In diesem Tutorial erstellen wir eine Website mit der Genesis Hello Pro-Vorlage, um sie so zu belassen wie in der Demo.
Die Vorlage ist kostenlos im Premium-Bereich erhältlich oder Sie können sie hier kaufen.
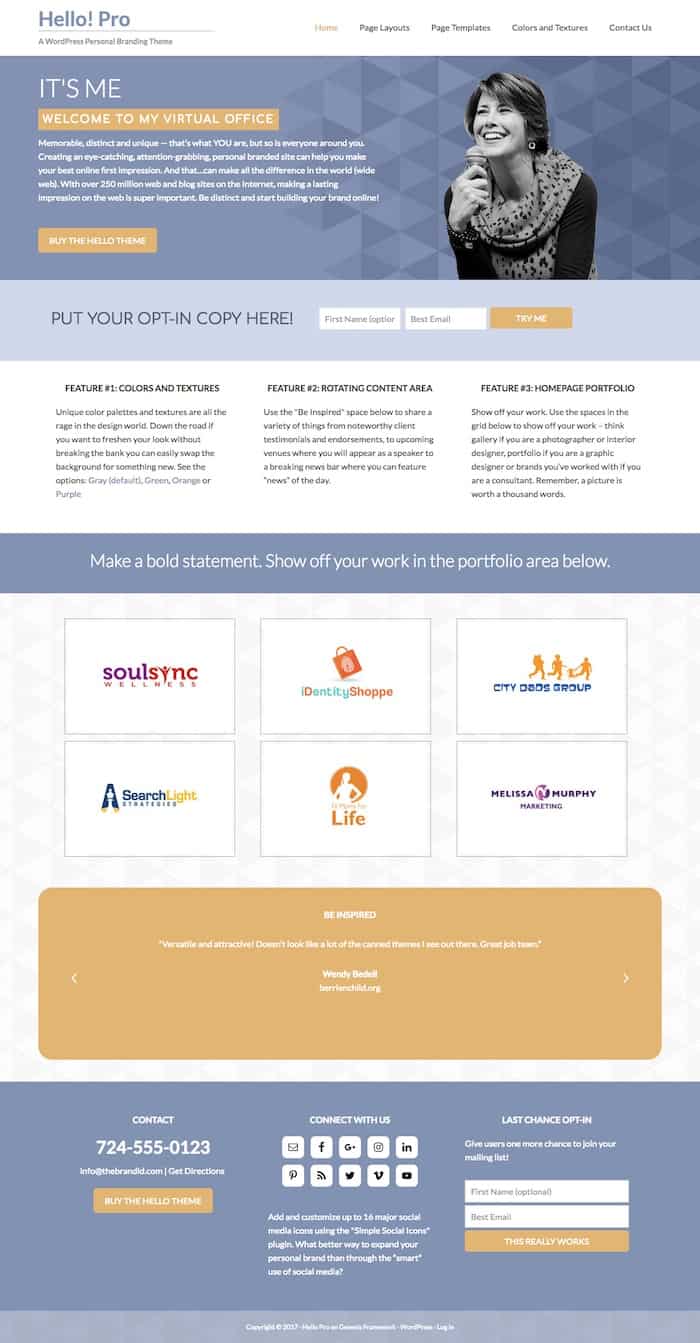
Das Endergebnis, das wir erreichen werden, ist das folgende:

Videoanleitung
Suscríbete a mi Kanal:
Was müssen wir gekauft haben
- Web-Hosting: Ich benutze WPEngine Es ist eines der besten für WordPress. Wenn Sie ein billiges bevorzugen, gehen Sie hier hin Hostgator. Verwenden Sie den oscarteayuda-Gutschein und es wird noch günstiger 😉
- FrameworkGenesis: Sie haben es kostenlos in der Premium Zone oder Sie können es Kaufen Sie hier
- Child-Theme Hello Pro: Sie können Kaufen Sie hier oder kostenlos herunterladen von der Premiumbereich
- Schwerkraftformen: Sie können es kostenlos von herunterladen Premium-Zone o Kaufen Sie hier
Jetzt, wo wir alles haben, was wir brauchen, machen wir weiter 😉
Installieren Sie die erforderlichen Vorlagen und Plugins
Als erstes müssen wir das übergeordnete Genesis-Template installieren, dazu gehen wir zu Aussehen –> Themes –> Neu hinzufügen und installieren und aktivieren das Template Genese.
Jetzt machen wir dasselbe mit der Vorlage Hallo Pro.
Sobald die Vorlage installiert ist, werden wir die erforderlichen Plugins installieren, damit unsere Website mit der Demo identisch ist.
Die Plugins, die wir installieren werden, sind:
- Schwerkraftformen: Sie können es kostenlos von herunterladen Premium-Zone o Kaufen Sie hier
- Widget für aktuelle Beiträge erweitert
- Einfache Social Icons
- Social Proof (Zeugnis) Slider
- Genesis eNews Erweitert
Installieren Sie Demo-Inhalte
Das Einrichten einer Seite ohne Inhalt ist sehr schwierig, daher importieren wir den Demo-Inhalt, der mit der Vorlage geliefert wird.
Der Demo-Inhalt befindet sich in der Datei hello.xml im xml-Ordner der Hello Pro-Vorlage:

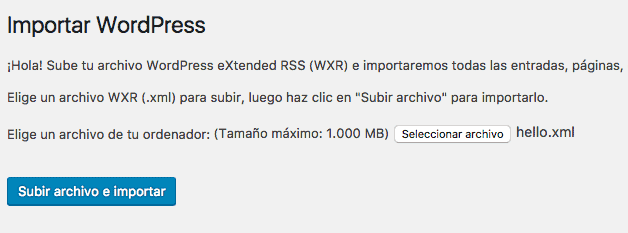
Um es zu importieren, gehen wir zu Tools –> Import –> WordPress –> Run importer

Und jetzt haben wir Beiträge, Bilder und Demoseiten, die verwendet werden können.
Menüeinstellungen
Um das Menü so zu konfigurieren, wie es in der Demo erscheint, müssen wir zwei Dinge tun:
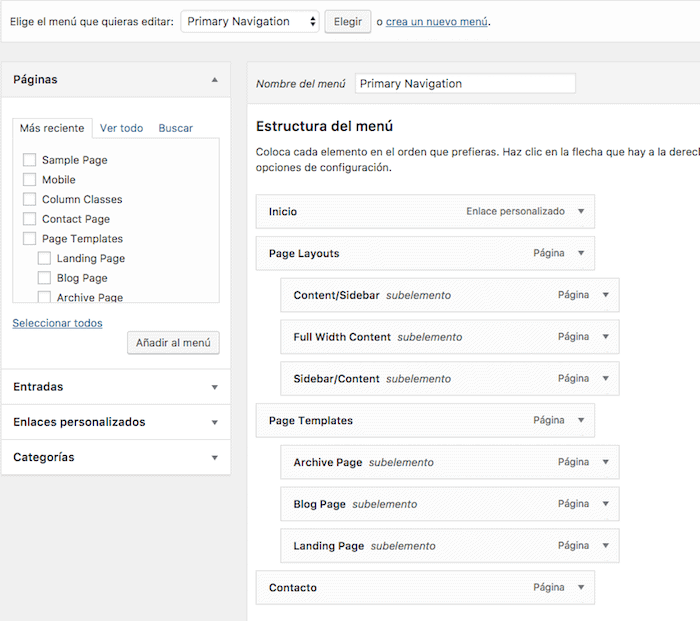
– Erstellen Sie das Menü und das Erscheinungsbild –> Menüs mit den gewünschten Elementen:

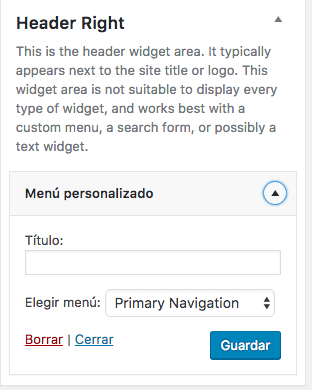
Damit es auf der Seite angezeigt wird, müssen Sie das benutzerdefinierte Menü „Primäre Navigation“ zu den Widgets in der rechten Kopfzeilenzone hinzufügen:

Wenn alles geklappt hat, sollte es so aussehen:

Einstellungen für Startseiten-Widgets
Startseite – Willkommen
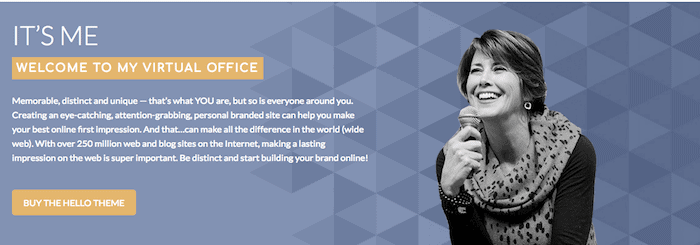
Hier wird folgender linker Text projektiert:

Nur der Text, da das Foto der Dame erscheint, wird in einem anderen Widget erstellt.
Wir werden in diesem Bereich ein Text-Widget mit folgendem Inhalt hinzufügen:
<h1>It's Me</h1> <span class="highlight">Welcome to My Virtual Office</span> Memorable, distinct and unique — that’s what YOU are, but so is everyone around you. Creating an eye-catching, attention-grabbing, personal branded site can help you make your best online first impression. And that…can make all the difference in the world (wide web). With over 250 million web and blog sites on the Internet, making a lasting impression on the web is super important. Be distinct and start building your brand online! <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/">Buy the Hello Theme</a>
Startseite – Bild
Hier erscheint das Foto, das wir im vorherigen Bild sehen.
Wir fügen ein Bild-Widget hinzu und laden ein Foto mit einer Größe von 315 x 380 Pixel hoch
Startseite – Aufruf zum Handeln
Hier erscheint das Formular, damit Besucher uns ihre E-Mail hinterlassen können, es sieht wie im folgenden Bild aus:

Um zu diesem Ergebnis zu gelangen, fügen wir ein Genesis eNews Extended Widget hinzu.
Richtig aufstellen enews extend with mailchimp hier ist ein Tutorial
Startseite – Funktionen
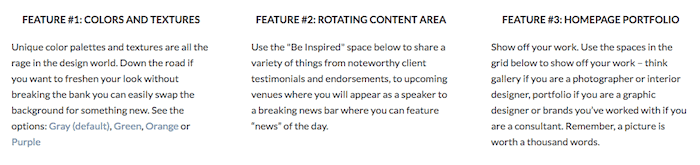
In diesem Widget konfigurieren wir den folgenden Teil:

Dazu fügen wir nur 3 Text-Widgets mit den gewünschten Informationen hinzu.
Startseite – Überschrift
Das Ergebnis dieses Widgets sieht wie folgt aus:

Dazu fügen wir ein Text-Widget mit einem h1-Titel mit den gewünschten Informationen hinzu, zum Beispiel die folgenden:
<h1>Make a bold statement. Show off your work in the portfolio area below.</h1>
Startseite – Portfolio
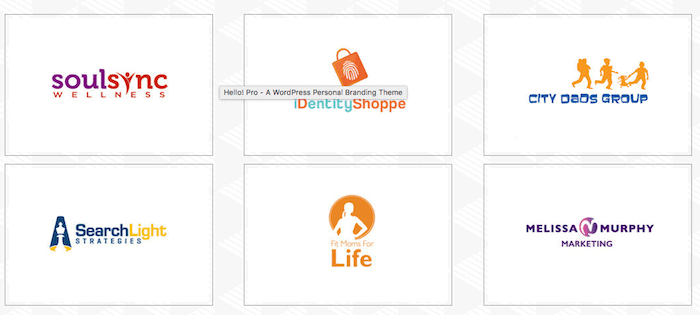
Hier konfigurieren wir den folgenden Teil:

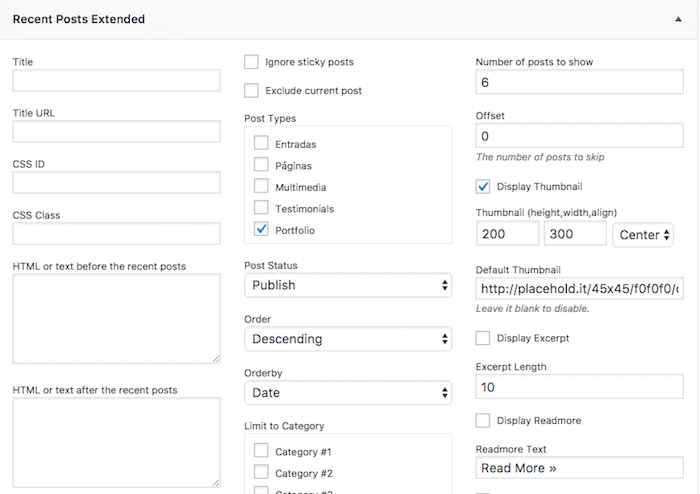
Dazu verwenden wir das Widget „Recent Posts Extended“ und prüfen die folgenden Optionen:

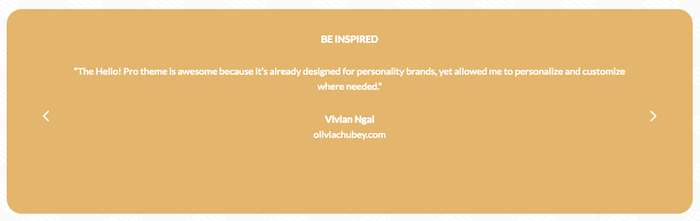
Startseite – Erfahrungsbericht
Das Endergebnis wird sein:

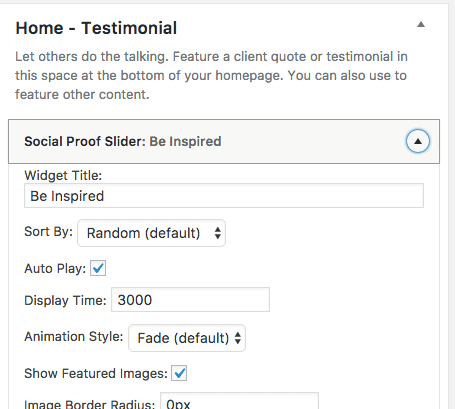
Dazu fügen wir einen Slider mit Kundenstimmen hinzu.
Wir machen das mit dem Social Proof Slider Widget

Fußzeile
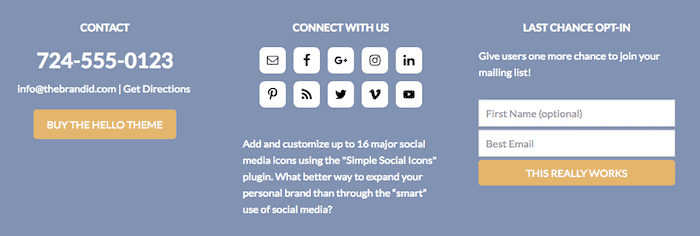
Konfigurieren Sie nun 3 Widgets, um die Fußzeile zu konfigurieren.
Das Endergebnis wird sein:

Footer 1
Wir verwenden ein Text-Widget mit dem folgenden HTML
<h1>724-555-0123</h1> <a href="mailto:info@thebrandid.com" target="_blank" rel="noopener">info@thebrandid.com</a> | <a href="#">Get Directions</a> <a class="button" style="color: #fff; margin-top: 20px;" href="https://thebrandidthemes.com/product/hello-personal-branding-wordpress-theme/" target="_blank" rel="noopener">Buy the Hello Theme</a>
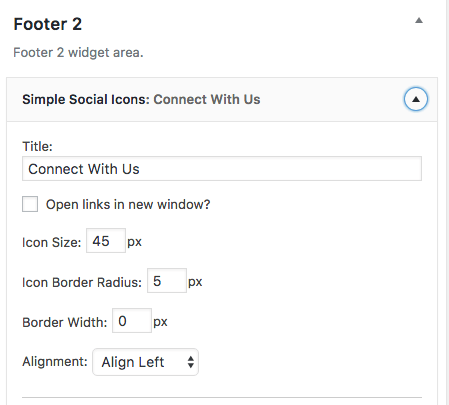
Footer 2
Wir werden das Simple Social Icons Widget mit den sozialen Netzwerken verwenden, die wir haben.
Wir können die Größe und Farbe der Symbole ändern, wie Sie in diesem Bild sehen können:

Footer 3
In diesem Bereich werden wir Benutzern erlauben, unseren Newsletter zu abonnieren, wir tun dies mit dem Widget Genesis eNews Extended.
Und wenn Sie so weit gekommen sind, haben Sie die Vorlage wie in der Demo montiert.
Ich hoffe, es war nützlich für Sie 😉