Hallo Leute,
In diesem Tutorial werde ich Ihnen beibringen, wie Sie eine Website für Gesundheit, Gewichtsverlust, Fitness oder Lifestyle erstellen.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Und jetzt im Text Schritt für Schritt 😉
Die Wellness-Vorlage von Studiopress ist ideal für diese Themen und das Beste von allem ist Genesis 😉
Die Vorlage kostet 99,95 $, aber wenn Sie ein Student von mir sind, können Sie sie kostenlos von herunterladen Premiumbereich dieser Website 😉
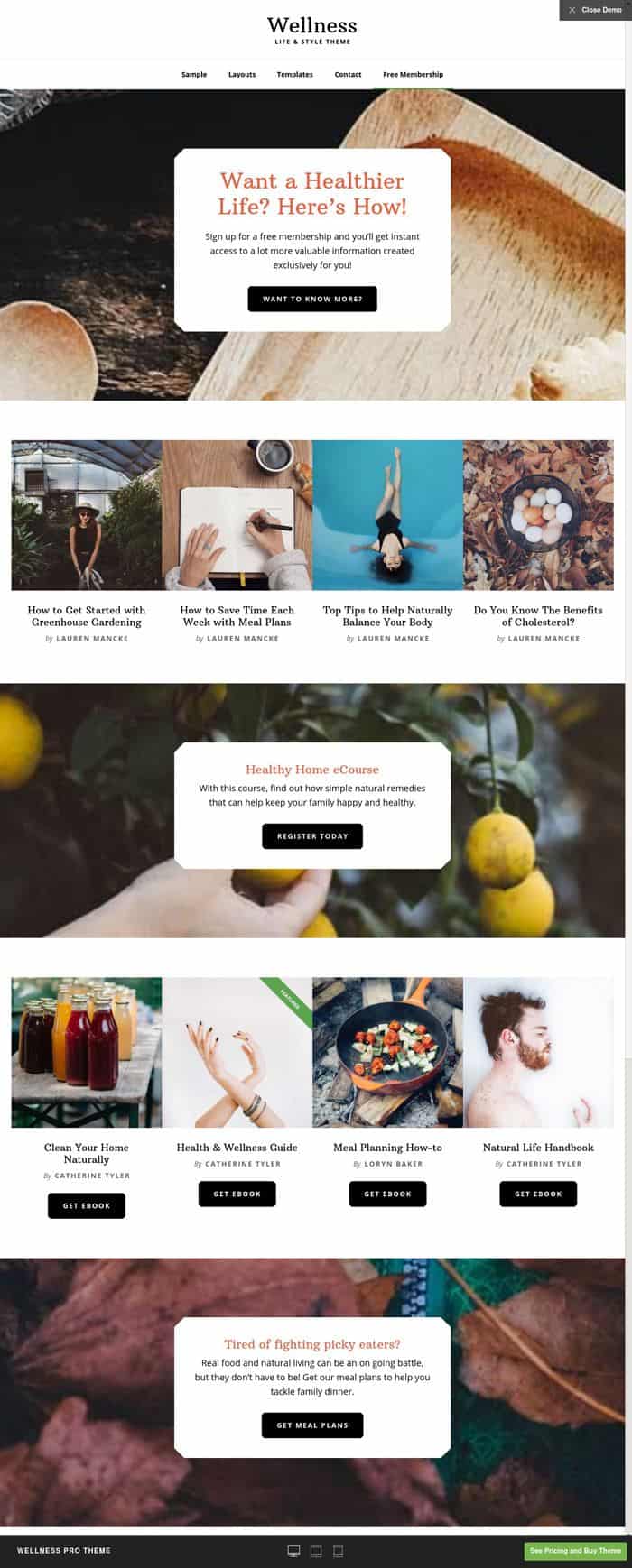
Wenn Sie eine Demo sehen möchten, wie es aussehen würde, können Sie dies hier tun: studiopress.com/wellness

