Hallo Leute,
In diesem Video werden wir die Vorlage konfigurieren Genesis Academy Pro.
Ich liebe diese Vorlage und sie scheint ideal zu sein, um Ihre eigene Kurs-Website oder Online-Akademie einzurichten.
Es ist eine wirklich attraktive Vorlage und mit der Qualität, die Studiopress uns von Genesis-Vorlagen gewohnt ist.
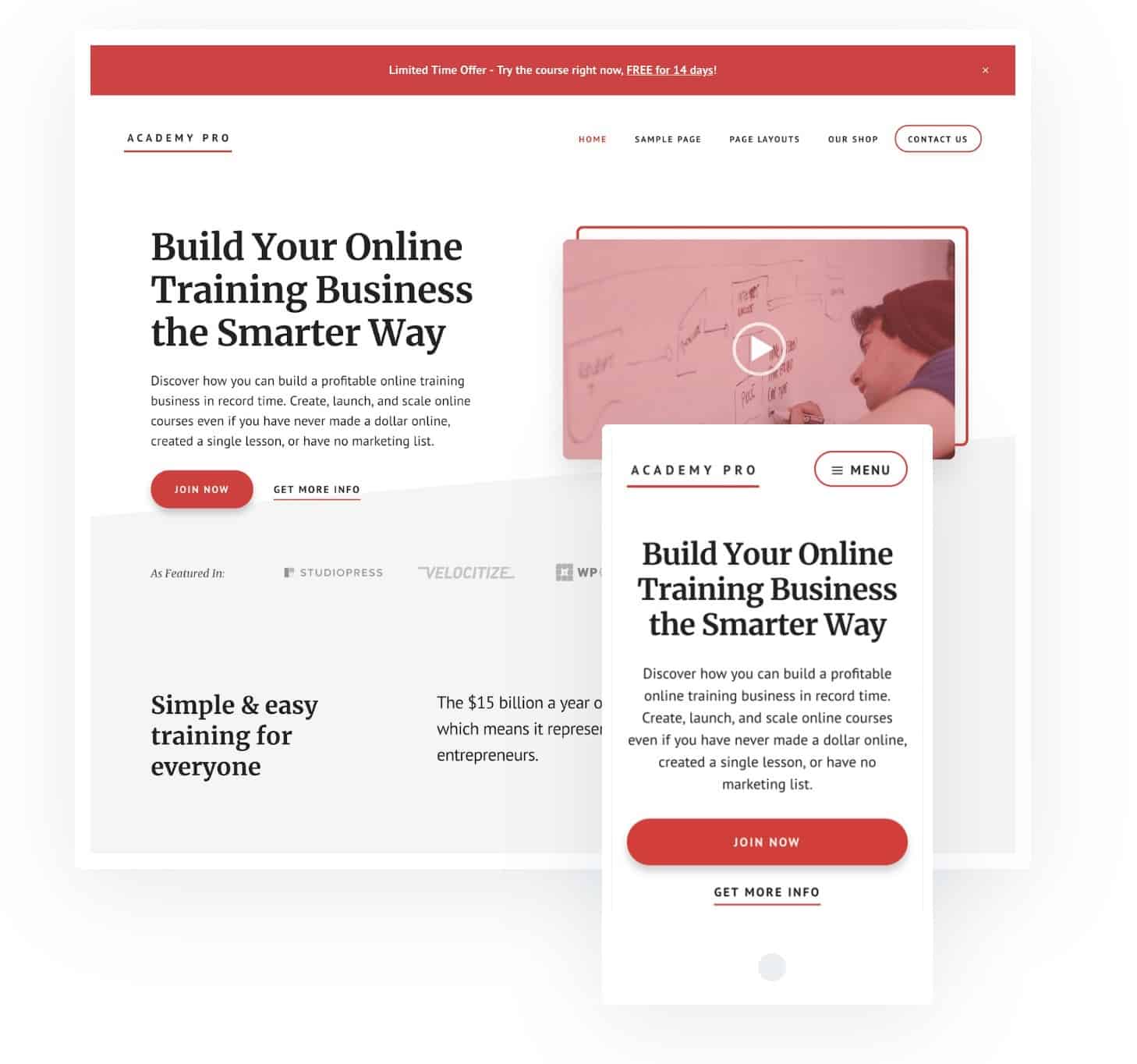
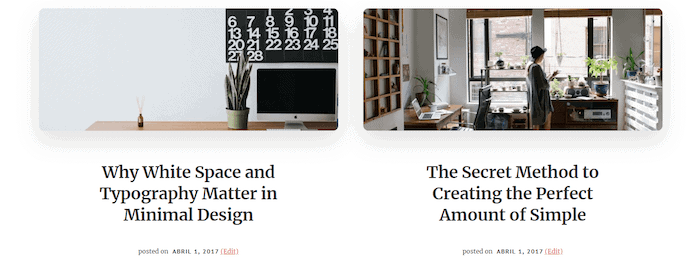
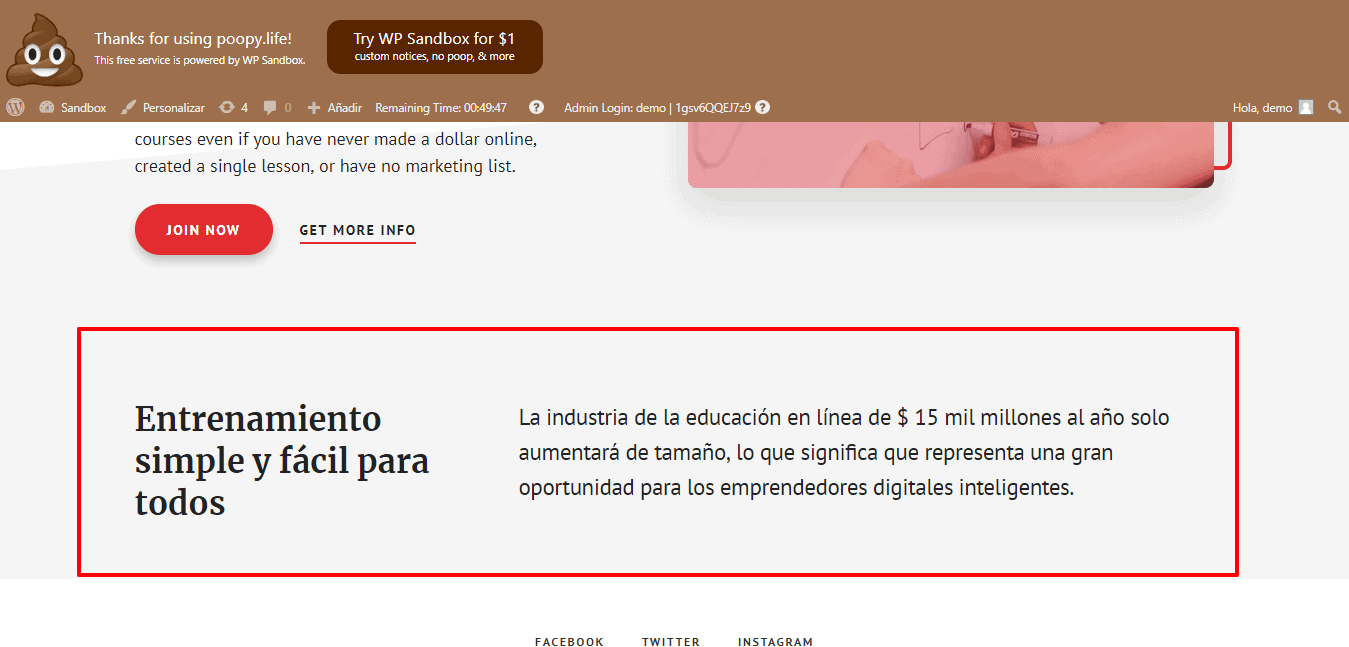
Hier ist ein Screenshot des Ergebnisses, das wir erhalten werden:

Academy Pro ist bereit, Ihren Shop einzurichten, wie wir in der Demo sehen werden. Es ist großartig für uns, unsere eigenen Kurse oder physischen Produkte zu verkaufen.
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Kurzerhand machen wir uns an die Arbeit 😉
Academy Pro-Setup
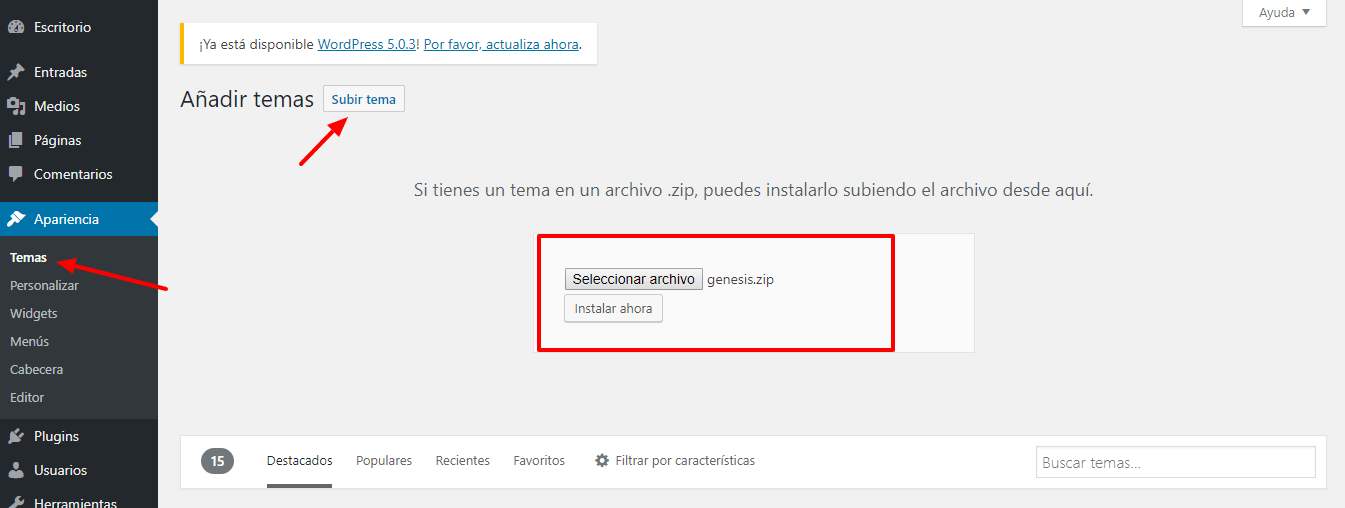
Das erste, was wir tun werden, ist die Genesis-Elternvorlage und die Academy-Pro-Kindvorlage zu installieren. Dazu gehen wir zum Desktop, Aussehen, Themen, fügen neue hinzu, laden Thema hoch und hier werden wir die Elternvorlage hinzufügen.
Wir klicken auf Installieren:

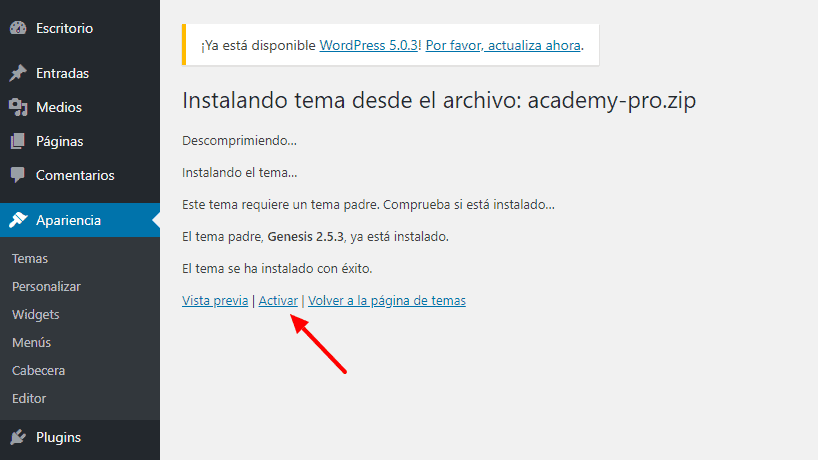
Wir installieren das untergeordnete Template, also die Academy Pro-Vorlage.
aktivieren

Beachten Sie, dass unsere Seite bereits gut aussieht, obwohl wir noch viel zu tun haben 😉

Was müssen wir als nächstes tun?
Jetzt müssen wir noch ein paar Plugins installieren, damit unser Template das gleiche Verhalten wie in der Demo hat.
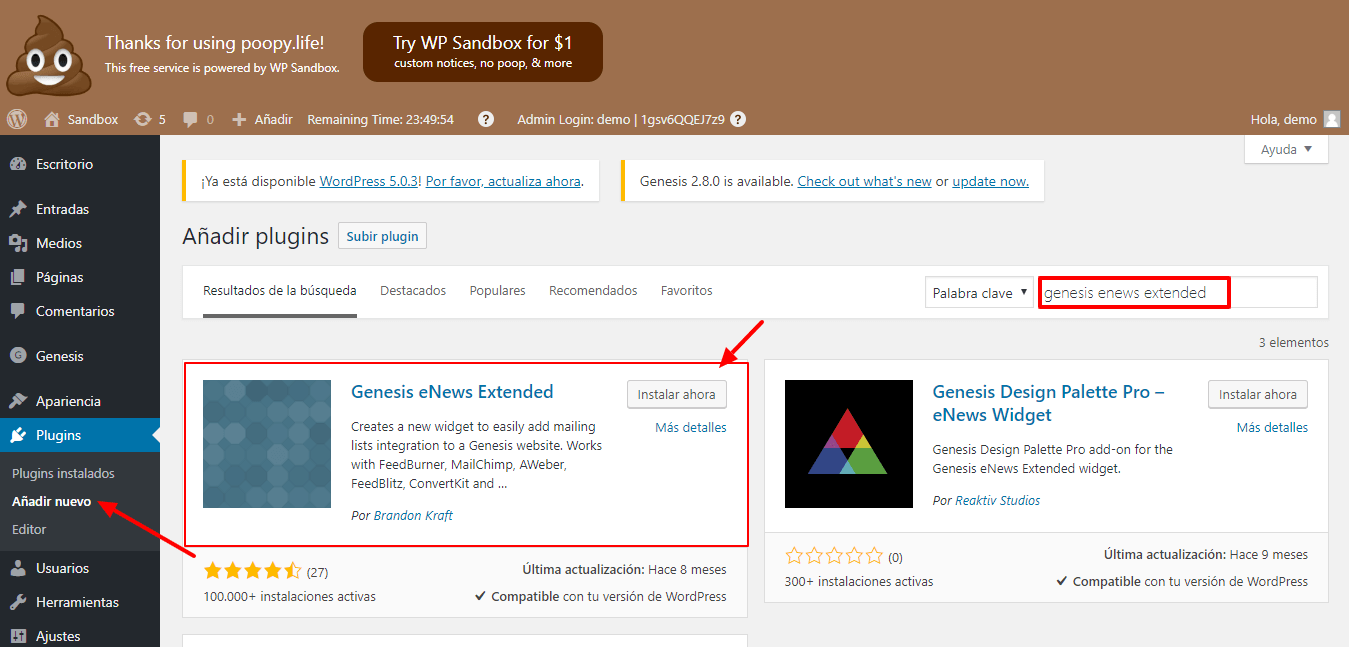
Wir gehen zu Plugins, fügen neue hinzu und wir werden zwei hinzufügen:
Der erste ist Genesis Enews erweitert, dieses Plugin hilft uns beim Aufbau unserer E-Mail-Liste.

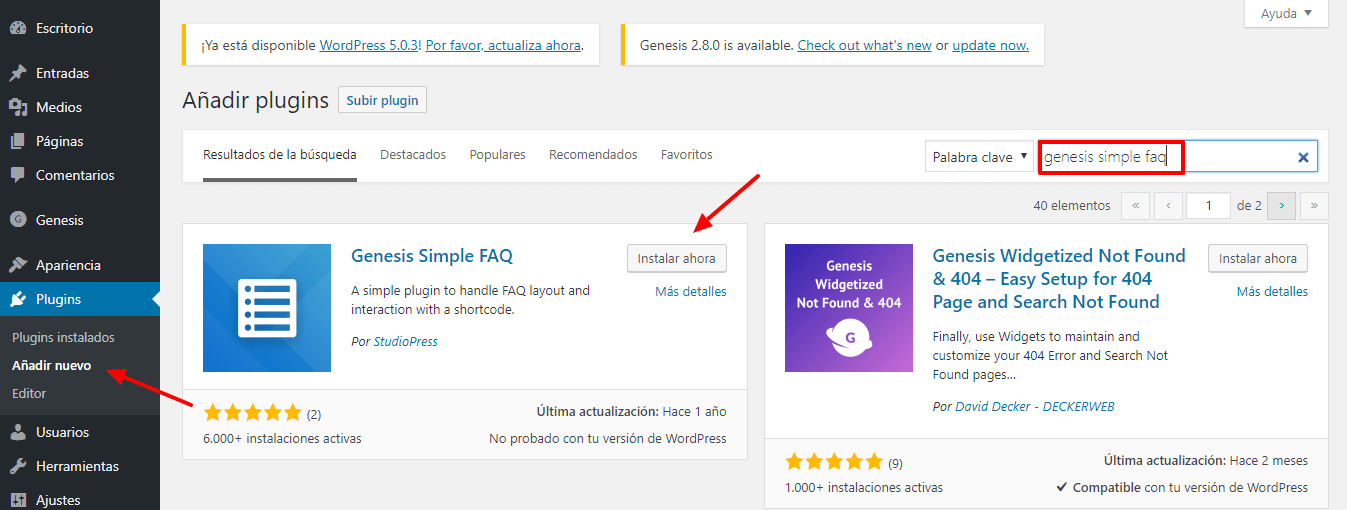
Das zweite ist ein Plugin, um die Dropdown-Fragen zusammenstellen zu können, dafür installieren wir das Plugin: Häufig gestellte Fragen zu Genesis Simple , wir installieren und aktivieren es.

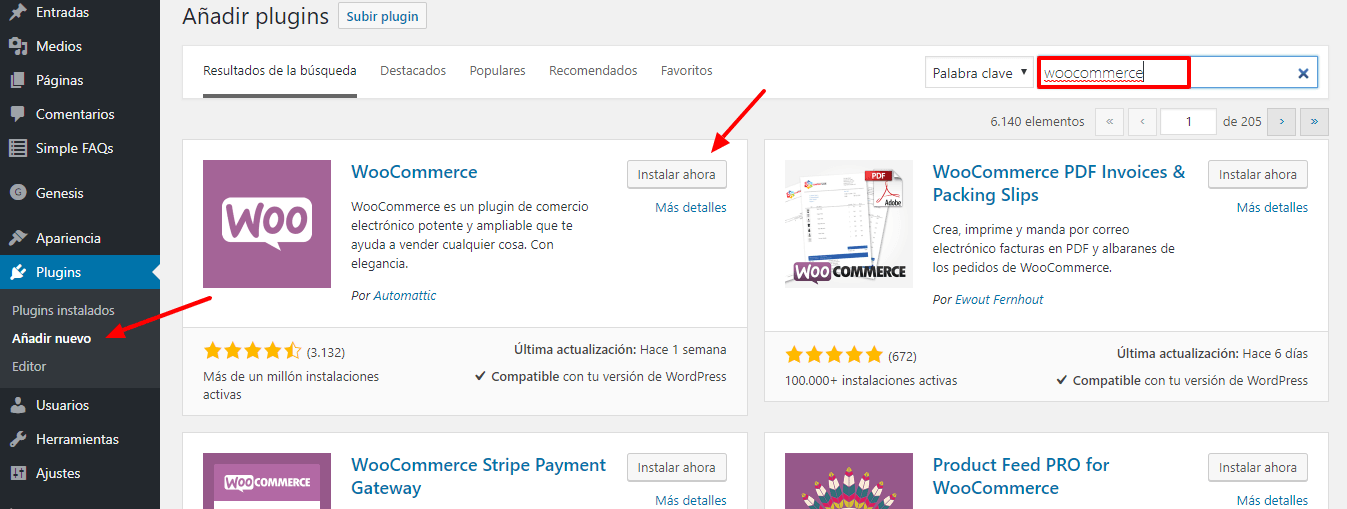
Wenn wir jetzt möchten, dass unsere Website ein Geschäft ist, werden wir die Plugins installieren WooCommerce y Genesis Connect für WooCommerce.
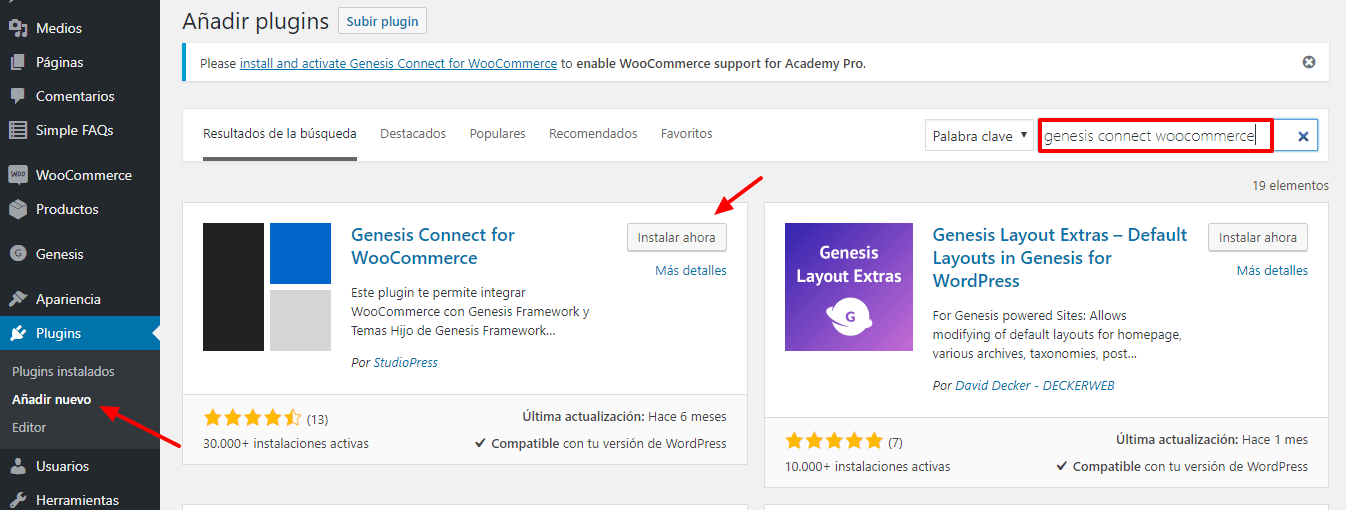
La Genesis Connect für WooCommerce-Funktion ist, dass die Styles in unserem Shop gut aussehen. Bietet Kompatibilität von Genesis-Vorlagen mit WooCommerce.
Zum Installieren wie immer: Plugin neu hinzufügen und in die Suchmaschine schreiben wir WooCommerce. Wir installieren und aktivieren:

Bevor wir WooCommerce konfigurieren, werden wir das Plugin installieren Genesis Connect für WooCommerce:

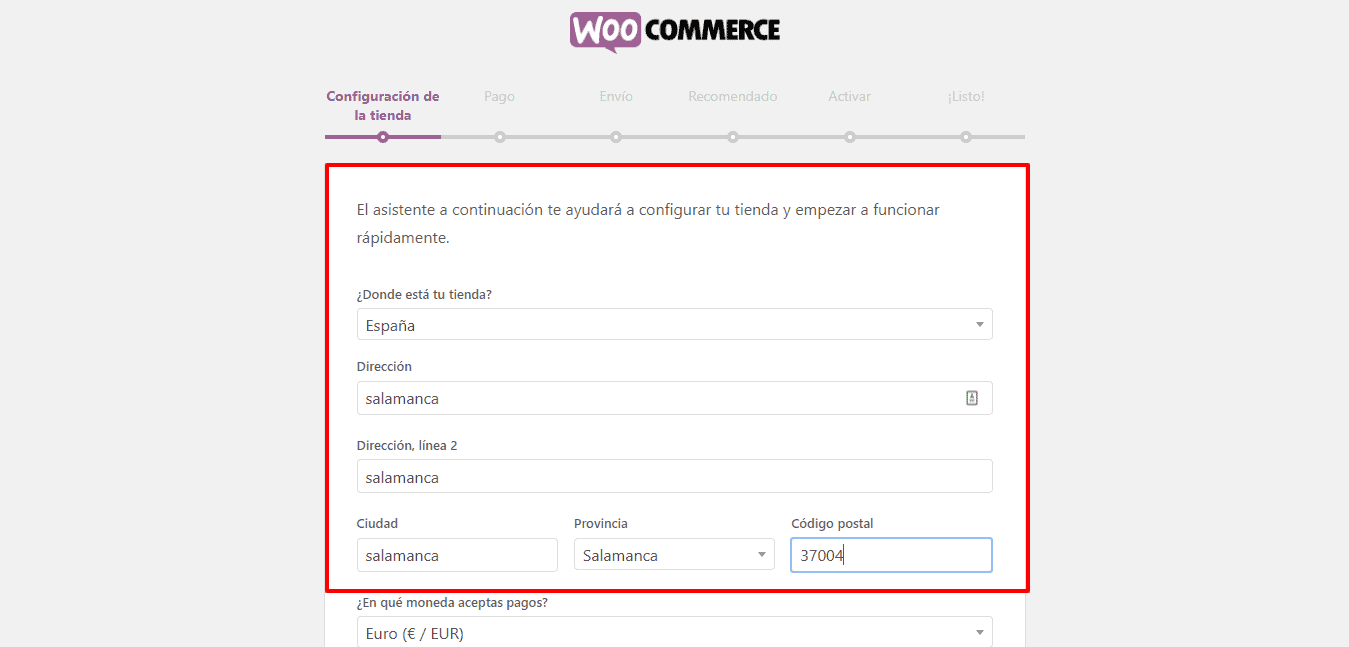
Nun ja, wir werden den Assistenten unseres Ladens hinrichten.
Wir vervollständigen die Daten wie gewünscht: Verkaufsland, Adresse und Postleitzahl:

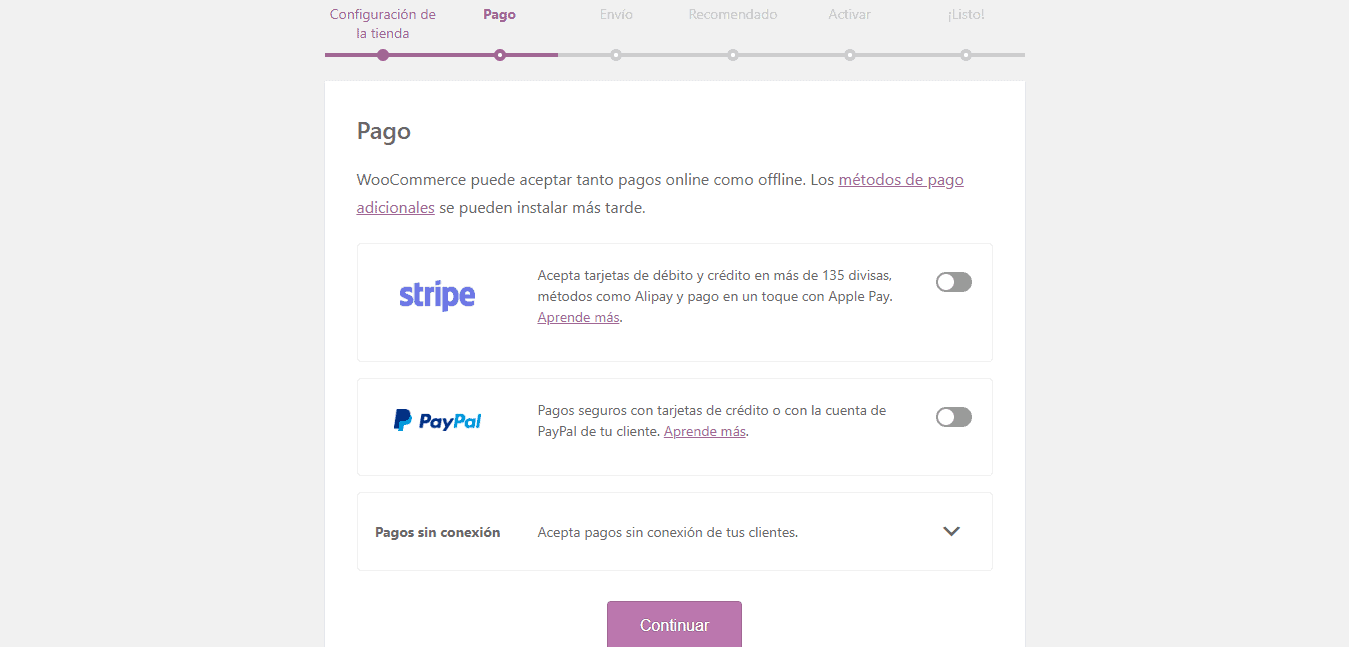
Weiter geht es mit den Zahlungsarten:

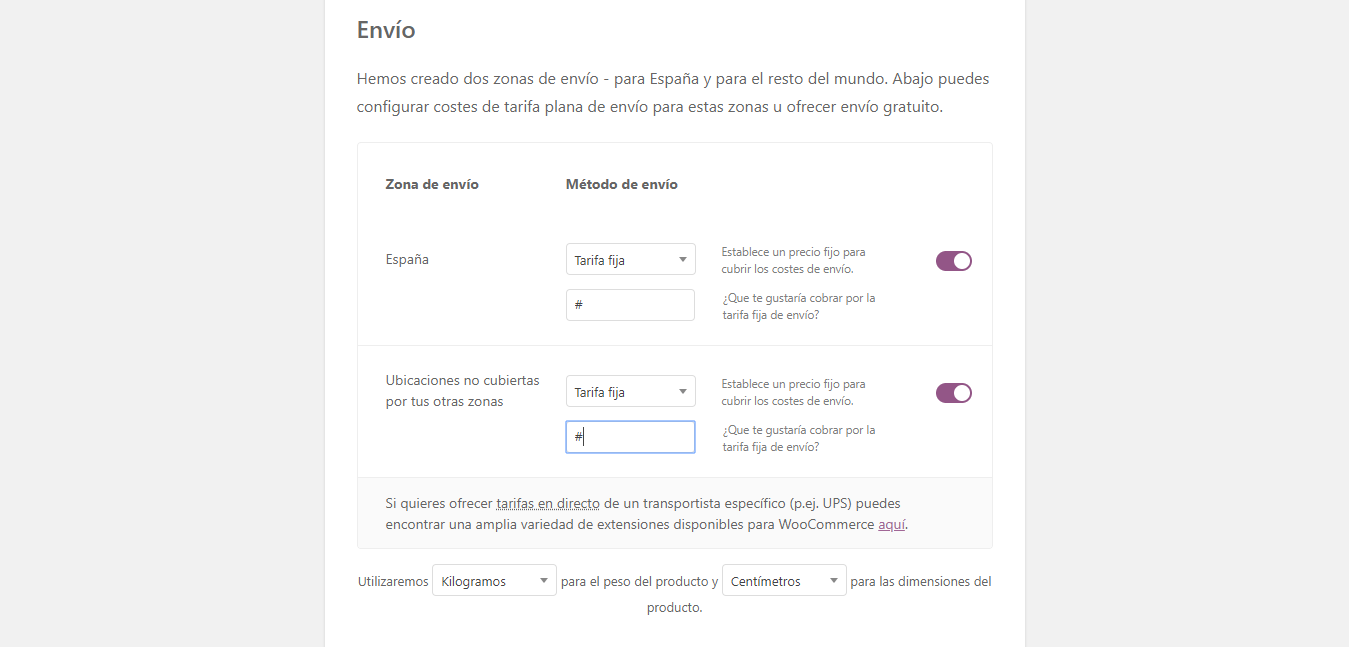
Versandkosten, wenn wir physische Produkte verkaufen:

