Suscríbete a mi Kanal:
Hallo Leute,
In diesem Tutorial werden wir eine Website mit dem Template Beautiful Pro erstellen. Beautiful Pro ist ein Tochter-Template von Genesis, also müssen wir zuerst das übergeordnete Genesis-Template installieren, um es verwenden zu können.
Wenn Sie es vorziehen, es zu kaufen, können Sie es von tun hier.
Schritt 1: Lassen Sie WordPress installieren
Das erste, was wir haben müssen, ist eine WordPress-Installation.
Wenn Sie Hilfe bei der Installation von WordPress auf der Premium-Zone Sie haben einen Grundkurs, um sich mit WordPress selbst zu verwalten.
Schritt 2: Installieren Sie die Vorlage
Installieren Sie das übergeordnete Genesis-Template und dann das untergeordnete Template Beautiful Pro.
Um die Vorlagen zu installieren, müssen wir nur zu Aussehen –> Themen –> Neu hinzufügen –> Thema hochladen gehen und die beiden Vorlagen hochladen.
Denken Sie daran, zuerst das Genesis-Template und dann Beautiful Pro. Wenn Sie es umgekehrt machen, lässt es Sie nicht.
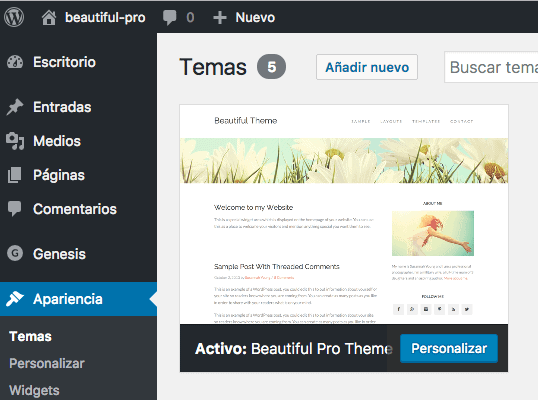
Sobald die Beautiful Pro-Vorlage installiert ist, müssen Sie sie aktivieren, wie Sie im folgenden Bild sehen können:

Schritt 3: Installieren Sie die erforderlichen Plugins
Um das gleiche Ergebnis wie in der Demo zu erzielen, müssen wir die folgenden kostenlosen Plugins installieren:
Schritt 3: Demo-Inhalt hinzufügen
Das Layout einer leeren Seite wird sehr kompliziert, daher wird empfohlen, den von der Vorlage bereitgestellten Demo-Inhalt zu importieren, um Testinhalte zu haben, um zu sehen, wie die Seite läuft.
Wenn Sie die Vorlage entpacken, finden Sie einen Ordner namens XML und in der Datei beautiful.xml ist dies die Datei, die wir importieren müssen.
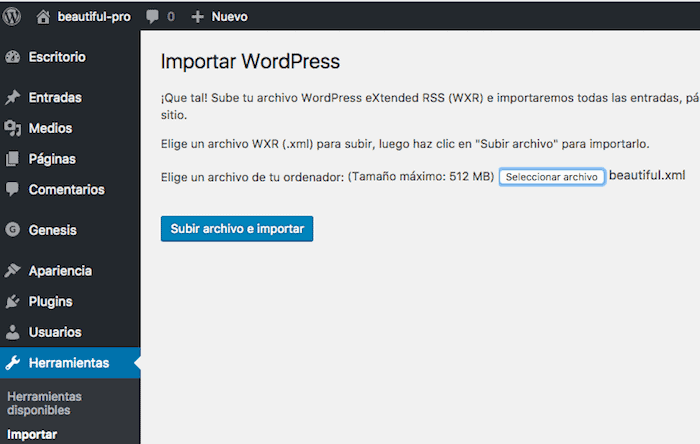
Dazu gehen wir zu Tools -> Import -> WordPress, installieren den Importer und führen ihn aus:

Nach dem Import haben wir Einträge, Menüs und Testseiten auf unserer Website.
Schritt 4: Web-Header-Bild hinzufügen
Um das Bild der Kopfzeile des Webs hinzuzufügen, gehen wir zu Aussehen –> Hintergrund und fügen hier das gewünschte Bild hinzu. Das Bild, das in der Demo enthalten ist, hat eine Größe von 2000×200 Pixel.
Schritt 5: Fügen Sie Widgets hinzu
Kopfzeile rechts
In diesem Bereich werden wir ein benutzerdefiniertes Menü hinzufügen, in unserem Fall das Menü „Primäre Navigation“.
Denken Sie daran, dass der Inhalt der Menüs das ist, was wir aus der Demo importiert haben. Um die Menüs hinzuzufügen oder zu ändern, müssen Sie zu Aussehen –> Menüs gehen.
In diesem Bereich sollten Sie keine weiteren Widgets hinzufügen
Primäre Seitenleiste:
Text-Widget mit folgendem Inhalt:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Widget Einfache soziale Symbole mit den sozialen Netzwerken, die Sie haben.
Willkommensnachricht
Widget-Text mit dem Text, der oben auf der Startseite erscheinen soll.
Seitenleiste rechts teilen:
Text-Widget mit den Bannern, die Sie hinzufügen möchten, in der Demo kommt der folgende Inhalt:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Seitenleiste rechts teilen:
In diesem Bereich gibt es zwei Widgets:
- Benutzerdefiniertes Menü-Widget mit dem Sites-Menü
- Datei-Widget
Untere Seitenleiste:
Hier fügen wir das Instagram-Widget hinzu. Dieses Widget heißt Iconosquare Widget.
Um den Widget-Benutzer zu konfigurieren und sein Erscheinungsbild anzupassen, können Sie dies über Aussehen –> Iconosquare Widget tun
Footer 1
In der Demo gibt es ein Text-Widget mit folgendem Inhalt:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Footer 2
In der Demo gibt es ein Recent Posts-Widget mit 5 Posts.
Footer 3
In diesem Bereich gibt es zwei Widgets:
- Tag-Cloud-Widget
- Such-Widget
Wenn Sie so weit gekommen sind, haben Sie dieselbe Seite wie in der Demo 😉
un saludo