In diesem Tutorial sehen wir Schritt für Schritt, wie Sie eine Website erstellen, wenn Sie Geschäftsnische ist Tourismus oder Reisen.
Wir werden Schritt für Schritt sehen, wie es mit der Cousteau Pro-Vorlage geht.
Sie Kaufen Sie die Vorlage hier oder wenn Sie ein Premium-Mitglied sind, steht es Ihnen in Ihrem Benutzerbereich zur Verfügung.
Diese Vorlage wurde speziell entwickelt, um Websites für Reisebüros, Reiseveranstalter und Abenteuerreiseblogs zu erstellen.
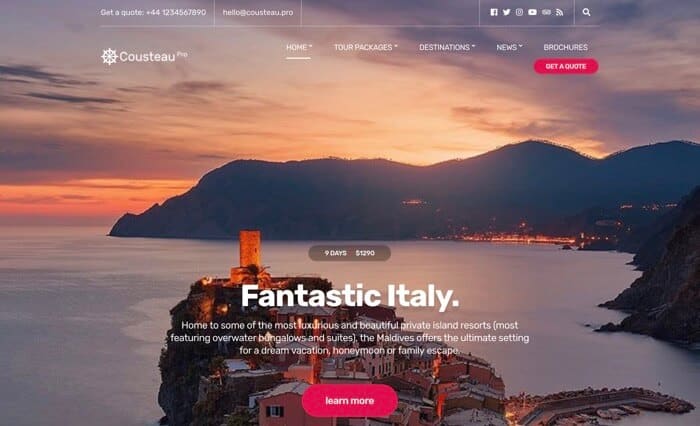
Das Endergebnis, das wir erreichen werden, ist das folgende (Klicken Sie, um das vollständige Bild zu sehen)
Wenn Sie es lieber live sehen möchten, hier ist die Demo:
Zu den Merkmalen dieses Themas gehören:
- Erweiterter Filter für Preis, Ort, Daten
- Sehr anschauliche und vollständige Dateien von jeder der Reisen, mit Reiseroute, Navigation durch die verschiedenen Teile der Datei, Boxen mit einem Design, um Informationen hervorzuheben, etc...
- Bewertungen der Reisen durch die Benutzer selbst
- Flexibilität bei den Layoutoptionen
- Benutzerdefinierte Widgets zum Anzeigen von Inhalten in Ihren verschiedenen Widget-Bereichen
- Unterstützung für Elementor
- Support-Video und Schieberegler
- Und vieles mehr, was wir im Laufe des Tutorials sehen werden
Für dieses Tutorial benötigen Sie:
- Domäne und Hosting: Bei hostgator hast du es super günstig mit dem Coupon: Erstelle dein Webeasy
- WordPress: Kostenlos 😉
- Cousteau Pro-Vorlage: 49$ und der [wps_highlight background=»#eeee22″ color=»#000000″]Sie können hier kaufen[/wps_highlight] oder Sie haben es in der verfügbar Premium-Zone
Videoanleitung
Suscríbete a mi Kanal:
Domain und Hosting mieten
Wenn Sie bereits eine Domain und ein Hosting haben, können Sie diesen Teil überspringen, wenn Sie es nicht mit dem Rabattcoupon bei Hostgator mieten können Erstelle dein Webeasy
Installieren Sie WordPress
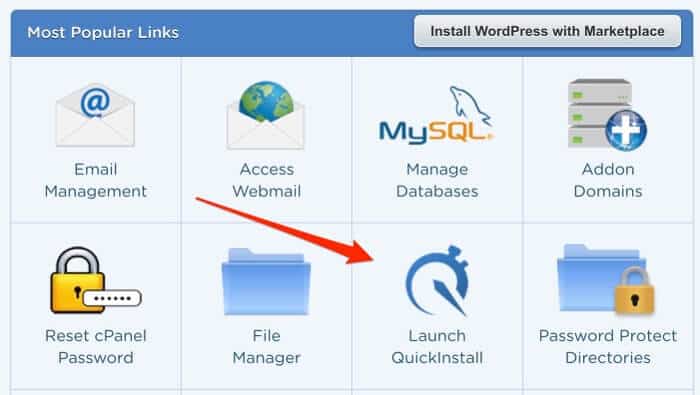
In Harasser ist es wirklich einfach, WordPress zu installieren, sobald wir uns in unserem Konto befinden, klicken wir einfach auf Hosting und geben Launch QuickInstall ein

