Hallo Leute, in diesem Tutorial erfahren wir, wie man Gravity Forms mit Mailchimp verbindet.
Dazu müssen Sie das Gravity Forms-Plugin und die Mailchimp-Erweiterung installieren. Obwohl diese Plugins kostenpflichtig sind, denken Sie daran, dass Sie sie in der Premium-Zone kostenlos herunterladen können.
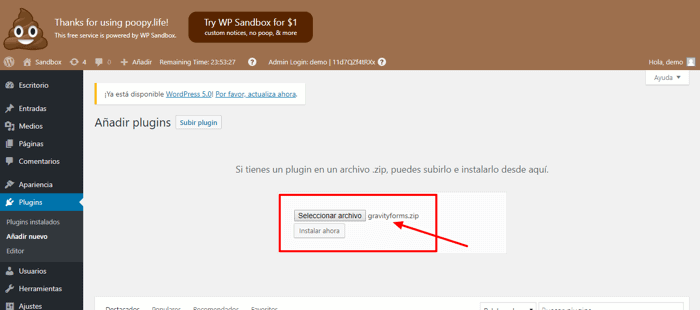
Machen wir uns an die Arbeit. Als Erstes installieren wir die Plugins und aktivieren sie dann, sowohl das Gravity Forms-Plugin als auch die Erweiterung, um es mit Mailchimp zu verbinden.
Suscríbete a mi Kanal:

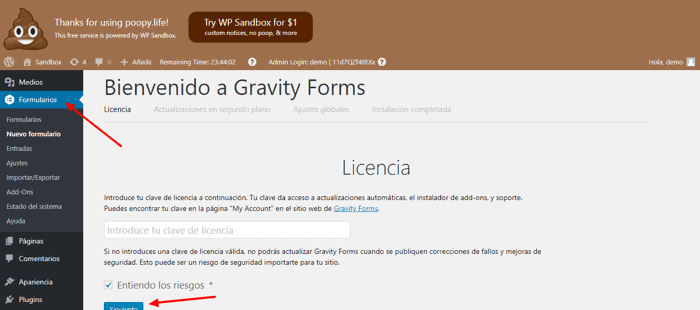
Wir gehen zu „Form“ und dann zu „Neues Formular“:

Sie werden sehen, dass Sie nach der Lizenz gefragt werden, aber wenn Sie diese nicht haben, machen Sie sich keine Sorgen, sie funktioniert einwandfrei, Sie erhalten nur keine automatischen Updates.
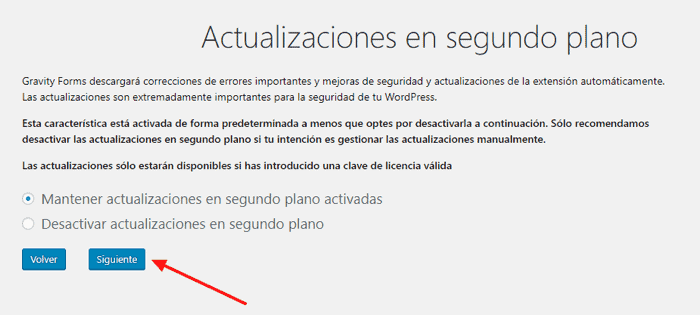
Dieser Vorgang muss zweimal wiederholt werden, da es sich um Fragen handelt, die wir unbedingt beantworten müssen.
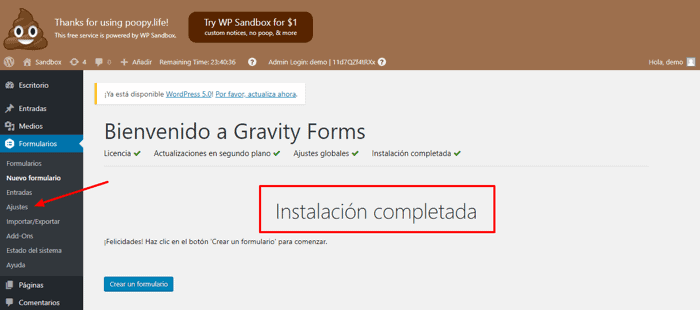
Sobald wir fertig sind, sind Gravity Formas einsatzbereit.

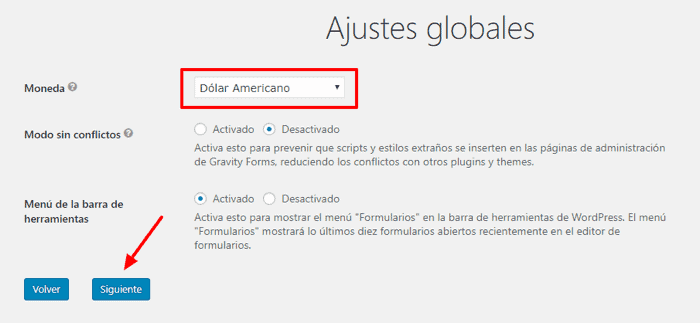
Gravity Forms fordert uns auf, eine Währung auszuwählen. In unserem Fall ist dies nicht erforderlich, wir wählen jedoch den Euro.
Wir klicken erneut auf Weiter:

Und es wird uns sagen, dass unsere Installation abgeschlossen ist.