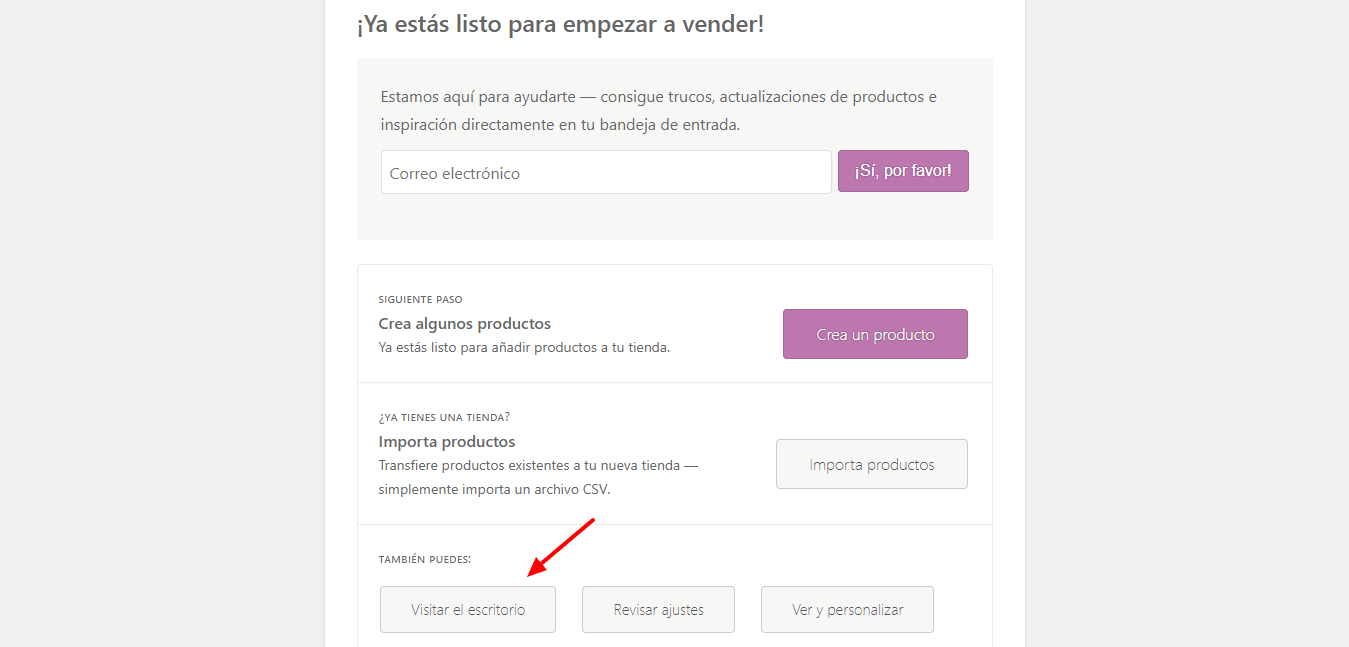
Ich überspringe die nächsten beiden Schritte und gehe zurück zum Desktop:

Nun, wenn ich WooCommerce bereits konfiguriert und installiert habe.
Was vermisse ich?
Wenn wir feststellen, dass meine Seite keinen Inhalt hat, werden wir Demo-Inhalte importieren, damit die Seite wie in der Demo aussieht. Der Demo-Content hilft uns, uns ein Bild vom Endergebnis zu machen.
Wenn wir die Vorlage herunterladen Akademie Pro, sehen wir, dass es einen Ordner namens XML gibt und darin zwei Dateien, die wir zum Importieren des Inhalts verwenden werden.
Dazu müssen wir zu Tools gehen, importieren und in der letzten WordPress-Option auf Jetzt installieren klicken:

Wir betreiben den Importer:

Jetzt werden wir nach einer Datei gefragt, ich lade die hoch, die ich im Demo-Inhaltsordner habe.
Wir klicken auf Datei hochladen und importieren:

Es fragt uns, welchen Benutzer wir importieren möchten, wir wählen unseren Benutzer aus und markieren die Option: Anhänge herunterladen und importieren. Wir klicken auf „Senden“.
Wenn wir sehen, wie die Seite läuft, sieht sie schon gut aus, obwohl sie immer noch nicht dieselbe ist wie in der Demo:

Okay, was brauchen wir?
Das Erste, was uns auffällt, ist, dass ich die Speisekarte nicht habe. Dazu muss ich auf unserem Desktop zur Menüoption gehen.
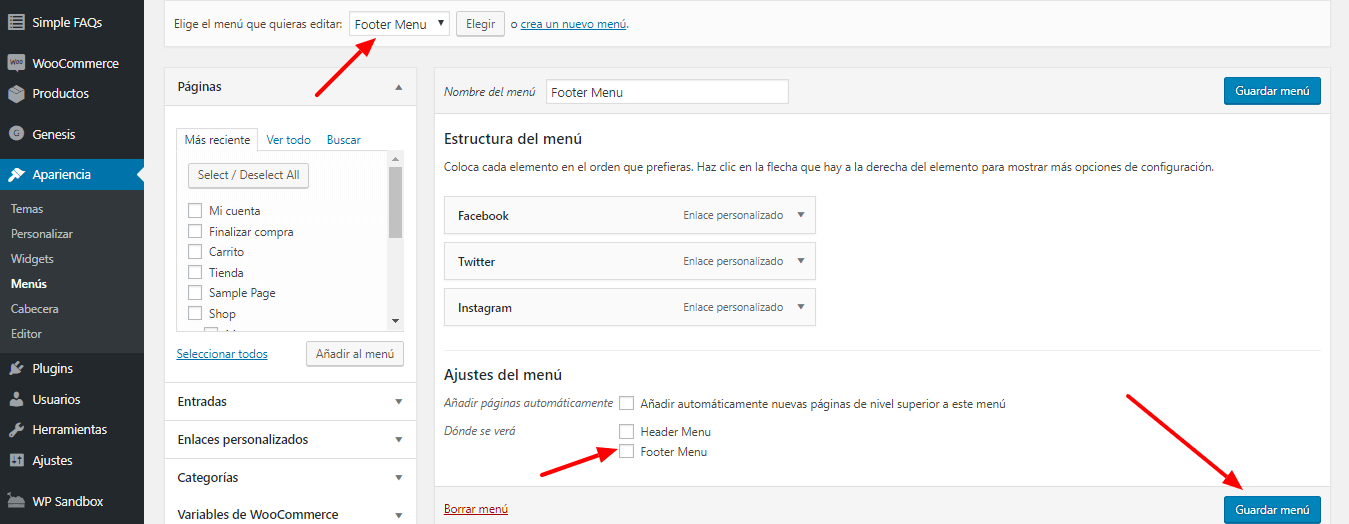
Wir setzen die Fußzeile Menü unten auf der Seite, aktivieren Sie das Options-Fußzeilenmenü unten.
Dies ist das Social-Media-Menü:

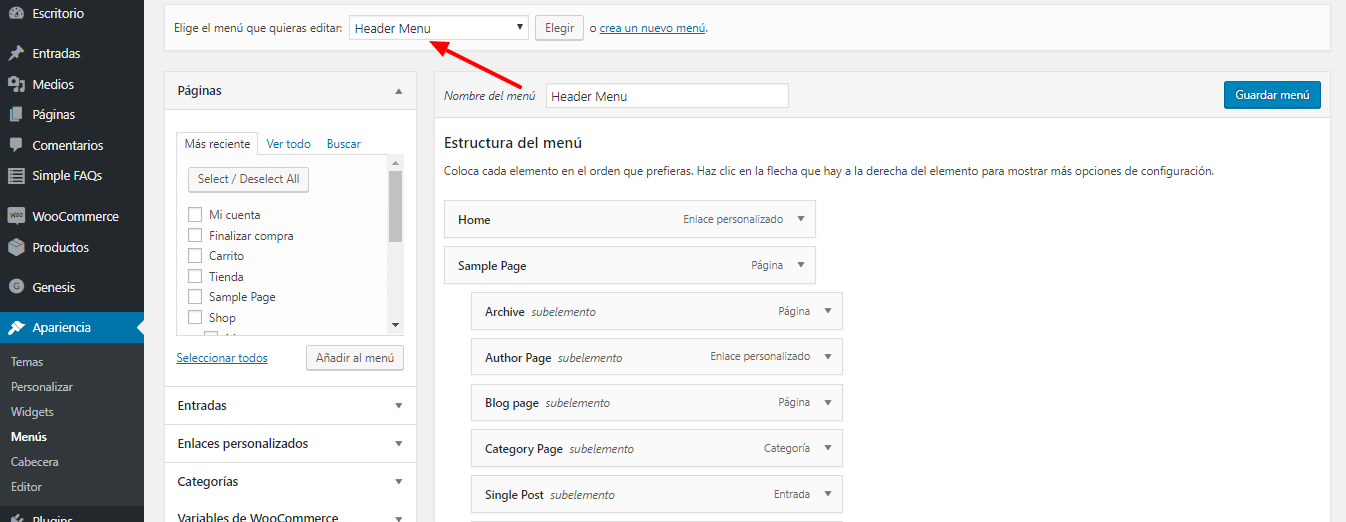
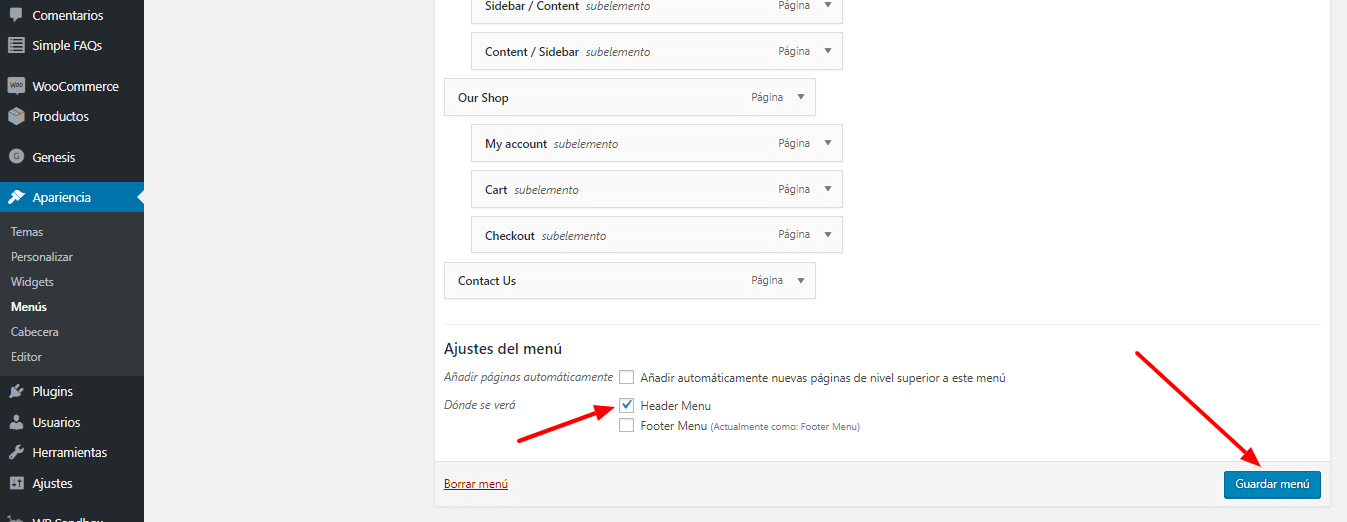
Und der an der Spitze Menükopf, lassen Sie uns sagen, dass es in der Kopfzeile steht:

