Normalmente en una tienda cuando vamos al carrito de la compra o a finalizar la compra suele estar el campo para añadir el cupón descuento. Aunque está genial puede darse el caso que si un comprador entra y ve que hay un campo para el cupón y el no dispone de un cupón deje el proceso de compra y se vaya a internet a buscar el cupón.
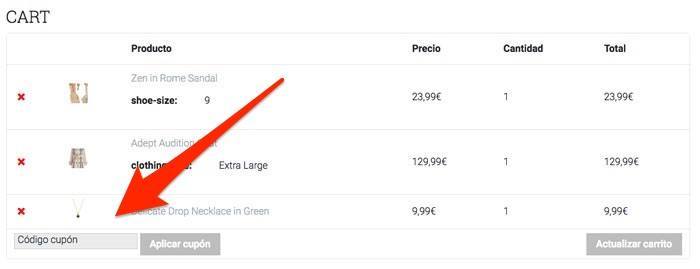
Si has hecho tu tienda con WooCommerce si no usas este plugin te encontrarás con el campo de añadir cupón en el carrito y en finalizar compra tal como puedes ver en la siguiente imagen:

Para no perder clientes de esta forma existe un plugin llamado URL Coupons que esconde este campo y se accede a la funcionalidad de cupones a través de una url concreta y secreta.
Además de añadir el cupón descuento a través de una url te permite colocar en el carrito de la compra productos que tu quieras y además redirigir al visitante al carrito o a finalizar compra.
De esta forma puedes ofrecer cupones y no pierdes pedidos con las personas que no tienen cupones 😉
El plugin lo regalo en la zona premium, pero si prefieres lo puedes comprar por 49$ aquí.
Aquí tienes el tutorial en vídeo:
Suscríbete a mi canal:
Lo primero que necesitamos es instalar y activar el plugin.
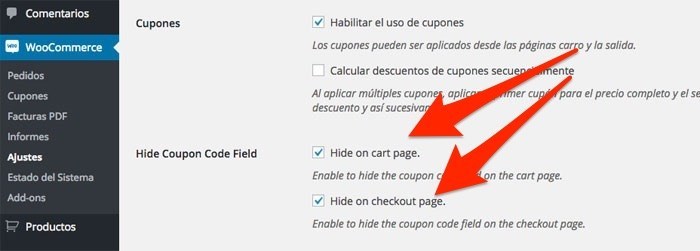
Una vez activado nos encontramos con la posibilidad de esconder el campo del cupón en el menú WooCommerce –> Ajustes –> Finalizar Compra. Tal como podemos ver en la siguiente imagen:

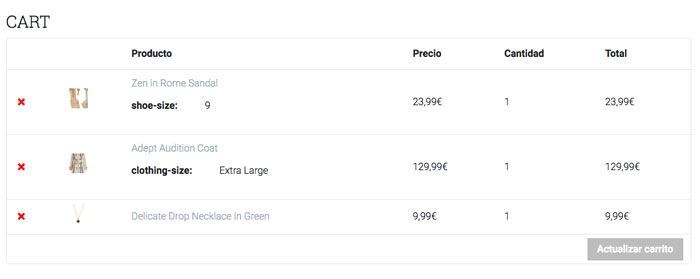
Ahora que hemos marcado las opción «Hide on cart page» y «Hide on checkout page» si volvemos al carrito de la compra veremos que ya no está el campo del cupón:

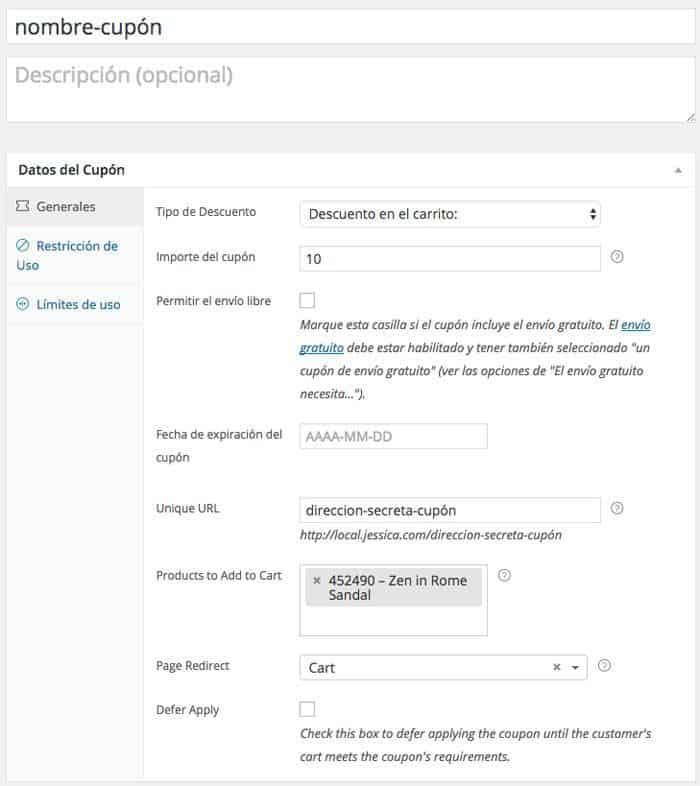
La gracia de este plugin es que aunque no aparezca el campo si que podemos usar cupones, para ello ahora vamos a WooCommerce –> Cupones y Añadir cupón y veremos una pantalla para crear nuestro cupón pero con más opciones:

Los primeros campos son todos iguales pero aparecen abajo campos nuevos con la funcionalidad que os he comentado.
Unique URL: En este campo añadimos la url donde queremos que se aplique el cupón
Products to Add to Cart: Aquí añadimos los productos que queremos que se añadan automáticamente al carrito de la compra.
Page Redirect: Aquí pondremos la dirección donde queremos que se le redirija al usuario una vez aplicado el cupón. Normalmente los enviarás al carrito de la compra o a finalizar la compra.
Y de esta forma ya tendríamos un cupón descuento y además se le añadirían los productos que necesitemos al carrito y todo sin que aparezca el campo del cupón en el carrito y en el checkout.
Espero que os haya gustado 😉
Saludos
Óscar