Bevor wir ein Formular erstellen, konfigurieren wir unser Formular Mailchimp damit Sie sich mit unserem Formular verbinden und die Daten an unser Mailchimp-Konto senden können.
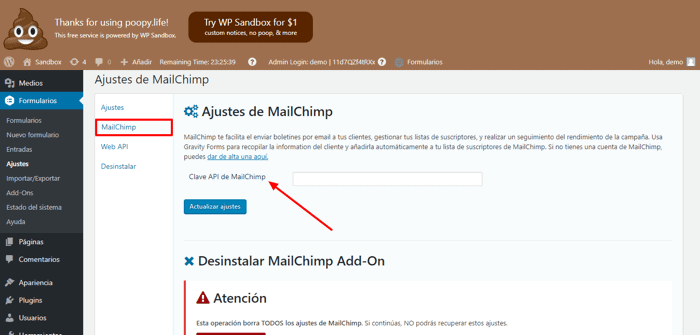
Dazu gehen wir zu den Einstellungen, wählen Mailchimp aus und werden nach unserem API-Schlüssel gefragt.

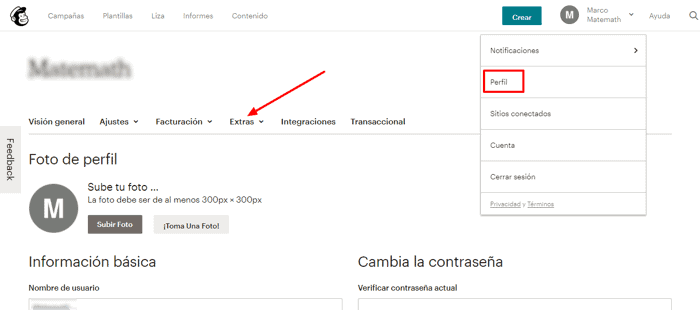
Wir geben unser Mailchimp-Konto ein, gehen oben rechts auf Profil und dann auf Extras:

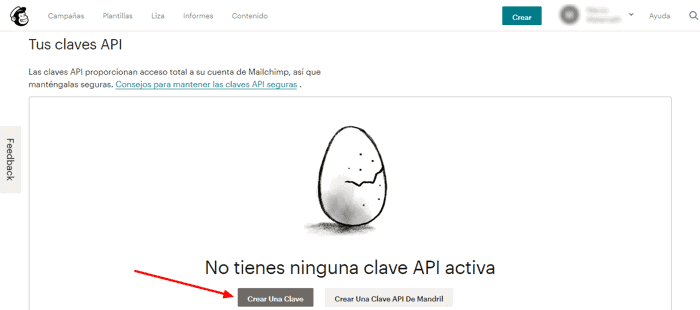
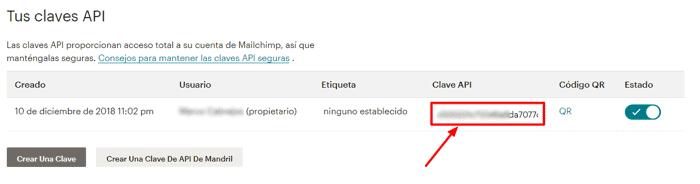
Wir wählen API-Schlüssel aus und wenn Sie noch keinen Schlüssel erstellt haben, klicken Sie auf Schlüssel erstellen

Wir werden den folgenden Bildschirm haben:

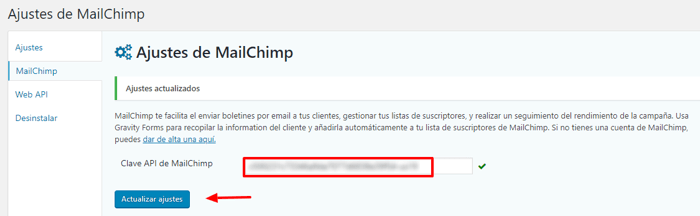
Wir kopieren den API-Schlüssel und kehren zu unserer WordPress-Seite zurück, um ihn einzufügen.

