Hallo Leute 😉
Hier bin ich wieder mit einem Tipp, der Ihnen aus der Patsche helfen kann.
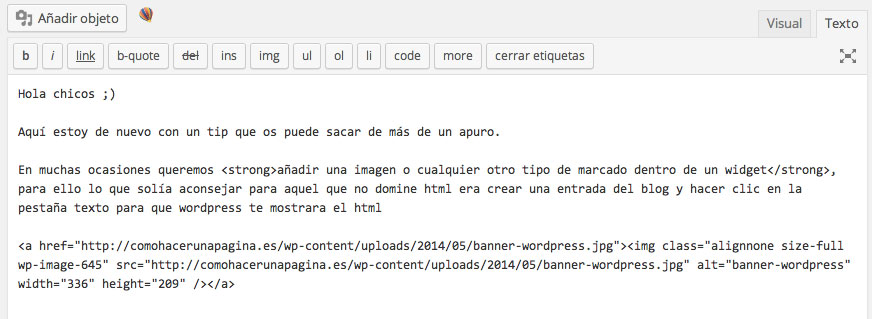
In vielen Fällen wollen wir Fügen Sie ein Bild oder eine andere Art von Markup in ein Widget ein, was ich dazu empfohlen habe (für diejenigen, die HTML nicht beherrschen), war, einen Blogeintrag zu erstellen und auf die Registerkarte „Text“ zu klicken, damit WordPress Ihnen den HTML-Code anzeigt, wie wir im folgenden Screenshot sehen:
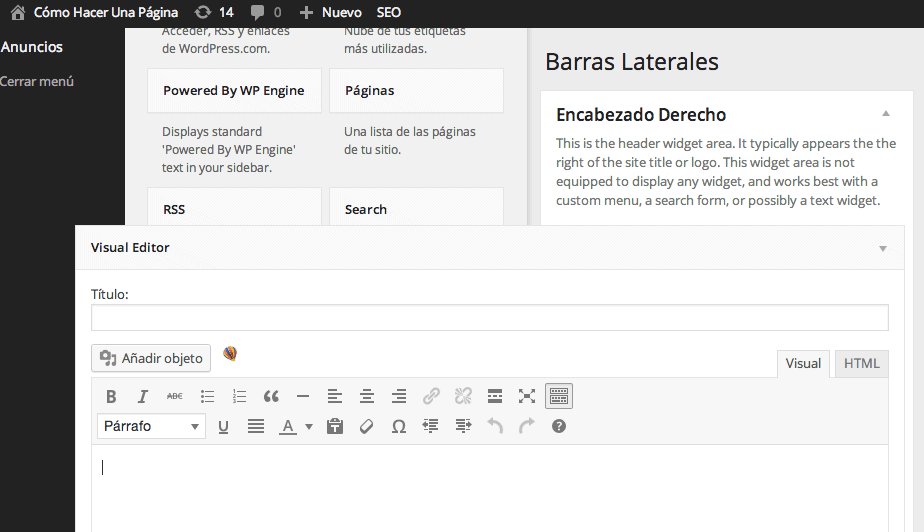
Gehen Sie dann zum Text-Widget-Typ und fügen Sie den zuvor kopierten HTML-Code ein. Obwohl die Methode einfach ist, kann sie umständlich sein, wenn dies Ihr Fall ist, haben Sie Glück 😉 Ich habe das Plugin entdeckt Schwarzes Studio TinyMCE Widget Was es tut, ist ein Widget namens erstellen Visueller Editor mit der Möglichkeit, Bilder, Fettdruck usw. aus dem Widget selbst hinzuzufügen:
Ich hoffe, es wird dir nützlich sein 😉
Grüße
Oscar


Super nützliches Widget und Informationen. Ich habe auch eine Frage: Weißt du, wie man den Abstand zwischen den generierten Bildern zwischen den Widgets schneidet? Zum Beispiel möchte ich mehrere Bilder in meiner Seitenleiste platzieren und sie sind sehr getrennt. Danke für Ihre Aufmerksamkeit.
Hallo Noriaki,
Ich freu mich, dass es dir gefällt.
Können Sie mir zeigen, wo Sie die Bilder abgelegt haben, damit ich Ihnen helfen kann? Sicherlich hat es mit dem im Stylesheet platzierten Rand zu tun, aber wenn ich es sehe, sage ich es Ihnen mit Sicherheit 😉
Oscar