Hallo Leute,
Es gibt spezialisierte Tools zum Erstellen von Popups. Einer der bekanntesten Popup-Builder ist Thrive Leads. Obwohl es sehr gut funktioniert, haben sie jedes Mal eine kleinere Route, da die Page Builder den Boden fressen. Warum zwei Plugins verwenden, wenn Sie alles mit einem machen können?
In diesem Video werden wir sehen, wie wir Popups mit Elementor Pro erstellen können.
Um dem Tutorial zu folgen, benötigen Sie:
Suscríbete a mi Kanal:
Können Popups mit elementarem Elementor erstellt werden?
In diesem Tutorial werden wir sehen, wie man es mit macht Elementor Pro und im nächsten Tutorial werden wir es mit einem anderen wunderbaren WordPress-Plugin tun: JetPopup von CrocoBlock.
In beiden Fällen sind sie es Premium-Plugin, das heißt bezahlt.
Wir beginnen
Sobald Elementor Pro installiert ist, finden Sie die Option zum Erstellen von Popups in Vorlagen -> Popups
Wenn Sie keine POPUPS hinzufügen können, haben Sie Elementor Pro nicht installiert

Wenn Sie Elementor Pro aktiviert haben, sehen Sie es stattdessen so:

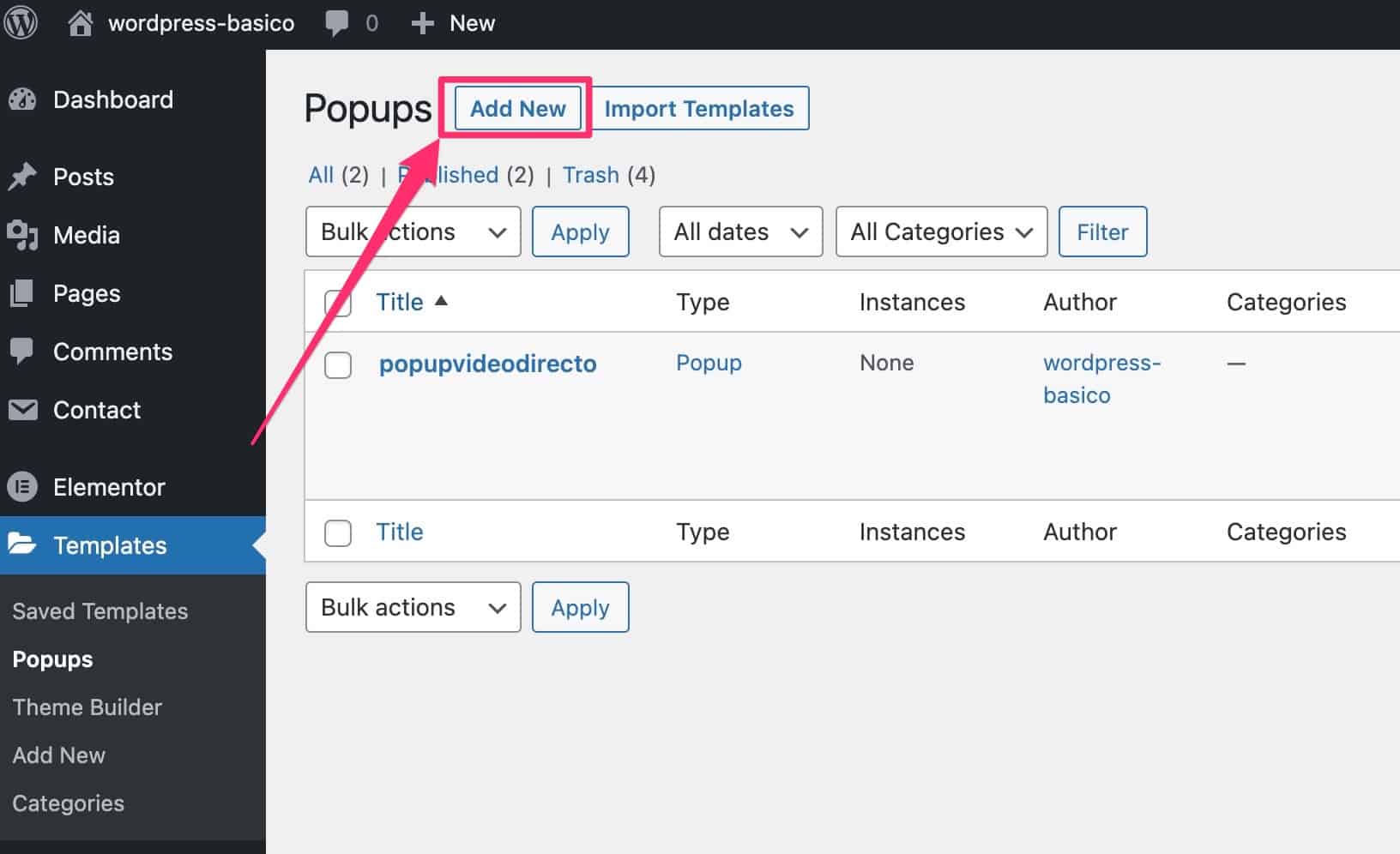
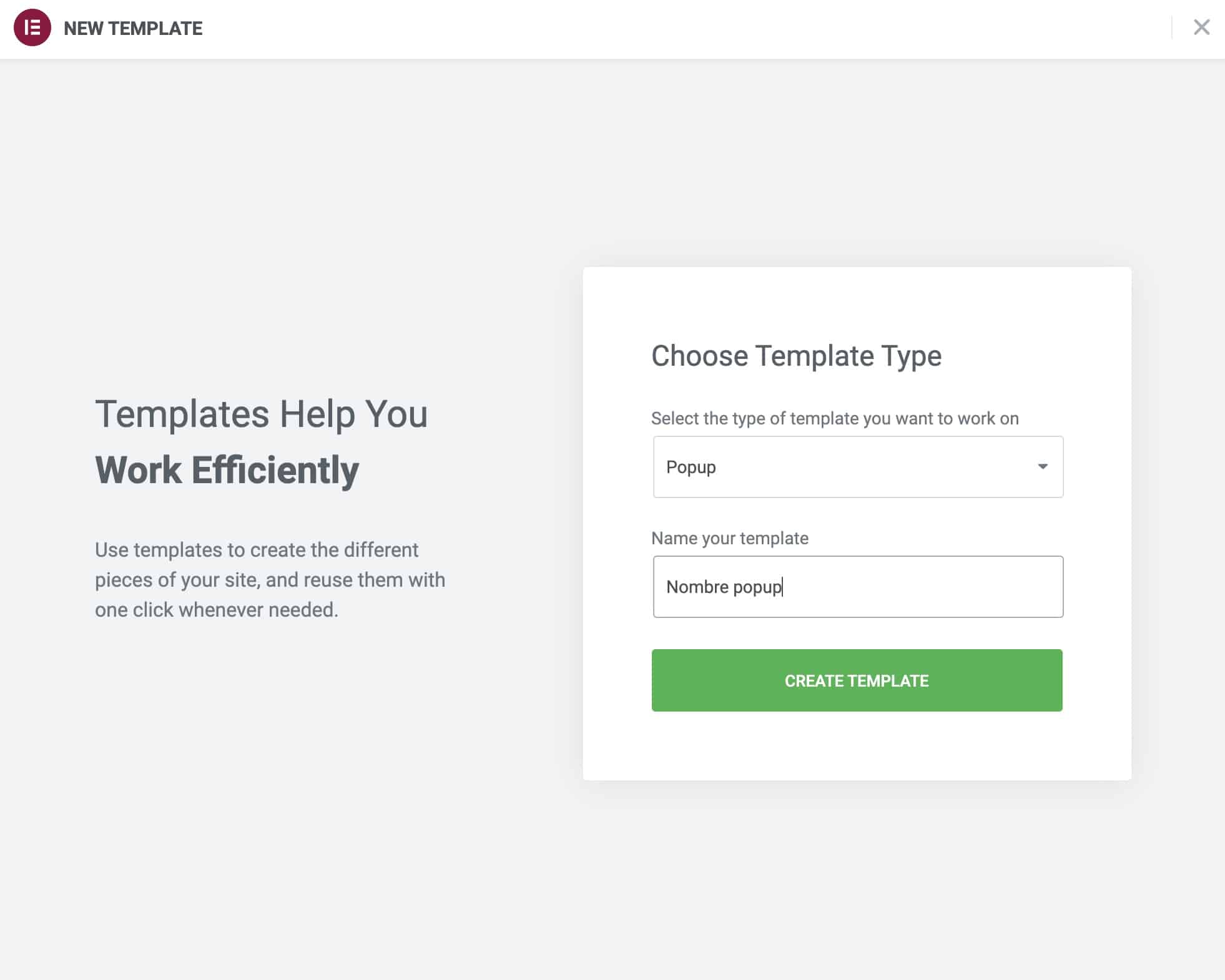
Wenn wir auf klicken Neu hinzufügen Damit können wir unserem Popup einen Namen geben:

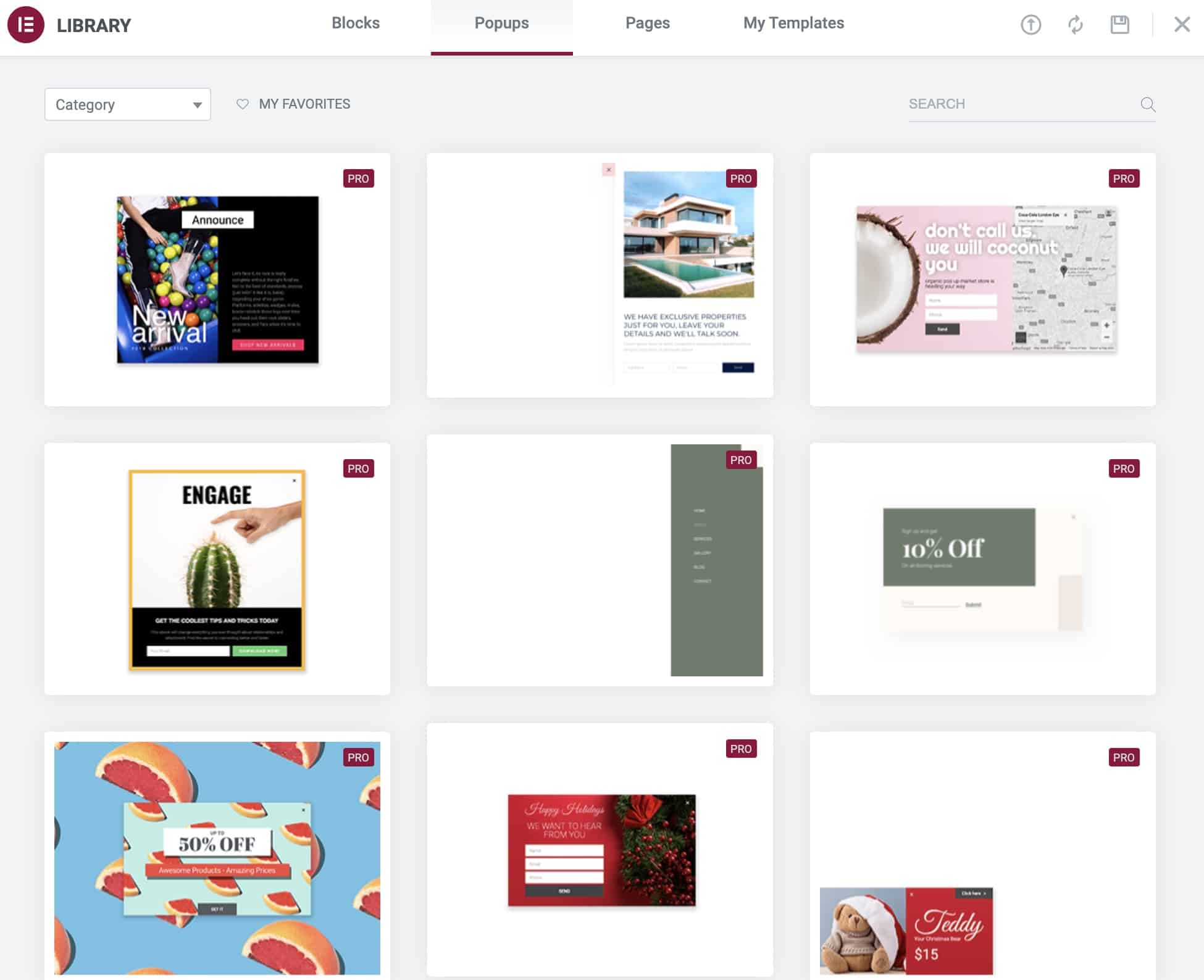
Wir klicken auf Vorlage erstellen und hier können wir ein bereits erstelltes Popup auswählen, dh eine Vorlage aus den vielen verwenden, die Elementor Pro hat:

Merken
Um die Vorlagen verwenden zu können, benötigen Sie eine aktive Lizenz de Elementor Pro.
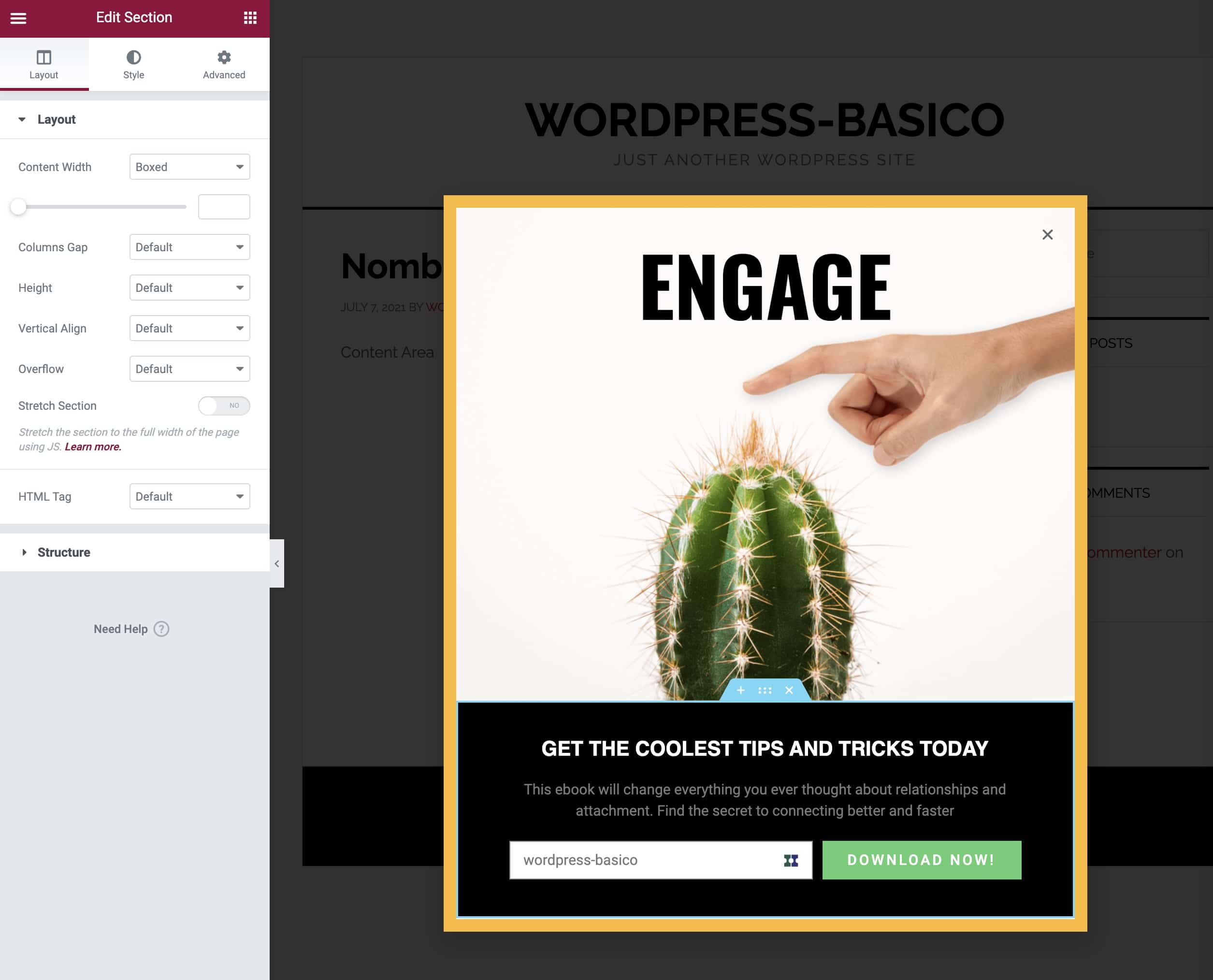
Sobald die Vorlage eingefügt ist, betreten wir den Elementor-Editor mit dem praktisch fertigen Popup-Design:

In diesem Video werde ich nicht auf die Details des Popup-Designs eingehen, aber wir können jeden Teil des Popups ändern, einschließlich der Schließen-Schaltfläche oder des typischen X.
Vorsicht!
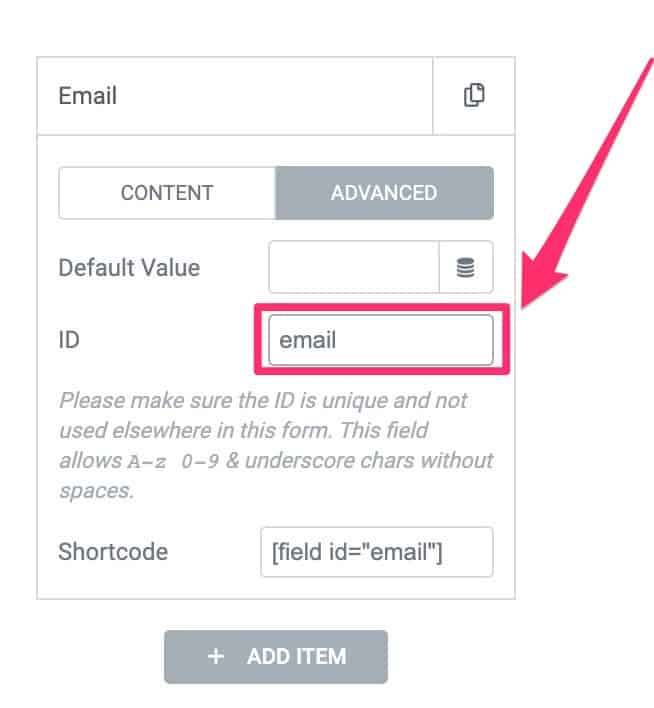
Wenn Sie ein Popup mit einem Formular erstellen, ist es sehr wichtig, dass cJedes Feld des Formulars hat eine ID, denn wenn Sie es leer lassen, erhalten Sie bei Verwendung des Popups einen Fehler.
Das hat mich sehr verrückt gemacht, bis ich es entdeckt habe 😉
Die ID befindet sich im Feld —> Erweitert —> ID

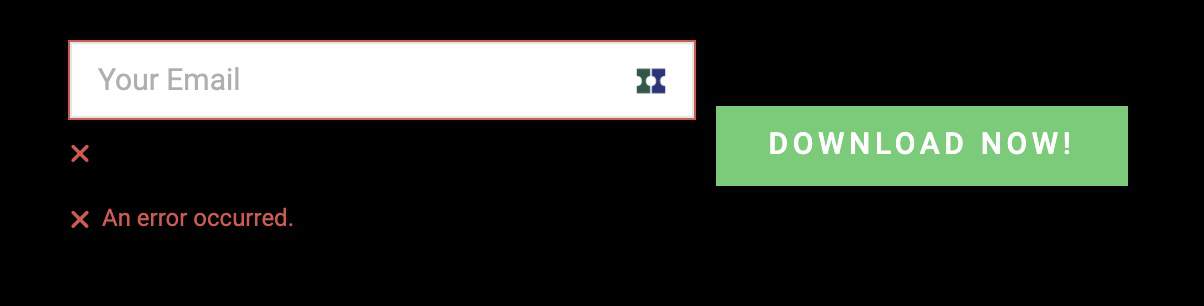
Wenn Sie es leer lassen, erhalten Sie bei Verwendung des Popups die Fehlermeldung „Ein Fehler ist aufgetreten“.

