Die kleinen Details machen eine Website zu etwas wirklich Coolem. In diesem Tutorial werden wir sehen, wie man außergewöhnliche Fußzeilen erstellt und unsere Seite zu etwas Schönem und anderem als dem macht, was wir normalerweise in der Fußzeile haben.
Mal sehen, wie man Fußzeilen wie die folgenden erstellt:

Um dieses Ergebnis zu erzielen, verwenden wir die DIVI-VorlageWenn Sie es nicht haben, schenke ich Ihnen einen Rabattcoupon aus 20% für die Jahreslizenz oder einen 10 % für lebenslange Lizenz.
Wenn Sie es kostenlos ausprobieren möchten, steht es Ihnen im kostenlosen Premium-Bereich zur Verfügung, damit Sie es ausprobieren können.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Schritte zu beachten:
Machen Sie die Fußzeile transparent
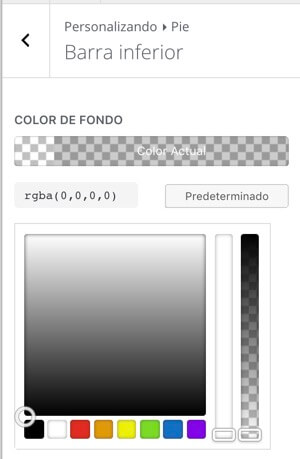
Das erste, was wir tun werden, ist, die Standard-Fußzeile transparent zu machen. Dazu gehen wir zum Design-Anpasser -> Fußzeile -> Untere Leiste -> Hintergrundfarbe und stellen die transparente Farbe mit dem folgenden Befehl ein: rgba(0,0,0,0 ,XNUMX ,XNUMX)

Abhängig von der Farbe, die wir später auf den Hintergrund legen, müssen wir die Farbe des Textes und die Farbe des sozialen Symbols ändern, damit es gut aussieht.
Erstellen Sie eine neue Fußzeile
Wir werden das neue Fußzeilendesign aus einer Seite oder einem Beitrag erstellen, der uns mit dem visuellen Konstruktor von Divi hilft, und es dann als Element speichern, das wir an allen benötigten Stellen wiederverwenden können.
Dazu erstellen wir eine Seite —> verwenden Sie den visuellen Builder von Divi —> verwenden Sie den visuellen Builder.
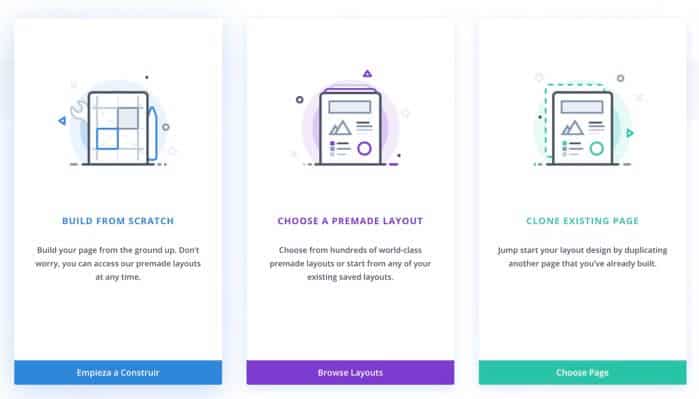
Er wird uns fragen, wie wir anfangen wollen und wir sagen Von Grund auf neu aufbauen

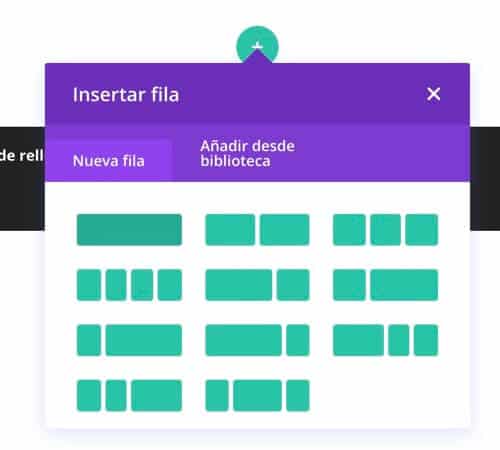
Es wird uns fragen, wie viele Zeilen wir hinzufügen möchten, und wir wählen 1 aus

Jetzt werden wir nach dem Modul gefragt, das wir auswählen möchten, hier ist es nicht erforderlich, eines zu verwenden.
Es scheint, dass wir nicht viel getan haben, aber jetzt haben wir zwei Elemente, die wir ändern können, den Abschnitt und die Zeile.
Zeileneinstellungen

