In vielen Fällen müssen wir jedoch auf unserer Website aufladen können wir brauchen keine komplette eCommerce-LösungFür diese Fälle sind die Gravitationsformen mit Streifen perfekt.
Schwerkraftformulare sind die beste Form für WordPress, das einzige Problem ist, dass es bezahlt wird.
Denken Sie daran, dass ich Ihnen, wenn Sie ein Premium-Mitglied sind, sowohl das Formular als auch das Streifen-Addon für Schwerkraftformen gebe.
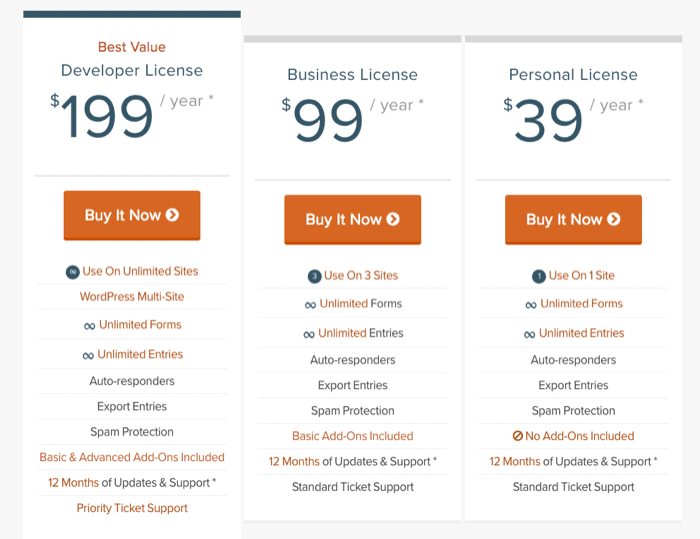
Wenn Sie es lieber kaufen möchten, können Sie es tun hier, kostet das Basis-Plugin 39 $/Jahr, aber die Erweiterung ist nicht in diesem Preis enthalten. Wenn Sie das Paket mit den Addons wünschen, kostet es 199 $/Jahr.
Hier können Sie es sehen:

Die Stripe Gravity Forms-Erweiterung wird nicht separat verkauft, sie ist ein Addon zur Version für 199 $/Jahr:

Das Video-Tutorial:
Suscríbete a mi Kanal:
Gravity Forms und das Addon werden wie jedes andere Plugin installiert, der einzige Vorbehalt ist, dass, wenn es sich um die Version handelt, die ich Ihnen gebe, Sie aufgefordert werden, die Lizenz hinzuzufügen, um sie automatisch aktualisieren zu können. Ignorieren Sie einfach die Meldung und alles funktioniert perfekt. Nur dass Sie das Plugin nicht automatisch aktualisieren können.
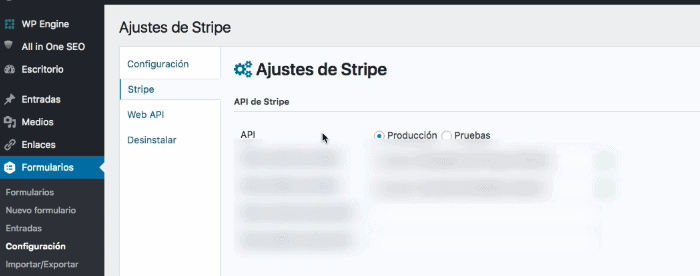
Nachdem wir Gravity Forms und die Addons installiert haben, gehen wir in unser WordPress-Dashboard in Forms –> Configuration
Wir werden sehen, dass die Stripe-Option erscheint, wo wir die API-Schlüssel unseres Stripe-Kontos hinzufügen müssen:

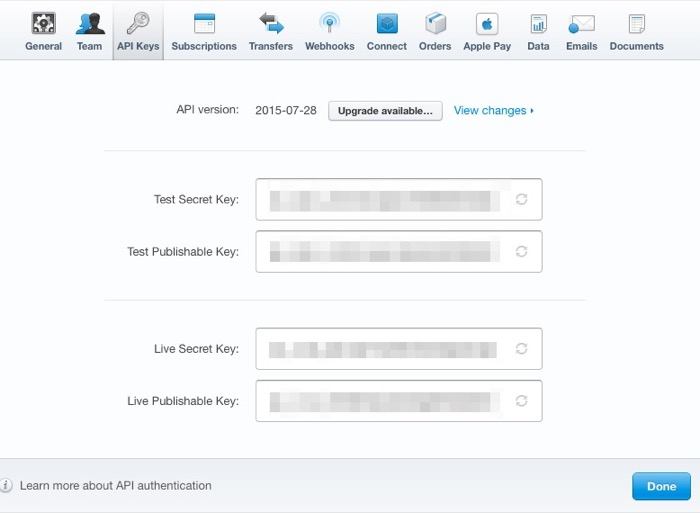
Um unsere Stripe-Schlüssel zu erhalten, müssen wir unser Stripe-Konto aufrufen –> Kontoeinstellungen –> Api-Schlüssel

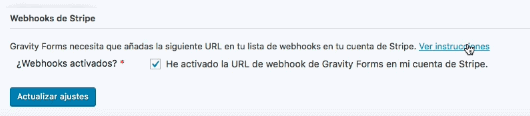
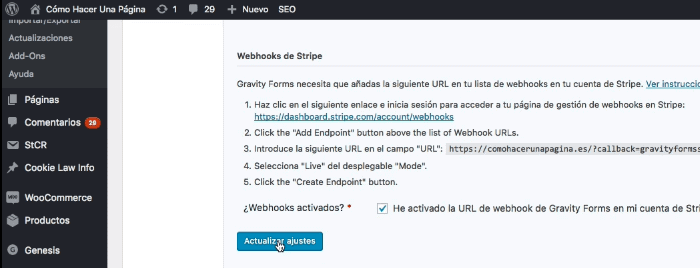
Im Stripe-Optionsbildschirm in WordPress (unter den API-Tasten) müssen wir die Stripe-Webhooks aktivieren, es gibt einen Link mit den Anweisungen dazu:

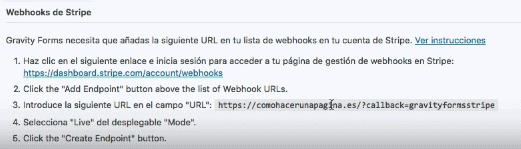
Wenn Sie auf „Anweisungen anzeigen“ klicken, werden die Anweisungen angezeigt, wie Sie unten sehen können:

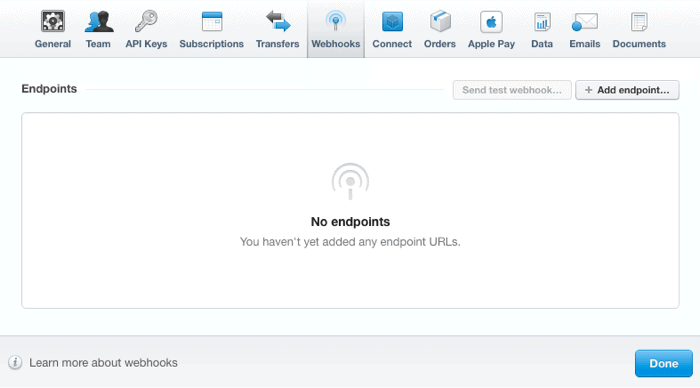
Die Anweisungen sagen uns, dass wir die URL, die sie uns geben, der Webhooks-Option in der Stripe-Konfiguration hinzufügen sollen:

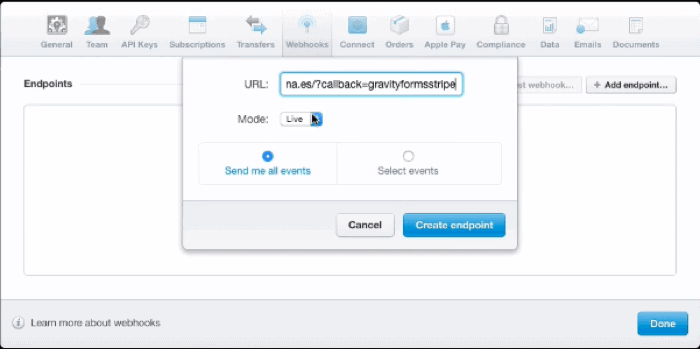
Ich füge einen Endpunkt mit der URL hinzu, die mir Schwerkraftformen gegeben haben, und ich erstelle ihn:

Und sobald auf der Konfigurationsseite von Stripe Gravity Froms alles erledigt ist, klicke ich auf „Einstellungen aktualisieren“.

Ab diesem Moment können wir Zahlungen in unseren Formularen akzeptieren.
Erinnere dich an eine wichtige Sache:
Stripe funktioniert nur, wenn Sie ein Sicherheitszertifikat installiert haben
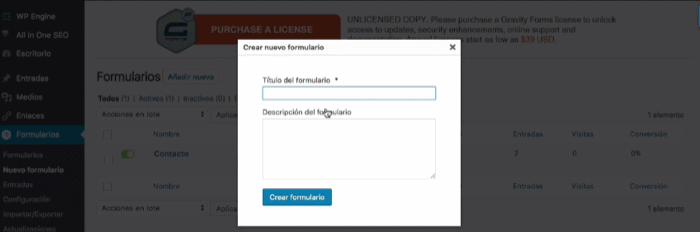
Jetzt können wir ein neues Formular erstellen. Dazu gehen wir zu Forms -> New Form und erstellen es:

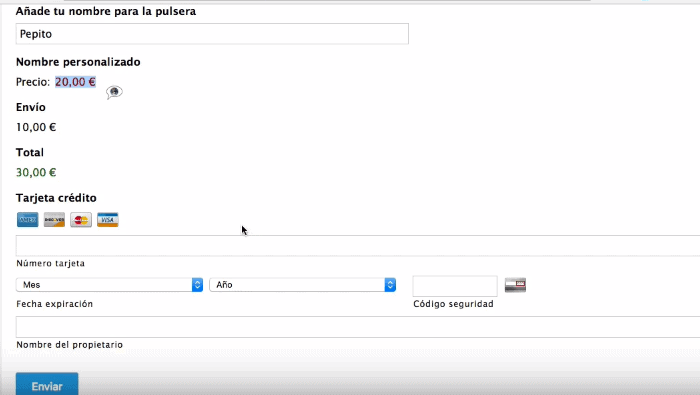
Jetzt muss ich auf dem Stripe-Formularerstellungsbildschirm die Felder hinzufügen, die ich benötige, um innerhalb des Formulars verkaufen zu können. Dafür setzen wir ein Preisfelder und fügen Sie die benötigten Felder hinzu. In diesem Beispiel das Produktfeld mit dem Namen und dem Preis, den wir brauchen. Ich werde auch ein Feld hinzufügen Textzeile damit es vom Benutzer ausgefüllt werden kann.
füge ich hinzu ein Summenfeld, Versandkosten und Kreditkarte
Ich klicke auf Vorschau und das Ergebnis ist wie folgt:

Ich hoffe, es war nützlich für Sie 😉
Grüße
Oscar