Bei variablen WooCommerce-Produkten befindet sich jede Variationsoption in einem Dropdown-Menü. Es ist nicht schlecht, aber es ist nicht sehr visuell. In diesem Tutorial werden wir sehen, wie man es in Schaltflächen ändert.
Wir werden auch sehen, dass wir, wenn die Optionen Schaltflächen sind, die Schaltfläche mit der Farbe hinzufügen können, damit sie sehr intuitiv ist.
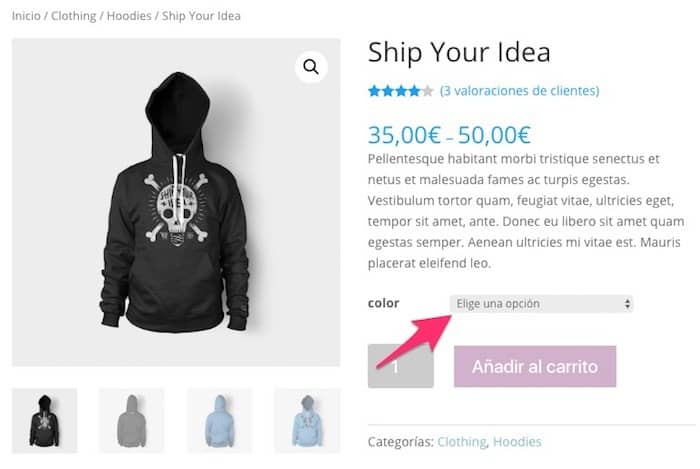
Das heißt, wir würden von diesem Format ausgehen:

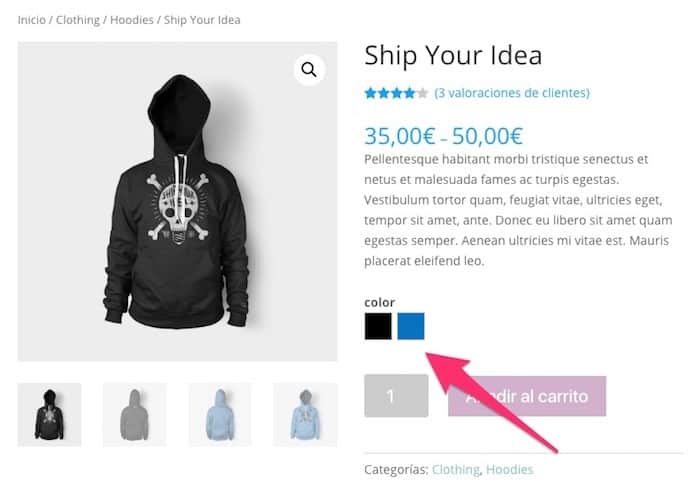
zu diesem anderen:

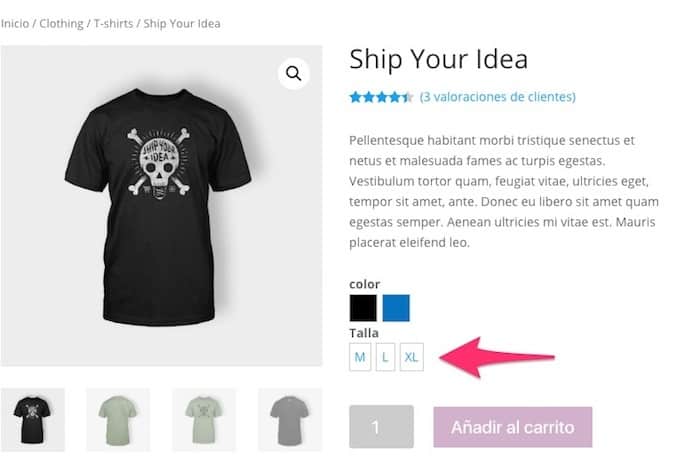
Wenn es sich bei den Optionen nicht um Farben handelt, werden sie mit den Optionen in Schaltflächen angezeigt, wie Sie unten sehen können:

Wie Sie sehen können, viel intuitiver und benutzerfreundlicher als ein Dropdown-Menü.
Videoanleitung:
Suscríbete a mi Kanal:
Wir müssen das kostenlose Plugin installieren Farb- und Bildmuster für variable Produktattribute
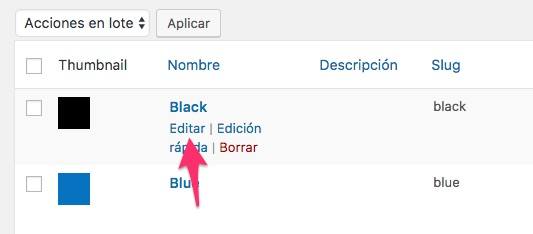
Und nach der Installation gehen wir zu Produkte –> Attribute und geben das spezifische Attribut ein, in dem wir die Schaltfläche hinzufügen möchten. Zur Eingabe klicken wir auf „Bedingungen konfigurieren“ und auf den Begriff auf den Bearbeiten-Button:

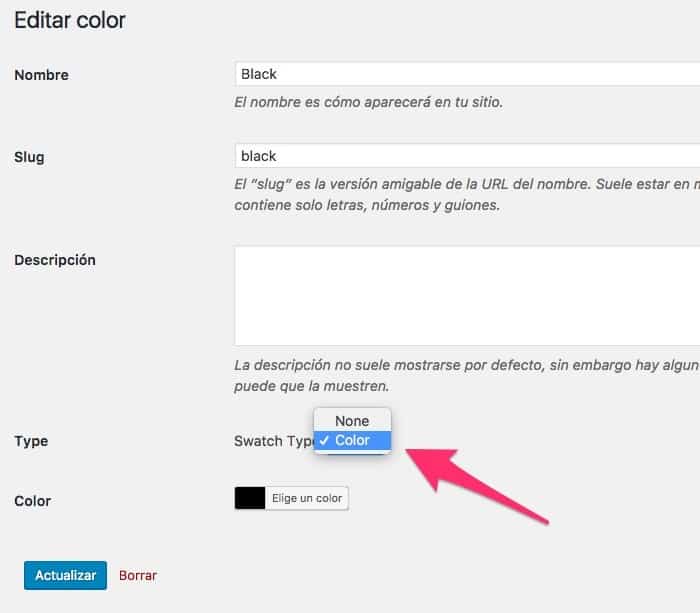
Wir werden sehen, dass eine Option erscheint, die vorher nicht vorhanden war: „Typ“, diese Option kann „Keine“ oder „Farbe“ sein:

Wenn wir eine Farbe wählen, geben wir der Schaltfläche die gewünschte Farbe, und wenn wir keine auswählen, wird es eine Schaltfläche mit Text.
Wie Sie sehen können, ist sehr einfach, aber das Ergebnis ist sehr interessant.
Ich hoffe, es wird dir nützlich sein 😉
Grüße