In diesem Tutorial werden wir sehen, wie einfach es ist, einen Hinweis zu unserem gesamten WooCommerce-Shop hinzuzufügen.
Wie Sie sehen können, müssen wir kein Plugin hinzufügen, WooCommerce selbst hat die Option.
Videoanleitung
Suscríbete a mi Kanal:
Transkript des Tutorials zum Hinzufügen eines Hinweises in WooCommerce im gesamten Geschäft
Hallo Leute.
Wie geht es Ihnen?
In diesem Video werden wir sehen, wie wir können
fügen Sie einen Hinweis zu unserem hinzu
WooCommerce-Shop.
eine Warnung,
zB
wenn wir in den urlaub fahren und lass es uns wissen
dass wir etwas länger brauchen
der Zeit zum Zeitpunkt des Servierens
Bestellungen oder andere Mitteilungen.
Und wir wollen keinen zusätzlichen Plan verwenden
weil es eine einfache Benachrichtigung ist, es zu tun.
Sobald Sie WooCommerce installiert haben,
Sie müssen nur zur Personalisierung gehen.
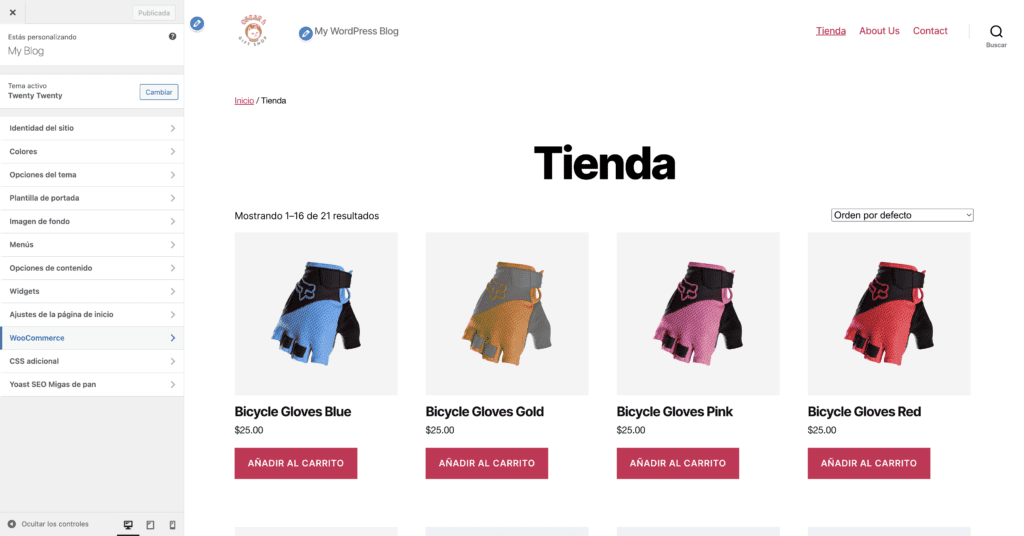
Innerhalb von Anpassen gehst du zu WooCommerce
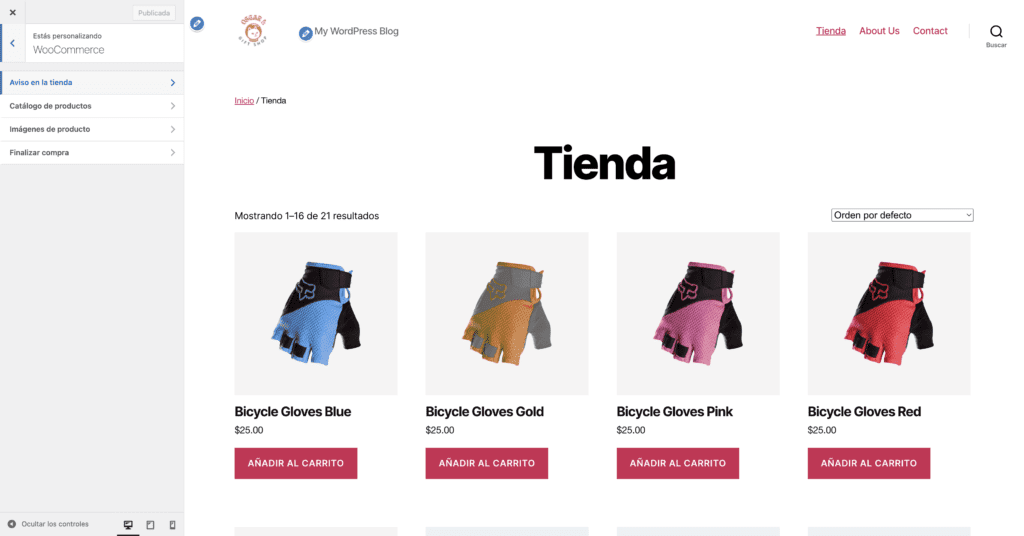
und innerhalb von WooCommerce werden Sie es bemerken
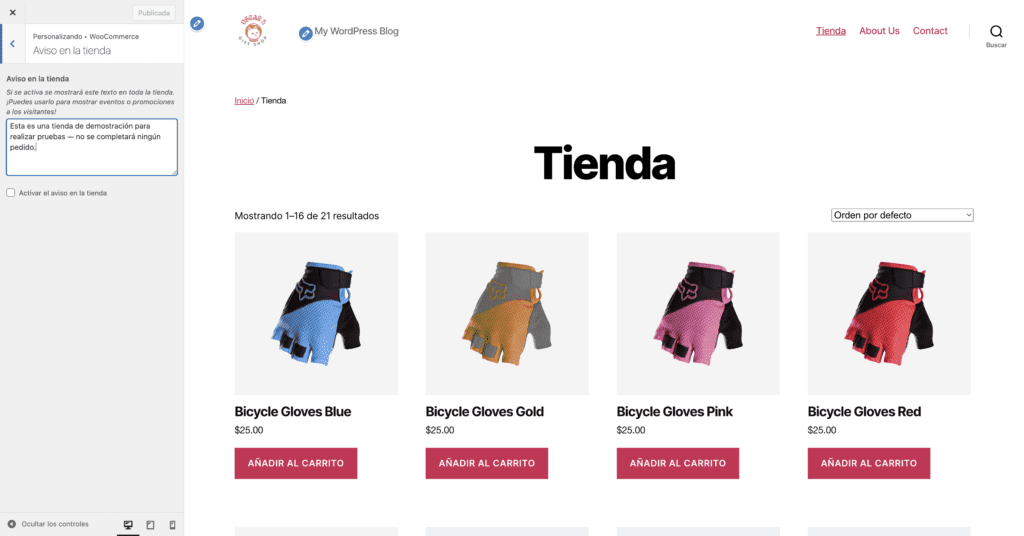
den Laden und hier können Sie hinzufügen
der gewünschte Hinweis.
Zum Beispiel
Bestellungen zwischen 20 und 28
Der Versand im Juli dauert fünf Tage.
