In diesem Video erkläre ich, wie man den Titeltext von Großbuchstaben auf Kleinbuchstaben ändert.
Es ist eine einfache Änderung, aber dazu müssen wir die Stylesheet-Datei unserer Vorlage berühren.
Wenn Sie die Jessica-Vorlage nicht installiert haben, finden Sie hier eine vollständiges Tutorial, damit Sie es tun können.
Um die Großbuchstaben zu entfernen, müssen Sie nur in die Datei style.css gehen und die Zeile text-transform: uppercase;
Der Code ist dieser:
.site-title {
font-family: 'Roboto Slab', serif;
font-size: 51px;
font-size: 5.1rem;
font-weight: 300;
line-height: 1;
text-transform: uppercase;
}
Es ist auf Zeile 3472 und wenn Sie die letzte Zeile entfernen, haben Sie es geschafft 😉
Hier ist der Videoprozess.
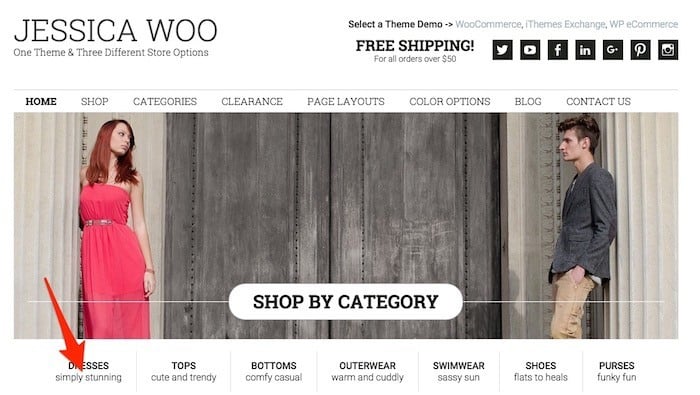
Ändern Sie den Menütext unter der Folie
Wenn Sie den Demo-Inhalt der Vorlage hinzugefügt haben, ist es möglich, dass Sie die Option zum Ändern der zweiten Zeile des Menüs nicht finden.
Ich beziehe mich konkret auf diesen Text:

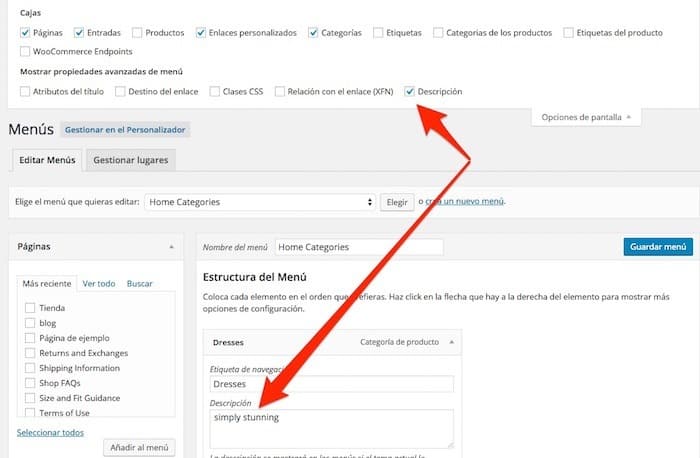
Das Ändern dieses Textes ist sehr einfach, das einzige Problem ist, dass die Option deaktiviert ist und nicht sichtbar ist, es sei denn, Sie aktivieren sie.
Dazu müssen Sie zu Aussehen –> Menü und in den Bildschirmoptionen gehen und Beschreibung anzeigen aktivieren.
Auf diese Weise erscheint die Beschreibung in jedem Menüpunkt, wie Sie auf dem folgenden Bildschirm sehen können:

Wenn Sie den Prozess hier im Video sehen möchten, ist es:
Suscríbete a mi Kanal:
Ich hoffe es gefällt euch 😉
Grüße
Oscar