line: Asunto del email que vamos a enviar a nuestro cliente.
- Editor del email: el cuerpo del email que vamos a enviar.
- Variables: Información dinámica que podemos añadir en el email, como nombre o cupón.
Aparece una previsualización de las que hay pero para más información aparece el link a toda la documentación. - Follow-up Details: Todas las funcionalidades que podemos realizar con el email.
- Triggers: Es el disparador, es decir cuando y porqué se va a enviar este email. En nuestro caso 1 minuto después de realizarse la compra.
- Coupons: Si queremos enviar un cupón, activamos esta opción y elegimos el cupón que queremos enviar.
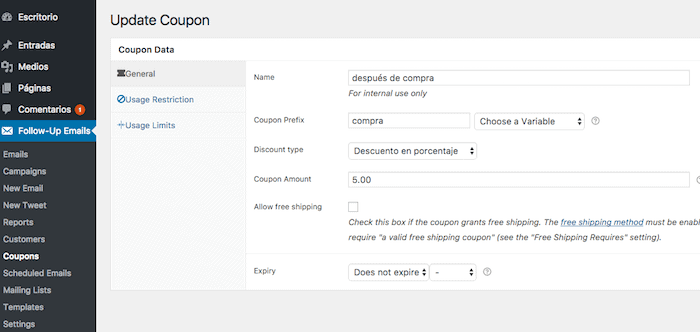
Cómo todavía no hemos creado el cupón que queremos que se enviar por email una vez realizado el pedido tenemos que ir a Follow-up Emails y crearlo.
A diferencia de un cupón normal, cuando creamos un cupón de esta forma, realmente lo que estamos haciendo es «programar» la creación del cupón cuando un cliente haga un pedido.
La pantalla que tenemos que rellenar es la siguiente:

Una vez que tenemos el cupón descuento creado volvemos al email y añadimos el shortcode del cupón en el cuerpo del mensaje para que aparezca el cupón que se creará de forma automática.
El shortcode del cupón es
{coupon_code}
Si todo ha ido bien, cada vez que un cliente haga un pedido se le enviaré este email automáticamente un minuto después de realizar el pedido.
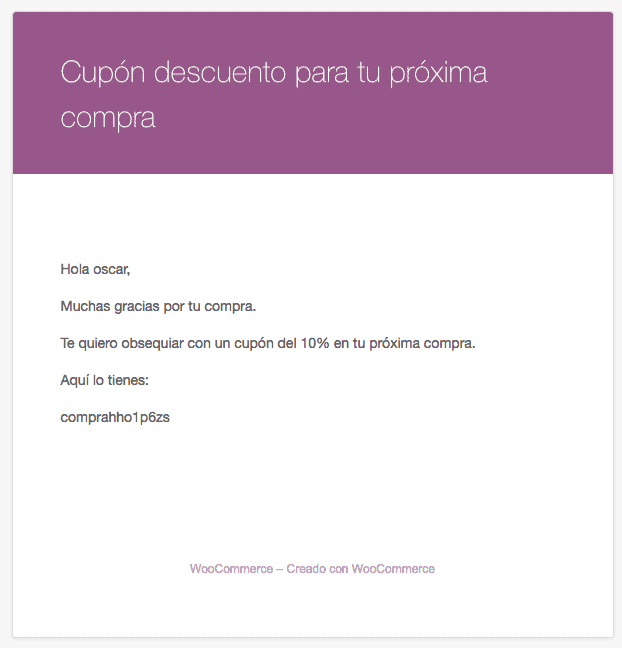
El email que se enviará en nuestro caso sería el siguiente:

Espero que os haya sido útil 😉
Saludos
Óscar