Wir klicken auf Speichern:

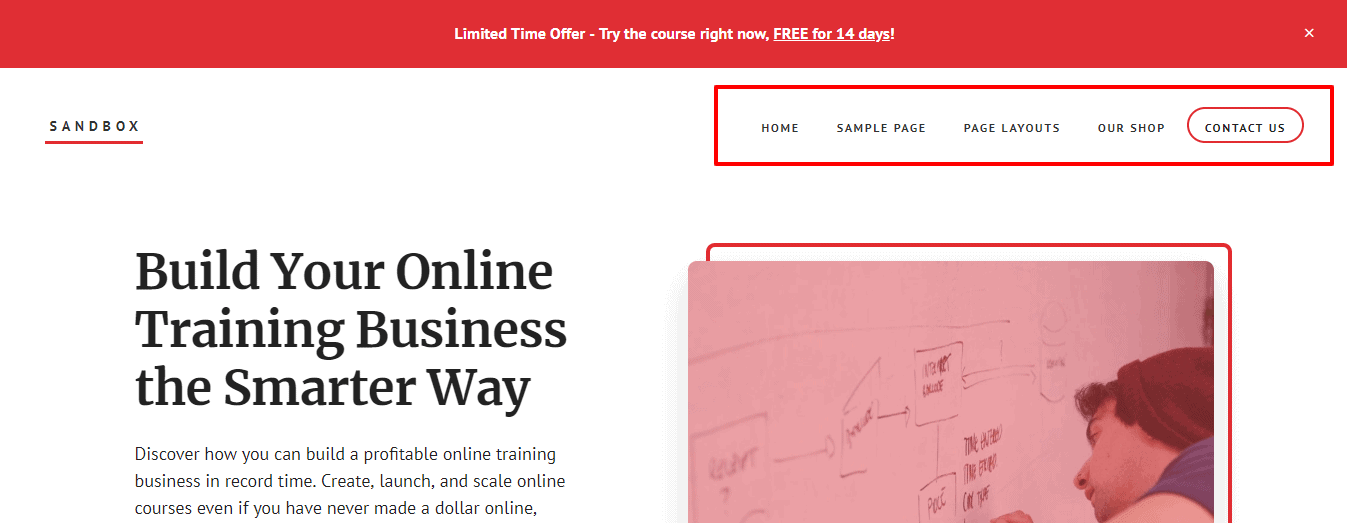
Und wenn ich zurück zu meiner Seite gehe, sehe ich, dass ich bereits das Menü oben habe:

Und wenn ich ganz nach unten gehe, finde ich auch das Menü, das wir dort platziert haben:

Diese Vorlage hat, wie viele der Studiopress-Vorlagen, fast alle Einstellungen in Widgets.
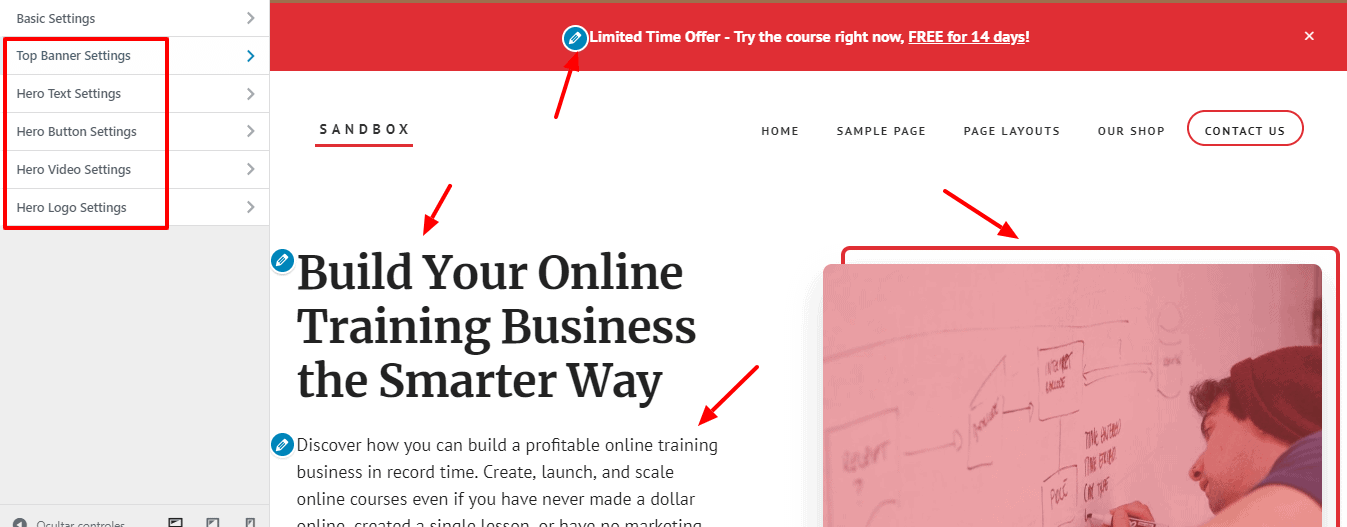
Fast die gesamte Homepage wird aus den Widgets erstellt, mit Ausnahme des Bereichs über der Homepage, den wir nicht mit den Widgets machen werden.
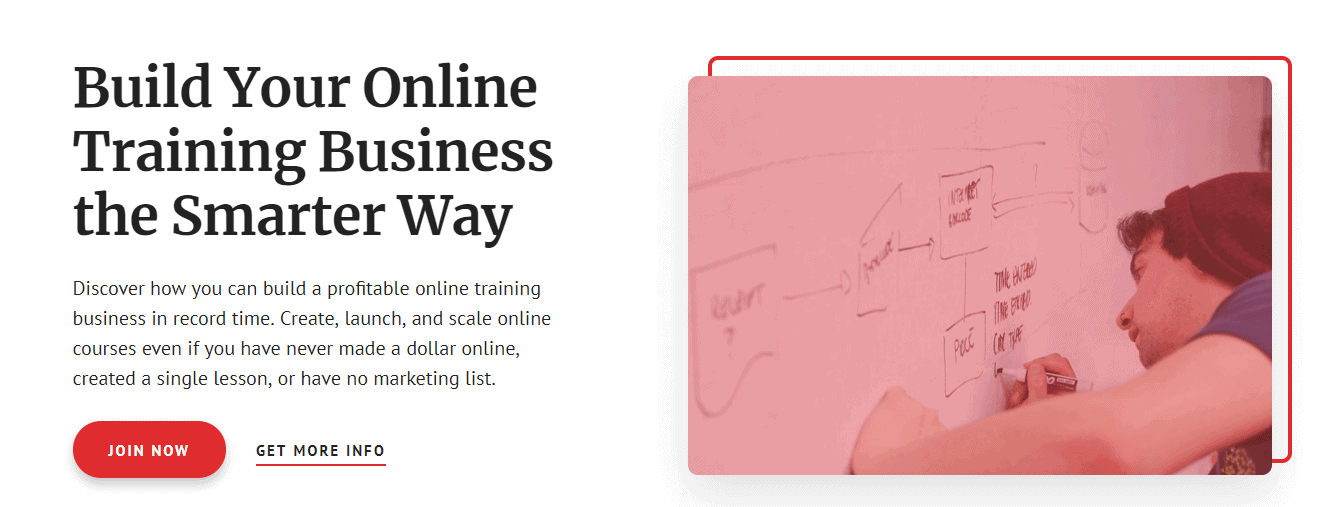
Dies erfolgt über die Anpassungsoption Academy Pro Setting:

Nun ja, der Rest der Homepage wird mit den Widgets gemacht.
Dazu gehen wir zum Abschnitt Widgets, um die Hauptseite zu konfigurieren.
Vorderseite 1
Wir beginnen mit der Hauptseite, dafür konfigurieren wir den Abschnitt Vorderseite 1.
Nahezu die gesamte Homepage ist mit HTML- oder Text-Widgets aufgebaut.
Zurück zu unserem Startseiten-1-Widget: Das erste, was wir hinzufügen müssen, ist etwas benutzerdefiniertes HTML.