Zum Beispiel gebe ich es zu aktivieren.
Und das wirst du jetzt sehen
der Hinweis erscheint.
Ja ich werde es posten.
Es erscheint nun im gesamten Store.
Die Gestaltung dieses Hinweises hängt davon ab
der Vorlage, die wir installiert haben.
Zum Beispiel
Ich bin jetzt mit
die eine der generischen Vorlagen,
aber wenn ich das Design ändere, gehst du
Mal sehen, was sich auch daran ändert.
Probieren wir es aus, anstatt mit zu sein
die serienmäßige Warnung,
Ich komme zu Erscheinungsproblemen.
Und lassen Sie uns zum Beispiel bis zu hinzufügen.
Und jetzt, wenn ich meine Website wieder sehe.
Sie werden sehen, dass der Hinweis ist,
aber das Design ist anders.
Ich hoffe, es hat Ihnen geholfen.
Seh dich in
das nächste Video.
Bis zu diesem Zeitpunkt.
Dazu werden wir nur anpassen:

Sobald wir uns in der WordPress-Anpassungsoption befinden, gehen wir zur WooCommerce-Option:

Und drinnen sehen wir die Option von Hinweis speichern:

Wir klicken im Store auf Hinweis:

Nachdem die Nachricht hinzugefügt wurde, klicken Sie auf Hinweis im Store aktivieren.
Nach der Aktivierung können wir es auf unserer Website sehen:

Und voila 😉
Das Design der Anzeige hängt von der Vorlage ab, die wir installiert haben.
Ich hoffe, es hat euch gefallen.