Sobald das Popup erstellt ist, kommt der wichtigste Teil, das Verhalten, das unser Popup haben muss.
Dafür bietet uns Elementor Pro folgende Möglichkeiten:
Bedingungen, Auslöser und erweiterte Regeln (Bedingungen, Auslöser und erweiterte Regeln)
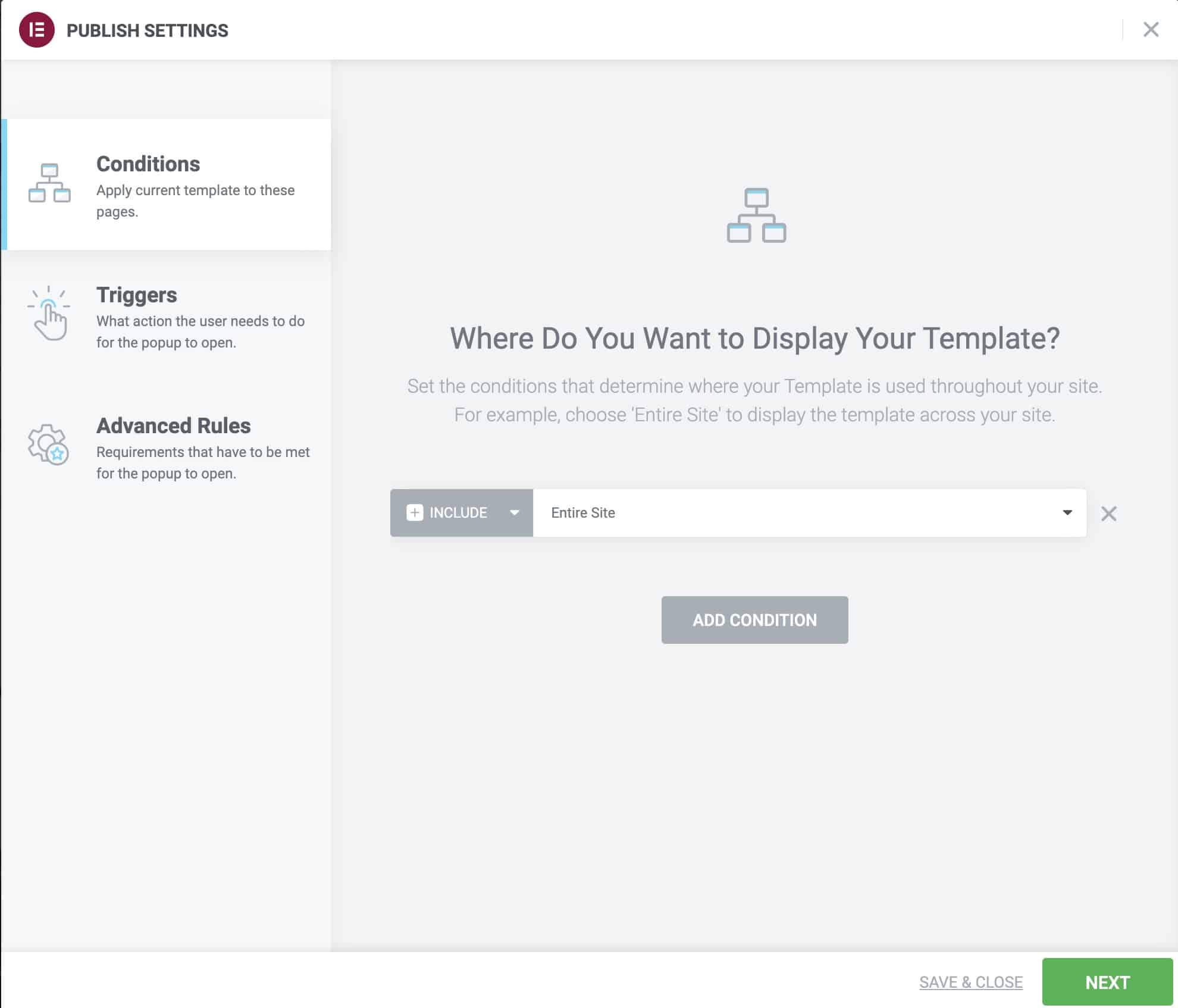
Wenn wir auf unser Popup veröffentlichen klicken, erscheint der folgende Bildschirm:

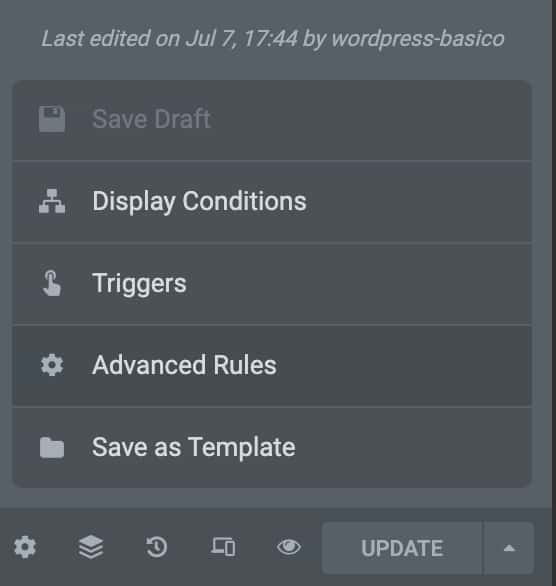
Wenn dieser Bildschirm nicht angezeigt wird oder Sie ihn geschlossen haben, können Sie über den kleinen Pfeil rechts neben Update dorthin zurückkehren:

Bedingungen
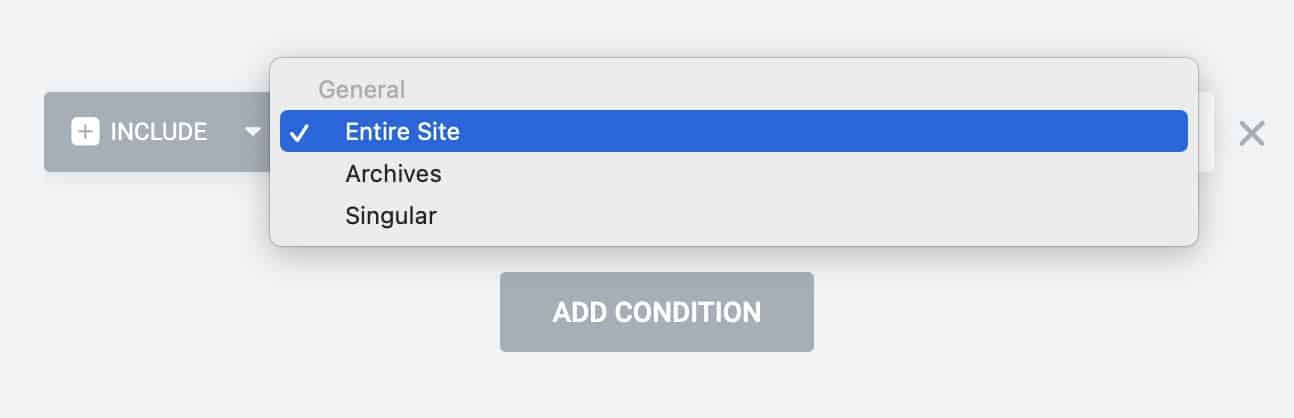
Hier müssen wir auswählen, wo auf unserer Website das Popup angezeigt werden soll.
Es kann im gesamten Web sein, in einem bestimmten Beitrag, in einer Kategorie, was auch immer wir brauchen:

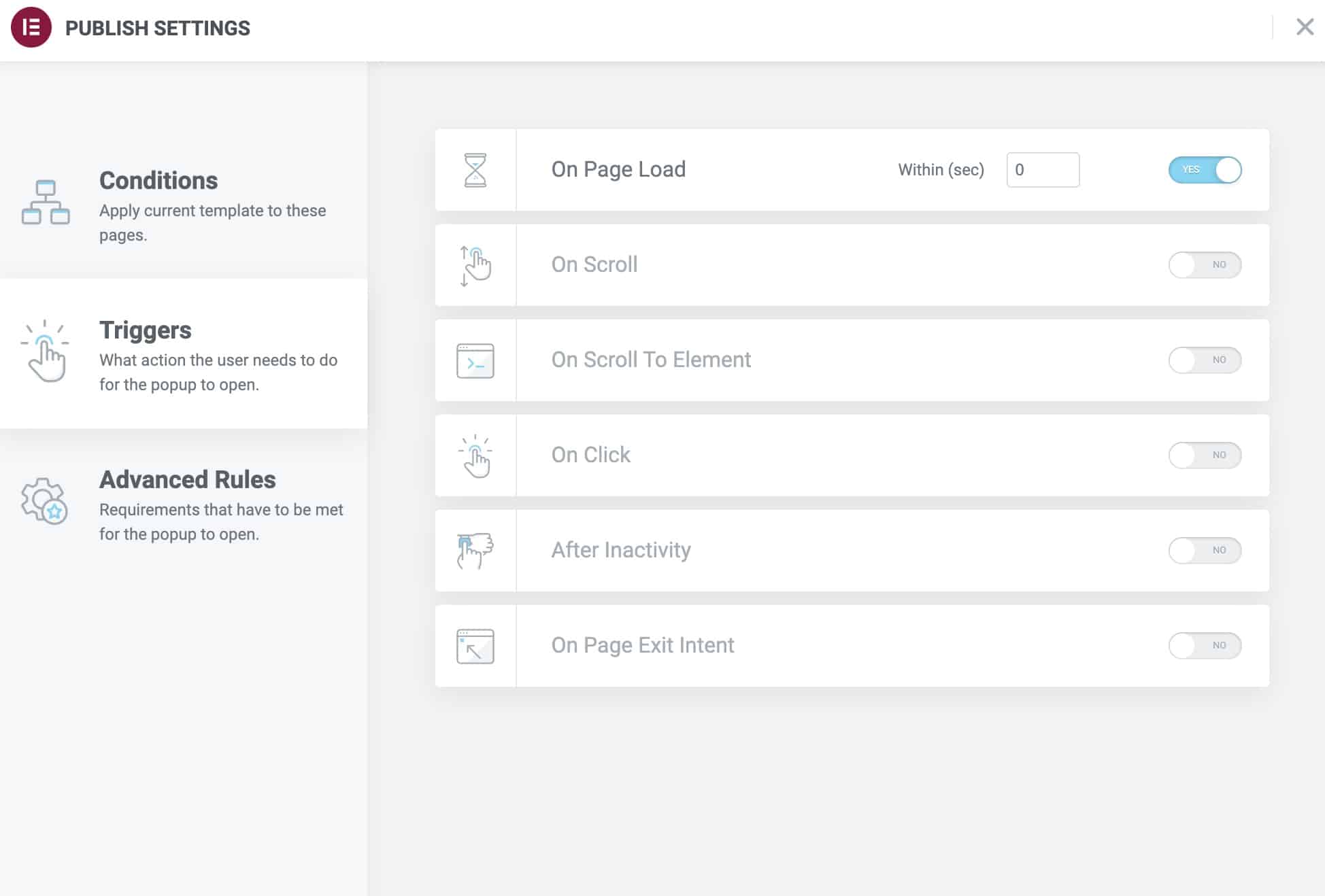
Löst aus
Ein Popup ist ein besonderes Element, da es erst im Web erscheint, wenn ein Ereignis eintritt.
Es kann erscheinen, wenn eine bestimmte Zeit vergangen ist, wenn der Benutzer gescrollt hat, nach einer Zeit der Inaktivität oder wenn der Benutzer das Web verlassen möchte.
Bei dieser Option wählen wir das Ereignis aus, das das Popup auslöst:

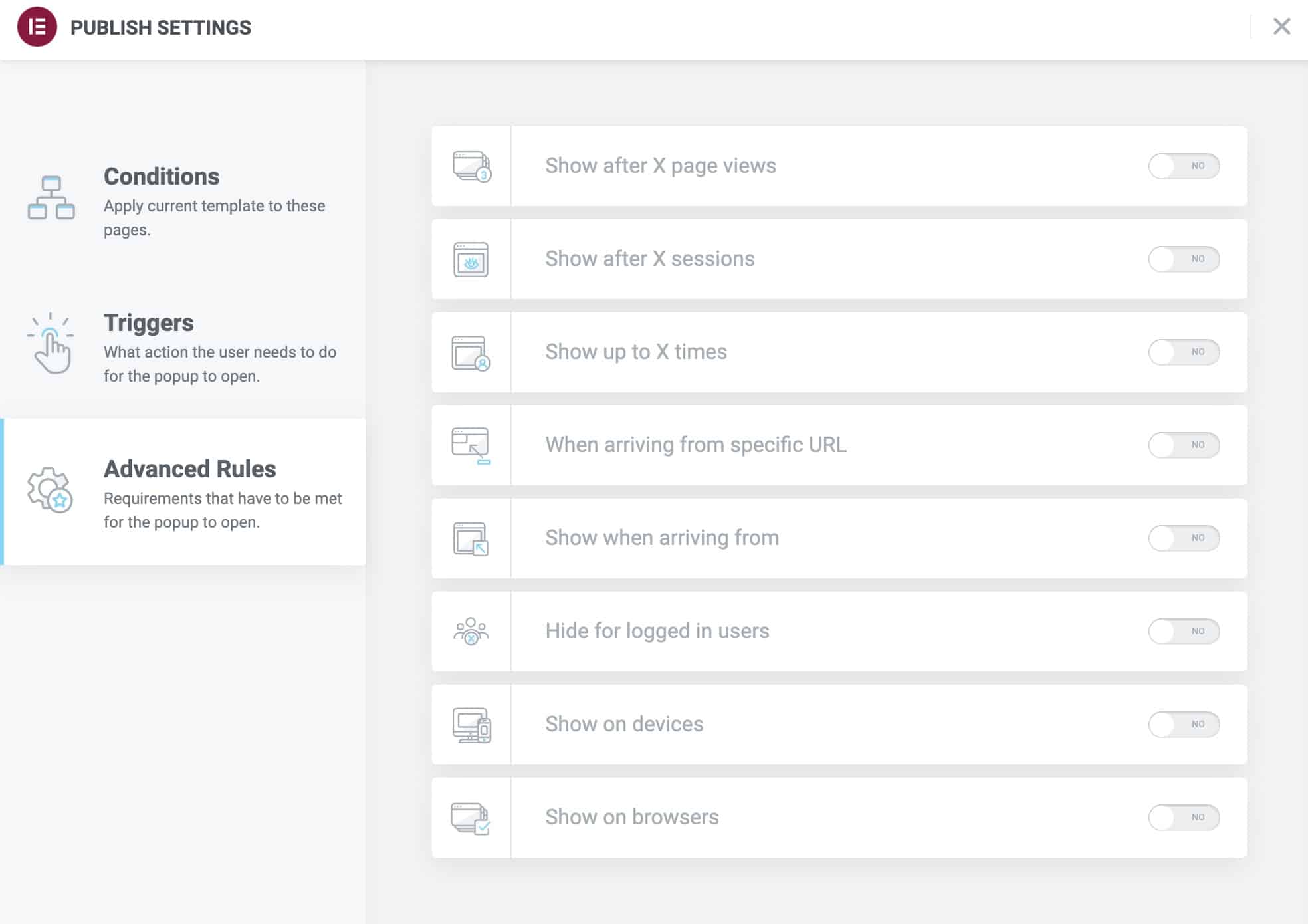
Erweiterte Regeln
Wir können nicht nur einen Auslöser auswählen, sondern auch auswählen, zu welchen bestimmten Zeiten das Popup erscheinen soll.
Wir können das Popup anzeigen lassen, nachdem der Benutzer eine bestimmte Anzahl von Seiten oder Sitzungen gesehen hat oder nachdem er uns X-mal besucht hat.
Wir können das Popup auch nur für Besuche anzeigen lassen, die von einer Suchmaschine kommen, oder nur für einen bestimmten Browser.
Blenden Sie das Popup sogar aus, wenn der Benutzer angemeldet ist:

Die erweiterten Regeln sind sehr wichtig, da wir nicht ignorieren können, dass ein Popup für viele Benutzer ein lästiges Element ist, und dank der erweiterten Regeln können wir stark einschränken, wen wir unterbrechen.
Integration mit E-Mail-Marketing-Diensten
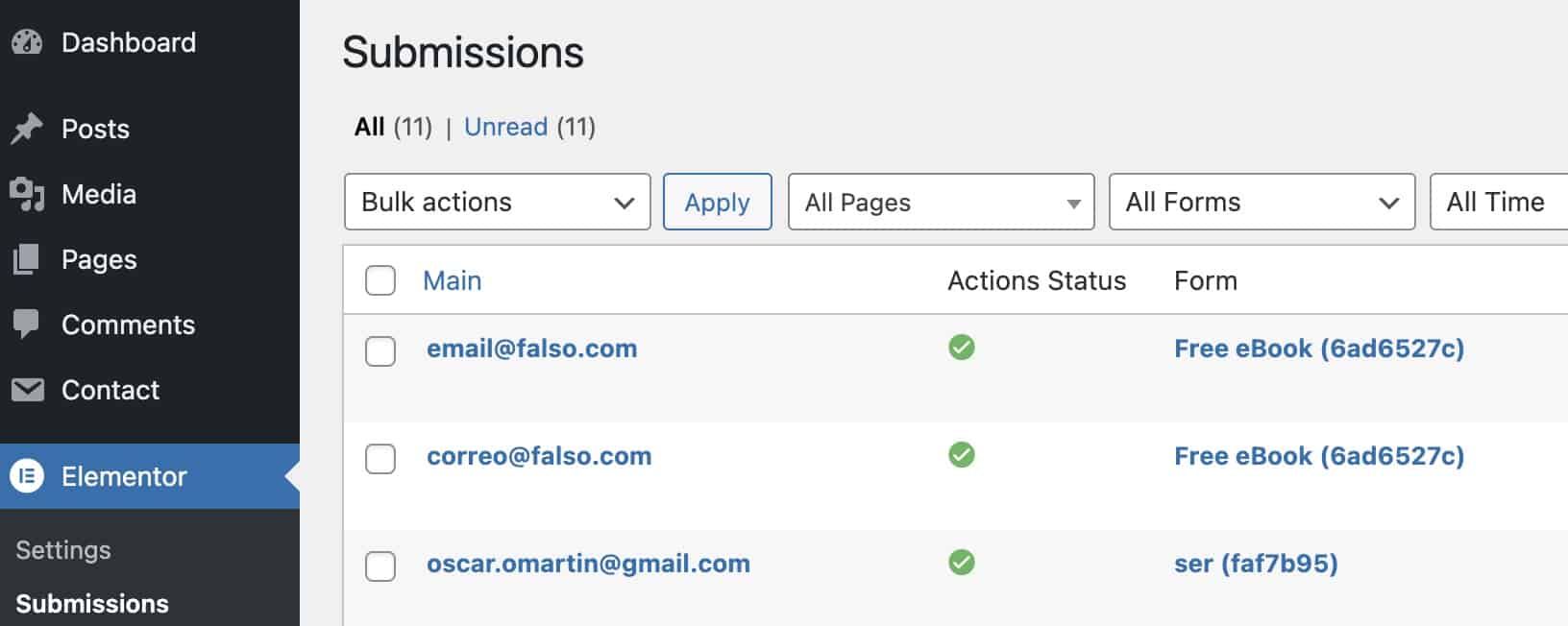
Wenn Sie E-Mails mit einem Popup sammeln, werden sie standardmäßig gespeichert als Einsendungen sammeln.
Diese Option befindet sich in Elementor -> Einreichungen:

Obwohl es nützlich ist, ist es nicht der beste Ort, um das Beste aus gesammelten E-Mails herauszuholen.
Das Normalste ist, dass Sie einen professionellen E-Mail-Marketing-Service nutzen.
Elementor hat eine direkte Integration mit vielen E-Mail-Marketing-Diensten:
- Mailchimp
- Tropf
- AktivCamping
- GetResponse
- KonverKit
- MailerLite
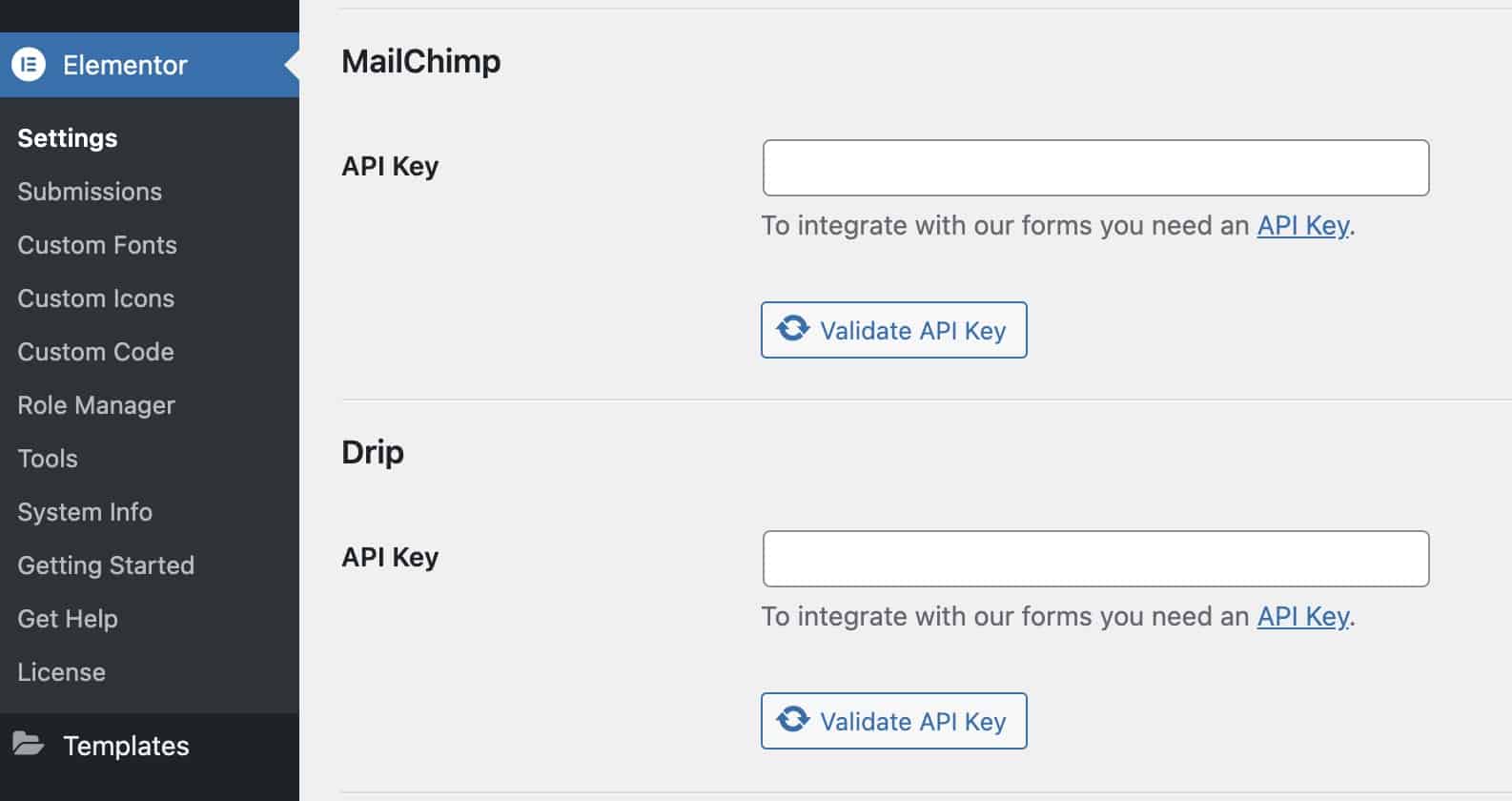
Um sie zu verwenden, müssen Sie nur den API-Schlüssel des entsprechenden Dienstes hinzufügen.
Sie haben die Option in Elementor -> Einstellungen -> Integrationen

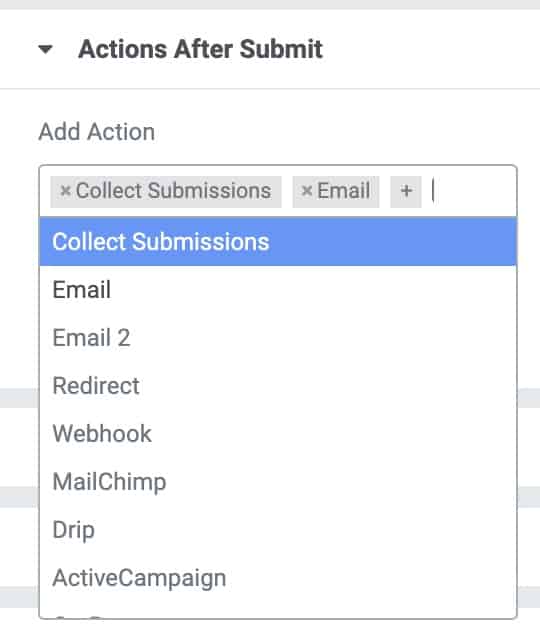
Sobald Sie Ihr Tool verbunden haben, können Sie die im Internet gesammelten Daten automatisch an den aus der Option ausgewählten Dienst senden lassen Nach dem Senden von Aktionen

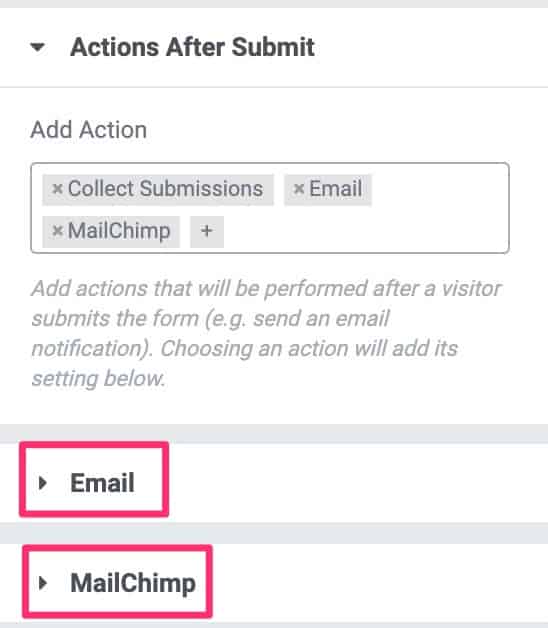
Jedes Mal, wenn Sie eine auswählen, werden unten neue Optionen angezeigt:

Und wenn wir uns entfalten, können wir sehen, wie Sie die spezifischen Optionen jedes Dienstes auswählen.
Was tun wir, wenn der von mir verwendete E-Mail-Marketing-Service nicht auf Elementor ist?
Dafür sind Webhooks da 😉
Webhooks in Elementor Pro
Diese Option mag sehr kompliziert erscheinen, ist aber einfacher als es scheint.
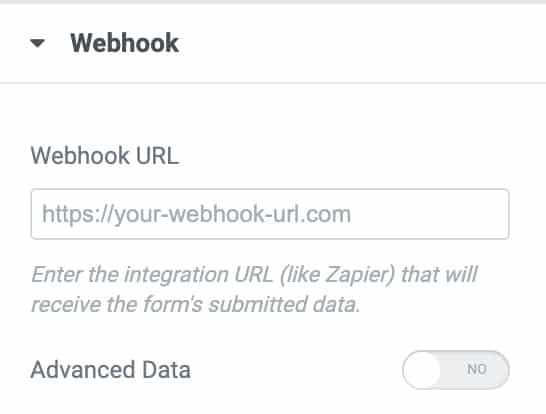
Wenn wir die Webhook-Option in auswählen Nach dem Senden von Aktionen Die Option Webhook-URL wird angezeigt

