Hallo Leute,
In diesem Tutorial werden wir sehen, wie wir das Design jedes Elements einer beliebigen Internetseite kopieren können.
Es ist sehr einfach und kann uns aus mehr als einer Eile herausholen.
Videoanleitung
Suscríbete a mi Kanal:
Stellen wir uns vor, wir wollen das Layout der blauen Box auf dieser Seite kopieren:

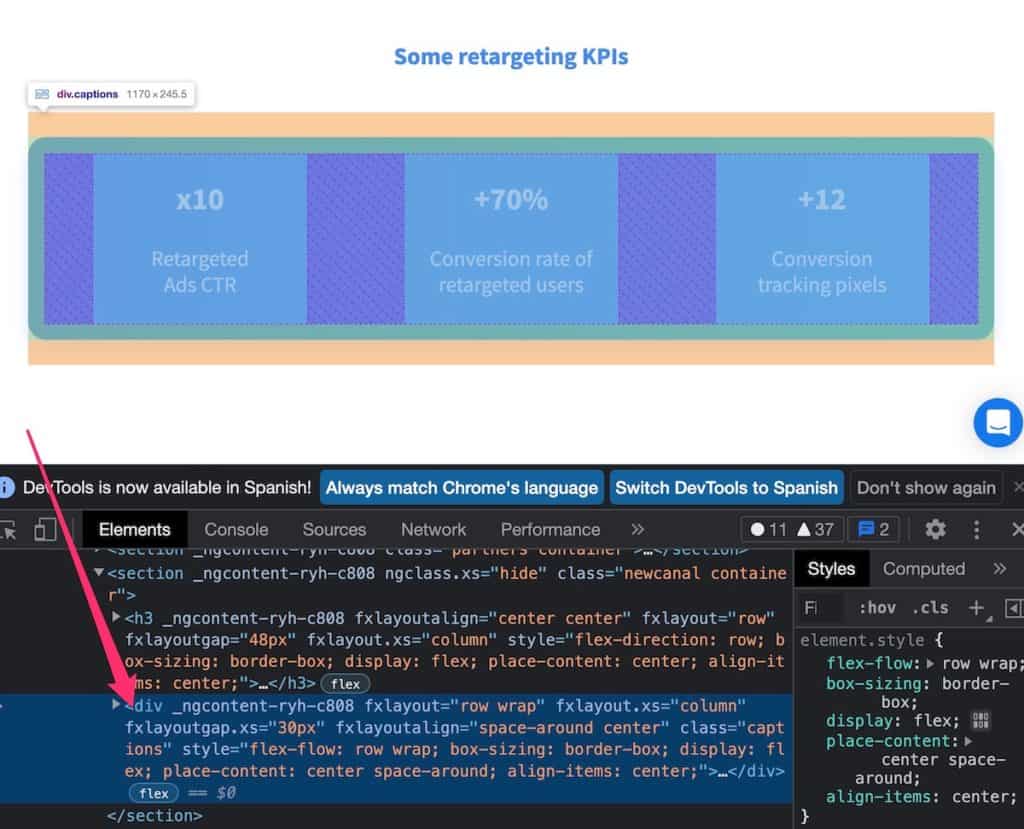
Um die Stile dieser Box zu kopieren, müssen wir Chrom eingeben, die Maus über diese Box bewegen und die rechte Maustaste klicken –> Inspizieren, damit sich der Elementinspektor mit der ausgewählten Box öffnet:

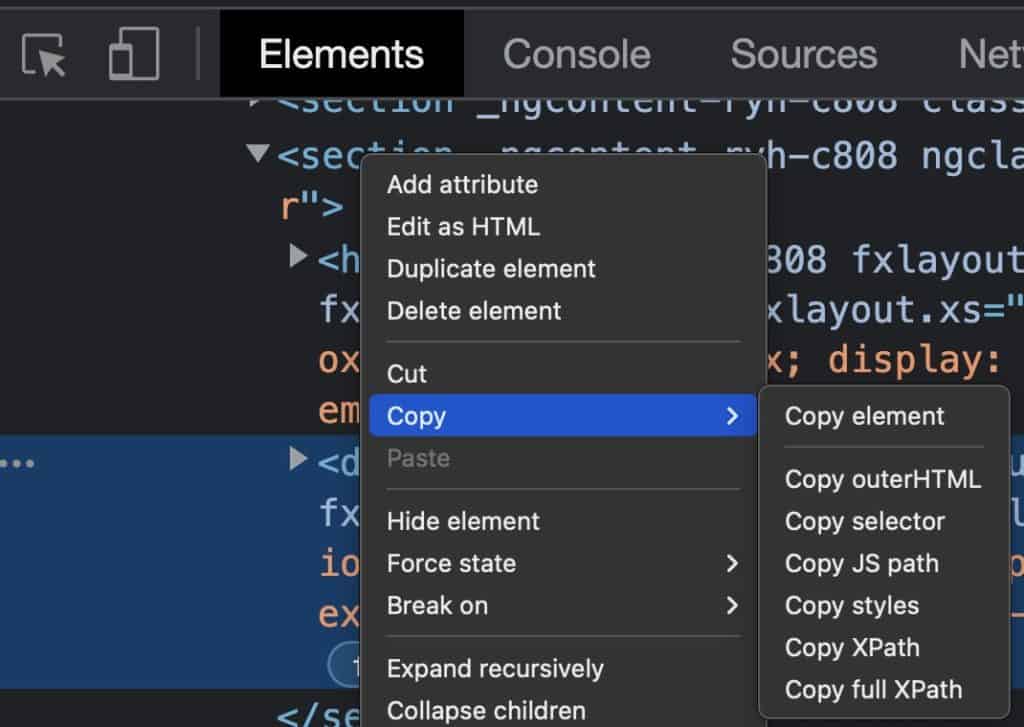
Jetzt klicken wir auf den ausgewählten Code, rechte Maustaste, kopieren, Stile kopieren:

Jetzt haben wir alle Stile aus der Box in die Zwischenablage eingefügt.
Wie verwende ich die kopierten Stile?
Es gibt viele Möglichkeiten, diese Stile zu verwenden, aber nehmen wir an, dass Sie sie innerhalb von WordPress verwenden möchten.
Dazu müssen wir eine Box in HTML erstellen, um die Stile anwenden zu können:
<div class="caja">Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, cuando un impresor (N. del T. persona que se dedica a la imprenta) desconocido usó una galería de textos y los mezcló de tal manera que logró hacer un libro de textos especimen. No sólo sobrevivió 500 años, sino que tambien ingresó como texto de relleno en documentos electrónicos, quedando esencialmente igual al original. Fue popularizado en los 60s con la creación de las hojas "Letraset", las cuales contenian pasajes de Lorem Ipsum, y más recientemente con software de autoedición, como por ejemplo Aldus PageMaker, el cual incluye versiones de Lorem Ipsum.</div>
Und jetzt gehen wir zu Aussehen –> Zusätzliches CSS und fügen die Stile in die Box-Klasse ein:
.caja{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
--antd-wave-shadow-color: #1890ff;
--scroll-bar: 0;
--main-border: #edf5fd;
--secondery-border: #e2e2e2;
--primary-color: #07f;
--danger-color: #f44336;
--light-danger-color: #ffecec;
--active-text-color: #fff;
--header-color: #535461;
--block-color: #5a6982;
--outline-imput-bg: #f2f2f2;
--title-color: #354052;
font-feature-settings: "tnum";
border: 0;
font: inherit;
vertical-align: baseline;
margin: 30px 0;
padding: 20px;
background-image: linear-gradient(to right,#478bef,#44acf1);
box-shadow: 0 12px 20px #439bf33d;
border-radius: 22px;
color: #fff;
min-height: 245.5px;
text-align: center;
flex-flow: row wrap;
box-sizing: border-box;
display: flex;
place-content: center space-around;
align-items: center;
}
Und wenn alles gut gelaufen ist, sieht das Ergebnis wie folgt aus: