He recibido un montón de emails preguntándome como instalar el contenido demo en Listable ya que no os aparece como explico en el primer vídeo para configurar Listable
Para hacerlo tenemos 3 opciones:
- Conectar la plantilla Listable con Pixelgrade, esta opción sólo disponible si hemos comprado la plantilla
- Instalar una versión anterior de listable, hacer lo que explico en el primer tutorial y luego actualizar la plantilla de forma manual
- Instalar el contenido demo de forma manual: este es el método que voy a explicar en este tutoría 😉
Instalar el contenido demo de forma manual
Aquí tienes el tutorial en vídeo
Suscríbete a mi canal:
El proceso es muy sencillo, ya verás 😉
No os voy a explicar todo el proceso para instalar Listable ya que lo tenéis en el enlace anterior, en este tutorial vamos a ir al grano a instalar el contenido demo en Listable.
Paso 01: Instalar la plantilla
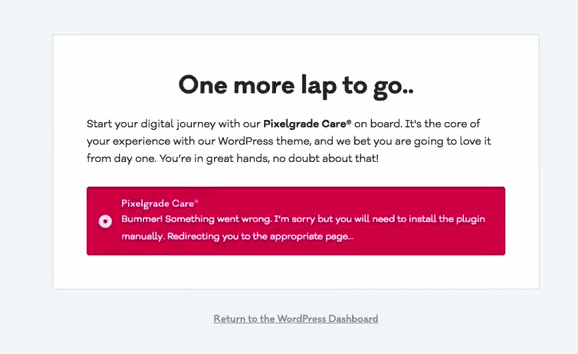
Instalamos la plantilla de forma normal hasta llegar al punto que nos sale el aviso para conectar nuestra plantilla con el api de Themeforest por medio de Pixelgrade Care

Aquí lo único que hacemos es hacer click en Return to the WordPress Dashboard y volvemos al escritorio de nuestro WordPress
Paso 02: Instalar los plugins
Instalamos y activamos todos los plugins que nos sugiere la plantilla
Paso 03: Añadir Post y Páginas Demo
Este es el primer paso propiamente dicho en el proceso de importar contenido demo.
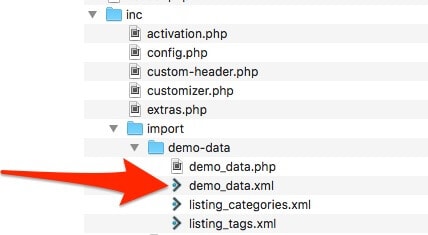
Vamos a descomprimir el fichero de la plantilla listable y dentro de la carpeta inc—>import—>demo-data encontraremos el fichero demo-data.xml

Para importar este contenido vamos a Herramientas —> Importar —> WordPress —> Ejecutar importador y subimos el fichero demo-data.xml
Nos pregunta quien es el usuario que va a importar el contenido, seleccionamos nuestro usuario y esperamos que se importe y en este momento ya tendremos todo el contenido demo importado.
Aunque tengamos todo el contenido demo importado nos faltan los siguientes pasos:
Paso 04: Elegir página principal y página de blog
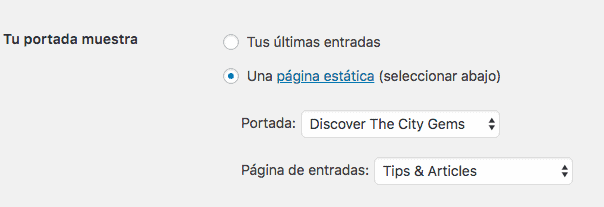
Nos vamos a Ajustes —> Lectura y seleccionamos una página estática para la página home y para la página de blog, concretamente en listable seleccionaremos Discover The City Gems para la home y Tips & Articles para el blog:

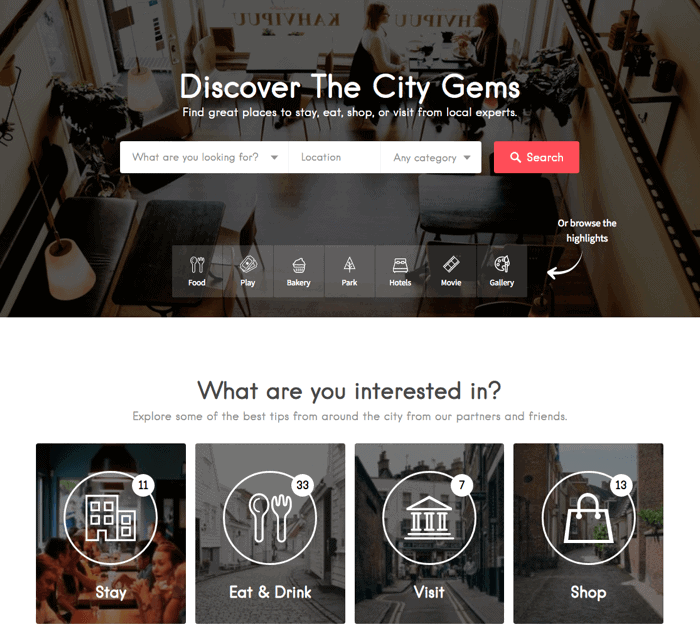
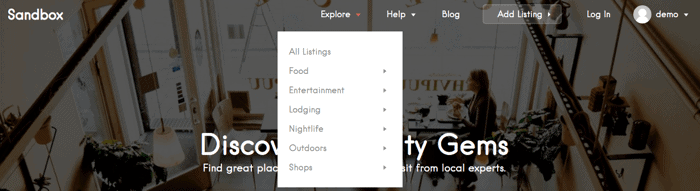
Ahora sí, nuestra home tiene muy buena pinta:

Pero nos falta dos pasos
Paso 05: Menús de la demo
Cuando hemos importado el contenido demo se han generado los menús pero falta decir en que lugar queremos que se vean.
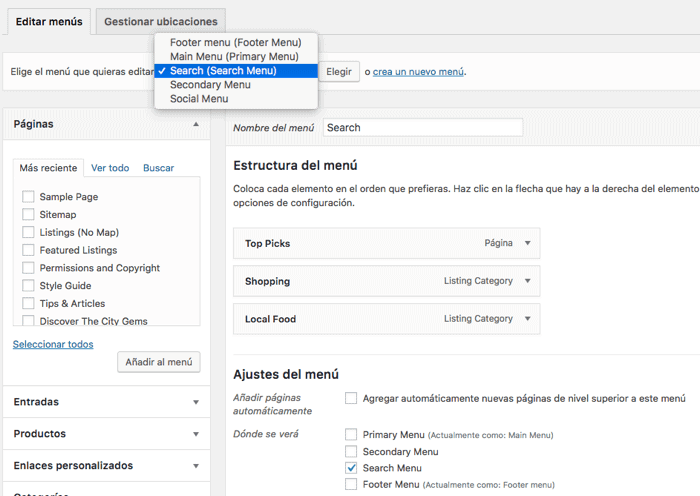
Para ello vamos a Apariencia —> Menús y lo hacemos:

- El Search en la zona Search Menu
- El Main Menú en la zona Primare Menu
- El Footer Menu en la zona Footer Menu
Y ya tendremos los menús en su lugar:

Paso 06: Importar Widgets
Nos faltaría que los widgets tuvieran el mismo contenido que tienen en la página demo, para ello nos hace falta importarlos con el plugin Widget Settings Importer/Exporter
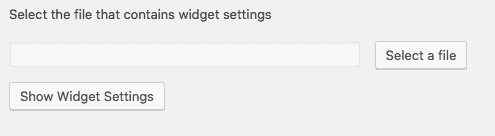
Una vez instalado el plugin nos aparece la opción Herramientas —> Widget Setting import

El fichero que hacer falta lo tienes en la Zona Premium si eres miembro y si no lo eres te lo regalo si te suscribes a mi canal de YouTube 😉
Cuando te hayas suscrito a mi canal me avisas por email y te lo envío.
Una vez seleccionado el fichero de los widgets nos aparecen todos y la opción
Select All Active Widgets, marcamos todos y hacemos click en import widget settings
Y ahora sí, ya tenemos nuestra web completamente lista igual que en la demo 👏 👏 👏
Recuerda que en la zona premium hay 46 vídeos para aprender a usar la plantilla Listable.
Excelente aportacion, deberias modificar el video 01 y especificar que tienen que ver esre video para importar contenido demo
Justo te acabo de enviar un email con esta solución
Tienes razón, tengo que enlazar desde el primer tutorial.
Un saludo y gracias por tu observación
Excelente Óscar, soy usuario premium y estoy avanzando mucho en mis proyectos con tu ayuda. sin embargo me encontré con que el plugin Widget setting Importar/Exportar ya no está funcionando, use otro pero me dice que el fichero widgets-listable.json es un tipo de archivo que no está permitido por motivos de seguridad. ¿Que me sugieres hacer?
Muchas Gracias Jorge.
Puedes seguir este método ya que ha cambiado:
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Cualquier duda que te surja aquí me tienes 😉