Klicken Sie auf Einstellungen aktualisieren und es ist bereits konfiguriert.
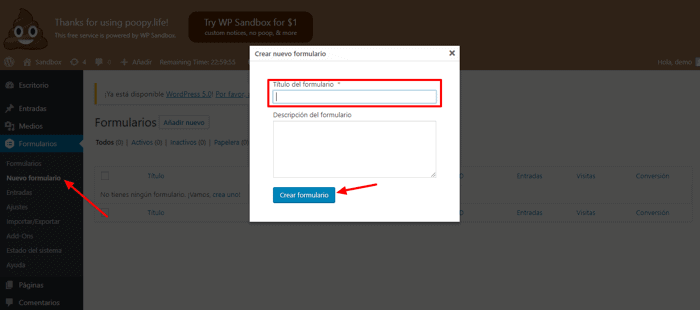
Nun ja, wir werden ein Formular erstellen, als ob wir es normal tun würden.
Ich werde es Mailchimp nennen, klicken Sie auf Formular erstellen:

Beachten Sie, dass wir in diesem Tutorial nur sehen werden, wie die Daten an unser Mailchimp-Konto gesendet werden.
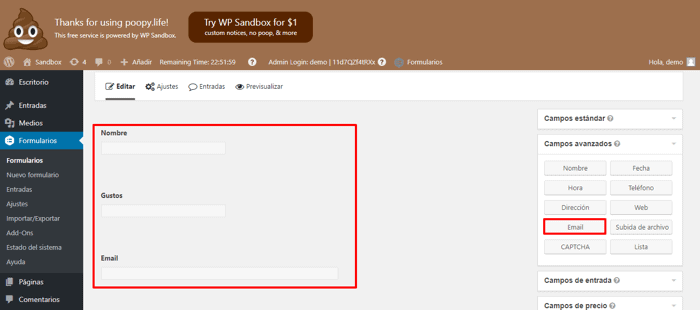
Wir fügen drei Felder hinzu: Name, Likes und das wichtigste die E-Mail. Sobald wir fertig sind, klicken wir auf Aktualisieren.

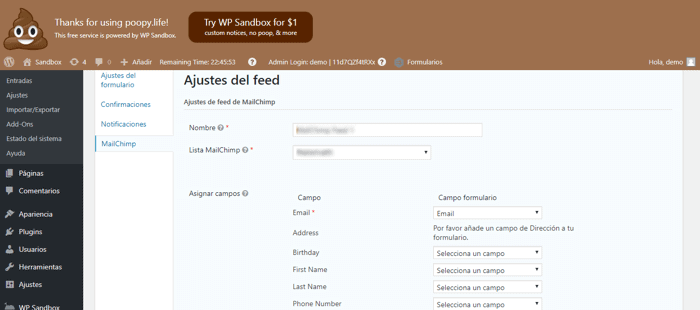
Gehen Sie zu Einstellungen und Sie werden sehen, dass Sie die Mailchimp-Option haben. Dort in den Feeds klicken wir auf „Neu hinzufügen“ und fügen einen Namen hinzu. Anschließend wählen wir eine Liste derjenigen aus, die wir bereits erstellt haben.

Eine Reihe von Feldern, die die Liste enthält, wird angezeigt. Sobald ich es konfiguriert habe, wähle ich zweimal „Opt-in“ und klicke auf „Einstellungen aktualisieren“.
Ich habe es bereits konfiguriert!!!
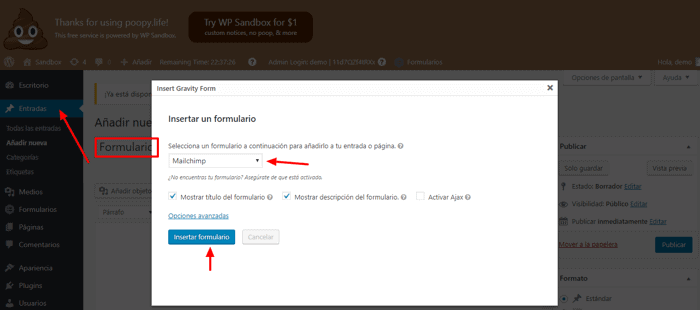
Um es zu testen, erstelle ich eine Eingabe, die ich „Formular“ nenne, wähle „Formular erstellen“ und wähle den Namen des Formulars, das ich zuvor erstellt habe, und klicke auf „Veröffentlichen“.

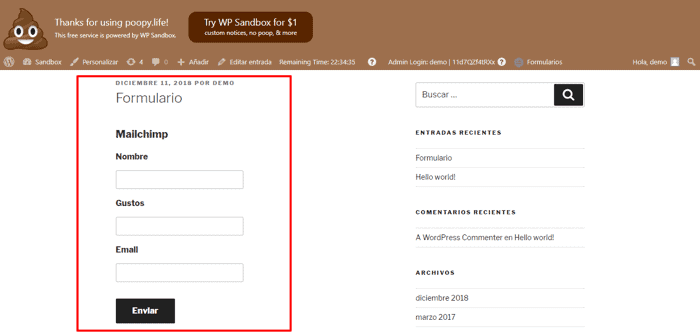
Und ich werde bereits ein schönes Formular haben, das mit Mailchimp integriert werden kann, um später Newsletter an meine Abonnenten versenden zu können.

Ich hoffe, Ihnen hat dieses Tutorial gefallen und Sie fanden es sehr nützlich.