Sie hatten mich gebeten, ein Tutorial zum Zusammenbau zu erstellen Genesis Authority Pro-Vorlage und hier hast du es 😉
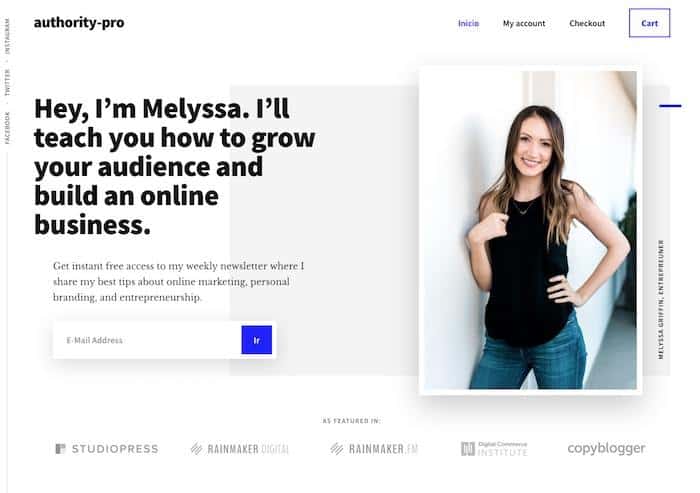
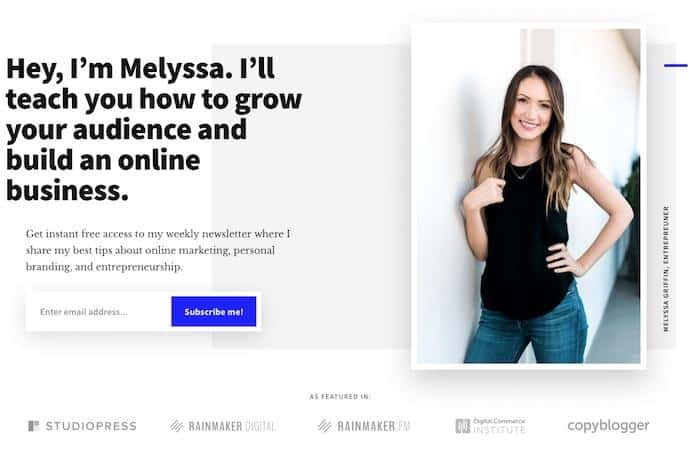
Autorität pro Es ist die letzte Vorlage, die Genesis veröffentlicht hat, und sie sieht großartig aus. Klicken Sie auf das folgende Bild, um es vollständig zu sehen:
Authority Pro ist eine Vorlage, die für WooCommerce optimiert ist und über die gesamte Leistungsfähigkeit der Genesis-Vorlagen verfügt.
Sie können Vorlagen erstellen Kaufen Sie hier oder wenn du es bist Premium-Mitglied Du hast es im Premiumbereich verfügbar 😉
Hier ist das Video-Tutorial:
Suscríbete a mi Kanal:
Vor der Installation der Vorlage:
Vor der Installation der Vorlage wird davon ausgegangen, dass Sie WordPress auf Ihrem Server installiert haben.
Erforderliche Plugins
Wenn Sie E-Mail-Marketing betreiben möchten und in der Kopfzeile das Feld zum Anfordern der E-Mail erscheint, müssen Sie das kostenlose Plugin installieren eNews erweitert
optionale Plugins
Wenn Sie auch einen Shop mit WooCommerce einrichten möchten, benötigen Sie:
- WooCommerce: Fügen Sie Ihrer Website Store-Funktionalität hinzu
- Genesis Connect für WooCommerce: Fügen Sie die Stile hinzu, damit Ihr Shop in Genesis-Vorlagen gut aussieht
Wenn Sie Genesis Connect für WooCommerce installieren, aktivieren Sie es erst, wenn die Authority Pro-Vorlage aktiv ist, sonst erhalten Sie eine Fehlermeldung
Installieren Sie Genesis Authority Pro
Wie alle Genesis-Vorlagen müssen Sie das Genesis-Framework zuerst installieren und sobald Sie es installiert haben, können Sie es tun Installieren Sie die untergeordnete Vorlage „Authority Pro“..
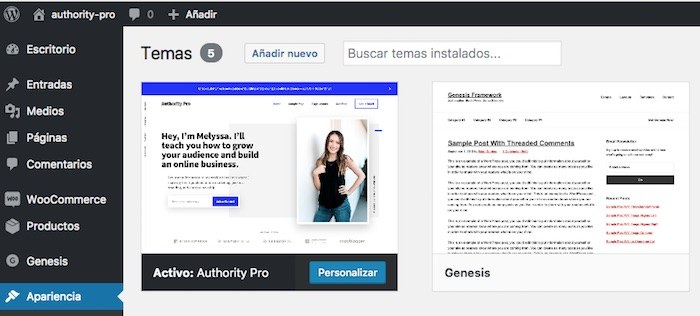
Denken Sie daran, dass Sie zum Installieren von Vorlagen in WordPress zu Aussehen –> Themen –> Neu hinzufügen gehen müssen.
Wenn Sie es fertig haben, sehen Sie etwas wie das Folgende:

Importieren Sie Demo-Inhalte
Mit Inhalten ist es viel einfacher zu sehen, wie sich unsere Website entwickelt. Es ist sehr schwer, sich ein leeres Netz vorzustellen.
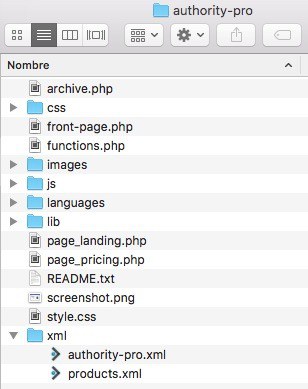
Authority Pro enthält in der Vorlage Demoinhalte. Um es zu installieren, müssen wir zunächst die Vorlagendatei entpacken. Darin finden wir den XML-Ordner und die Datei „authority-pro.xml“.

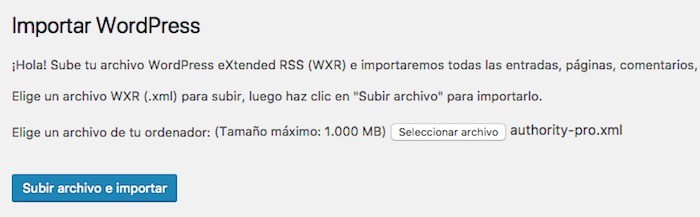
Um es zu importieren, müssen wir zu Extras -> Importieren -> WordPress gehen

Nach dem Import verfügen wir über viele Beiträge und Seiten, um die Vorlage problemlos zusammenstellen zu können 😉
Das Auffälligste an dieser Vorlage ist die Hauptseite. Um das Endergebnis zu erhalten, das wir in der Demo sehen, müssen wir die erforderlichen Startseiten-Widgets konfigurieren und einige Vorlagenoptionen anpassen.
Konfigurieren Sie Authority Pro Home
Um das Zuhause zu konfigurieren, müssen wir die Authority Pro-Optionen und die Bereiche der Widgets „Heldenabschnitt“, „Titelseite 2“, „Titelseite 3“, „Titelseite 4“, „Titelseite 5“ und „Fußzeile“ konfigurieren.
Heldenzone
Wir nennen die Heldenzone oder den Heldenbereich den folgenden Teil der Homepage:

Die Konfiguration erfolgt an drei verschiedenen Stellen
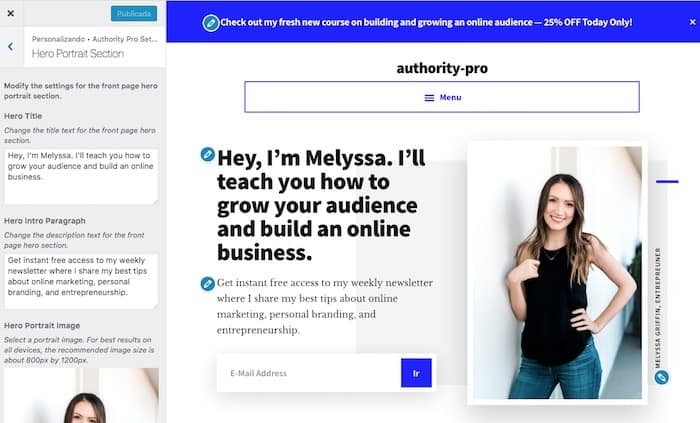
Optionen Abschnitt „Heldenporträt“.
Hier konfigurieren wir das vorgestellte Bild, den Titel und den Text, der über dem Feld erscheint, um die E-Mail hinzuzufügen.
Im Administrationsbereich klicken wir auf „Darstellung“ -> „Anpassen“ und wählen die Option „Authority Pro-Einstellungen“ -> Abschnitt „Heldenporträt“. Hier können wir den Text und das Bild der Kopfzeile ändern:

Direkt unter dem E-Mail-Feld erscheinen einige hervorgehobene Logos. Um sie hinzuzufügen, müssen wir zu „Erscheinungsbild“ -> „Anpassen“ gehen und die Option „Authority Pro-Einstellungen“ auswählen -> Abschnitt „Hero-Logo“ und bis zu 6 Logos hinzufügen, im Fall von Beispiel 5 .
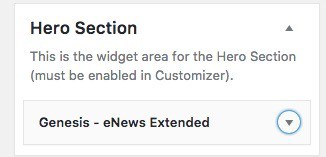
Von hier aus können wir alles konfigurieren, außer dem Hinzufügen des E-Mail-Felds. Dazu müssen wir zum Bereich „Widgets Hero Section“ gehen, dem Genesis – eNews Extended-Widget
Widget-Zone-Heldenbereich

Die korrekte Konfiguration von eNews Extended hängt dabei davon ab, welches Tool wir für das E-Mail-Marketing verwenden Im Tutorial erkläre ich, wie man es mit Mailchimp konfiguriert
Frontzone Seite 1
Der folgende Inhalt wird im Bereich „Titelseite 1“ angezeigt:

Um es hinzuzufügen, fügen wir einfach ein Text-Widget im Widget-Bereich „Vorderseite 1“ mit dem gewünschten Text hinzu:

Frontzone Seite 2
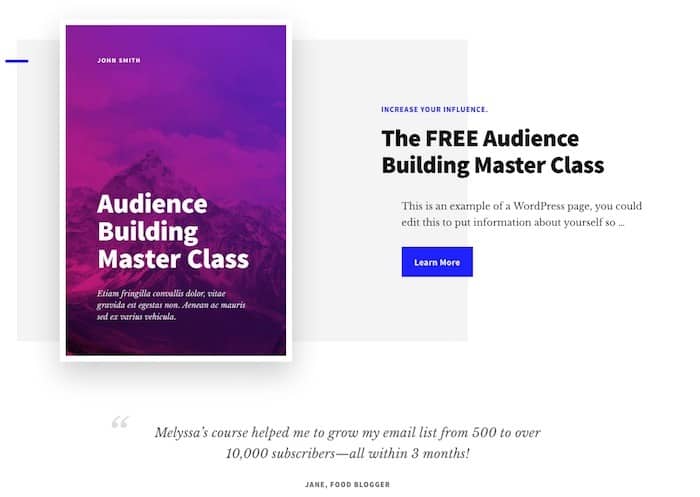
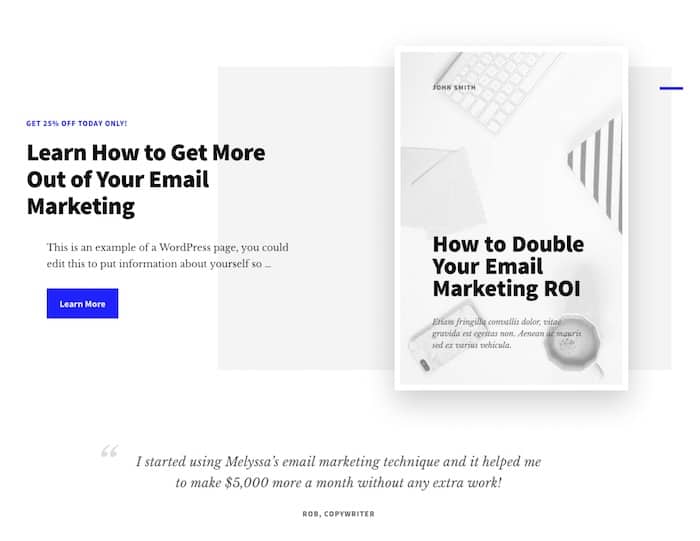
Das Endergebnis dieses Bereichs lautet wie folgt:

Um dieses Ergebnis zu erreichen, müssen wir drei Widgets hinzufügen:
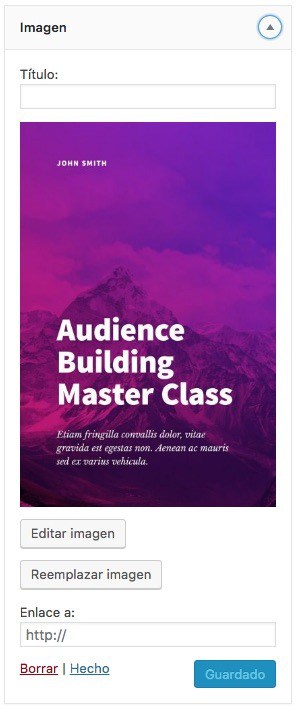
Bild-Widget
Wir fügen das gewünschte Bild hinzu, wir müssen bei der Auswahl der Größe vorsichtig sein Startseite – Ausgewähltes Bild damit es die perfekte Größe hat

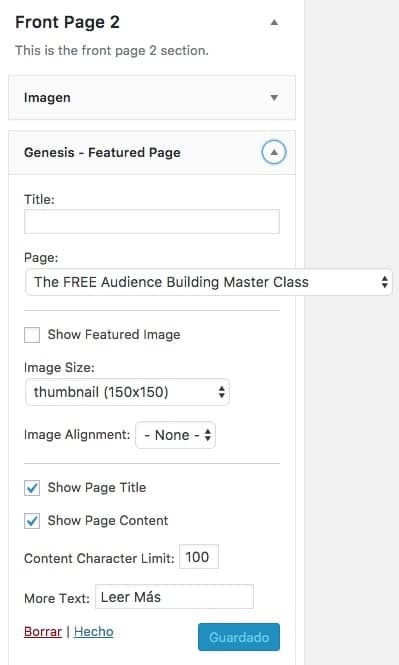
Widget-Featured-Seite
Wir wählen die Seite aus, die wir hervorheben möchten, wir müssen markieren, dass der Titel angezeigt wird, „Seiteninhalt anzeigen“, eine Zeichenbeschränkung von 100, hier können Sie sehen, wie:

In diesem Bereich müssen wir nur die hervorgehobene Phrase hinzufügen. Dazu fügen wir ein benutzerdefiniertes HTML-Widget mit dem folgenden Code hinzu:
<blockquote>Melyssa’s course helped me to grow my email list from 500 to over 10,000 subscribers—all within 3 months!<cite>Jane, Food blogger</cite></blockquote>
Frontzone Seite 3
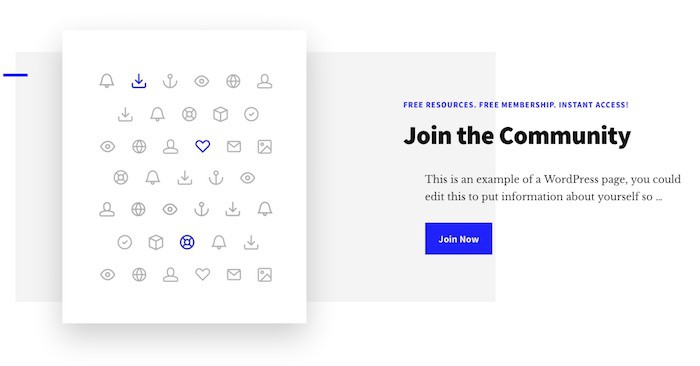
Der Bereich Front Page 3 ist für den folgenden Teil der Homepage verantwortlich:

Die Konfiguration erfolgt auf die gleiche Weise wie der Bereich „Front Page 2“, mit dem einzigen Unterschied in der Reihenfolge der Widgets. In diesem Bereich müssen wir die vorgestellte Seite vor dem Bild hinzufügen, der Rest ist identisch:

Frontzone Seite 4
Das Ergebnis der Konfiguration dieser Zone ist das Folgende:

Es ist genau für den Bereich „Titelseite 2“ konfiguriert. Der einzige Unterschied besteht darin, dass in diesem Bereich keine hervorgehobene Phrase vorhanden ist, sodass kein Bedarf besteht, das benutzerdefinierte HTML-Widget hinzuzufügen.
Das heißt, die folgenden Widgets:

Frontzone Seite 5
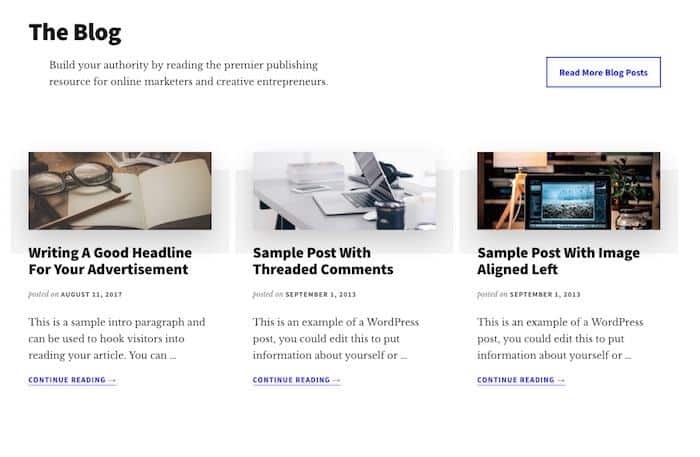
In diesem Bereich werden wir die vorgestellten Artikel des Blogs hinzufügen:

Dieser Bereich besteht aus zwei Widgets
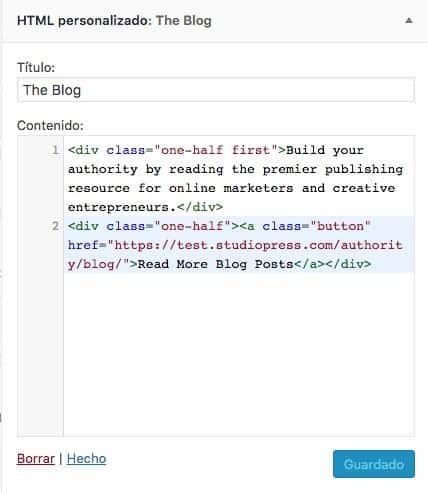
Benutzerdefiniertes HTML-Widget
Darin werden wir den folgenden Code hinzufügen:
<div class="one-half first">Build your authority by reading the premier publishing resource for online marketers and creative entrepreneurs.</div> <div class="one-half"><a class="button" href="https://test.studiopress.com/authority/blog/">Read More Blog Posts</a></div>
Hier können Sie sehen, wie es geht:

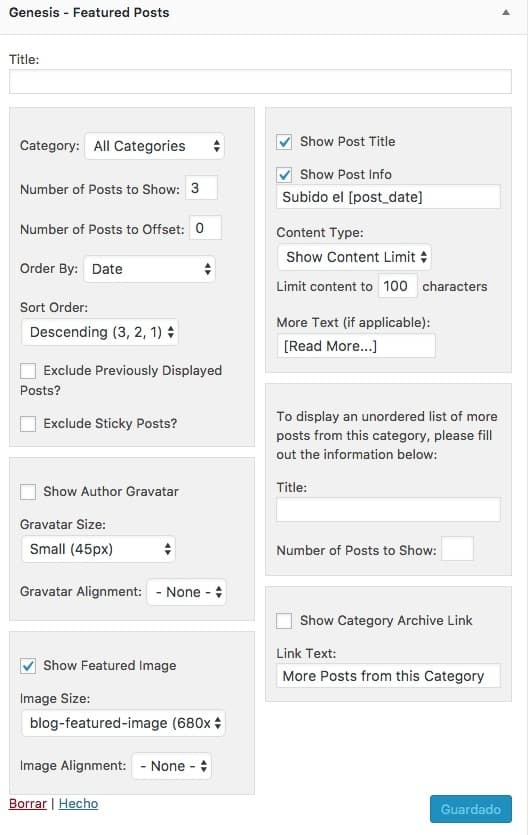
Widget-Empfohlener Beitrag
Wir fügen ein Widget vom Typ „Hervorgehobener Beitrag“ und 3 Einträge hinzu, damit der Titel angezeigt wird: „Beitragsinfo anzeigen“, der Inhalt ist auf 100 Zeichen begrenzt und wir markieren, dass das vorgestellte Bild die Größe „blog-featured“ haben soll -Bild.
In diesem Bild sehen Sie alle konfigurierten Optionen:

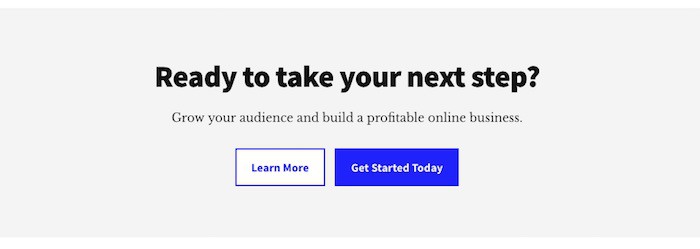
Fußzeilenzone
Das Ergebnis der Konfiguration dieser Zone ist ein letzter Call-to-Action auf der Hauptseite, den Sie hier sehen können:

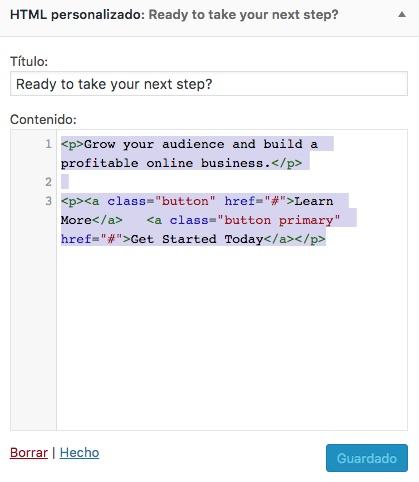
Um dies zu erreichen, müssen wir ein Widget vom Typ „benutzerdefiniertes HTML“ mit folgendem Inhalt hinzufügen:
<p>Grow your audience and build a profitable online business.</p> <p><a class="button" href="#">Learn More</a> <a class="button primary" href="#">Get Started Today</a></p>
Sie können es in diesem Bild sehen:

An diesem Punkt haben wir unsere fast personalisierte Website, wir brauchen nur die Menüs unserer Seite.
Konkret 3 Menüs.
Konfigurieren von Authority Pro-Menüs
Diese Vorlage verfügt über 3 Menüs, das Hauptmenü in der Kopfzeile, das vertikale Menü an der Seite und das Fußzeilenmenü.
Hauptmenü
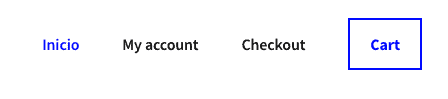
Das Hauptmenü unserer Website sieht folgendermaßen aus:

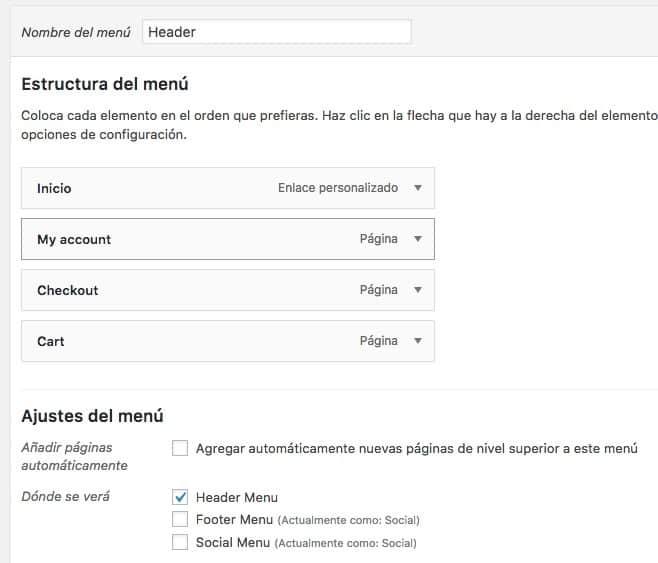
Die Einrichtung ist sehr einfach. Wir gehen zu „Darstellung“ -> „Menüs“, erstellen ein Menü und fügen die gewünschten Elemente hinzu.
Um in der Kopfzeile angezeigt zu werden, müssen wir die Option „Kopfzeilenmenü“ aktivieren