Das zweite wäre ein weiteres benutzerdefiniertes HTML, ich kopiere den Code zum Hinzufügen:
<div class="intro">The $15 billion a year online education industry will only get larger, which means it represents a huge opportunity for savvy digital entrepreneurs.</div>

Wir klicken auf Speichern und wenn wir sehen wollen, wie es aussieht, finde ich, dass ich bereits den ersten Absatz habe:

Jetzt gehen wir zum nächsten Bereich.
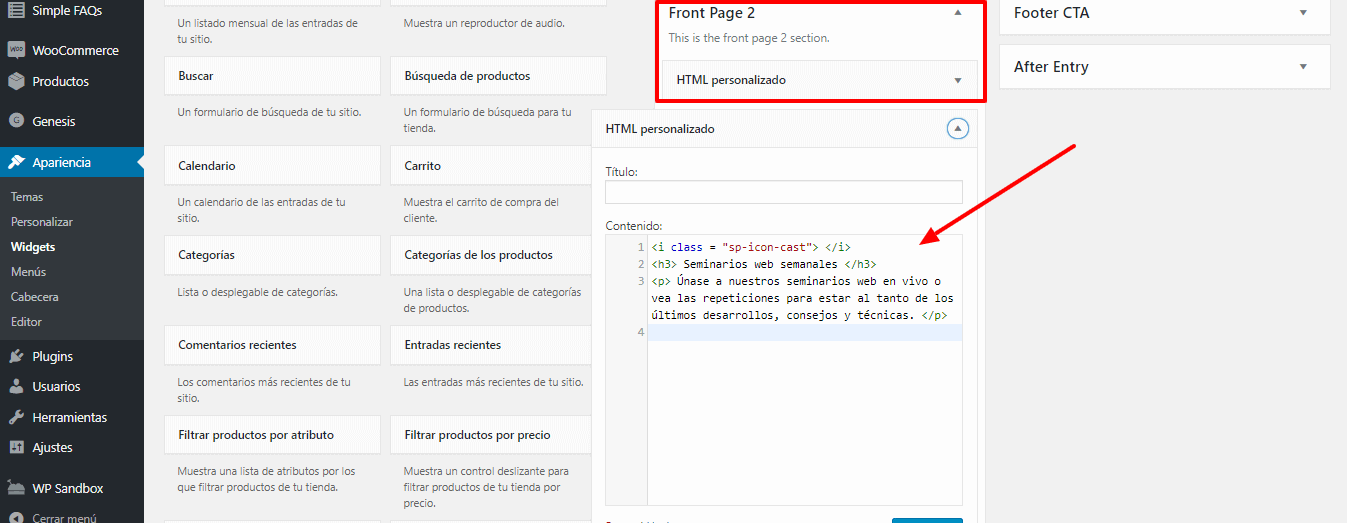
Vorderseite 2
Wir gehen zu Widgets und zeigen an Vorderseite 2, konfigurieren wir es auch mit einem benutzerdefinierten HTML-Widget.
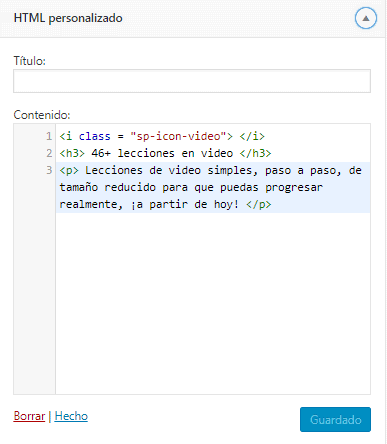
Wir ziehen das Widget in seinen Bereich und fügen den folgenden Code mit den notwendigen Symbolen und Texten hinzu:
<i class="sp-icon-video"></i> <h3>46+ Video Lessons</h3> <p>Simple, step-by-step, bite-sized video lessons so you make real progress, starting today!</p>

Wir werden dasselbe für jedes der folgenden Widgets mit dem Text und den Symbolen tun.
Insgesamt gibt es 6 Widgets und wir werden für jedes benutzerdefiniertes HTML erstellen.
Als nächstes zeige ich Ihnen die notwendigen Codes:
El Zweiter Block wäre das folgende:
<i class="sp-icon-cast"></i> <h3>Weekly Webinars</h3> <p>Join our webinars live or catch the replays to keep abreast of the latest developments, tips, and techniques.</p>

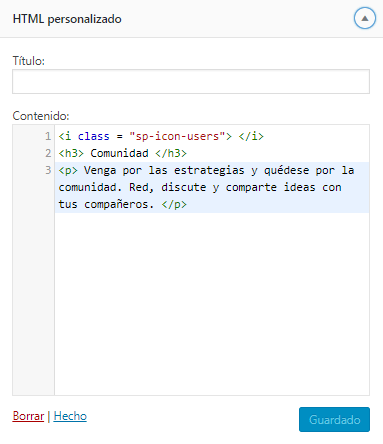
El dritter Blocke:
<i class="sp-icon-users"></i> <h3>Community</h3> <p>Come for the strategies and stay for the community. Network, discuss, and share ideas with your peers.</p>

Vierter Block:
<i class="sp-icon-layers"></i> <h3>120+ Lessons</h3> <p>Dive deep with our 120+ lessons that take you through everything you need to know, from the basics all the way to the cutting edge.</p>

Fünfter Block:
<i class="sp-icon-layout"></i> <h3>Handouts and Quizzes</h3> <p>Cement your knowledge with downloads, worksheets, and quizzes. Don't forget a thing and know how to implement what you learned effectively.</p>

Und die letzten Block von benutzerdefiniertem HTML:
<i class="sp-icon-file-plus"></i> <h3>Bonus Materials</h3> <p>Want to go further? We have you covered, with software discounts, bonus materials, and recommended resources.</p>

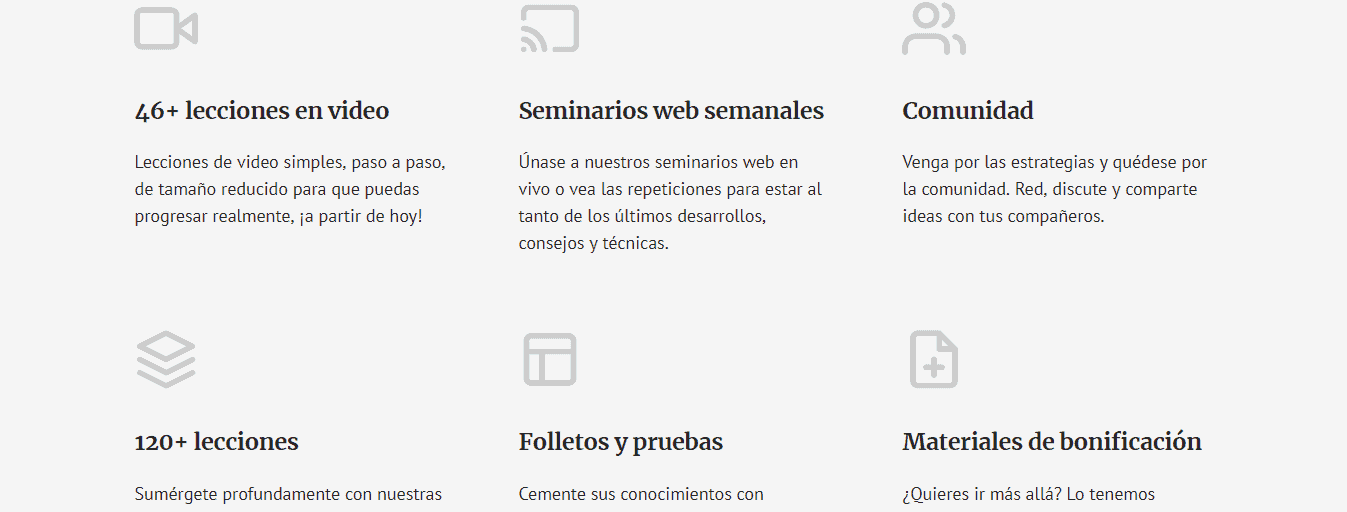
Wir speichern und mal sehen, wie die Seite läuft:

Ich sehe schon, wie meine Hauptseite Gestalt annimmt.
Vorderseite 3
Um mit der nächsten Struktur fortzufahren, gehe ich zurück zu den Widgets und in den Abschnitt Front Page 3 fügen Sie ein benutzerdefiniertes HTML hinzu.
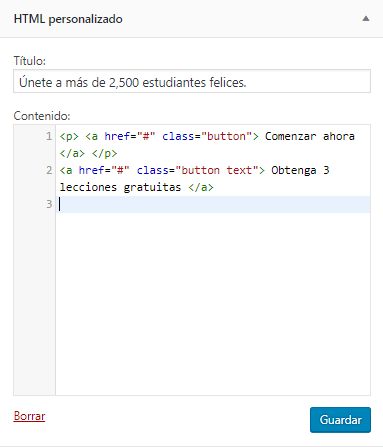
Auf einer Seite werde ich den Titel platzieren. Und zum anderen das HTML der Buttons.
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Wenn ich auf Speichern klicke, erhalten wir dieses Ergebnis:

Was kommt als nächstes?
Erarbeiten Sie die Struktur, in der die Erfahrungsberichte von Benutzern.
Wie machen wir das?
Mit anderen benutzerdefinierten HTML-Widgets 😉
Vorderseite 4
Dafür gehen wir zu Vorderseite 4 und lassen Sie uns benutzerdefiniertes HTML und Text hinzufügen.
Der Text für den obersten Titel:

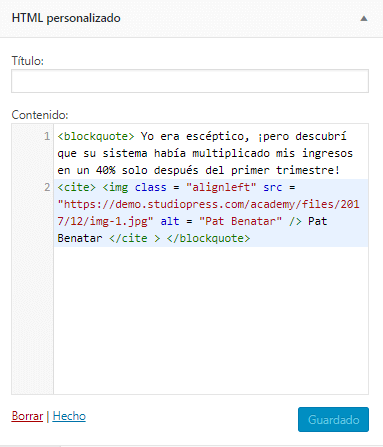
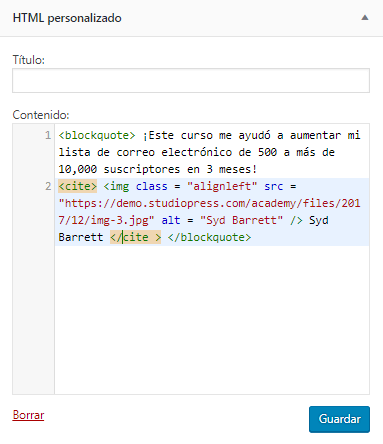
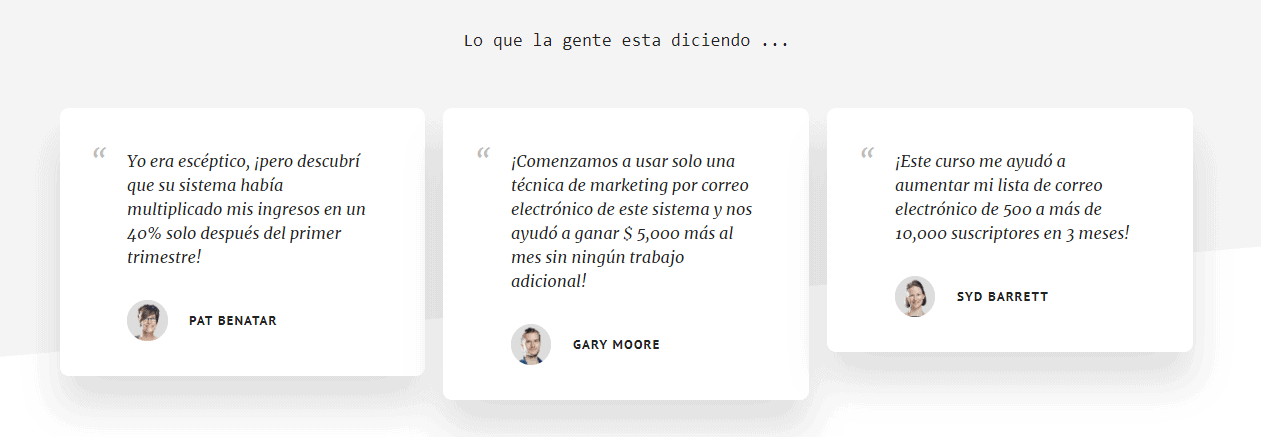
und für die Testimonials mit benutzerdefiniertem HTML:
<blockquote>I was skeptical but I found that your system had multiplied my revenue by 40% after just the first quarter! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-1.jpg" alt="Pat Benatar" />Pat Benatar</cite></blockquote>

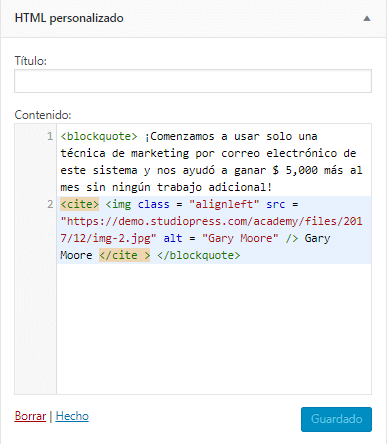
Genauso mit der zweites Widget:
<blockquote>We started using just one email marketing technique from this system and it helped us to make $5,000 more a month without any extra work! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-2.jpg" alt="Gary Moore" /> Gary Moore</cite></blockquote>

Und die drittes Widget:
<blockquote>This course helped me to grow my email list from 500 to over 10,000 subscribers within 3 months! <cite><img class="alignleft" src="https://demo.studiopress.com/academy/files/2017/12/img-3.jpg" alt="Syd Barrett" /> Syd Barrett</cite></blockquote>

Wir sparen und wir werden diesen Teil auch vorbereitet haben.
Mal sehen:

Wenn wir uns ansehen, was dieser HTML-Code tut, gibt er ihm das Testimonial-Format und unten haben wir die URL des Bildes neben dem Namen der Person.
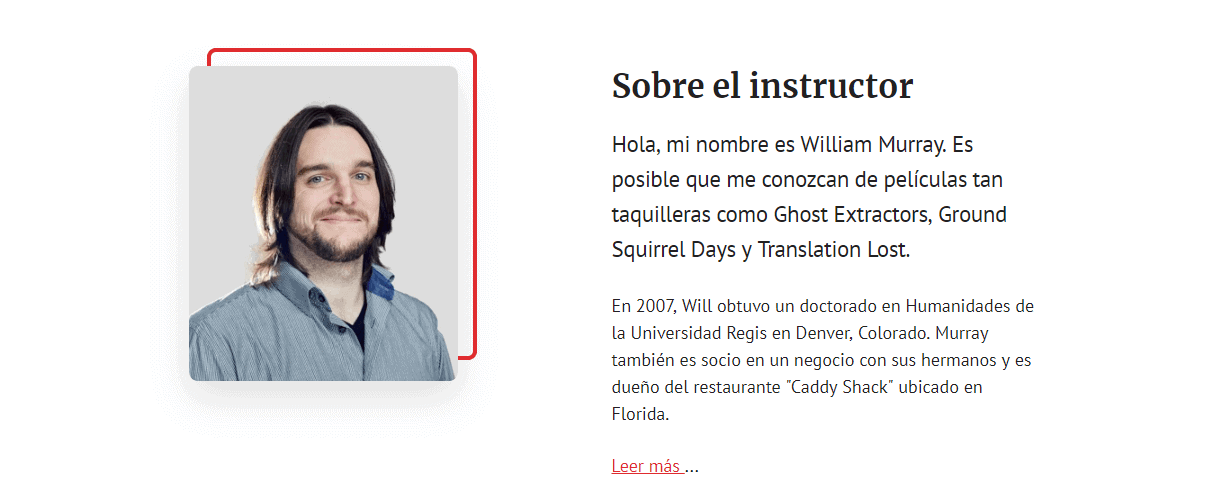
Da wir diesen Teil erledigt haben, gehen wir zum nächsten, dem Bild des Lehrers.
Vorderseite 5
Wir geben Widgets ein Vorderseite 5. Und im Inneren werden wir 2 Dinge hinzufügen.
Einerseits das Bild der Person und andererseits der Text.
Wir beginnen mit dem Bild und fügen dazu das BILD-Widget hinzu, ziehen es und wählen das anzuzeigende Bild aus:

Ich klicke auf Bild ersetzen und ändere das Größe pro Haus – groß
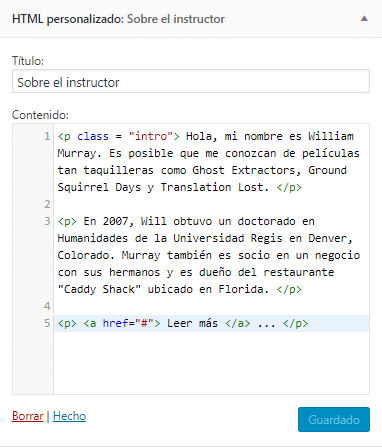
Als nächstes müssen wir benutzerdefiniertes HTML hinzufügen:
<p class="intro">Hello, my name is William Murray. You might know me from such blockbuster movies as Ghost Extractors, Ground Squirrel Days, and Translation Lost.</p> <p>In 2007, Will was awarded a Doctor of Humanities degree from Regis University in Denver, Colorado. Murray is also partner in a business with his brothers, and owns the "Caddy Shack" restaurant located in Florida.</p> <p><a href="#">Read More</a> ...</p>

Ich klicke auf Speichern und werde sehen, wie es geworden ist:

Nun ist die folgende Struktur einerseits, dass Leute einen Newsletter abonnieren können und andererseits das Dropdown mit den Lektionen.
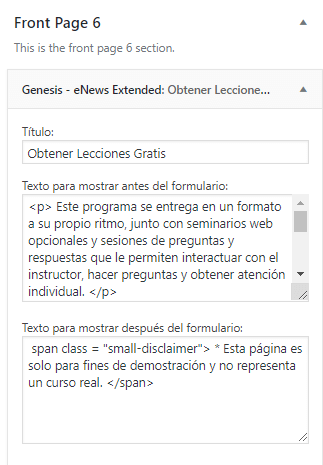
Vorderseite 6
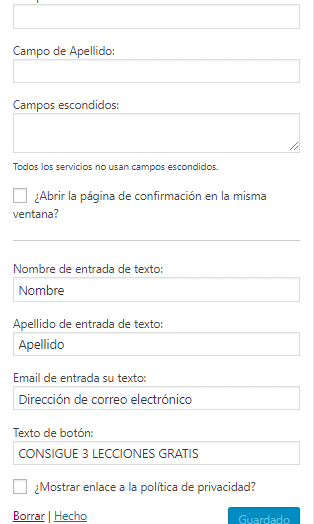
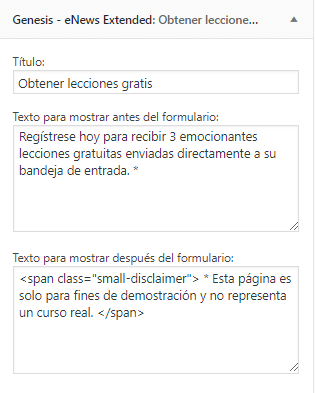
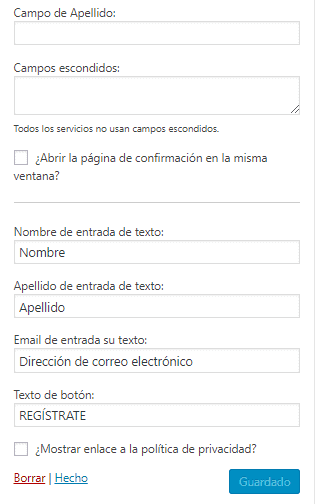
Dazu gehen wir zu den von uns geöffneten Widgets Vorderseite 6 und wir wählen Genesis Enews erweitert.
Wir vervollständigen die Informationen auf dem Formular:


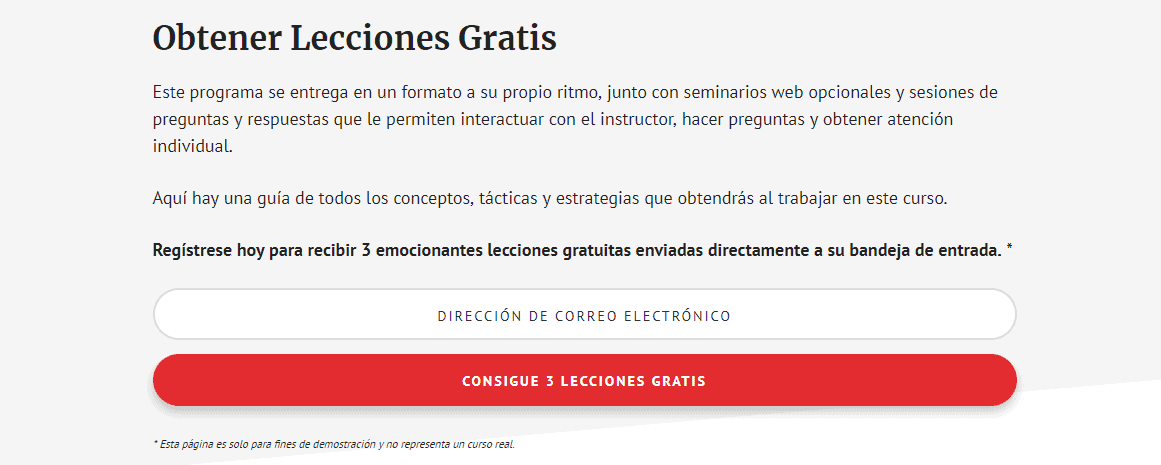
Wenn ich speichere und nachschaue, wie es aussieht, stelle ich fest, dass die erste Spalte die gesamte Breite der Seite umfasst:

Das liegt daran, dass ich die Lektionen nicht auf der Seite hinzugefügt habe, sobald wir es hinzufügen, wird dieses Formular auf Ihre Website gehen.
Wir werden dieses Widget in die hinzufügen Vorderseite 6, das Widget, das wir hinzufügen werden, ist Häufig gestellte Fragen zu Genesis Simple
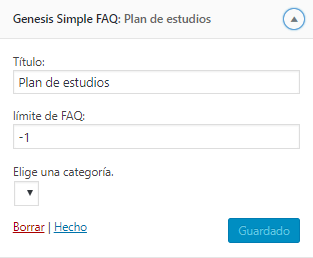
Wenn wir uns erinnern, haben wir zu Beginn das Genesis Simple FAQ-Plugin installiert und mit dem Inhalt geben wir seinen Inhalt an.
Wir setzen den Titel und speichern.

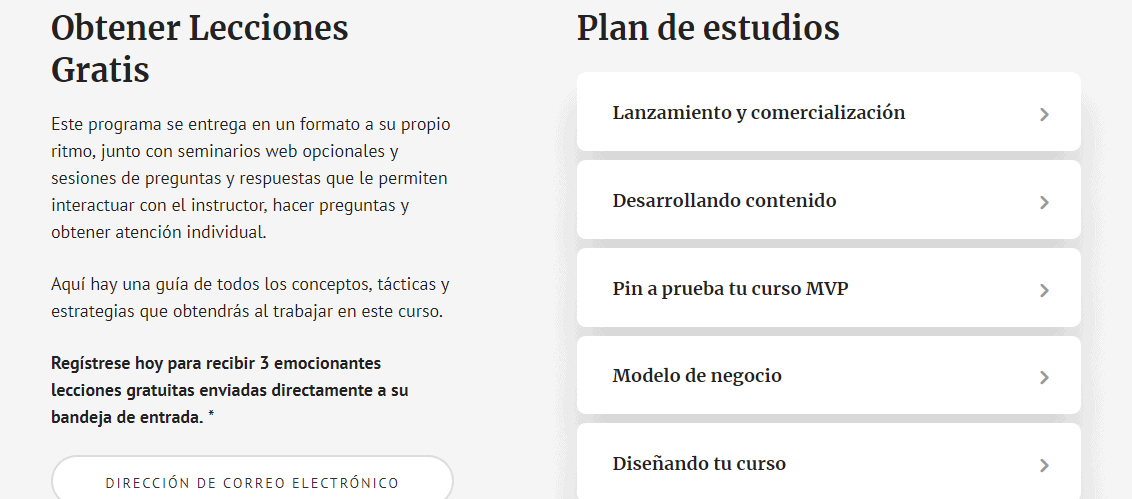
Wenn ich auf die Seite gehe, bekomme ich folgende Ausgabe:

Ich habe fast schon die Hauptseite, ich brauche nur die letzte Struktur.
Wie wird es gemacht?
Nun, mit einem anderen benutzerdefinierten HTML-Widget 😉.
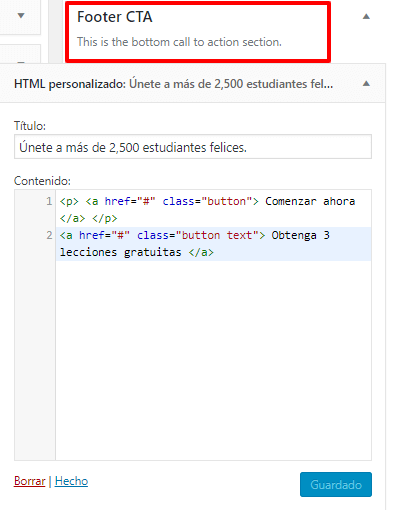
Fußzeile CTA
Wir wählen den Widget-Bereich aus Fußzeile CTA So fügen Sie die Schaltfläche in der Fußzeile hinzu:

Wir sparen und wir werden sehen, wie es ausgegangen ist:
<p><a href="#" class="button">Get Started Now</a></p> <a href="#" class="button text">Get 3 Free Lessons</a>

Die Wahrheit ist, dass ich diese Vorlage liebe, das Ergebnis ist brutal.
Ich habe bereits meine Hauptseite, genau wie die Demo. Was mir fehlen würde, wäre, dass in den Seiten, die eine Seite wie im Sidebar-Content haben, die gleichen Widgets wie in der Demo hinzugefügt werden.
Mit der Genesis-Vorlage kann ich wählen, wo die Seite aussehen soll, es kann links oder rechts sein, ich wähle einfach die gewünschte Option und das wäre es.
Um es jetzt identisch mit der Demo zu haben, müsste ich das Newsletter-Formular platzieren.
Dazu komme ich in diesem Fall zu den Widgets Primary Sidebar und füge Genesis Enews Extended hinzu
Vervollständige die Informationen:


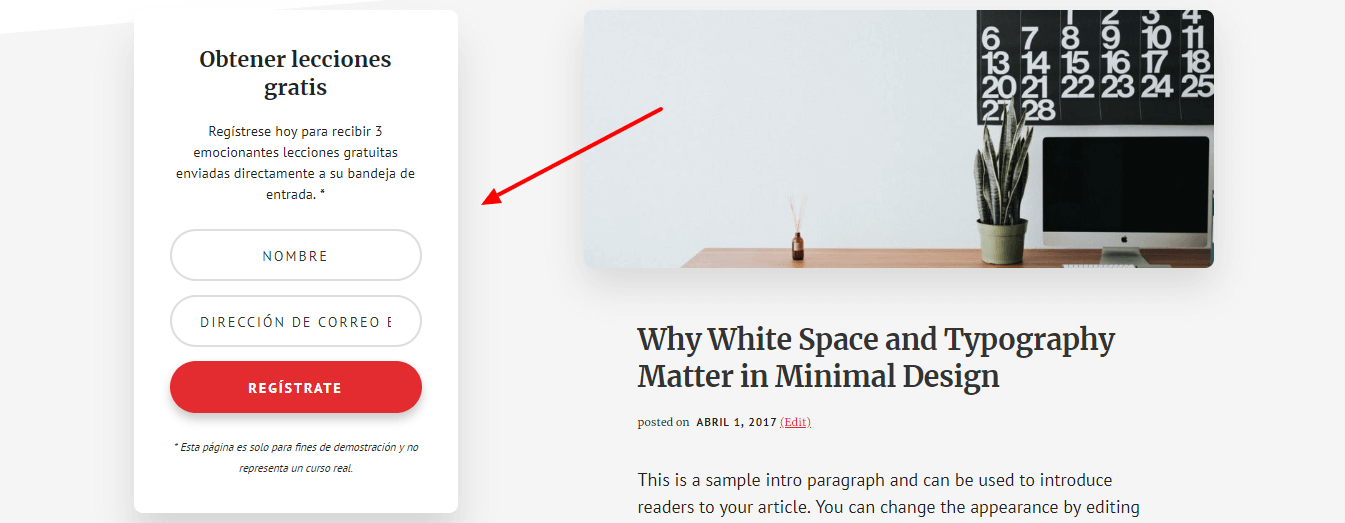
Ich speichere und wenn ich sehen will, wie es ausgegangen ist, hier habe ich es:

Hier habe ich mein Widget, damit sich Leute registrieren können.
Wie Sie sehen können, ist diese Vorlage ideal, um unsere eigene Akademie zu erstellen.
Alle Fragen, die Sie haben, können Sie mir stellen.
Fügen Sie weitere Logos im Home-Bereich hinzu Wie abgebildet in:
In der Kopfzeile des Hauses haben wir einen Bereich, in dem wir 5 Logos hinzufügen können, wie wir in diesem Bild sehen:

Um die Logos hinzuzufügen, müssen wir auf Anpassen klicken und auf den Stift klicken:

Und die Möglichkeit, 5 Logos hinzuzufügen, wird angezeigt:

Um weitere Bilder hinzuzufügen, müssen wir eine Vorlagendatei ändern, in diesem Video können Sie es sehen, wenn Sie ein Premium-Mitglied sind:
Sobald Sie fertig sind, werden so viele Logobereiche angezeigt, wie Sie möchten:

Ich hoffe es hat euch gefallen, wir sehen uns im nächsten Video.

Hallo guten Tag! Herzlichen Glückwunsch für den ausgezeichneten Beitrag, den Sie geteilt haben. Ich wollte Sie fragen, ob Academy Pro mit dem WooCommerce-Abonnement einfach zu konfigurieren ist, da ich dieses Plugin verwenden werde, um eine Mitgliederseite zu erstellen. Vielen Dank!
Hallo Adrian,
Diese Vorlage eignet sich perfekt für die Verwendung in Verbindung mit einem WooCommerce-Abonnement 😉
Greetings!
Was ist, wenn ich WooCommerce entferne und Lesrndash darauf setze, um eine Kursakademie zu erstellen? Gibt es eine Art Inkompatibilität zwischen ihnen?
Vielen Dank für Ihre Antwort.
Das kannst du perfekt 😉
Es gibt keine Inkompatibilität
Greetings!
Vielen Dank Óscar, du bist ein Crack.
Vielen Dank!!!!
Grüße 😉
Danke für den Beitrag! Sehr gut. Es ist schwierig, Informationen für Genesis auf Spanisch zu finden, aber jetzt habe ich Sie gefunden!!
Vielen Dank 😉