Wenn Sie Bücher oder digitale Produkte verkaufen, ist diese Vorlage dafür vorbereitet, da sie dank der Plugins, die wir später installieren werden, Produktblätter enthält.
Es ist eine sehr saubere Vorlage mit weißen Hintergründen und großen Fotos.
Als erstes müssen wir WordPress auf unserem Server installiert haben. Wenn Sie nicht wissen, wie Sie an diesen Punkt kommen, oder WordPress besser kennenlernen müssen, haben Sie einen Kurs dafür in der Premium-Zone. Wenn Sie bereits WordPress haben, machen wir weiter 😉
Bevor wir die Wellness-Vorlage installieren können, müssen wir die übergeordnete Vorlage Genesis installieren. Denken Sie daran, dass wir ein untergeordnetes Genesis-Template verwenden.
Nach der Installation aktivieren wir es, dann aktivieren wir das Wellness-Tochter-Template.
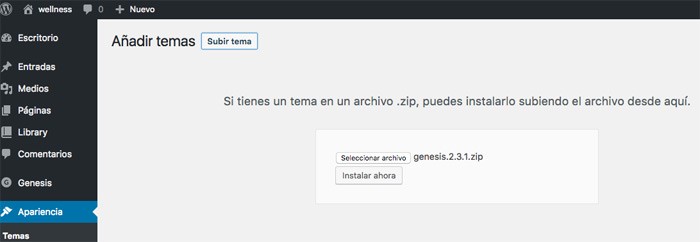
Um es zu installieren, müssen Sie nur in das WordPress-Menü Darstellung –> Themen –> Neu hinzufügen –> Thema hochladen gehen und auf Jetzt installieren klicken:

Aktivieren Sie es nach der Installation.
Machen Sie sich keine Sorgen, dass Sie den Fehler erhalten „Bitte aktivieren Sie ein untergeordnetes Genesis-Theme: Wir haben festgestellt, dass Sie nur das übergeordnete Genesis-Framework-Theme verwenden. Wir empfehlen Ihnen dringend, ein Genesis-Child-Theme damit auszuführen (wir haben sogar ein kostenloses Theme, das Sie verwenden können). Weitere Informationen finden Sie in unserem Artikel unter https://www.studiopress.com/genesis-always-use-child-theme/»
Dieser Fehler ist eine Warnung, dass wir die übergeordnete Genesis-Vorlage verwenden, ohne untergeordnete Vorlagen zu verwenden.
Wir werden dies später ändern.
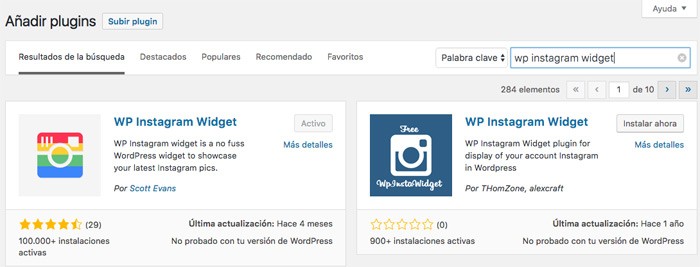
Jetzt werden wir mehrere Plugins installieren, die für das ordnungsgemäße Funktionieren des Webs erforderlich sind. Sie sind kostenlos und lauten wie folgt:
Denken Sie daran, dass wir zum Installieren der Plugins nur zu Plugins –> Neu hinzufügen gehen und nach dem Plugin suchen müssen, das wir installieren möchten:

Und immer nachdem du ein Plugin installiert hast, aktiviere es, denn wenn du es nicht aktivierst, kannst du es nicht verwenden 😉
Jetzt können wir das Wellness-Template installieren, also das Tochter-Template von Genesis.
Dazu müssen wir nur zu Aussehen –> Themen –> Neu hinzufügen –> Thema hochladen und die Wellness-Vorlage installieren und aktivieren.
Obwohl wir das Template bereits installiert haben, entspricht das Ergebnis noch nicht dem der Demo.
Wir müssen noch Testinhalte hinzufügen und den Inhalt der Seiten, Menüs und Widgets konfigurieren
Inhalte der Theme Wellness-Demo importieren:
Diese Vorlage wird mit Testinhalten vorbereitet. Auf diese Weise können wir das Endergebnis mit speziell für die Vorlage vorbereiteten Demo-Inhalten sehen.
Es wird empfohlen, es zu verwenden, da Sie auf diese Weise das Endergebnis sehen können, das die Ersteller der Vorlage möchten, und wenn Sie lernen, es zu verwenden, fügen Sie bereits Ihren eigenen Inhalt hinzu.
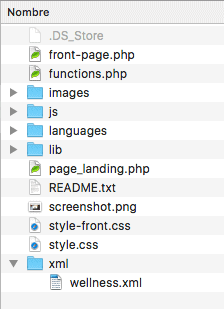
Um den Demo-Inhalt zu installieren, müssen wir die Vorlage entpacken und nach der Wellness.xml-Datei suchen, die sich im XML-Ordner befindet, wie Sie im folgenden Bild sehen können:

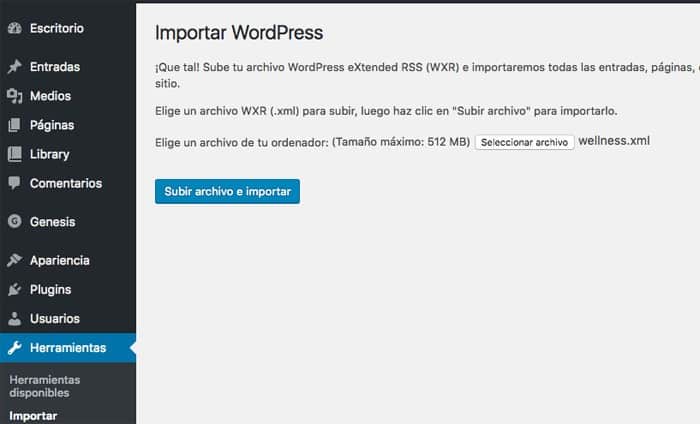
Nachdem wir die XML-Datei gefunden haben, die wir importieren wollen, machen wir weiter.Um dies zu tun, gehen Sie im WordPress-Administrationsbereich zum Menü Extras –> Importieren –> WordPress –> Install importer –> Run importer und laden Sie die Datei hoch, die wir importieren möchten, wie Sie im folgenden Bild sehen können:

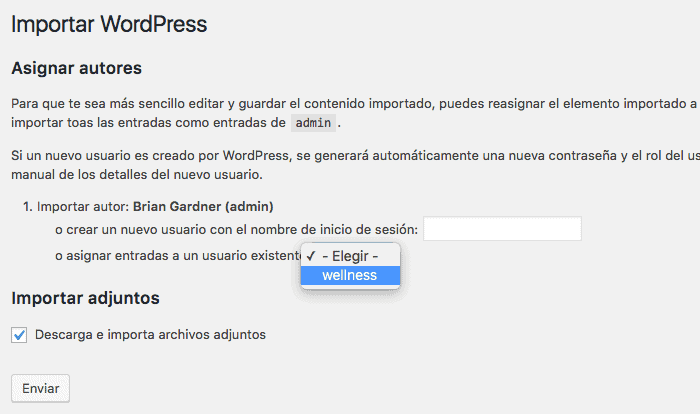
Wir werden gefragt, welcher Autor der importierte Inhalt sein soll. Wir wählen unseren Benutzer aus, aktivieren das Kontrollkästchen „Angehängte Dateien herunterladen und importieren“ und klicken auf „Senden“:

