Hallo Leute,
Dieses Mal präsentiere ich Ihnen einen sehr einfachen, aber wirklich wirkungsvollen Trick, um die Belastung unseres Servers zu verringern und dafür zu sorgen, dass unsere Website viel schneller lädt.
Einer der Punkte, die unsere Website am meisten verlangsamen, sind die Bilder. In vielen Fällen verwenden wir es aus Unwissenheit in einer viel größeren Größe, als wir es uns vorstellen. Wir haben es beispielsweise bei 1500 Pixel, während wir es tatsächlich bei 700 Pixel sehen. Als erstes müssen wir die Auflösung unseres Lieblingsprogramms verringern. Aber selbst wenn die Auflösung verringert wurde, wiegt das Foto normalerweise mehr als es braucht, und dann macht das Tool, das ich Ihnen heute vorstelle, Sinn.
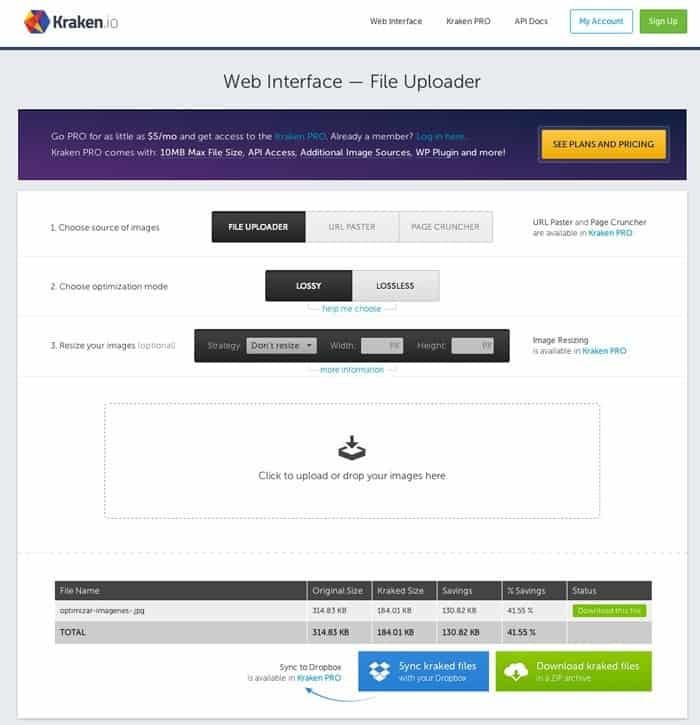
Dieses Tool ist kraken.io. Um die Größe des Bildes, das wir optimieren möchten, zu reduzieren, müssen wir einfach zum Menüpunkt „Webschnittstelle“ gehen und schon sehen wir dieses Bild:
Wo es heißt: „Klicken Sie, um Ihre Bilder hier hochzuladen oder abzulegen“, ziehen wir das Bild zur Optimierung und in der Tabelle unten können wir sehen, um wie viel das Bild und der Link zum Herunterladen reduziert wurden.
Hier ist ein Video, damit Sie den gesamten von mir durchgeführten Prozess sehen können.
Suscríbete a mi Kanal:
Ich hoffe es hat euch gefallen 😉
un saludo
Oscar

Hallo, schön dich zu begrüßen.
Ich möchte, dass Sie mir helfen, einen Link zu posten, der mich zur Website meines Blogs führt.
Ich habe versucht, den Link zu erstellen, aber es passiert nichts ... er wird nicht im Blog angezeigt.
Ich danke Ihnen im Voraus für Ihre freundliche Antwort.
Grüße,
himmlischer Lakai
Hallo Celeste.
Wo möchten Sie den Blog-Link platzieren und wie lautet die URL des Blogs?
Grüße
Oscar