Wir müssen die URL des Webhook in dem spezifischen E-Mail-Marketing-Dienst finden, den wir verwenden.
In meinem Fall verwende ich Encharge als E-Mail-Marketing-Dienst.
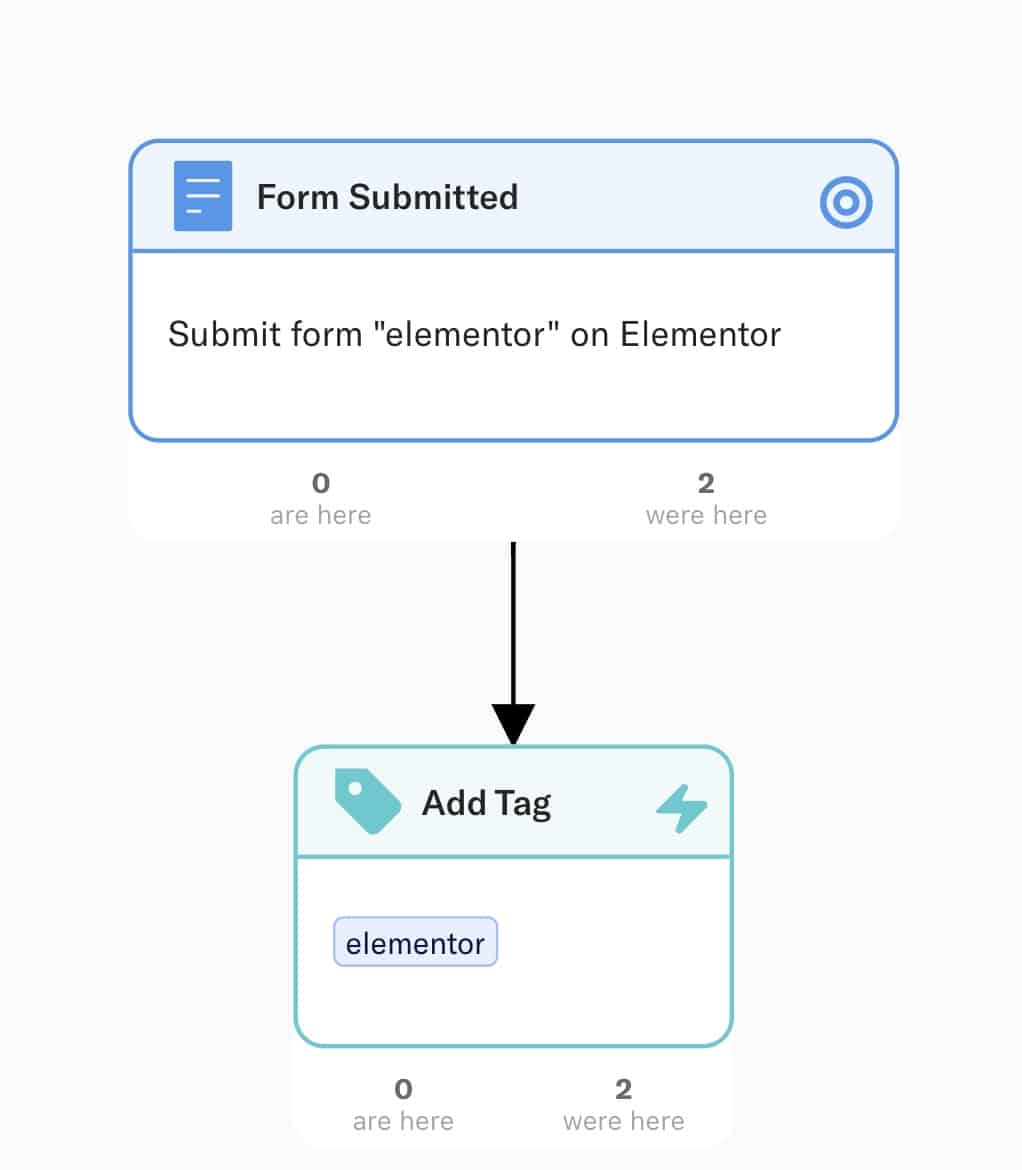
En Aufladen Es ist sehr einfach, ich erstelle einen neuen Flow, ich füge ein Formular hinzu:

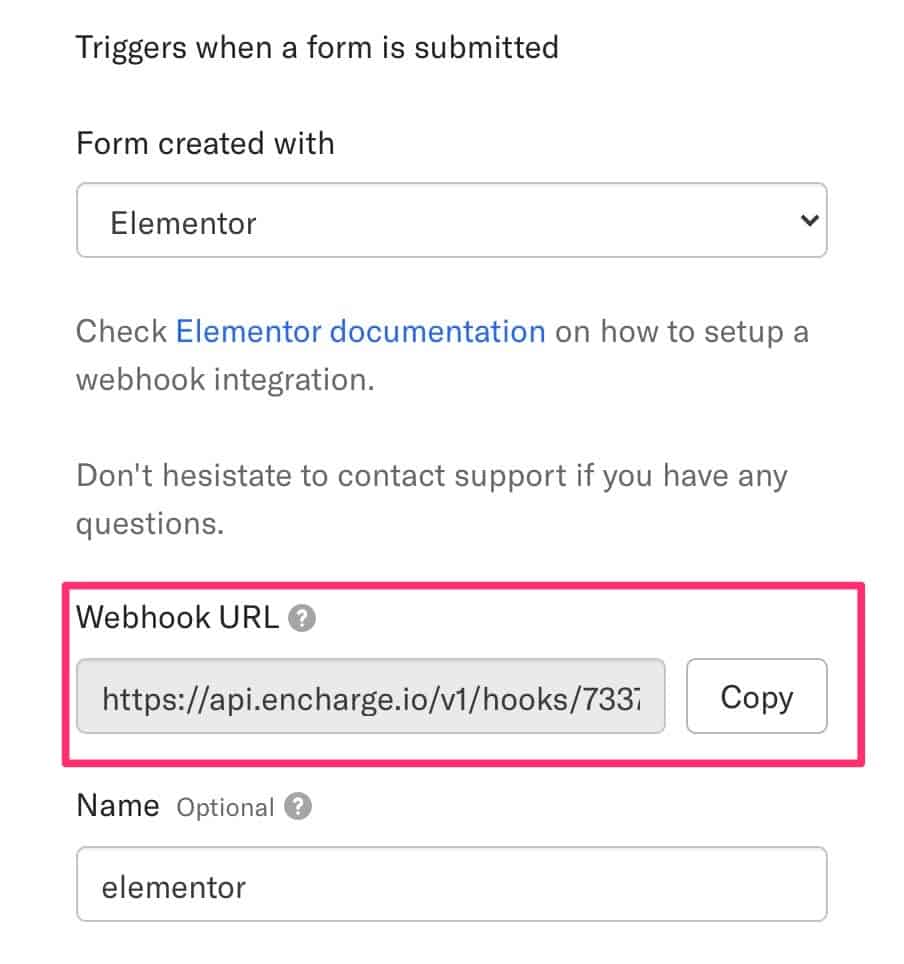
Ein Klick auf das erste Element, das Formular, zeigt die Optionen an und gibt uns die Webhook-URL:

Dies ist die URL, die in Elementor hinzugefügt werden muss, um Teilnehmer an Encharge zu senden.
Wichtig
Jedes E-Mail-Marketing-Tool hat die Webhook-URL an einer anderen Stelle, Sie sollten sich die Hilfe ansehen.
Ich hoffe es hat dir geholfen.
un saludo