Damit unser Menü perfekt ist, fehlt uns ein Detail.
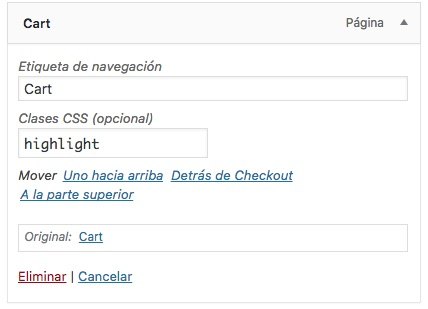
Wenn wir uns dieses Menü ansehen, hat es im Vergleich zu den anderen ein herausragendes Element. Dazu müssen wir die Klasse hinzufügen hervorheben Auf dem Menüpunkt müssen wir hervorheben:

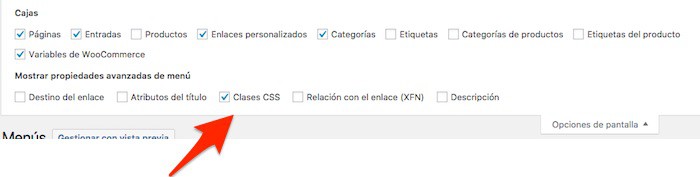
Es kann sein, dass das Feld „CSS-Klassen“ nicht angezeigt wird.
Damit das Feld angezeigt wird, müssen Sie in den Bildschirmoptionen die Option „CSS-Klassen“ aktivieren:

soziales Menü
Es ist eines der Elemente, die mir an dieser Vorlage am besten gefallen.
Dieses Menü bleibt auf der Seite des Webs fixiert und Sie werden es so sehen:

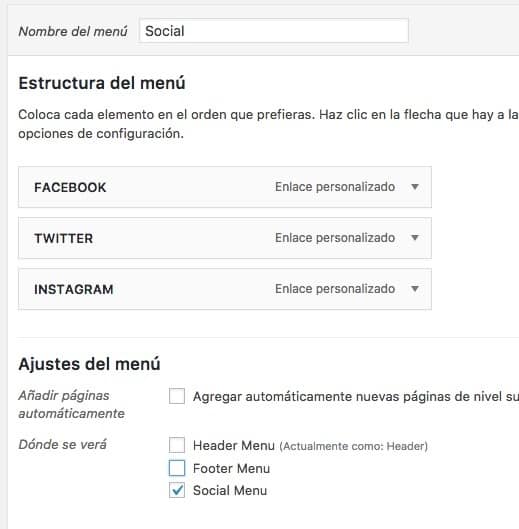
Wir werden es auf die gleiche Weise konfigurieren wie das Hauptmenü, mit der Ausnahme, dass wir auswählen, dass es im Sozialmenü angezeigt wird:

Fußzeilenmenü
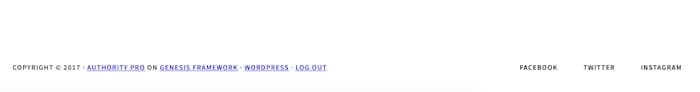
Es ist das Menü, das in der Fußzeile rechts angezeigt wird:

Wir konfigurieren es auf die gleiche Weise, wählen jedoch aus, dass es im Fußzeilenmenü angezeigt wird.
Und das war's, wenn Sie bis hierher gekommen sind, mutig sind und, was noch wichtiger ist, Ihre Website so ist wie in der Demo 😉
Ich hoffe, es hat euch gefallen.