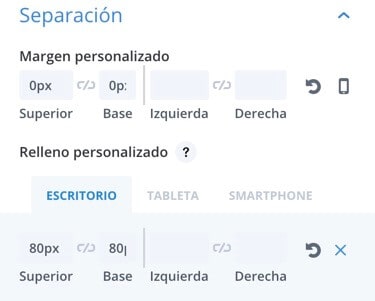
In den Zeileneinstellungen müssen wir auf der Registerkarte Design —> Separation folgende Felder ausfüllen:

Benutzerdefinierte Marge: 0px oben, 0px unten
Benutzerdefinierte Polsterung (Desktop): 80px oben, 80px unten
Benutzerdefinierte Polsterung (Tablet): 100px oben, 100px unten
Abschnittseinstellungen:
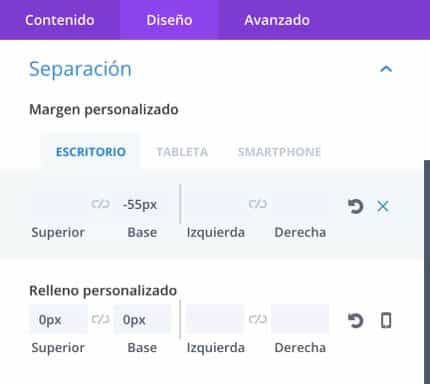
In den Abschnittseinstellungen müssen wir die folgenden Felder im Design-Tab —> Separation ausfüllen:

Benutzerdefinierte Marge: -55px Basis
benutzerdefinierte Polsterung 0px oben, 0px unten
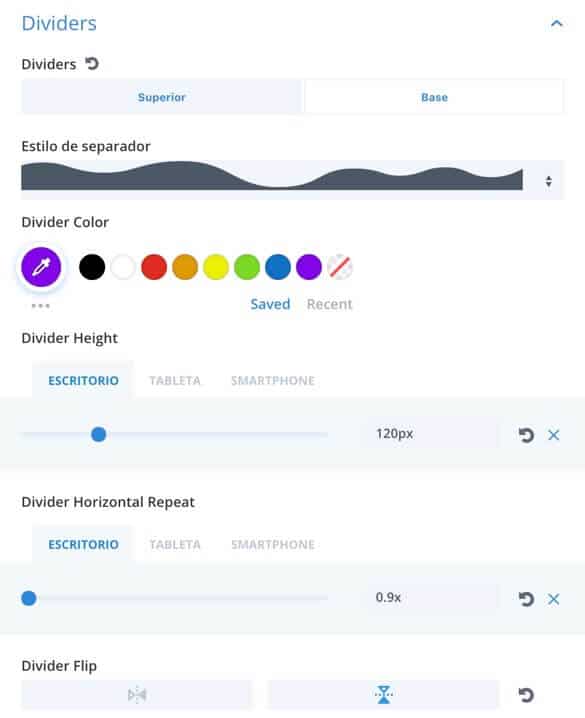
Jetzt in der Abschnittskonfiguration, zu der wir gehen werden Zirkel —> Basis

Teilerstil: Wir fügen das Design hinzu, das uns gefällt, im vorherigen Bild sehen Sie das, das ich hinzugefügt habe.
Teilerfarbe: Wir wählen die gewünschte Farbe
Teilerhöhe: 120px (Desktop), 150px (Tablet), 150px (Smartphone)
Teiler horizontale Wiederholung: 0.9 (Desktop), 0.5 (Tablet), 0.5 (Smartphone)
Teiler Flip: Vertikale
Und jetzt haben wir es fast fertig, aber es fehlt noch ein bisschen CSS-Code, damit der Text vor dem Hintergrund steht.
Dazu gehen wir auf die Registerkarte Erweitert —> Benutzerdefiniertes CSS —> Hauptelement und fügen hinzu:
z-index:0;
Wenn Sie so weit gekommen sind, haben Sie eine schöne Fußzeile, die Sie nach Belieben verwenden können.
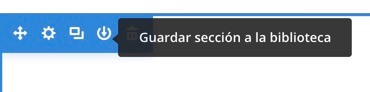
Um es wiederverwenden zu können, müssen wir es nur exportieren, dazu gehen wir über die Optionen des Abschnitts und klicken Abschnitt in Bibliothek speichern

Denken Sie daran, dass Sie, wenn Sie die DIVI-Vorlage hier nicht haben, einen Rabattcoupon von haben 20% für die Jahreslizenz oder einen 10 % für lebenslange Lizenz.
Wenn Sie es kostenlos ausprobieren möchten, steht es Ihnen im kostenlosen Premium-Bereich zur Verfügung, damit Sie es ausprobieren können.
Ich hoffe es hat euch gefallen 😉