Hallo Leute,
In diesem Tutorial werden wir sehen, wie wir einen Text über CSS hinzufügen können, sogar als Ersatz für einen vorhandenen Text.
Natürlich gibt es andere bessere Methoden, die PHP zu modifizieren (wenn Ihre Website mit WordPress erstellt wurde), aber wenn wir eine schnelle Lösung wollen oder nicht wissen, wie wir es anders machen sollen, kann es uns aus mehr als einer herausholen Problem.
Wie wir in diesem Tutorial sehen werden, ist dies mit ein wenig CSS sehr einfach.
Insbesondere werden wir lernen, einen Text vor einem anderen vorhandenen Text hinzuzufügen, ihn nach dem vorhandenen Text hinzuzufügen oder ihn durch den gewünschten zu ersetzen.
Lassen Sie uns einen echten Fall machen, um es klarer zu machen.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
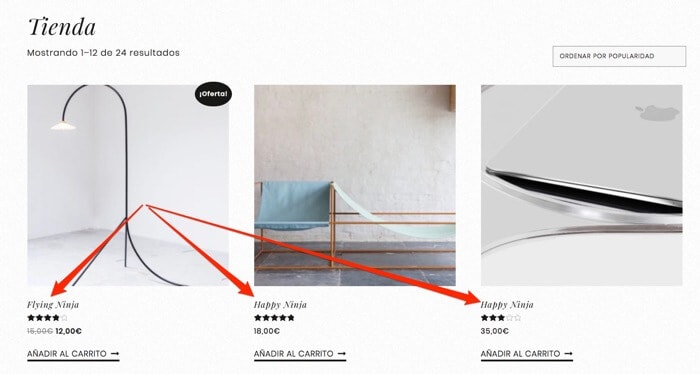
Im folgenden Bild sehen wir einige Produkte mit ihrem Produktnamen:

Sehen wir uns an, wie man ein Wort vor dem Produktnamen hinzufügt.
Dazu verwenden wir den Elementinspektor, um zu sehen, wo das CSS hinzugefügt werden muss.
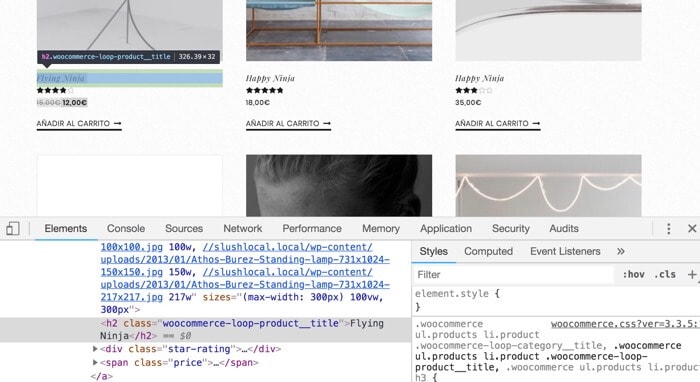
Wir klicken mit der rechten Maustaste auf einen der Titel und sehen ein Bild wie das folgende:

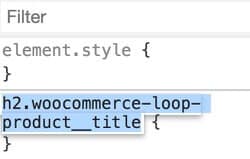
Wir können sehen, dass rechts ein +-Zeichen ist, wir klicken darauf und die folgende leere CSS-Regel wird angezeigt:

Da wir als erstes einen Text vor dem Titel hinzufügen, ergänzen wir die CSS-Regel wie folgt:
h2.woocommerce-loop-product__title:before {
content: "Producto ";
}
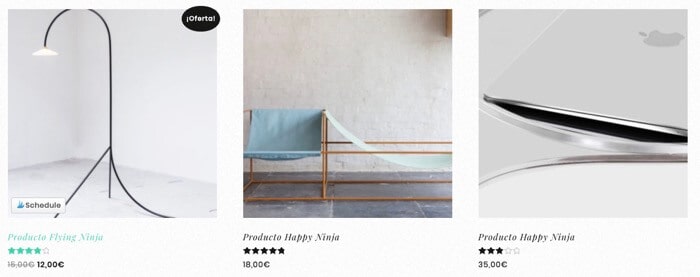
Mit dem vorherigen Code erhalten wir, dass das Wort Produkt in allen unseren Titeln erscheint:

Wenn wir es hinter dem Titel des Produkts haben wollen, ändern wir die Regel wie folgt:
h2.woocommerce-loop-product__title:after {
content: "Producto ";
}
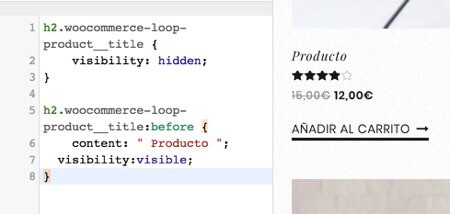
Wenn wir den Text durch das gewünschte Wort ersetzen möchten, müssen wir den folgenden Code hinzufügen:
h2.woocommerce-loop-product__title {
visibility: hidden;
}
h2.woocommerce-loop-product__title:before {
content: " Producto ";
visibility:visible;
}
Auf diese Weise verbergen wir zuerst den Namen des Produkts und machen dann das gewünschte Wort sichtbar.
Das Endergebnis wäre:

Denken Sie daran, dass wir diese Änderungen zu unserem WordPress hinzufügen müssen.
Dazu gehen wir zu Anpassen -> Zusätzliches CSS und fügen unseren Code hinzu:

Manchmal können wir mit ein wenig CSS aus interessanten Schlamassel herauskommen.
Ich hoffe, Sie finden es nützlich und bei Fragen haben Sie mich hier 😉
Mann, du hast mich gerettet. Ich versuche schon seit einiger Zeit, einen Text in WPBakery zu bearbeiten, eine einfache Sache, ein Feld mit der Aufschrift „Weiterlesen“, und ich wollte ihn einfach übersetzen.
Ich habe viele Dinge getan, ich habe das gesamte Plugin mit Loco Translate übersetzt, ich habe den .php-Code bearbeitet, ich habe versucht, den HTML-Code direkt zu bearbeiten, aber am Ende gab es einen Fehler.
Und als ich auf die Idee kam, den Text über CSS zu bearbeiten, sagten mir meine Kollegen, dass dies nicht möglich sei.
Aber dank deines Posts konnte ich es erreichen.
Jahre sind vergangen, seit dieser Beitrag veröffentlicht wurde, aber wie auch immer, aus der Ferne (zeitlich und räumlich) nutze ich diesen Moment, um Ihnen zu danken.
Vielen Dank.
Vielen Dank für deinen Kommentar, ich freue mich, dass ich dir geholfen habe 😉
Eine Umarmung!
Super Oskar, vielen Dank für die Informationen. Alles Gute.
Vielen Dank 😉
Die Hilfe war sehr gut, ich wusste nicht, wie es geht, ich habe den Übersetzer benutzt, in Woocommerce gesucht und nichts. aber mit Ihrer Hilfe habe ich etwas Neues gelernt, danke…..
Vielen Dank Maurice 😉
Grüße