Suscríbete a mi Kanal:
Hallo Leute,
Bei vielen Gelegenheiten möchten wir unserer Website Elemente hinzufügen, die nur im Web sichtbar sind und nicht auf dem Handy oder Tablet erscheinen.
Warum sollten wir das wollen?
Eine kleinere Bildschirmgröße auf Mobilgeräten sieht möglicherweise nicht so gut aus wie im Web, und es ist vorzuziehen, sie für ein gutes Surferlebnis zu entfernen.
Die DIVI-Vorlage ermöglicht es uns, dies auf sehr einfache Weise zu tun. In diesem Tutorial erkläre ich, wie.
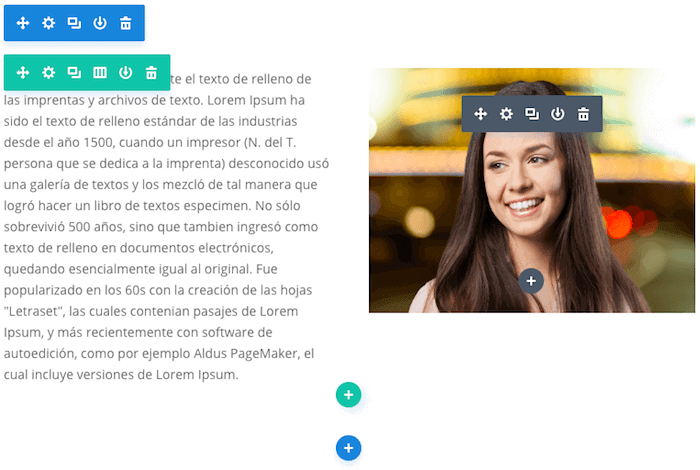
Als erstes müssen wir den visuellen Konstruktor aktivieren, damit die Bearbeitungsoptionen auf der Seite selbst erscheinen. Auf diese Weise erscheinen beim Bewegen der Maus über jedes Element die Bearbeitungsoptionen:

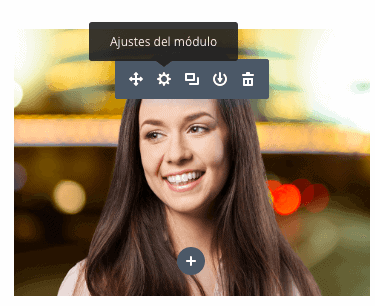
Ich gehe über das Bild und klicke auf das Symbol „Moduleinstellungen“:

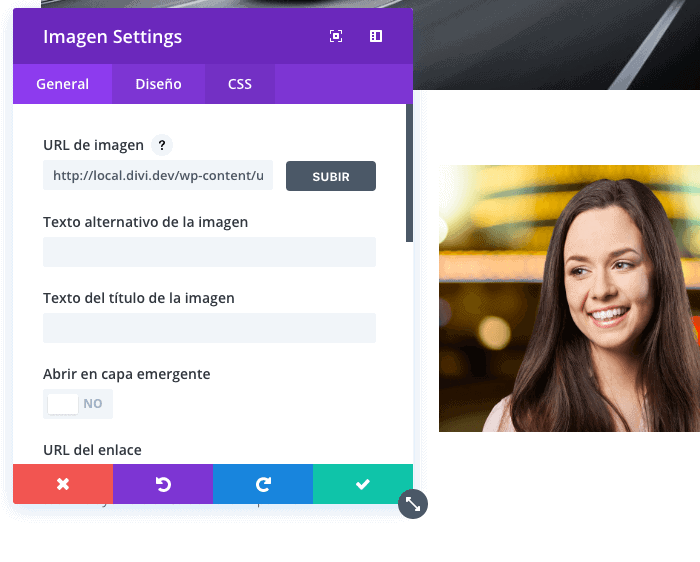
Und der folgende Bildschirm erscheint:

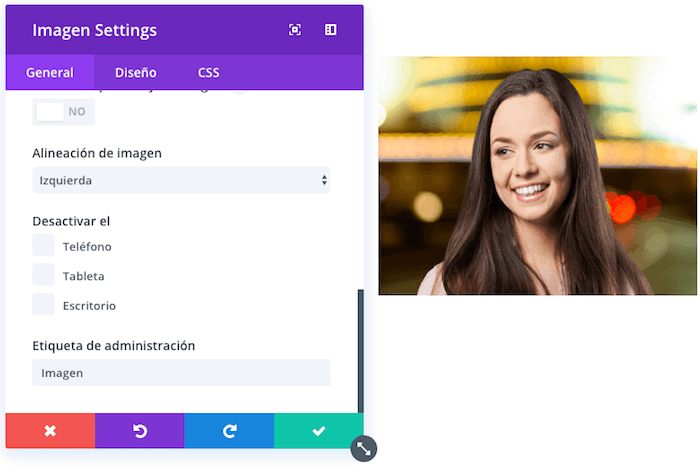
Wenn wir auf denselben Bildschirm gehen, finden wir die Möglichkeit, das Bild auf dem Gerät zu deaktivieren, das wir benötigen:

Ich hoffe es hat euch gefallen 😉
Grüße
Oscar