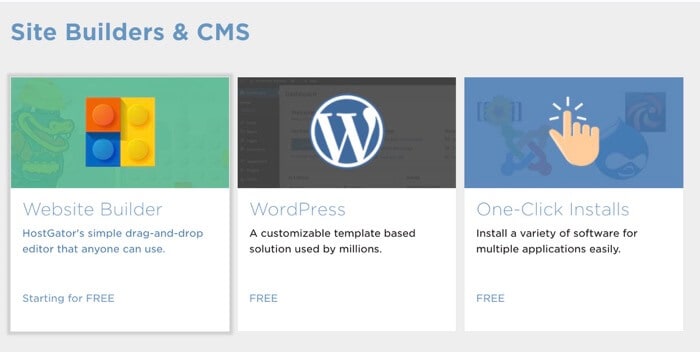
Hier wählen wir WordPress aus

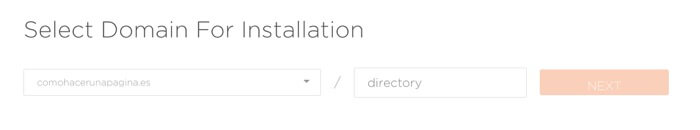
Wir wählen die Domäne aus, in der wir sie installieren möchten:

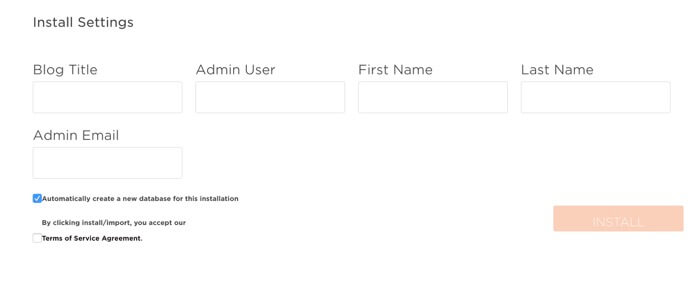
Wir füllen den Titel des Blogs, Benutzer, E-Mail und unseren Vor- und Nachnamen aus und schon haben wir unser WordPress installiert

Wenn Sie so weit gekommen sind, haben Sie WordPress bereits mit der standardmäßig mitgelieferten Vorlage installiert.
Setzen Sie WordPress auf Spanisch
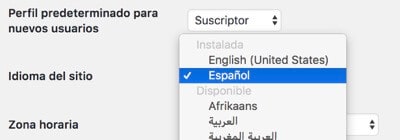
Standardmäßig installiert Hostgator WordPress auf Englisch, um es auf Spanisch zu setzen, gehen wir einfach zu Einstellungen -> Allgemein und stellen WordPress auf Spanisch ein:

Installieren Sie die Cousteau Pro-Vorlage
Sobald wir die Vorlage haben gekauft o aus der Premium-Zone heruntergeladen wir gehen Aussehen -> Themen -> neu hinzufügen -> Thema hochladen und installieren und aktivieren.
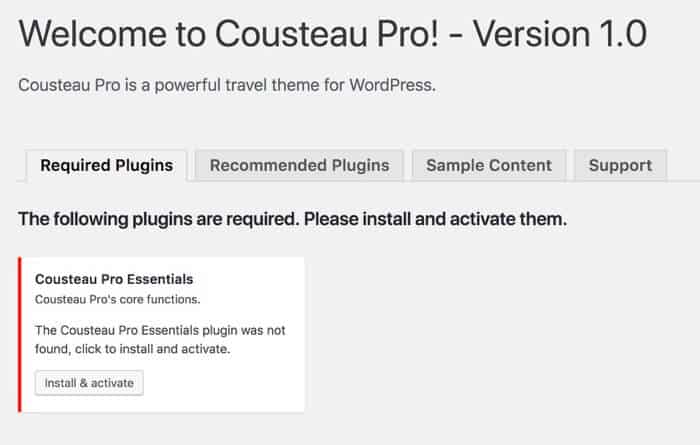
Dadurch gelangen wir zu folgendem Bildschirm

