Hola Chicos,
Hoy os traigo un tutorial muy sencillo pero creo que os puede resultar de mucha utilidad.
Vamos a ver como podemos crear una imagen con zoom al pasar el ratón por encima como la siguiente:

Tutorial en Vídeo
Suscríbete a mi canal:
Lo primero que vamos a hacer es añadir una clase a la imagen para que podemos aplicar estilo exclusivamente a esta imagen y no a todas las imágenes de la web.
En el caso de mi web sería:
<img class="zoom" src="https://comohacerunapagina.es/wp-content/uploads/2018/05/imagen-aleatoria.jpeg" alt="imagen aleatoria con zoom">
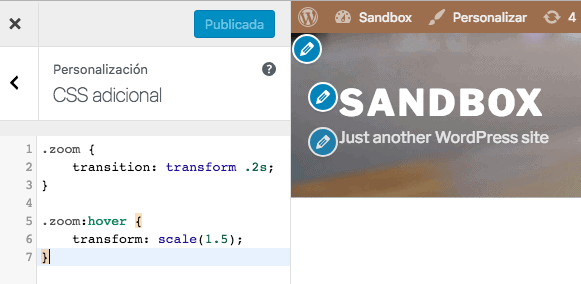
Ahora que ya tenemos la clase creada vamos a añadir el css, para ello vamos a Personalizar –> Css Adicional:

Aquí tienes el código que hace falta:
.zoom {
transition: transform .2s;
}
.zoom:hover {
transform: scale(1.5);
}
El css anterior se compone de dos partes:
Hacer zoom a la imagen
El CSS encargado de esta partes es el siguiente:
.zoom:hover {
transform: scale(1.5);
}
Aunque este código hace perfectamente el Zoom queda muy brusco ya que pasa de una posición a la siguiente sin estados intermedios.
Transición de uno estado al otro de forma gradual
Para que se vea una animación suave entre ambas posiciones le añadimos al css la siguiente parte:
.zoom {
transition: transform .2s;
}
Aquí le decimos que se transforme desde la posición inicial a la final en 0.2segundos.
Cambiando el tiempo variamos la velocidad de la transformación.
Cómo puedes ver es muy sencillo y puede resultarnos de mucha utilidad
¡¡Genial!! Justo lo que andaba buscando 😀 Muchas gracias!
Me alegro de que te haya servido, mil gracias por tu comentario
Muy buen aporte y muy bien explicado.. Muchas gracias !!
Hola Agustin,
Muchas gracias, te agradezco mucho tus palabras 😉
Un saludo!!!