Normalerweise gibt es in einem Geschäft, wenn wir zum Warenkorb gehen oder den Kauf abschließen, das Feld zum Hinzufügen des Rabattgutscheins. Obwohl es großartig ist, kann es vorkommen, dass ein Käufer, wenn er eintrifft und sieht, dass es ein Feld für den Coupon gibt und er keinen Coupon hat, den Kaufvorgang verlässt und im Internet nach dem Coupon sucht.
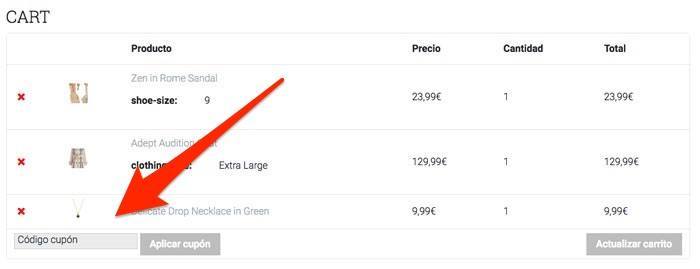
Wenn Sie Ihren Shop mit WooCommerce erstellt haben und dieses Plugin nicht verwenden, finden Sie das cAmport, um den Gutschein in den Warenkorb zu legen und an der Kasse, wie Sie im folgenden Bild sehen können:

Um auf diese Weise keine Kunden zu verlieren, gibt es ein Plugin namens URL-Gutscheine Dadurch wird dieses Feld ausgeblendet und der Zugriff auf die Coupon-Funktionalität erfolgt über eine bestimmte und geheime URL.
Zusätzlich zum Hinzufügen des Rabattgutscheins über eine URL können Sie damit die gewünschten Produkte in den Warenkorb legen und den Besucher zum Warenkorb weiterleiten oder den Kauf abschließen.
Auf diese Weise können Sie Gutscheine anbieten und verlieren keine Bestellungen bei Leuten, die keine Gutscheine haben 😉
Das Plugin wird im Premium-Bereich verschenkt, Sie können es aber auch gerne dazukaufen 49 $ hier.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Als erstes müssen wir das Plugin installieren und aktivieren.
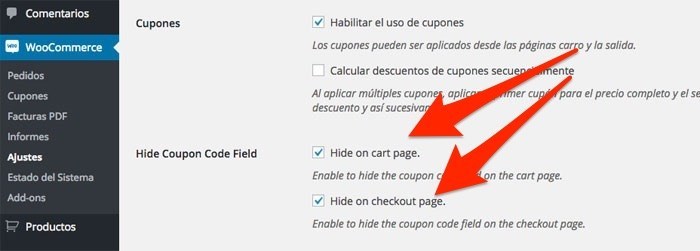
Nach der Aktivierung finden wir im WooCommerce-Menü -> Einstellungen -> Zur Kasse die Möglichkeit, das Coupon-Feld auszublenden. Wie wir im folgenden Bild sehen können:

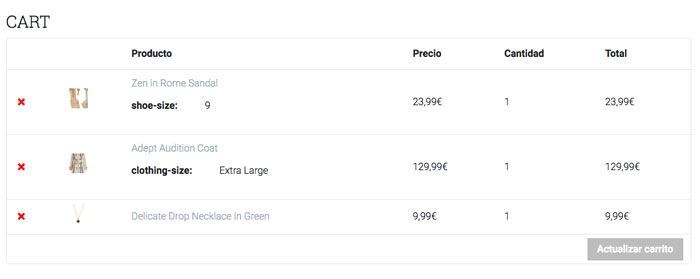
Nachdem wir nun die Optionen „Auf der Warenkorbseite ausblenden“ und „Auf der Checkout-Seite ausblenden“ markiert haben, werden wir beim Zurückkehren zum Warenkorb feststellen, dass das Gutscheinfeld nicht mehr vorhanden ist:

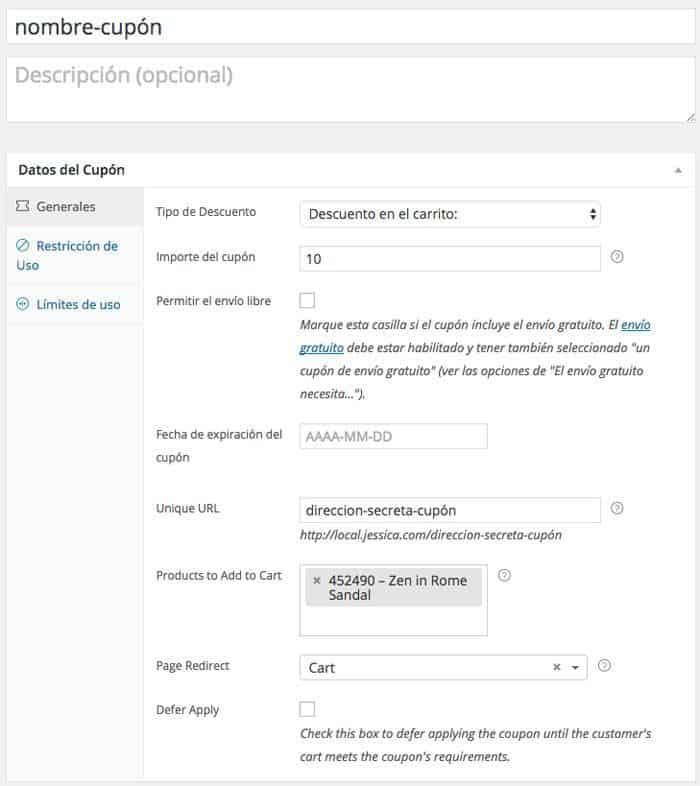
Der Vorteil dieses Plugins besteht darin, dass wir Gutscheine verwenden können, obwohl das Feld nicht angezeigt wird. Dazu gehen wir jetzt zu WooCommerce -> Gutscheine und Gutschein hinzufügen und sehen einen Bildschirm zum Erstellen unseres Gutscheins, jedoch mit mehr Optionen:

Die ersten Felder sind alle gleich, aber unten erscheinen neue Felder mit der von mir erwähnten Funktionalität.
Eindeutige URL: In diesem Feld fügen wir die URL hinzu, unter der der Gutschein angewendet werden soll
Produkte zum Hinzufügen zum Warenkorb: Hier fügen wir die Produkte hinzu, die automatisch in den Warenkorb gelegt werden sollen.
Seitenumleitung: Hier geben wir die Adresse ein, an die der Benutzer weitergeleitet werden soll, sobald der Gutschein eingelöst wurde. Normalerweise werden Sie diese in den Warenkorb legen oder den Kauf abschließen.
Und auf diese Weise hätten wir bereits einen Rabattgutschein und auch die von uns benötigten Produkte würden in den Warenkorb gelegt, und das alles, ohne dass das Gutscheinfeld im Warenkorb und an der Kasse erscheint.
Ich hoffe es hat euch gefallen 😉
Grüße
Oscar