Und wir installieren und aktivieren jedes Plugin, das uns sagt:
- Cousteau Pro Essentials
- max Schieber
- Klicken Sie auf eine Demo importieren
- Elementor
Und Vorsicht, wir haben auch das Contact Form 7-Plugin installiert, das uns zwar nicht sagt, dass wir es brauchen werden.
Demo-Inhalt installieren
In der Registerkarte Sample Content klicken wir auf Loslegen damit wir den Demo-Inhalt installieren können.
Es dauert eine Weile, aber es lohnt sich, da sich das Template automatisch so konfiguriert, dass es dasselbe wie in der Demo hat. Ich liebe es 💪 💪 💪
Das erste, was wir feststellen, ist, dass die Seite die gleiche ist wie in der Demo, aber mit den Bildern unscharf Keine Sorge, es ist absichtlich das Urheberrecht der Bilder, aber es ist uns wirklich egal, da wir die Fotos für unsere ändern werden.
Zuhause
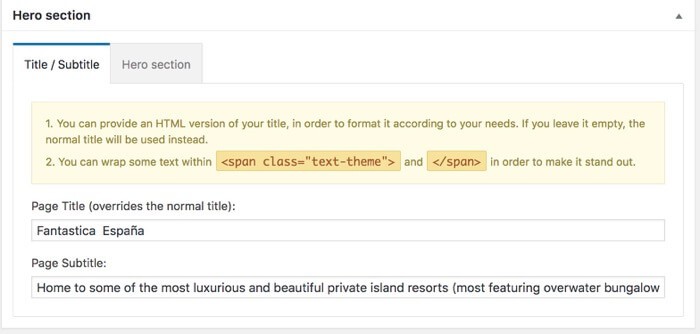
Die Startseite wird hauptsächlich über Widgets konfiguriert. Wenn wir also die Hauptseite bearbeiten, finden wir sehr wenig zu bearbeiten, das Hauptfeld ist leer und wir müssen nur den Titel, den Untertitel und den Preis des vorgestellten Pakets hinzufügen:

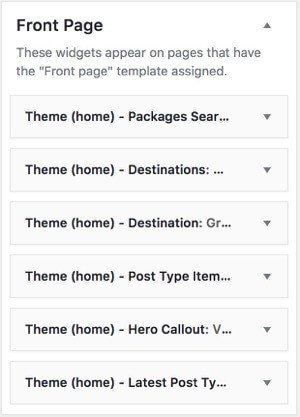
Wir haben die restlichen Komponenten, die auf der Hauptseite in den Widgets erscheinen, im Abschnitt Front Page
Wie wir den Demo-Inhalt importiert haben, scheint alles konfiguriert zu sein, aber wir könnten es problemlos ändern:

Wir verfügen über benutzerdefinierte Widgets mit Zielen, Paketen und Handlungsaufforderungen.
Reiseziele erstellen
Wir haben gesehen, dass der Hauptseite mit den Zielen unseres Reiseblogs oder Paketen, die wir auf unserer Reisebüro-Website verkaufen, Widgets hinzugefügt werden können.
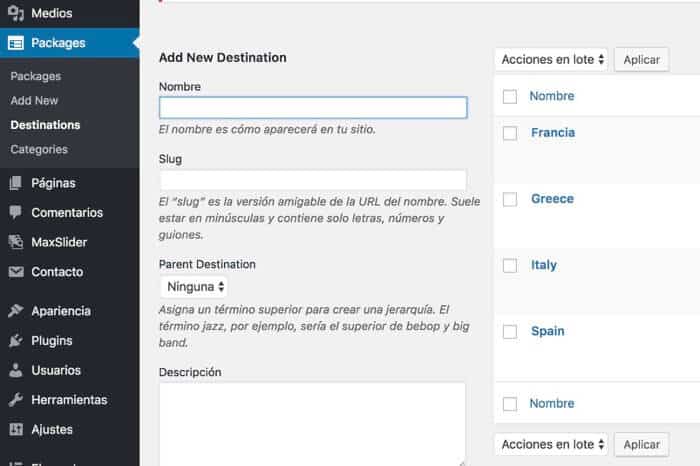
Um die Ziele zu erstellen oder zu bearbeiten, können wir dies über Pakete -> Ziele tun:

Erstellen Sie Urlaubspakete oder Reiseziele
Hier liegt viel von der Anmut dieser Vorlage, den Tourpaketen, die wir erstellen können.
Das Endergebnis ist sehr visuell und um dies zu erreichen, haben wir zwei Möglichkeiten:
- Automatisch mit Elementor
- Manuell
Automatisch mit Elementor
Elementor ist ein erstaunlicher visueller Builder, der es uns ermöglicht, unsere Website ohne HTML- oder CSS-Kenntnisse zu gestalten.
Es erlaubt uns auch, unsere Arbeit im Vorlagenformat zu speichern.
Was ich getan habe, ist eine Vorlage mit all der manuellen Arbeit zu erstellen, die Sie unten sehen werden, um mir all diese Schritte zu ersparen und sie für die automatische Ausführung bereit zu haben.
Die von mir erstellte Vorlage ist verfügbar für Premium-Studenten im Downloadbereich.
Um Elementor in den Paketen zu verwenden, müssen wir zu Elementor -> Einstellungen gehen und die Art des Inhalts auswählen Angebote
Sobald Sie eine Vorlage in Elementor erstellt haben, ist die Verwendung sehr einfach.
Wir erstellen ein neues Touristenpaket, wir klicken auf Mit Elementor bearbeiten und auf dem erscheinenden Bildschirm klicken wir auf das Symbol mit der Form eines Ordners:

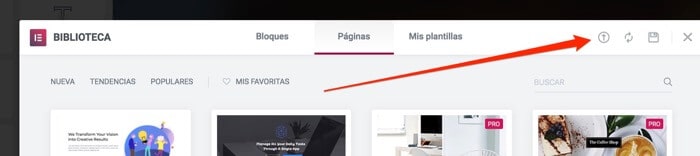
Klicken Sie auf dem nächsten Bildschirm, der angezeigt wird, auf den Pfeil, der nach oben zeigt

Wir importieren unsere Vorlage aus dieser Vorlage:

Nach dem Importieren können Sie es jederzeit auf der Registerkarte verwenden meine Vorlagen

Wenn Sie auf Importieren klicken, erledigt Elementor die ganze Arbeit für uns:

Manuell
Das Paket oder Reiseziel hat mehrere Elemente, die wir berücksichtigen müssen:
- Seite Featured Image
- Navigationsmenü für Tourpakete und empfohlene Schlagzeilen
- Reisetage
- Kontaktformular
- Bildergalerien
- Feld mit hervorgehobenen Informationen
- Bewertungen
Seite Featured Image
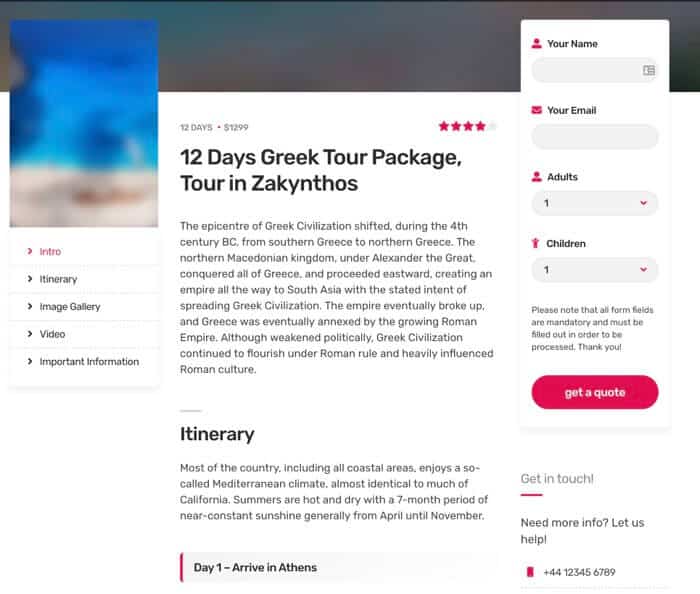
Das vorgestellte Bild ist das Bild, das auf der linken Seite erscheint, und wenn wir nach unten gehen, um weitere Informationen anzuzeigen, bleibt es fixiert, damit wir es nicht aus den Augen verlieren.
Es ist das folgende Bild auf der linken Seite:

Um es hinzuzufügen, fügen wir einfach ein vorgestelltes Bild von der Seite des WordPress-Editors hinzu

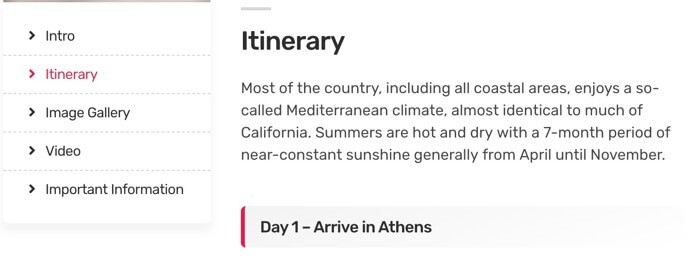
Navigationsmenü für Tourpakete und empfohlene Schlagzeilen
Wenn wir uns den vorherigen Screenshot unter dem vorgestellten Bild ansehen, erscheint ein Navigationsmenü

Es ist das Menü mit den Elementen:
- Einleitung / Intro
- Urlaubsroute
- Bildergalerie
- Video
- Wichtige Informationen
Wenn wir erkennen, dass es sich um dieselben Elemente handelt, die wir in der Liste hervorgehoben haben.
Um es zu bauen, müssen wir nur eine Klasse zu den Titeln h2, h3, h4, h5 hinzufügen
<h2 class="anchor-title">Itinerary</h2>
Auf diese Weise wird es hervorgehoben und im Seitenmenü angezeigt
Reisetage
Es erscheint wie folgt:

Und wir erstellen es wie folgt:
h3 class="boxed-title">Day 1 - Arrive in Athens</h3>
Kontaktformular
Das Kontaktformular auf der rechten Seite erscheint automatisch, wenn Sie das Contact Form 7-Plugin installiert haben, bevor Sie die Demo-Inhalte dank des Zonen-Widgets importieren Angebote mit folgendem HTML-Code
<div class="theme-form content-elevated">
[contact-form-7 id="190" title="Contact form 1"]
</div>
Denken Sie daran, die ID-Nummer zu ändern, wenn sie in Ihrem Fall anders ist.
Bildergalerien
Wir fügen eine Bildergalerie genauso hinzu, wie wir es auf jeder WordPress-Seite tun würden:
Objekt hinzufügen -> Galerie erstellen und die Bilder auswählen.
Feld mit hervorgehobenen Informationen
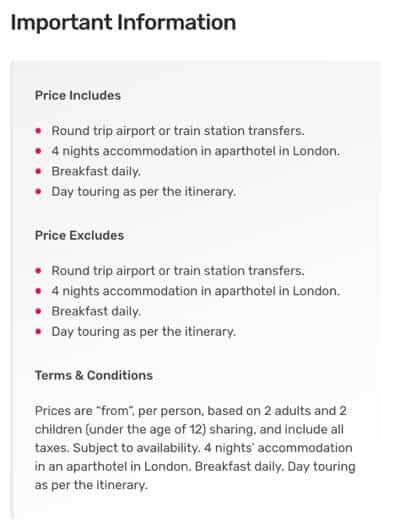
Wir können vorgestellte Boxen wie die folgenden hinzufügen:

Dazu müssen wir ein div mit der folgenden Klasse hinzufügen:
<div class="box-styled">
<strong>Price Includes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Price Excludes</strong>
<ul>
<li>Round trip airport or train station transfers.</li>
<li>4 nights accommodation in aparthotel in London.</li>
<li>Breakfast daily.</li>
<li>Day touring as per the itinerary.</li>
</ul>
<strong>Terms & Conditions</strong>
Prices are "from", per person, based on 2 adults and 2 children (under the age of 12) sharing, and include all taxes. Subject to availability. 4 nights’ accommodation in an aparthotel in London. Breakfast daily. Day touring as per the itinerary.
</div>
Sie können den Inhalt beliebig ändern.
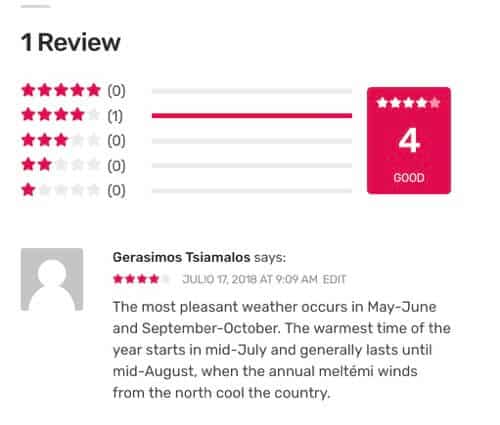
Rezensionen oder Rezensionen
Das Ergebnis ist wie folgt:

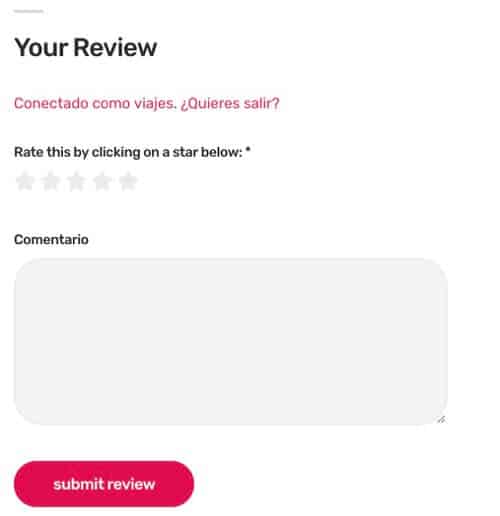
Um es zu erhalten, müssen Sie nur einen Kommentar im folgenden Formular hinzufügen:

Wie Sie sehen können, ist die Erstellung eines professionellen Reiseblogs mit ein wenig Arbeit und dieser Vorlage zum Greifen nah 😉