Hola Chicos, en este tutorial vamos a ver cómo conectar Gravity Forms con Mailchimp.
Para ello, deberás instalar el plugin de Gravity Forms y la extensión para Mailchimp. Si bien, estos plugin son de pago, recuerda que en la Zona Premium los podrás descargar de forma gratuita.
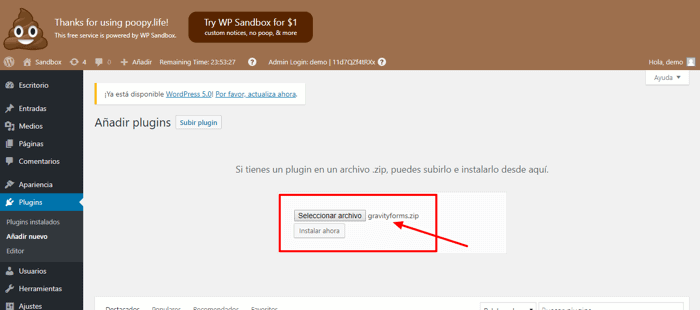
Manos a la obra, lo primero que haremos es instalar los plugin y luego activarlos, tanto el de Gravity Forms como la extensión para conectarlo con Mailchimp.
Suscríbete a mi canal:

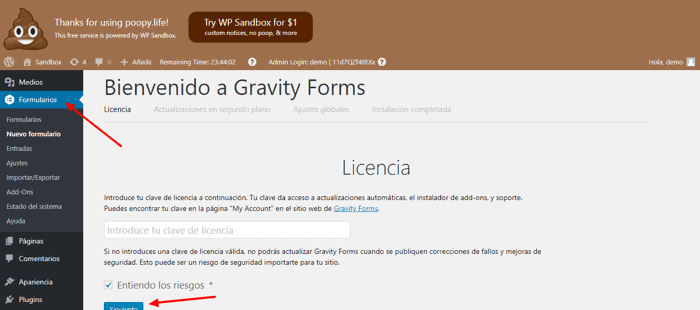
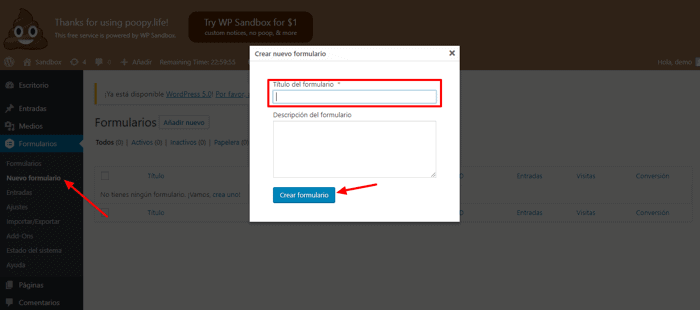
Nos vamos a formulario y después, Nuevo Formulario:

Verás que te pide la licencia, pero si no la tienes no te preocupes, funciona perfectamente, solo que no tendrás actualizaciones automáticas.
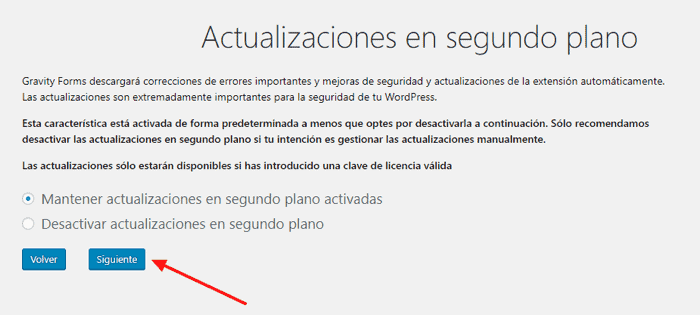
Hay que repetir este proceso dos veces ya que son preguntas que necesariamente tenemos que responder.
Una vez hecho tendremos listo Gravity Formas para trabajar.

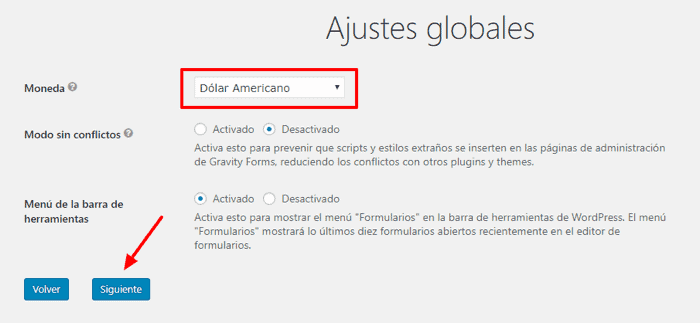
Gravity forms nos pide que escojamos una moneda, para nuestro caso no será necesario pero escogeremos el Euro.
Volvemos a dar clic en Siguiente:

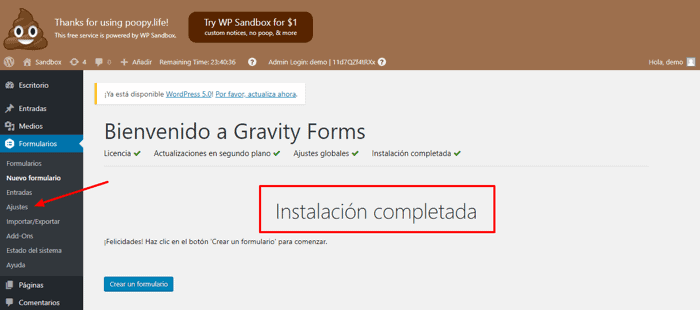
Y ya nos dirá que nuestra instalación está completa.

Antes de crear un formulario vamos a configurar nuestro Mailchimp para que se pueda conectar con nuestro formulario y se envíen los datos a nuestra cuenta de Mailchimp.
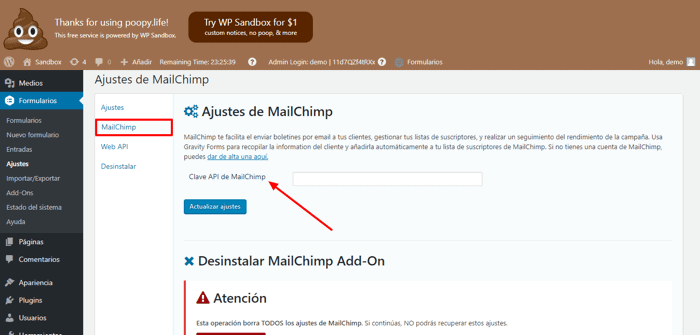
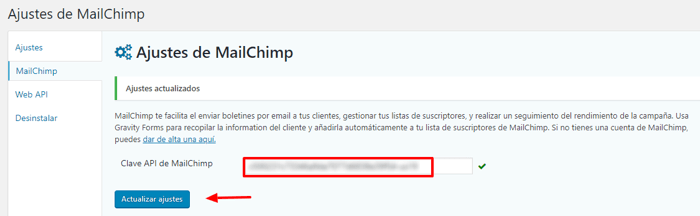
Para ello nos vamos a Ajustes, seleccionamos Mailchimp y nos pedirá nuestra clave API.

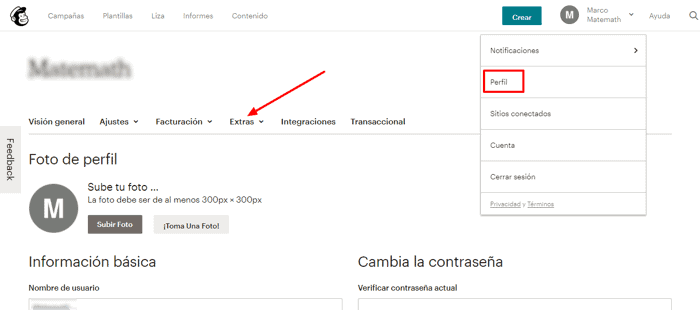
Ingresamos a nuestra cuenta de Mailchimp, en la parte superior derecha nos vamos a Perfil y luego a Extras:

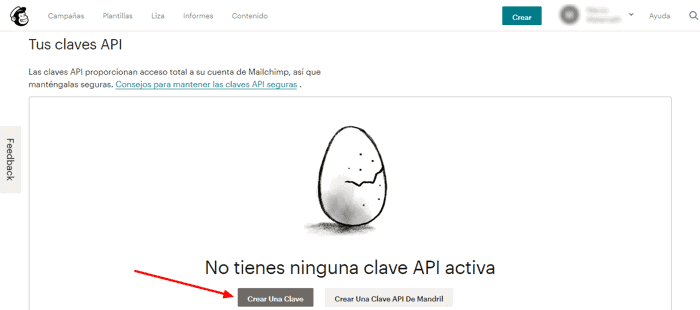
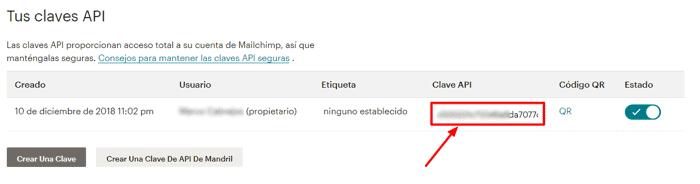
Seleccionamos Clave API y si aún no tienes ninguna clave creada, haces clic en Crear una clave

Tendremos la siguiente pantalla:

Copiamos la clave API y volvemos a nuestra Página de WordPress para pegarla.