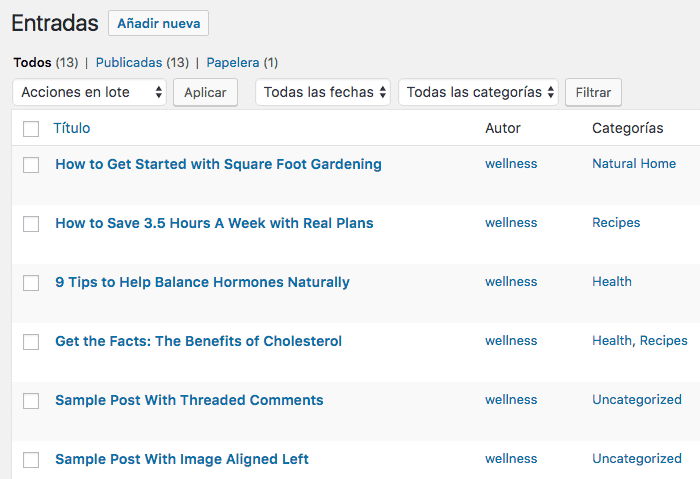
Wenn alles gut gelaufen ist, werden Sie sehen, dass auf Ihrer Website viele Inhalte erstellt wurden. Wenn Sie beispielsweise zu den Beiträgen gehen, können Sie Folgendes sehen:

Jetzt müssen wir alle Inhalte, die wir importiert haben, so platzieren, dass das Web wie in der Demo erscheint.
Dazu konfigurieren wir zuerst das Menü und dann die Widgets.
Konfigurieren Sie das Menü
Ein Demo-Menü wurde ebenfalls importiert, damit wir es sehr einfach haben.
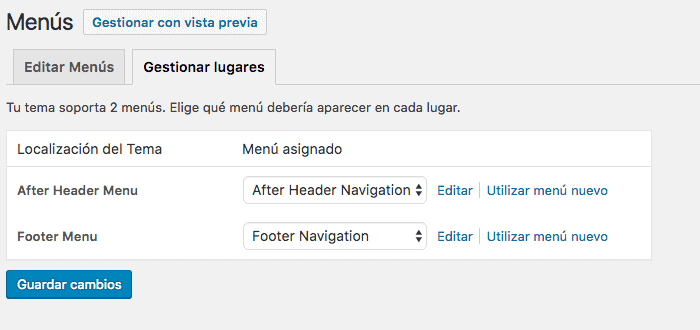
Wir gehen zu „Darstellung“ -> „Menüs“ -> „Orte verwalten“ und wählen in der Option „Nach dem Kopfzeilenmenü“ das Menü „Nach der Kopfzeilennavigation“ und in der Fußzeilenmenüposition das Menü „Fußzeilennavigation“, wie Sie in diesem Screenshot sehen können:

Sobald dies erledigt ist, haben wir das Menü bereits auf unserer Website platziert:

Wenn Sie sich das letzte Element ansehen, befindet sich darunter eine grüne Linie. Um einen Menüpunkt auf diese Weise hervorzuheben, müssen wir dies über die Menükonfiguration tun.
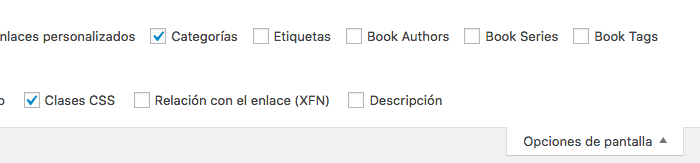
Oben steht „Bildschirmoptionen“, wir müssen es anzeigen und CSS-Klassen auswählen:

Dank der Auswahl dieser Option haben wir jetzt in jedem Menüpunkt die Möglichkeit, eine Klasse hinzuzufügen und so jeden Punkt als hervorgehoben zu markieren.
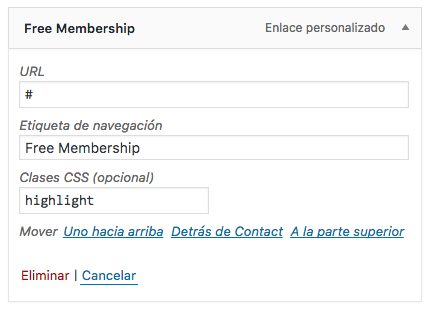
Dazu zeigen wir einen beliebigen Menüpunkt an und fügen CSS-Klassen ein Highlight und auf diese Weise wird es mit der grünen Linie unter dem Element angezeigt.

