In WooCommerce kann das Format der variablen Produktpreise etwas verwirrend sein.
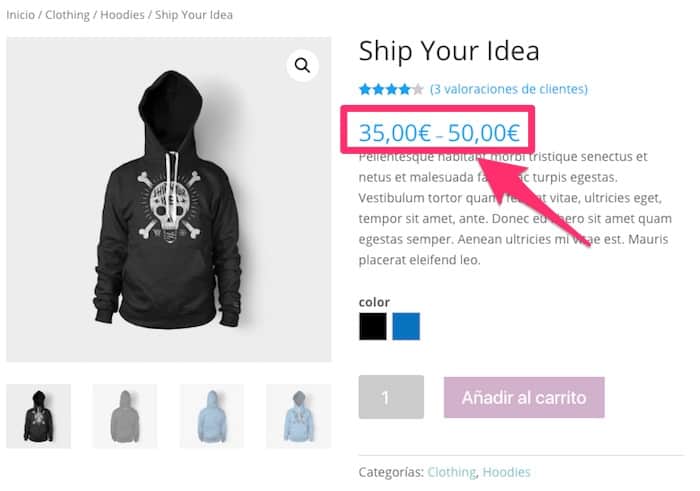
Die höchsten und niedrigsten Preise werden wie folgt durch einen Bindestrich getrennt:

Diese Art der Preisanzeige bei variablen Produkten ist nicht die intuitivste der Welt.
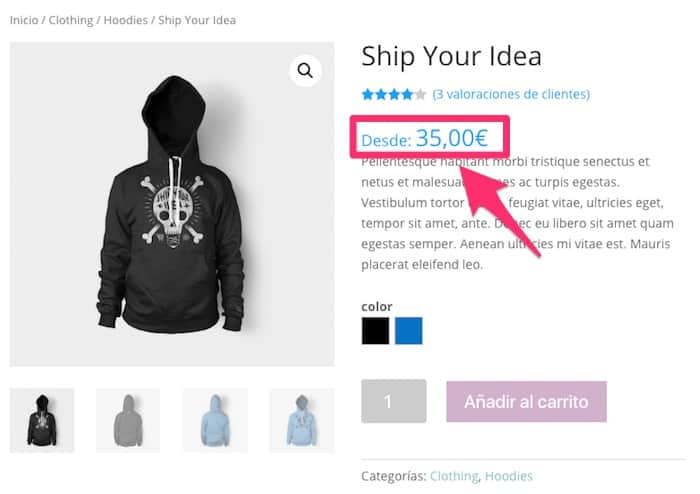
In diesem Tutorial erfahren Sie, wie Sie es so ändern, dass statt der Preisspanne „Ab 35 €“ angezeigt wird.
Als Ergebnis:

Suscríbete a mi Kanal:
Um dies zu erreichen, müssen wir den folgenden Code in die Datei functions.php unseres Templates einfügen.
Denken Sie daran, dass es ratsam ist, ein untergeordnetes Thema zu verwenden, wenn Sie Änderungen an den Vorlagendateien vornehmen, und natürlich ein Backup Ihrer Website zu erstellen 😉
/**
* Change price format from range to "From:"
*
* @param float $price
* @param obj $product
* @return str
*/
function iconic_variable_price_format( $price, $product ) {
$prefix = sprintf('%s: ', __('Desde', 'iconic'));
$min_price_regular = $product->get_variation_regular_price( 'min', true );
$min_price_sale = $product->get_variation_sale_price( 'min', true );
$max_price = $product->get_variation_price( 'max', true );
$min_price = $product->get_variation_price( 'min', true );
$price = ( $min_price_sale == $min_price_regular ) ?
wc_price( $min_price_regular ) :
'<del>' . wc_price( $min_price_regular ) . '</del>' . '<ins>' . wc_price( $min_price_sale ) . '</ins>';
return ( $min_price == $max_price ) ?
$price :
sprintf('%s%s', $prefix, $price);
}
add_filter( 'woocommerce_variable_sale_price_html', 'iconic_variable_price_format', 10, 2 );
add_filter( 'woocommerce_variable_price_html', 'iconic_variable_price_format', 10, 2 );
Sie können das Wort „From“ in der Variablen $prefix = »; in ein anderes ändern.
Ich hoffe, es wird dir nützlich sein 😉
Grüße
Oscar