Le damos en Actualizar ajustes y ya estará configurada.
Ahora sí, vamos a crear un formulario como si lo hiciéramos de forma normal.
Lo voy a llamar Mailchimp, hago clic en Crear Formulario:

Tener en cuenta que en este tutorial, solo vamos a ver cómo se envían los datos a nuestra cuenta de Mailchimp.
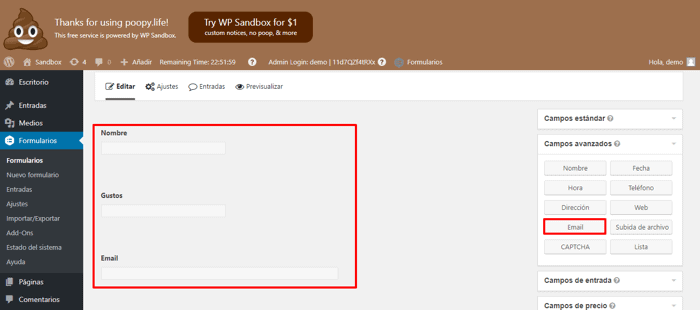
Añadimos tres campos: Nombre, Gustos y el más importante el Email, una vez hecho le damos clic en actualizar.

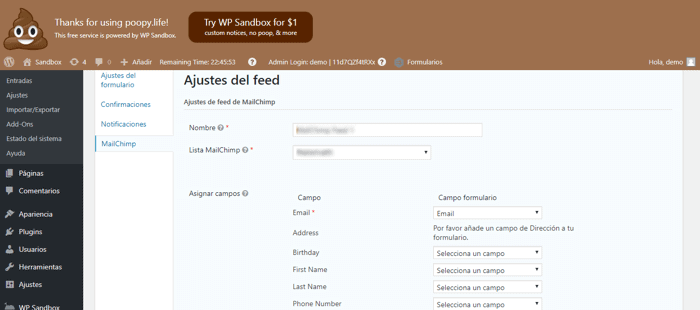
Vamos a Ajustes y verás que tienes la opción Mailchimp. Dentro de allí en el Feeds hacemos click en agregar nuevo y añadimos un nombre seguido de escoger una lista de las que ya tenemos creadas.

Se desplegará una serie de campos que tiene la lista. Una vez que ya lo tengo configurado, selecciono doble Opt-in y doy clic en Actualizar Ajustes.
Ya lo tengo Configurado!!!
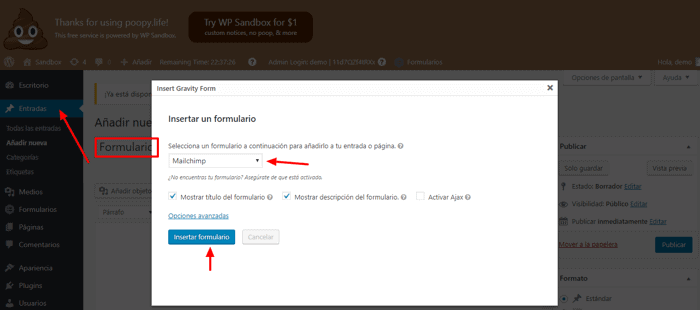
Para probarlo, Creo una entrada a la que llamaré Formulario, selecciono Crear Formulario y escojo el nombre del formulario que cree anteriormente, hago clic en Publicar

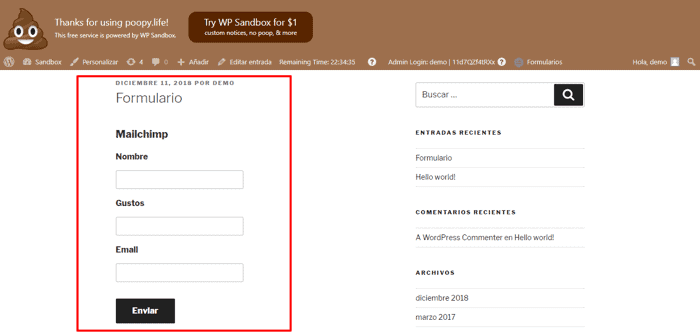
Y ya tendré un hermoso formulario que se podrá integrar con mailchimp para posteriormente poder enviar newsletters a mis suscriptores.

Espero que este tutorial os haya gustado y les sea de mucha utilidad.