Widgets konfigurieren
Jetzt machen wir uns an die Arbeit mit dem Teil, der unsere Website formatieren wird.
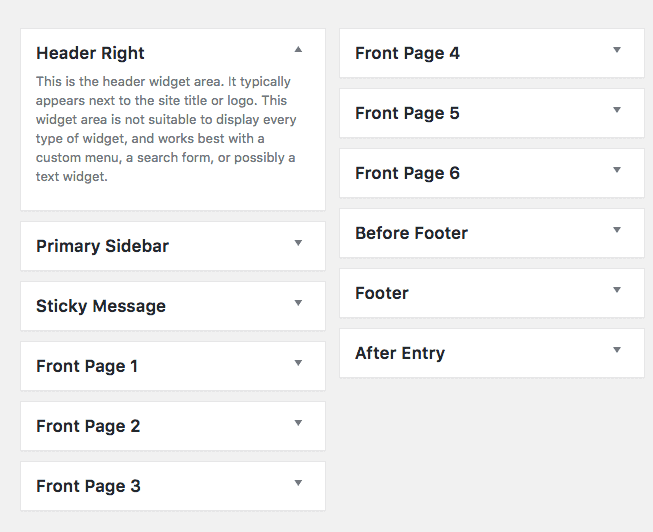
Die Hauptseite besteht vollständig aus Widgets, um das Endergebnis zu erhalten. Wenn wir zu Aussehen -> Widgets gehen, finden wir Folgendes:

Alle Widget-Zonen, die mit „Vorderseite“ beginnen, mit Zonen, die zur Hauptseite gehören. Wie Sie sehen, haben wir 6 Zonen. Wenn wir kein Widget auswählen, werden auf unserer Hauptseite die neuesten Blogartikel angezeigt. Wenn wir ein Widget hinzufügen, werden nicht mehr die neuesten Beiträge angezeigt, sondern das, was wir diesen Widgets hinzufügen.
Lassen Sie uns jede einzelne der Zonen konfigurieren
Vorderseite 1
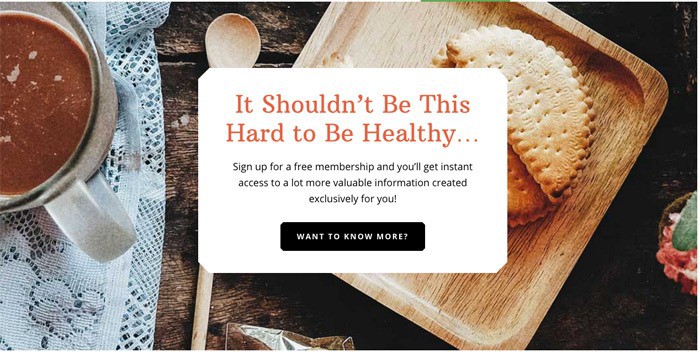
Das Endergebnis dieses Bereichs lautet wie folgt:

Sie können sehen, dass es ein Hintergrundbild und ein Textfeld gibt. Wir werden den Text aus dem Widget hinzufügen, aber das Bild wird hier nicht erstellt.
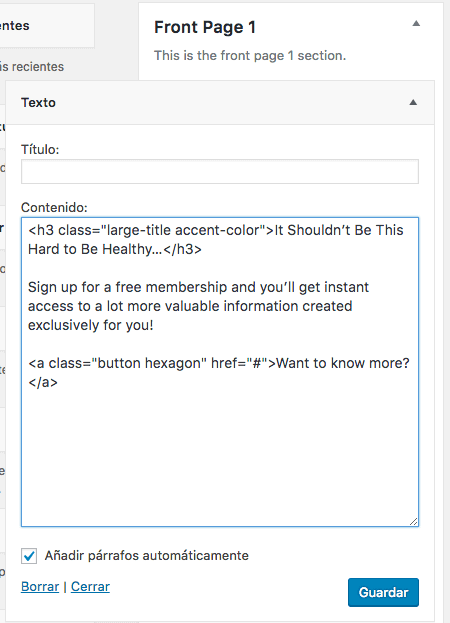
Zuerst fügen wir das Textfeld hinzu, dafür fügen wir ein Text-Widget mit dem gewünschten Inhalt hinzu, ich teile ein Test-Widget mit Formatierung und allem:
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Wir markieren die Option „Absätze automatisch hinzufügen“
ein Screenshot dieses Widgets:

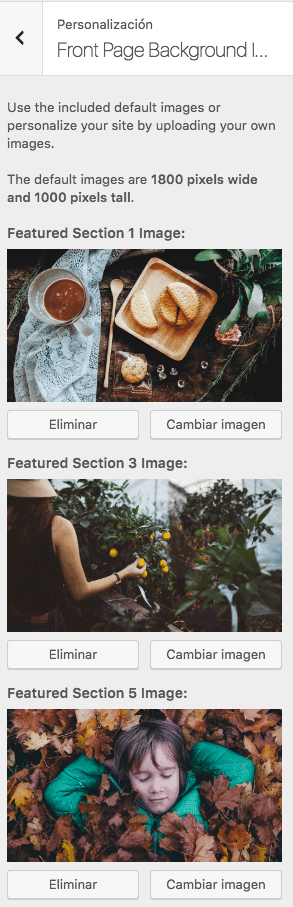
Wie ich bereits erwähnt habe, wird das Hintergrundbild an anderer Stelle konfiguriert. Um es zu konfigurieren, gehen wir zu Aussehen –> Anpassen –> Hintergrundbilder für die Startseite und wir finden folgendes:

Hier müssen wir 3 Bilder hinzufügen, eines für jedes Widget mit der gleichen Nummerierung, d. h. für das Front Page 1 Widget ist es das Bild „Featured Section 1 Image“, für das Front Page 3 Widget das Bild „Featured Section 3 Image“. " und für das Widget Front Page 5 das Bild «Featued Section 5 Image»
Im Beispiel sind dies die Bilder, die in der Demo enthalten sind, aber wenn Sie Ihre eigenen hinzufügen möchten, die 1800 × 1000 Pixel groß sind.
Kommen wir zurück zu den Widgets 😉
Vorderseite 2
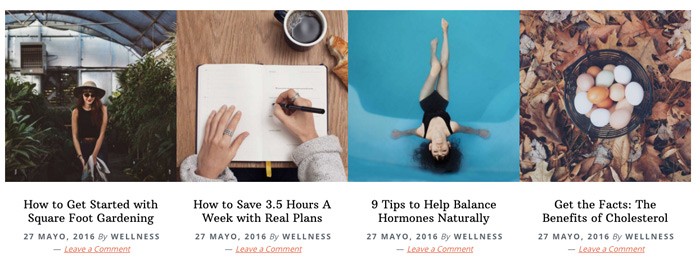
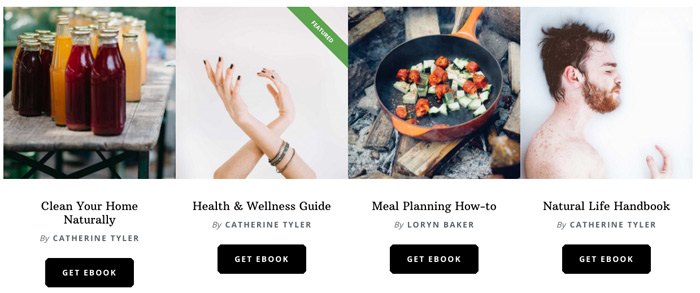
Das Endergebnis dieses Bereichs lautet wie folgt:

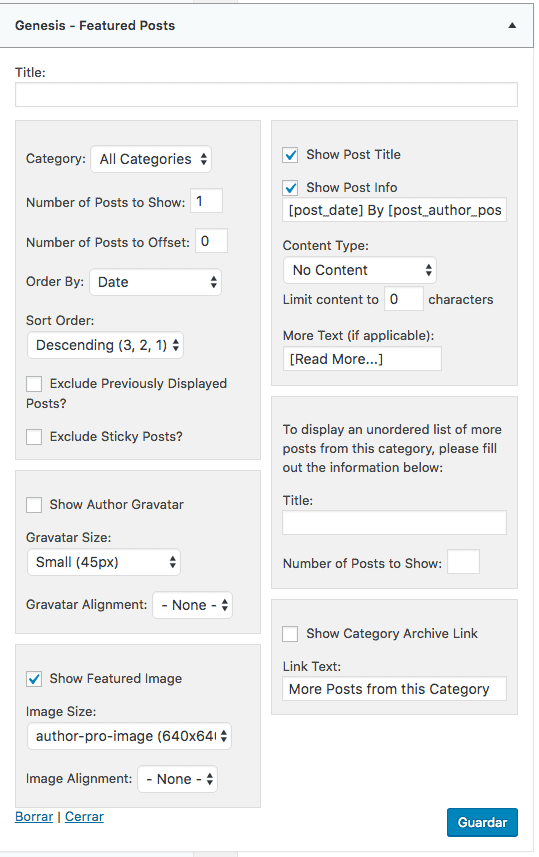
In diesem Bereich werden wir mit einer kleinen Modifikation 4 identische Widgets hinzufügen. Das Widget, das wir hinzufügen werden, ist „Genesis – Featured Posts“ und wir markieren die Optionen „Show Post Title“, „Show Post info“ und „Show Featured Image“ mit der Größe „Author pro image 640×640“.
Hier ist ein Screenshot, wie es aussehen würde:

Wir haben in diesem Bereich drei weitere identische Widgets (insgesamt 3) hinzugefügt, mit einer einzigen Änderung am Feld „Anzahl der zu versetzenden Beiträge“. Im ersten Widget belassen Sie es bei 4, im nächsten bei 0, im nächsten bei 1 und so weiter. Auf diese Weise werden in jedem von ihnen unterschiedliche Artikel erscheinen.
Vorderseite 3
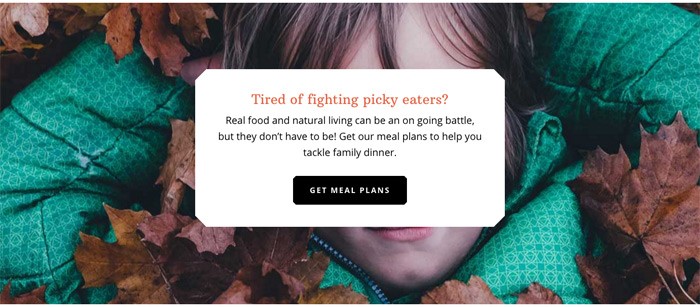
Das Ergebnis dieses Bereichs ist wie folgt:

Um dies zu erreichen, würden wir es genauso machen wie im Bereich Startseite 1
Vorderseite 4
Das Ergebnis dieses Bereichs ist wie folgt:

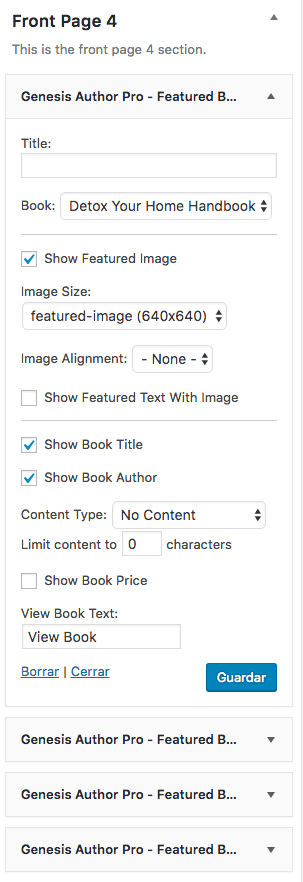
Um dies zu erreichen, werden wir es sehr ähnlich machen wie im Bereich Startseite 2, aber mit dem Genesis Author Pro – Featured-Widget
Wir werden 4 identische Widgets hinzufügen, aber jeweils ein anderes Buch auswählen.
Wir müssen die folgenden Optionen markieren:
Buch: das Buch, das wir wollen
Beitragsbild mit Beitragsbildgröße 640×640 anzeigen
Buchtitel anzeigen
Buchautor anzeigen
Inhaltstyp: Kein Inhalt
Sie können es in diesem Bild sehen:

Vorderseite 5
Das Ergebnis dieses Bereichs ist wie folgt:

Um dies zu erreichen, würden wir es genauso machen wie im Bereich Startseite 1
Vorderseite 6
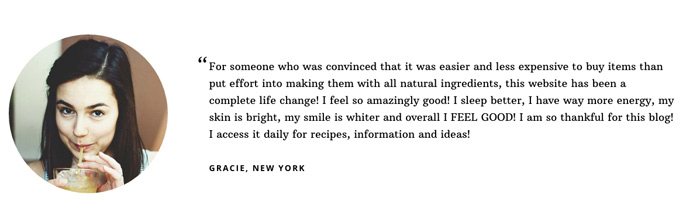
Das Ergebnis ist wie folgt:

Wir erreichen dies, indem wir ein Text-Widget mit folgendem Inhalt hinzufügen:
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
Vor der Fußzeile
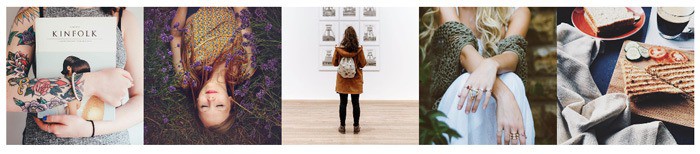
Das Ergebnis ist wie folgt:

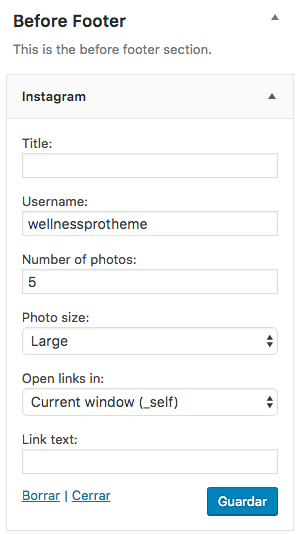
In diesem Bereich fügen wir das Instagram-Widget hinzu.
Wir ziehen einfach das Instagram-Widget hierher und fügen unseren Benutzernamen hinzu und schon erscheinen 5 „große“ Bilder
Hier können Sie sehen, wie es geht:

Fußzeile
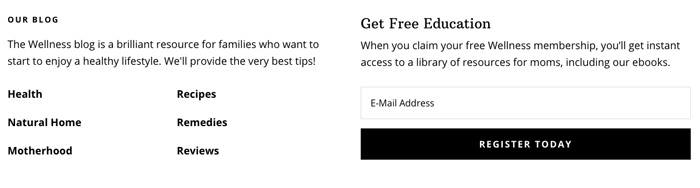
Das Ergebnis dieses Bereichs ist:

Um dies zu erreichen, müssen wir zwei Widgets hinzufügen:
Ein Text-Widget mit folgendem Inhalt und aktivierter Option „Absätze automatisch hinzufügen“:
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
Und das Widget Enews Extended.
Das Enews Extended Widget wird verwendet, damit Benutzer uns ihre E-Mail hinterlassen können. In diesem Tutorial sehen wir nur, wie es visuell konfiguriert wird, aber wenn Sie es mit Ihrem Autoresponder konfigurieren möchten, können Sie hier sehen, wie Mach es mit Mailchimp y hier bei aweber
In der Option „Text to Show Before Form“ fügen wir den Text hinzu, der vor dem Formular erscheinen soll, im Beispiel:
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Formularaktion: URL unseres Autoresponders, im Beispiel #
E-Mail-Feld: E-Mail
Namensfeld: Name
Und wenn Sie so weit gekommen sind, haben Sie bereits die Vorlage, wie sie in der Demo erscheint. Ich werde weitere Tutorials zu dieser wunderbaren Vorlage machen 😉